New Posts
Trending in Toolbox
Latest Posts
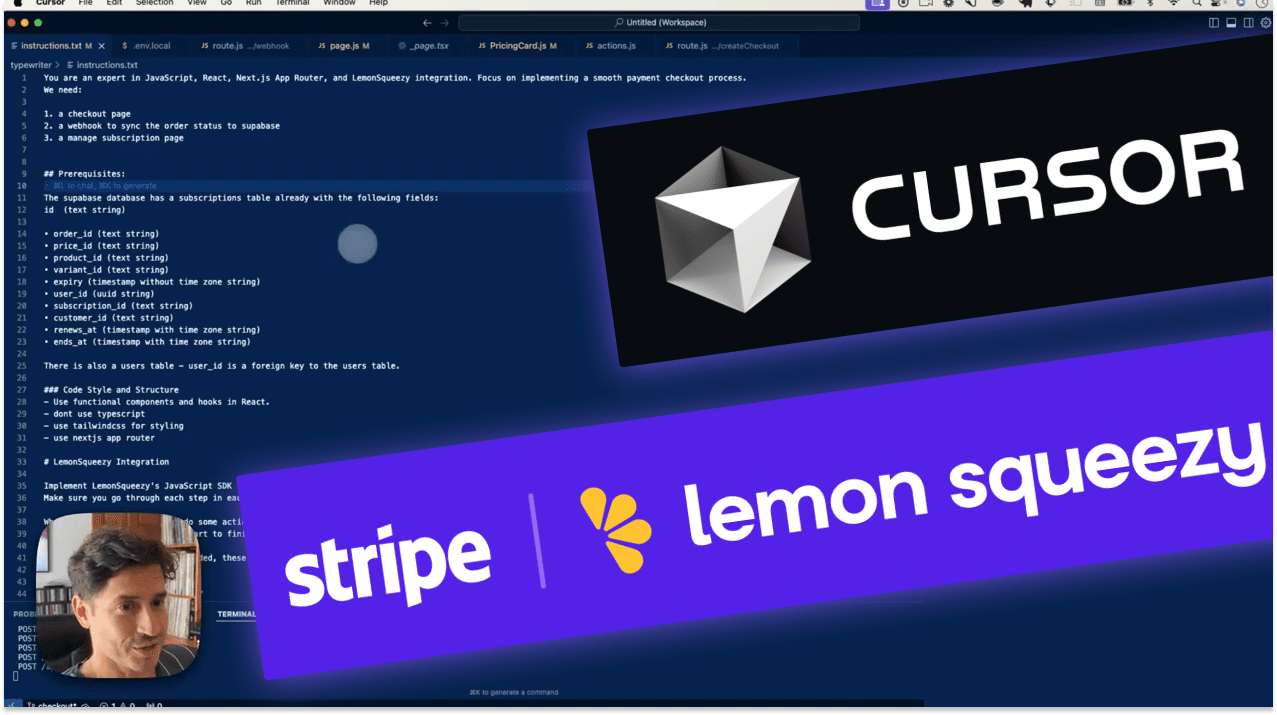
Cursor AI: Crafting Prompts and Instructions to Build Full Stack Apps
The reality behind AI-powered app development with Cursor. Learn how prompt engineering is key to full-stack development with AI at the moment.
Get hand-picked stories every week
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.

AI
CMS vs Markdown: AI-First Content Management for Agents
Do we still need a CMS in an AI-first world? A look into markdown, agents, and simpler content systems for building and managing agentic apps.
Accessibility
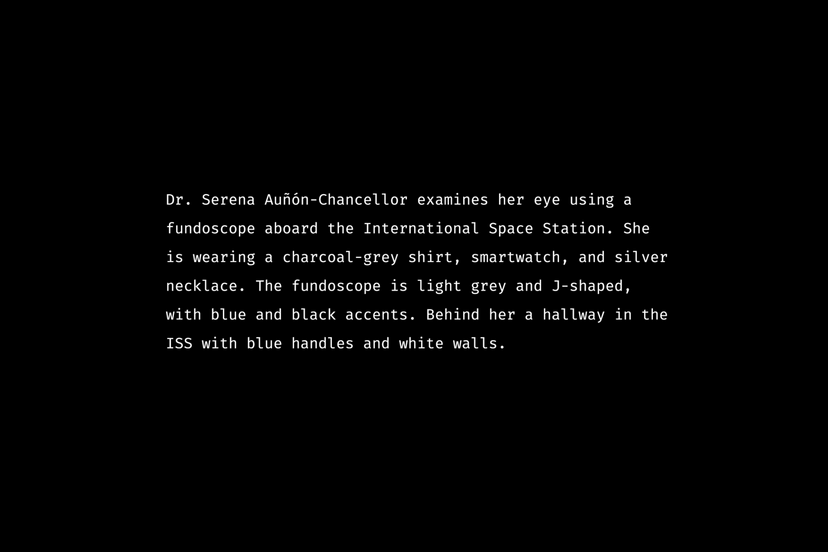
How to use huge type on the web
Last week’s post looked at websites that dared to use huge type and did it well. With this week’s post I’ll explore what it is that works well about the...
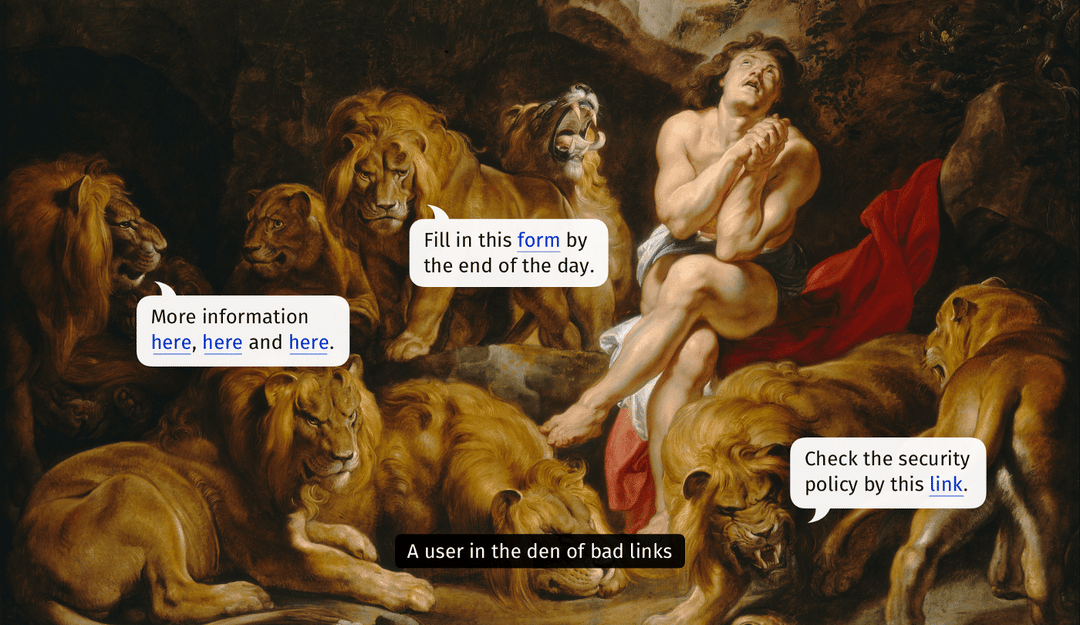
Accessibility Tools
Get hand-picked stories every week
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.

Branding
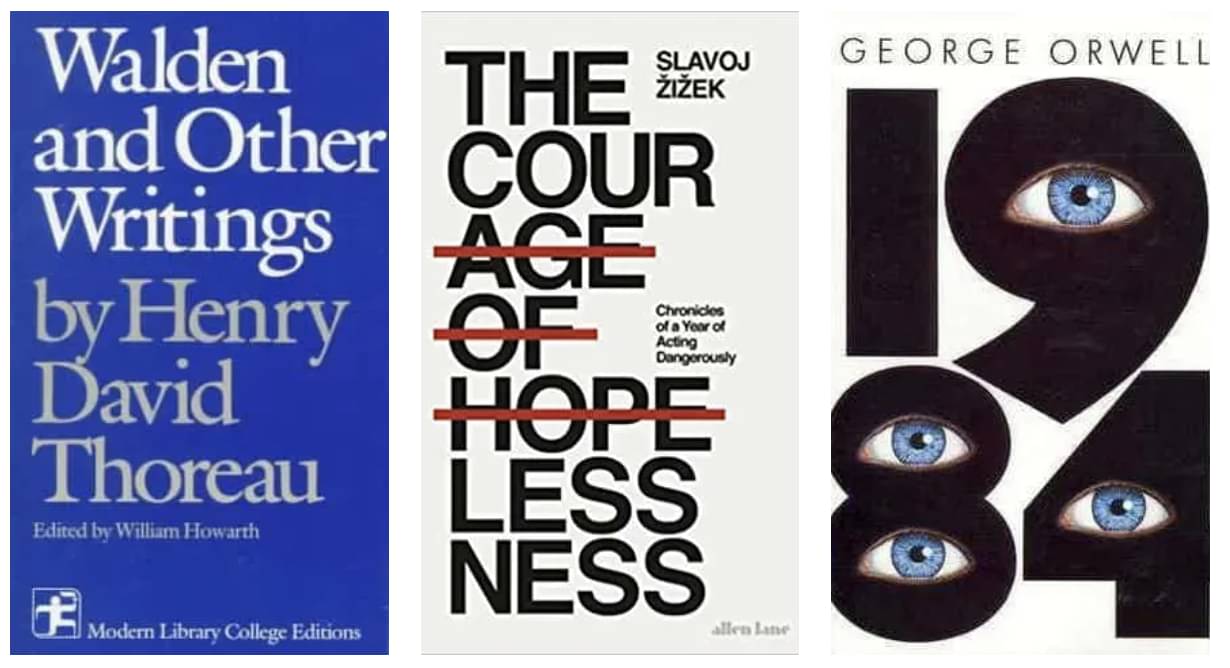
Why Everything Looks the Same
Do you ever get the feeling that everything around you looks the same? How economic globalization, generational transition, and...
Psychology
Conversational AI: The AI Companion Who Doesn’t Care
When Microsoft launched their conversational AI, Bing, it quickly became clear that it was capable of what seems like human behavior -it revealed itself to have a secret identity named “Sydney”, proclaimed love for a
Product Design
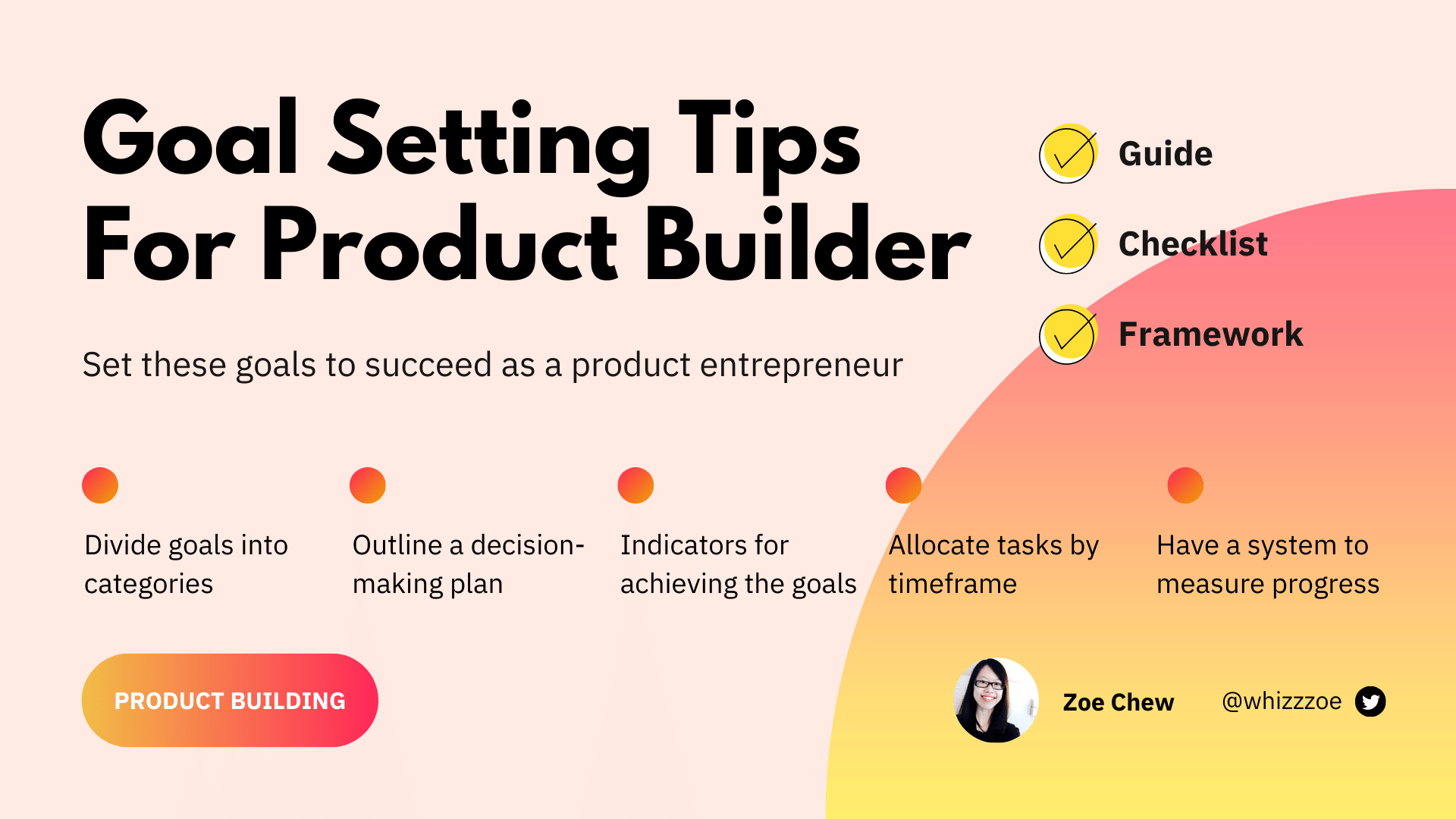
How to set the right goals as a product maker?
Note: This article is part of my toolkit newsletters 🚀 where I share resources about building things. Join me :) As a product builder, I build things full-time...