Finally after much hard work the last couple of months we are very proud to announce the release of the brand new Sketch2React 2020 😺 🙌 That also marks the release of our own marketplace, something that we have only dreamt about in the past. Owning the whole chain of software 👉 customer gives us room to grow, try things, experiment and most importantly, have one channel for delivery of all our apps, templates and other goodies.
New in Sketch2React 2020 🎁

Great Scott it looks awesome! 😺❤️
- New fresh UI 🎨
- Drag and drop support is back 🙌
- ⌘R to reload the entire Sketch file 💎 🚀
- Update of our React export ⚛️
- The license supports installation on four different computers 💵
Let’s break down all of the new features one by one, with the ones that we’re most excited about first. With pictures & GIFs!
Drag and drop support

One of our most beloved features from the very first alpha version of Sketch2React was the simple, yet powerful interaction of just dragging your Sketch file onto our app and, it seemed like magic, it ”transformed” it into code.
I say that with ”” since you can’t just drag any Sketch file onto our app, you first need to apply our framework rules of course. But hey, nothing in life is gained without some effort right?
So we brought it back! And what a joy it is to use . You can still use our old keyboard shortcut ⌘L of course, but we suspect once you drop you’ll never stop 😆
⌘R to reload the entire Sketch file
This will make you shed tears of joy we promise. Before (in pre-historic times aka 1.6.8) every time you added an image asset (png/jpg) to your Sketch document that you wanted to show up in our app you needed to re-link the document. Sigh…
Not anymore Great Scott! Now you just hit ⌘R and 💥you will not even have time to blink, and it’s done!
Important note: Most things are added automagically via our hot reload function every time you save in Sketch.
New freshly squeezed UI
If you are one of those amazing people on Earth that have tried out one of our pre-releases (Tokens or Components) you will feel right at home. Let’s look at some key areas of the app:
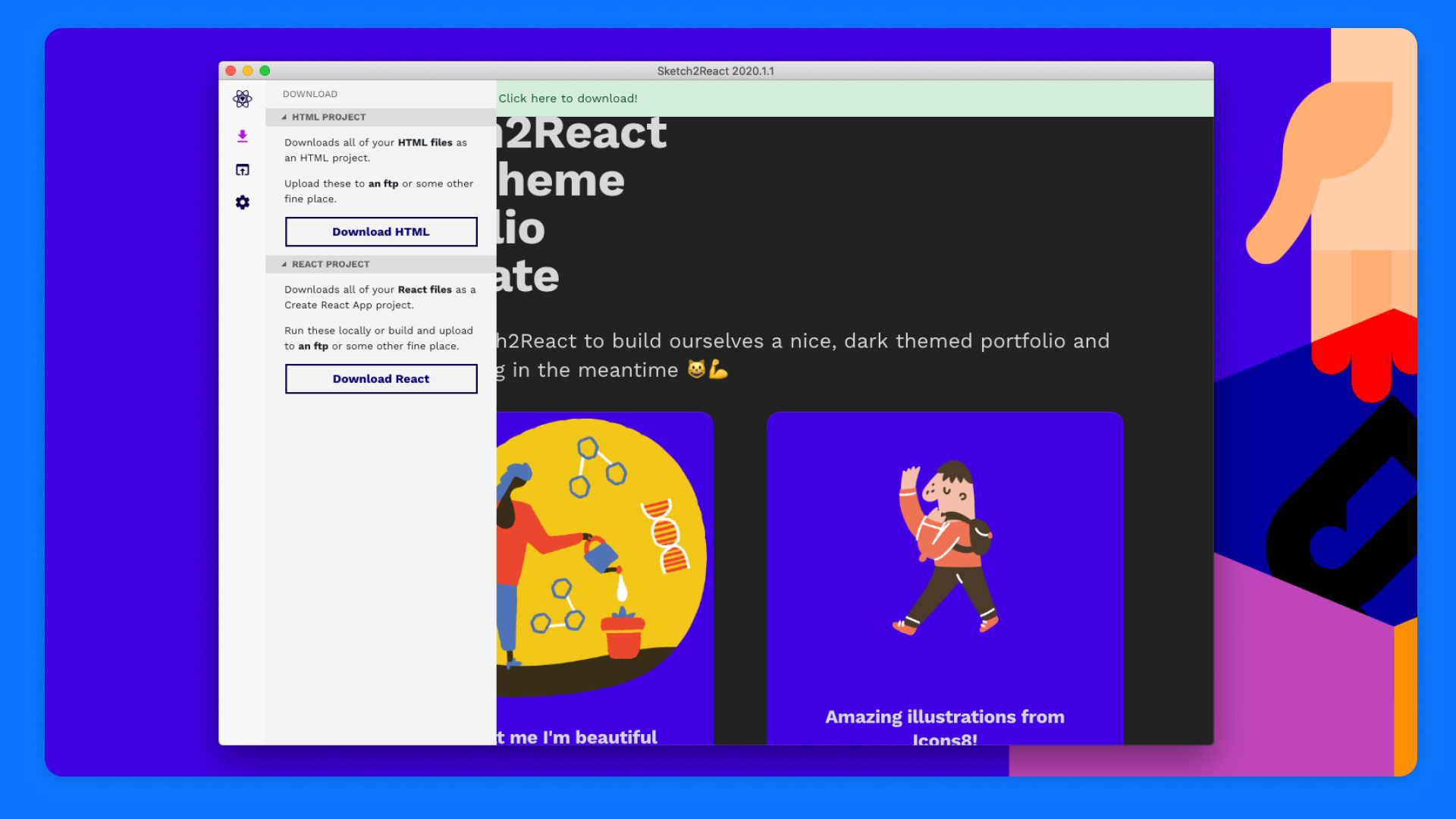
Downloading to HTML & React

You just hit the download icon and you are presented with two choices:
- Download as HTML
- Download as React
If you’re looking for the fastest way of publishing your prototype or website I would go with just plain HTML. Our export bundles everything together in a neat package with all the relevant files you need (HTML, CSS & Javascript). Here’s for example a very thorough tutorial on how to upload our HTML files to your own Dropbox, if you don’t have the time (or knowledge) off how to publish to FTP servers.
If you’re looking for the fastest shortcut into learning more about React you are in luck my friend. Our React download uses the amazing Create React App that creates a single page application for you automagically.
Starting a Live Preview

As soon as you start building with our tool you will want to see how it looks on several devices right? This, one of our most powerful features, lets you start up a local private web server right on your computer. That you can share with anyone. As soon as you stop the connection (or just close the app) the live preview is no more.
Also use the handy QR code to rapidly open it up on your phones and tablets.
An upcoming update of Sketch2React (approx Q1 2021) will add the ability to add your own custom ngrok servers. Ngrok is the tech we use to power this amazing feature.
Install it on four Mac’s
We believe in the power of sharing and being generous. That’s why we include in every purchased license four installations of our software. Use maybe two for yourself and share the other ones with team mates? It’s up to you to decide.
Pricing going forward
Yes, we finally have taken the last step towards making sure we can survive as a software maker for a very long time. Sketch2React is no longer free of charge. Also, our software comes with a standard 30-day money-back guarantee if you change your mind, no questions asked. 🤖 💪
We want the entry point for using our apps to be low and we want to grow slowly over time. This makes scaling our products manageable for us as Team Sketch2React.
So when you purchase a license for Sketch2React 2020 that license is yours forever. Okey nothing actually lasts forever. Let me rephrase. As long as you have a computer that can run our apps. 😆 💪
If we do major updates to any of our apps we will charge a reasonable update price. Small bug fixes will of course be free.
About our marketplace

One of the best things with having our own storefront is that it comes with a handful of awesome features & benefits that may seem invisible at first.
Here’s a couple of them:
- One place to access all your purchases
- One place to re-download everything
- One single place to get new templates, components and other goodies related to our apps
- One master license key – all your future app purchases from us will be added to this one key, very handy!
- Get nice things like discounts & special offers
ProTip🤖 💪 Before doing any purchases create your own account. This way you don’t need to refill boring things like your name, the country you reside in, your preferred paying method etc.
What’s coming next?
Now that we have worked really hard with both the new Sketch2React 2020 and our marketplace we will continue working really hard with:
- Releasing Stratos Tokens 2020.2
- Licensing out our marvellous rendering engine Tropos Engine – build your own UI on top!
- Start working on something really huge… More on that later 😬 👍
Take care out there, ❤️ Team Sketch2React





