Spilling the secret, you need to get better at visual UI design.
I want to share my secret that helped me tremendously improve my visual design skills, and it can also help you.
How can you get better at visual user interface design?
The secret is copy work.
Copy work is exactly what it sounds. You take a piece of design, and you copy it.
It’s a technique that is well-known in the writing community.
For example, if I’d like to write like Hemingway and to establish a similar voice he had, I’d do the following:
- I’d pick a book written by Hemingway.
- I’d have the book opened on my computer screen’s left side (or on the desk if analog).
- I’d have a blank document opened on the right side of my computer screen.
- I’d copy, sentence by sentence, piece by piece, all of his book.
With this practice, I’d establish a new habit. A habit of writing.
Also, I’d practice a writing voice, a voice that is similar to Hemingway’s.
The idea behind copy work is that the process of rewriting an existing book can improve our writing skills.
This concept can be applied to visual UI design as well. But in our case, we’d recreate a web or app design element by element, pixel by pixel.
What I’d recommend you to do is — this is something that I’ve done in the past as well:
- Find a website that you really like visually. Pick a design that, when you look at, you wish you could design like that.
- Take a screenshot of that website.
- Place the screenshot in Figma or whatever design software you use.
- Start copying it, piece by piece, element by element, measure, inspect, create.
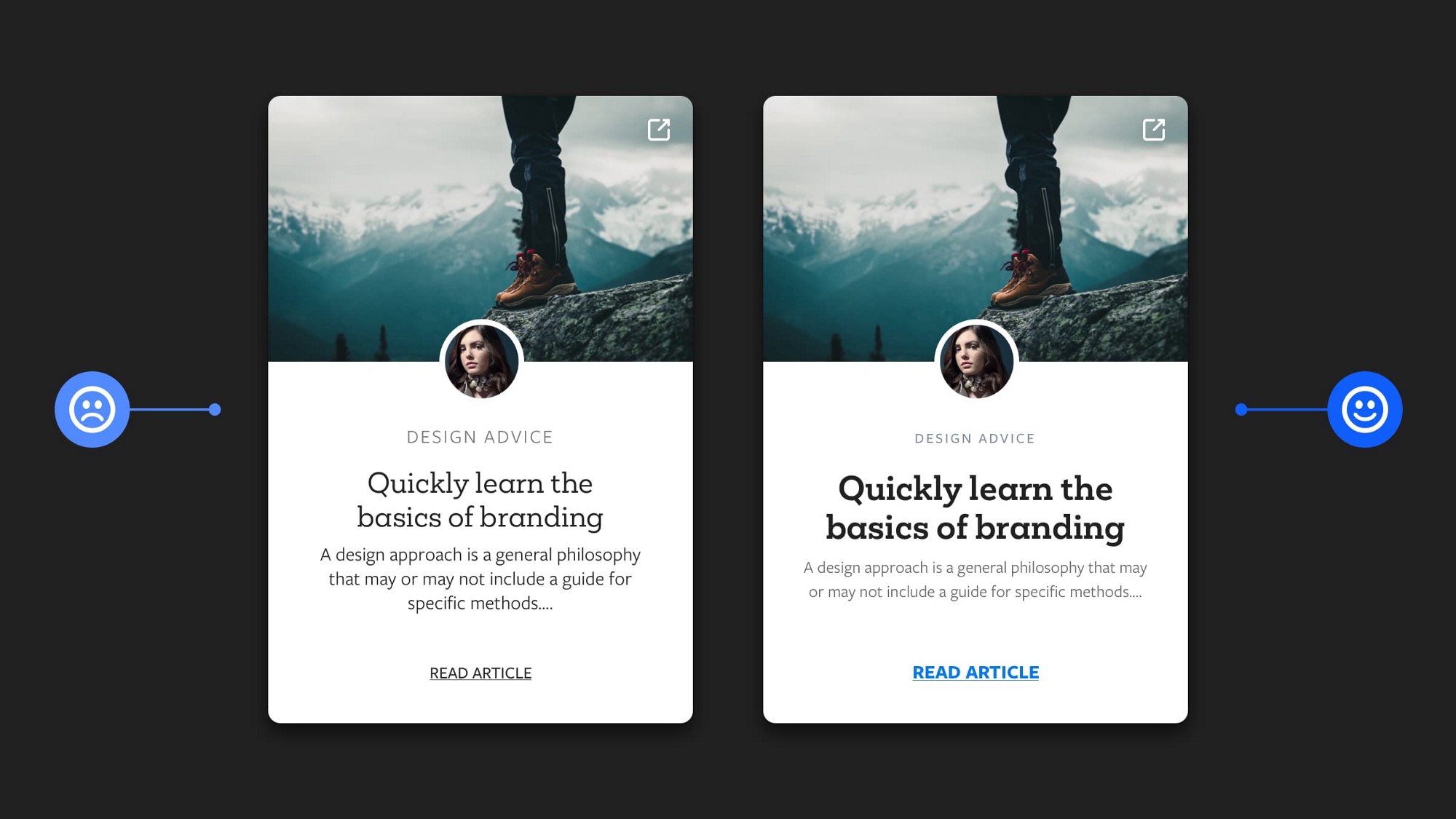
By copying, you examine the website. You can see how large the header is, how large the font in the header is, the size of the hero image, where the call to action button is placed, the use of white space and line-height, etc.
You design by copying and matching the design as much as you can. It doesn’t need to be perfect, though (I’d only focus on 90–95 percent match). Soon enough, you’ll understand balance, layout, and other graphic design principles better.
Then slowly, you can establish a visual language, a visual voice for yourself.
I’d recommend you do this exercise for about an hour every day, especially when you start in the field and don’t have a formal graphic or third-level design education.
If we’d like to get better at something, we need to put the work in. So, if we’d like to get better at visual UI design, we need to devote time to design exercises—practice, practice, practice. You will see how better your visual design skills are only in a month.
By the way, I hope it goes without saying, but I’m going to tell it anyway: whenever you do copy work, you can’t claim the design as your own. Copy work is for your practice, and you shouldn’t put your practice copy work in your portfolio.
Good luck with your practice! Thank you for reading!
This article is the written interpretation of my YouTube video.

If you liked this post, here are 3 things you can do to support me:
- 👏 Give the article a clap
- 🤞Follow me for upcoming articles
- 💌 Sign up for my free newsletter and YouTube channel to learn UX & UI design and level up your career.
Of course, you can always reach out to me on Twitter to continue the conversation.
This article was originally published here