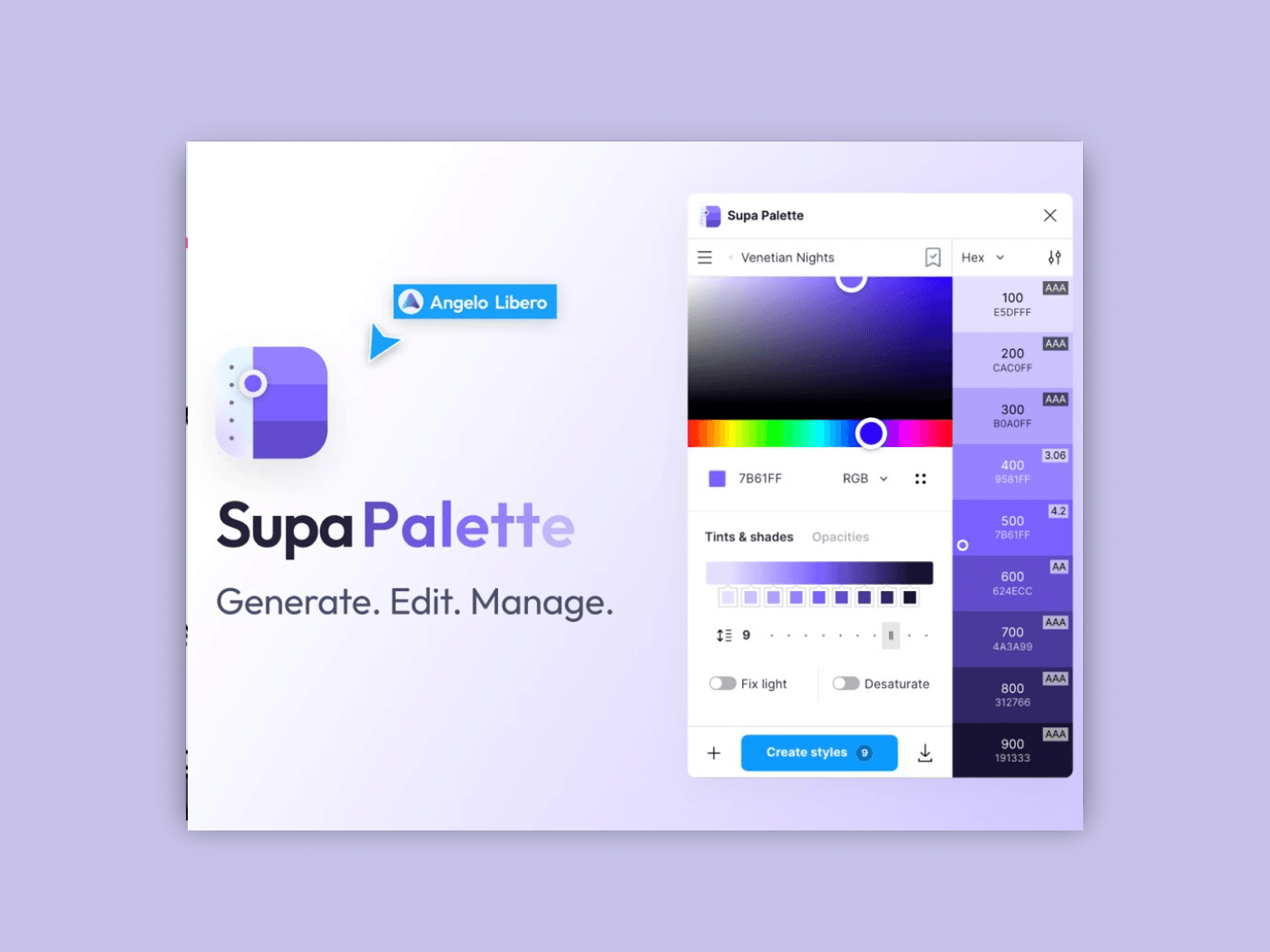
Supa Palette is an all-in-one palette editor/generator for modern designers. Created by Product Designer, Angelo Libero, his Figma plugin lets you easily create beautiful, harmonious and accessible-first palettes, and export them for the most popular web frameworks.
⚡️ Features:
Color systems 🔥: import most popular color systems in your projects. Choose between Chakra UI, Tailwind, Material UI, Bootstrap, Untitled UI, Ant Design.
Quickly generate a palette from one color, local style or from selection
Generate "Hues" or "Opacities" palettes
Save palettes and reuse it across all your projects
8 color modes: RGB, LRGB, HSL, HSV, HSI, LAB, OKLAB, LCH
Accessibility: automatic contrast calculator ( WCAG or APCA)
Export palettes for Figma Tokens, Chakra UI, Material UI, Tailwind, CSS, CSS Vars, JSON
Save palette colors as document local styles
Add palette colors guide into the document
Automatic unique name generation based on the selected color
What's next?
In the future, Angelo is looking to focus on the following 3 areas:
Web-version accessible outside Figma and fully integrated with Figma plugin
Community: publish your palettes to the community or get inspired by thousands of palettes made by awesome designers all around the world.
Cloud: save your palettes in the cloud, sync your local palettes, share it with your colleagues or store them privately and reuse them across all your devices or Figma accounts.