Charm your users : Exceed expectations!

Personalize the experience and make it playful
If there’s one major shift that companies have experienced over the past couple of years, it is how powerful and self-aware customers have become. From choosing a brand to deciding how to interact with the brand each time, the modern day user brandishes immense power and sensability.
No longer does the user settles for an average experience. In this article I will share a few tips to get you off the edge and create some really amazing and exciting experience for your users.
Designing to charm!
It’s all about striking that emotional connect with your users. It’s about how human the experience feels!
So, here are the 5 tips!
1. Personalized Experience
Different users find different content on the same page. Sounds nice? Feels even better! While this type of personalization has been a mainstay of desktop web interfaces for some time, pioneered by such ecommerce giants as Amazon, this has now become important on mobile devices too.
Here are some tactics that the big fishes have adopted to personalize the experience for their users —
- Personalized Content: A key step in creating an experience that is personalized is to put your visitors into groups so that the app will present users with content that is highly relevant.

- Personalized Recommendations: A customer in Florida wouldn’t be offered a winter coat, while someone in New York City would. Say a user purchased baby shoes during their last visit. How about a designer bib? A matching hat for wintertime?
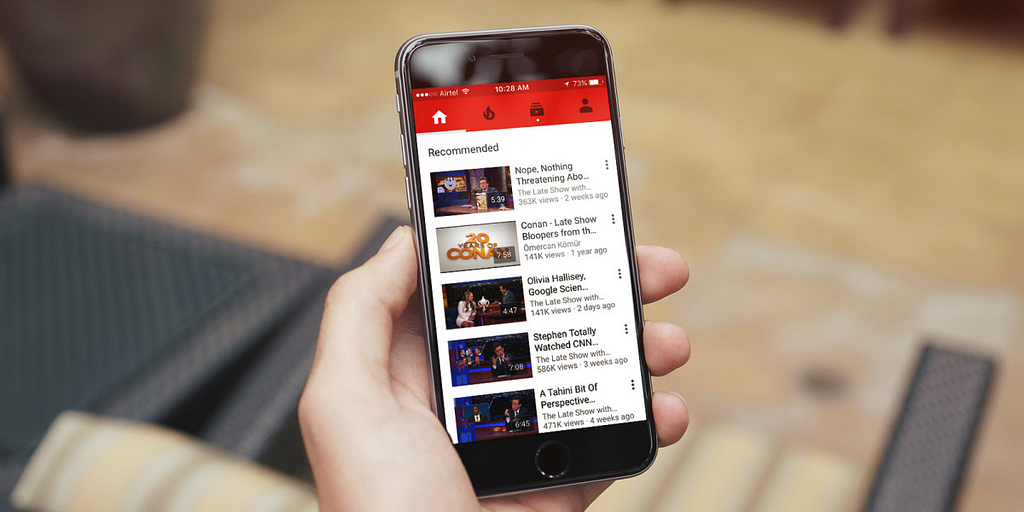
Amazon and now few other ecommerce brands are executing this beautifully! Not just ecommerce, I believe YouTube is the best example for this. It has super tailored recommendations on its home tab. It studies your choices by the videos you watch and it only gets better with time.

- Push Notifications: Multiple push notifications all day long is such a turn down for any user. But companies have soon realized how they nail push notifications. It is based on either the items you viewed or left in your cart or removed from the cart etc..
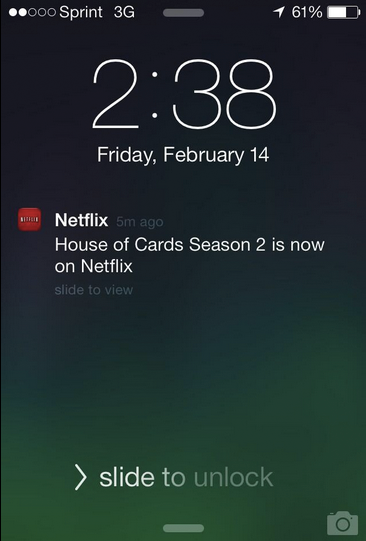
Netflix is yet another amazing example to this. It sends notifications for shows you watch not not for every show it uploads to its app!

- Location-Based Personalization: Do you often receive useless notifications from the apps on your phone when you are asleep, taking a shower, or some other random inconvenient location and time? Huh.. I get them too. Who needs coffee when they are asleep? But I’m defenitly looking for a coffee shop when I’m tried after a shoppig spree and looking for a place to chill. And that’s why companies need to embrace location based personalizations.
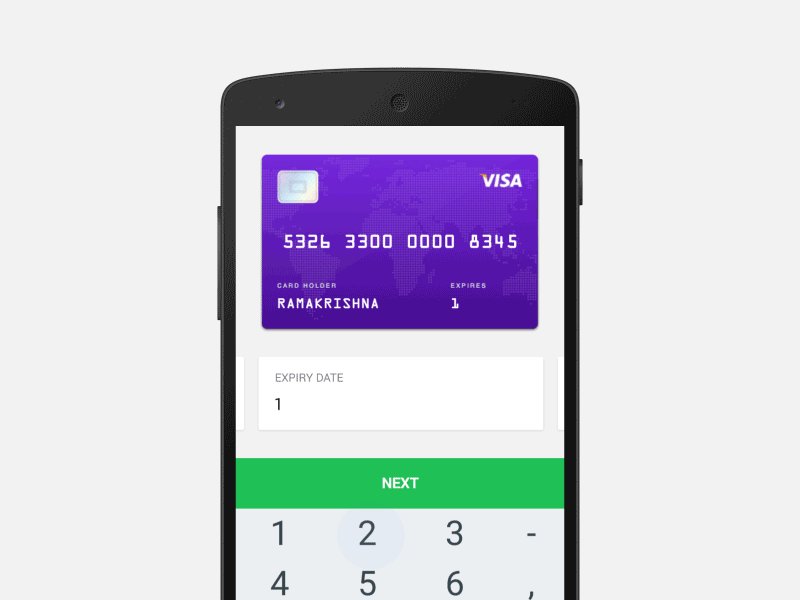
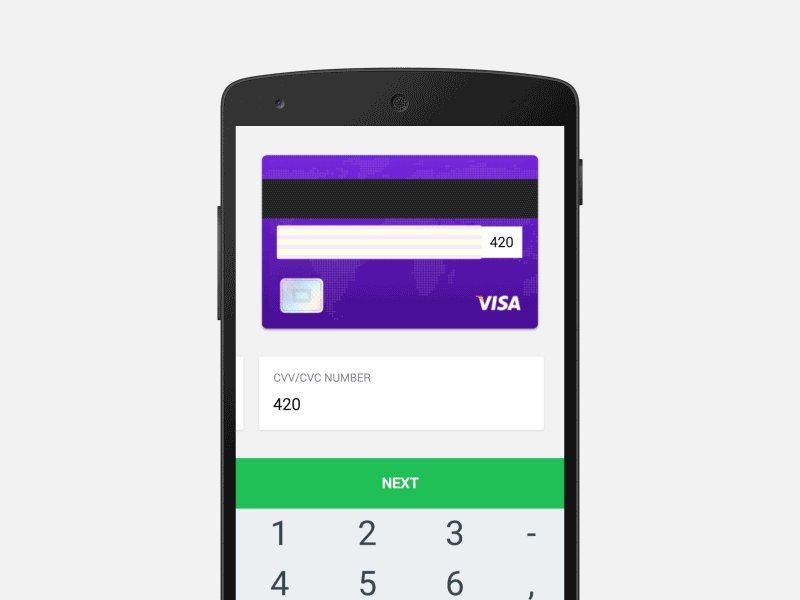
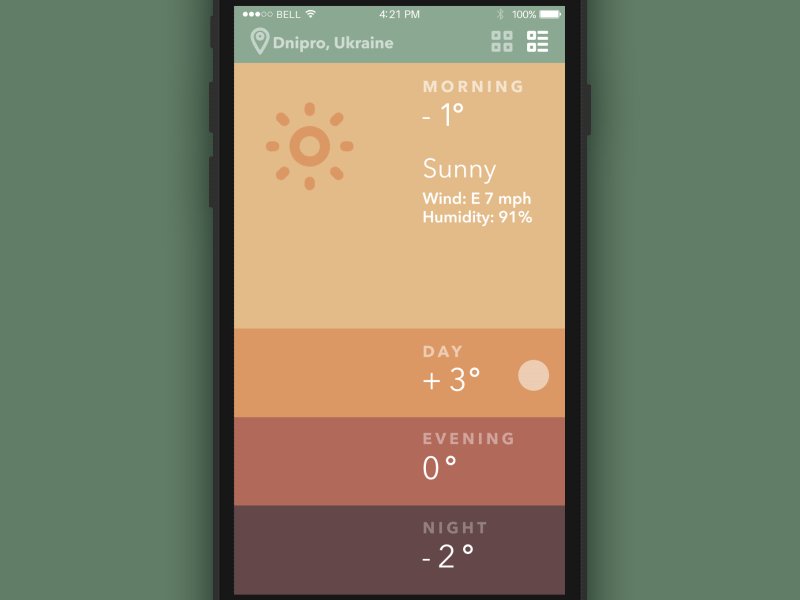
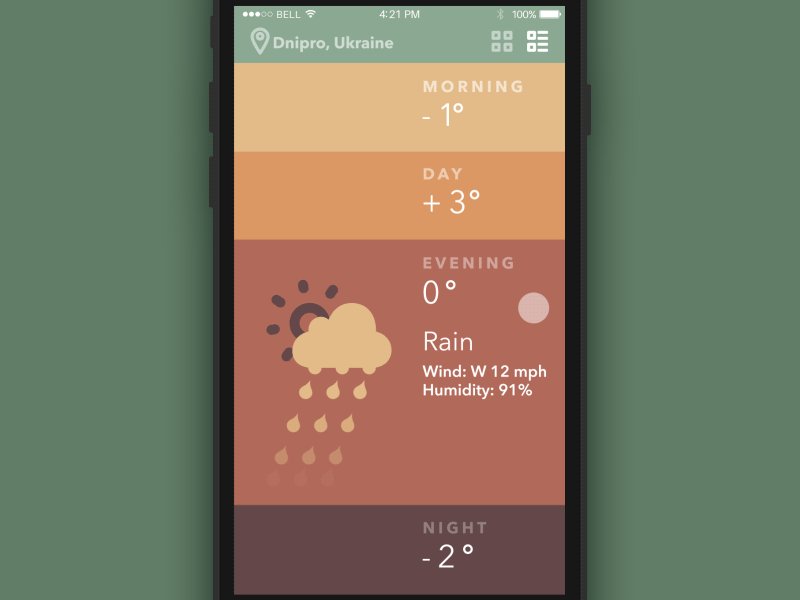
2. Animation
Animation may be used in a wide range of scales and contexts to unite beauty and function. Of course, animation needs to be functional above all else, but as was said before, humans are emotional and focus on user emotions is essential, because they play a huge role in user interactions.
Not only does animations make your interface playful but you can use animation as an opportunity to:
- Communicate the flow of the interface

- Help users visualize what they are doing

- Make the experience interactive

And so much that you can do with the help of animations….
Conclusion
While user experience is the talk of the town, it’s importance has only increased exponentially. It’s now the equivalent of that Netflix show which you cannot miss out on no matter what! Even if you’re just realizing this, there’s still time to re-focus and re-strategize, make customers the centre of your universe and serve them to the best of your abilities. And you know what the best part is? We will be with you through this journey!

Charm your users : Exceed expectations! was originally published in Prototyping: From UX to Front End on Medium, where people are continuing the conversation by highlighting and responding to this story.
