Towards a more Inclusive Web ✨
Accessibility has had significant focus in the design community in recent years. As Danny Ruchie, Head of Design at CodeSandbox writes, the focus often goes towards optimising for visual impairement and colourblindness.
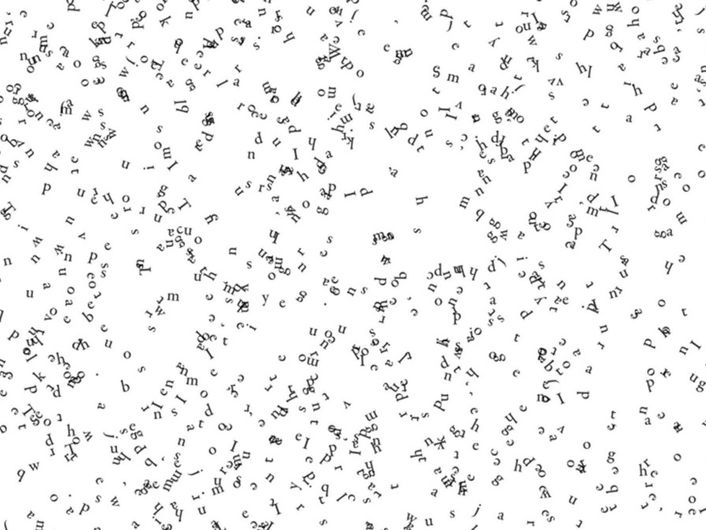
It’s great progress, but there hasn’t yet been the same attention for Dyslexia – something around 16% of the world have in some form. In his post, he explains what Dyslexia is, and shares ideas on how to design better for dyslexics:
- 👁 People with Dyslexia are more geared towards processing visual information
- ✍️ Combine good content design and great visual design
- 💬 Use graphical elements like colour, rhythm, iconography, and typography to support content
In this issue, you’ll find articles on neurodiversity, accessibility and more. 👇