Have you recently switched to Figma from Sketch? or thinking to port due to it’s easy to use cloud interface? Here’s an ultimate guide that might help you.

As we’re locked up in our homes due to COVID-19 pandemic, many of us are working remotely and Figma is a go-to tool for designers for the same.
There are tons of reasons available online that may convince you to switch from Sketch to Figma, but today I’ll guide you in a journey where
- You have recently switched or
- Thinking of switching quickly, but afraid of learning a new tool.
Benefits
- Cloud-based
- Platform independent (you can use Figma on Windows, Mac or in any browser)
- Figma is free for 2 projects and multiple files
- Multiuser collaboration
- Single tool to Brainstorm, Wireframing, Visual Design, Handoff, Prototype, Managing Design Systems
- More control over Artboards (Frames) — Read my article on how to select a perfect artboard size
- Clipping available on nested frames
- Multi-Grids and grids inside nested frames
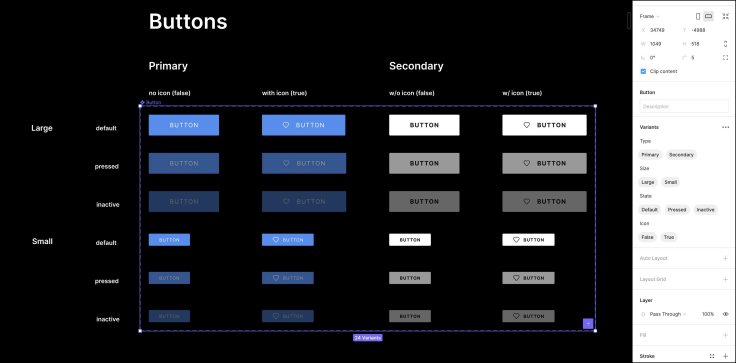
- Components are much easier to use compared to symbols in Sketch
- Auto-Layout, Search document color and text styles, and much more…
What do you need to switch?
- If you want your old Sketch files, save your files (.sketch will work, so no need to convert into svg or fig)
- Figma account — Signup here (if you’re new)
That’s it… you’re good to go.
New interface 🤯
What should I do now?
Figma is pretty complex in the first go, let me try to explain it simply via a hierarchy system.

After signup, you’ll be asked to create a team and select a plan to upgrade,
- If you wish to upgrade to an organization plan, you can create multiple teams and multiple projects.
- If you wish to upgrade to a professional plan, you can create only 1 team with multiple projects and for other teams, you have to pay separately.
- If you wish to remain at free plan, you will be restricted to create 2 projects at max in a single team.
Importing a Sketch file to Figma Project
Remember, I mentioned to save your sketch file?
Well, now you have to drag and drop into any of your Figma project and it will automatically convert it into usable Figma file.

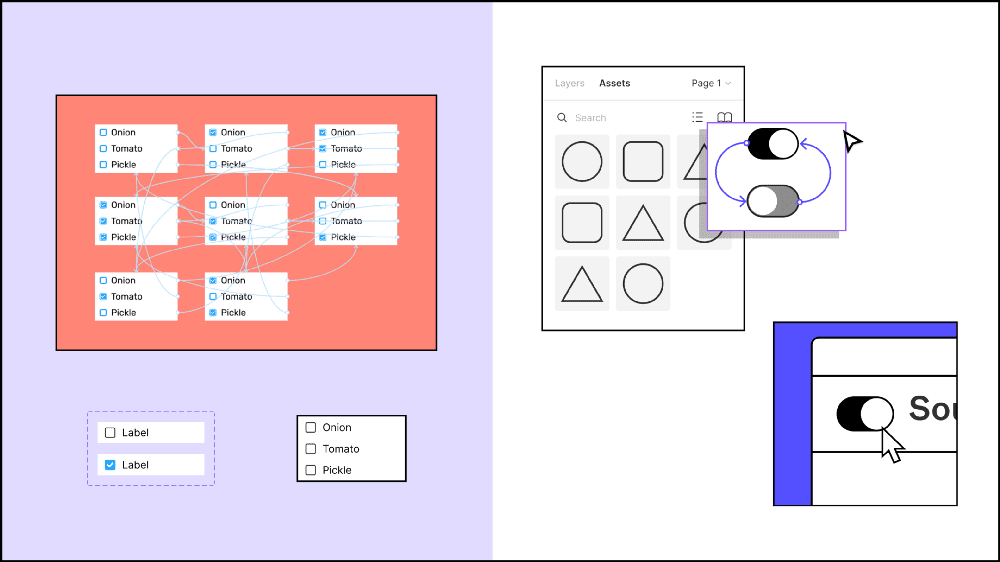
What the heck are Frames?
You’ll see all of your device artboards are now converted into Frames and you see a lots of new nested ones inside main frame.
This is why Figma is best when you’re designing for scalable products.
Subscribe to appy013.design
I’ve explained Frames vs Artboards in one my video of Figmatch series on my YouTube channel — appy013.design
Multiuser collaboration
You read it correct! Multiuser 🤩
It gives you a feel, like you’re playing a multiplayer game with your ninjas.

You can invite multiple designers, developers and reviewers to work simultaneously on a single file in real-time.
It’s easy to get feedback on your designs with Comments on Figma

As Figma runs technically on any device so, it’s easy to ask for feedback from your team who are even on an iPad or Mobile devices.
What else?🤔
I’ll be continuing this article in next part/s for further explanation of
- Masking in Figma
- Auto Layout
- Prototyping and Handoff in Figma or
anything you want to learn
If you liked my article, connect with me over LinkedIn and say “Hi 👋”, or buy me a Ko-Fi ☕. You can also write to me directly via WhatsApp or find me on Instagram or Dribbble as @appy013.


 Buy me a coffee
Buy me a coffee