What’s cool this week?
|
 |
|
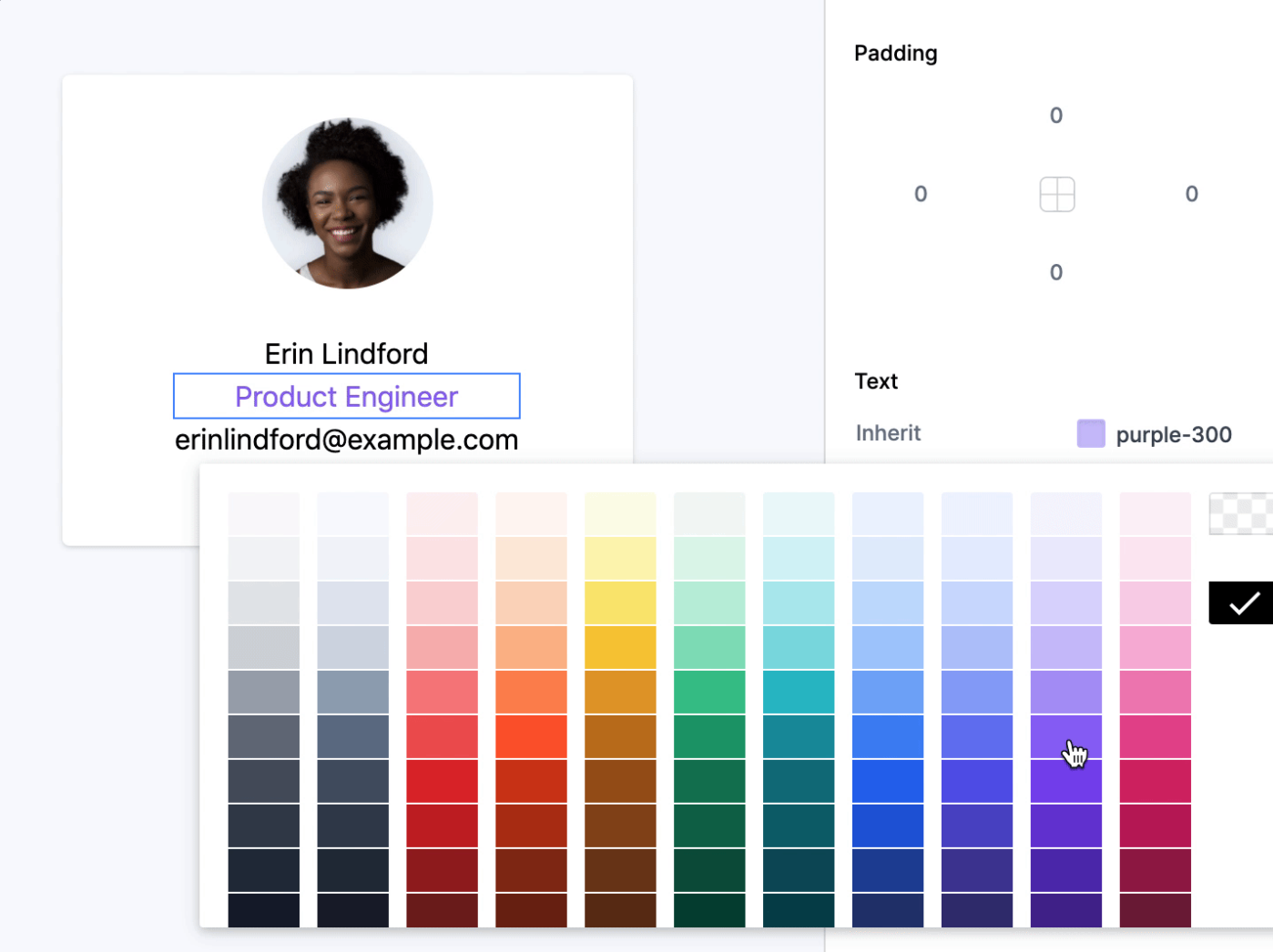
It’s not a design tool, but a ‘developer tool for design tasks’. The highlight of this week comes from Sid, a developer at Codesandbox. He’s created what’s been coined “Figma for Tailwind” 🔥. Even if you don’t use Figma or Tailwind, it’s worth checking out UI Devtools.
Not only is it a really cool concept for visual coding, but also a great example of how to fund an open-source project through a model that Sid calls ‘Sponsorware’.
|
|
|
|
|
|
Projects we loved this week:
|
|
|
|
|
|
|
|
Meet Maria, a UX/UI Designer who likes to analyse the UX of games. In this case study, she analyses the Xbox Passkey screen, suggesting how it can be improved.
|
|
|
|
|
After his wife got annoyed with him for his gripes over the many examples of bad design, Michael learned to stop redesigning things out loud. However, here’s why scrutinizing everything you see around you may actually be a good thing for design.
|
|
|
|
|
Here’s a starter guide for creating your first Sketch, Figma, or Adobe XD plugin. Jakub at Avocode shares his personal experience from developing design tool plugins and working with design formats for over 5 years.
|
|
|
|
|
In these tough times, the cost of hosting, designing, and publishing a portfolio website with no-code tools such as WordPress, Wix and Webflow, is not affordable for everyone. Veethika shares how you can get a portfolio up and running for free on GitLab Pages.
|
|
|
|
|