Note: This article is part of my toolkit newsletters↗️ where I share resources about building things. Join me 🙂
As a product builder↗️, I built micro tools to solve my own problems. For example: article tool, event app, meal box app, finance tracker, SaaS tracker, andhabit tracker.
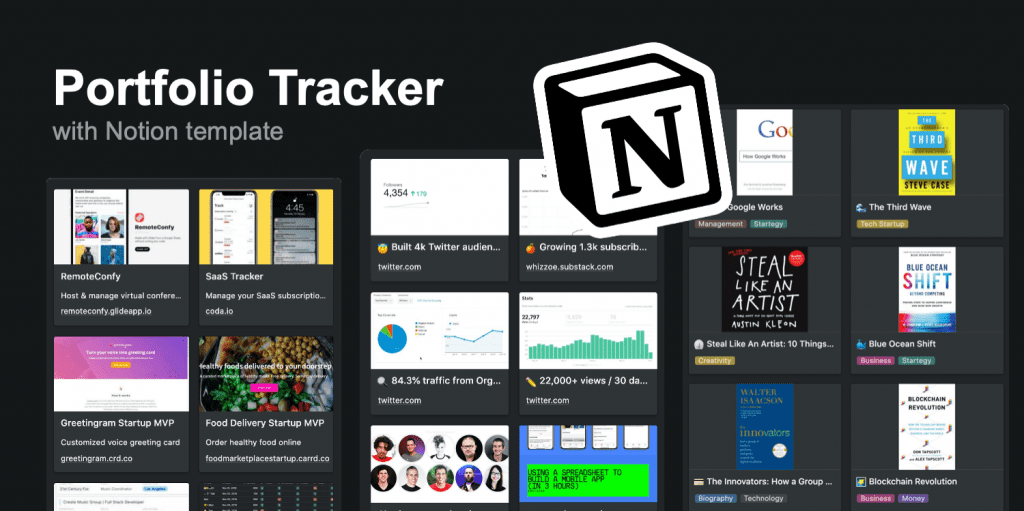
Last year, I created a Notion portfolio trackerto track all my work, so that I can easily share resources with others. I’ve also made a v2.0 which I’m going to share here, including a Notion template that you can copy.

1. Portfolio Tracker v2.0 ✨
In the Portfolio Tracker v1.0 that I made back in 2019, my goal was to:
- Keep track of my projects, blogs, books, highlights, & social links
- Keep myself accountable by sharing what I’m working toward publicly (make sure you do the work, no excuse!)
- Invite conversation through resource-sharing (network with like-minded entrepreneurs & founders)
Since then, I’ve received shout-outs from people who built their portfolio using my Notion template: FGC Leader, Alex Naka & Kauress.
As my work expands, it started to grow into a resource directory. It gets harder to fit into the v1.0. That’s when I decided to create this v2.0.
What’s new in v2.0?
- Bio and profile photo
- Table of content
- Category by section
- Book list in full display
- Left-to-right reading experience
- Selected milestones & interviews
👉 Access my Portfolio Tracker v2.0 template
2. Set up Notion 😎
Let’s start building your portfolio tracker. Go to Notion and sign up for a free account, then:
- Add a new Page in Notion
- Name your doc title “Portfolio Tracker”
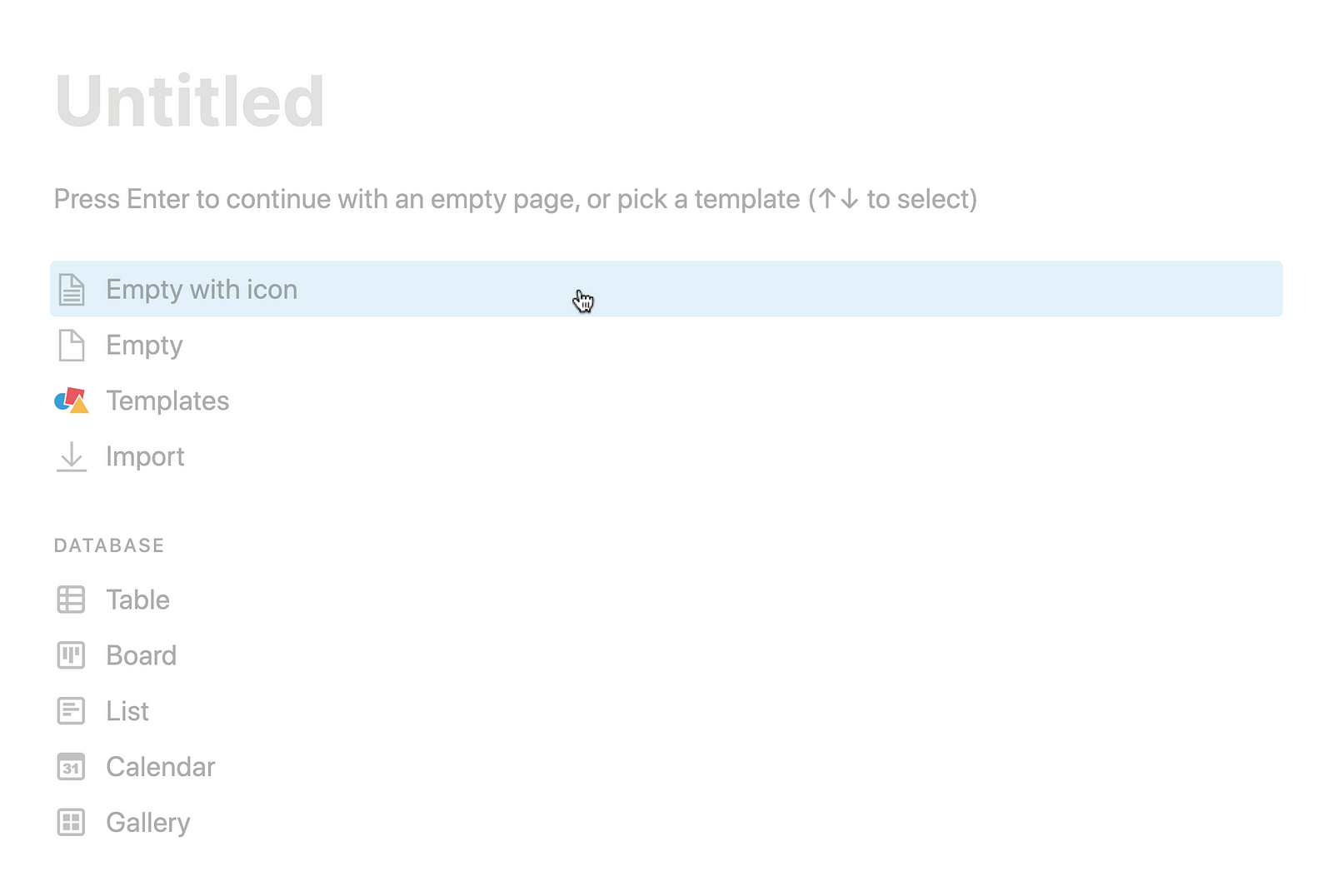
- Select the “Empty With Icon”, the 1st option

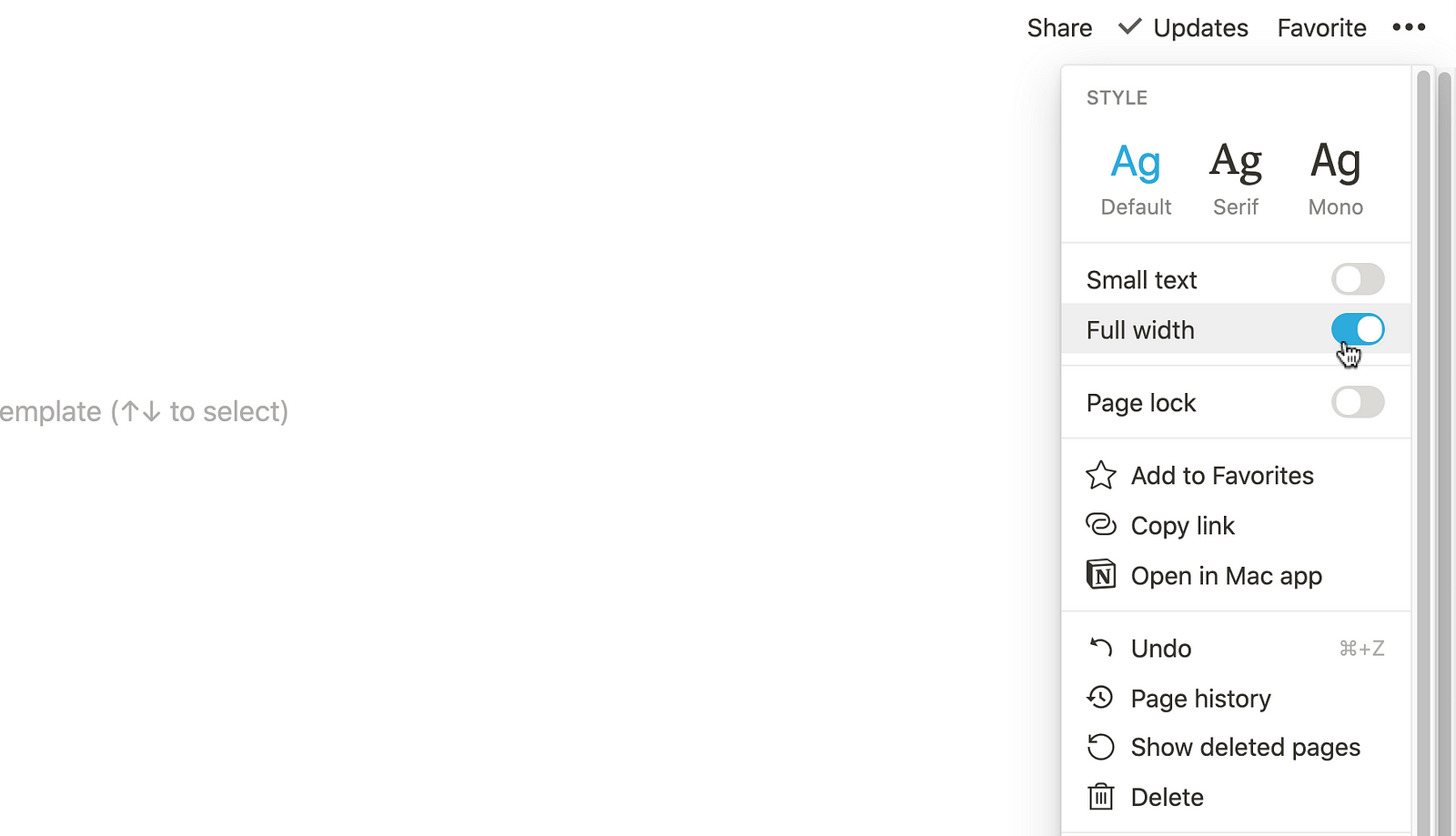
For a wider layout, turn on the “Full Width” view from the top right corner:

👉 Access my Portfolio Tracker v2.0 template
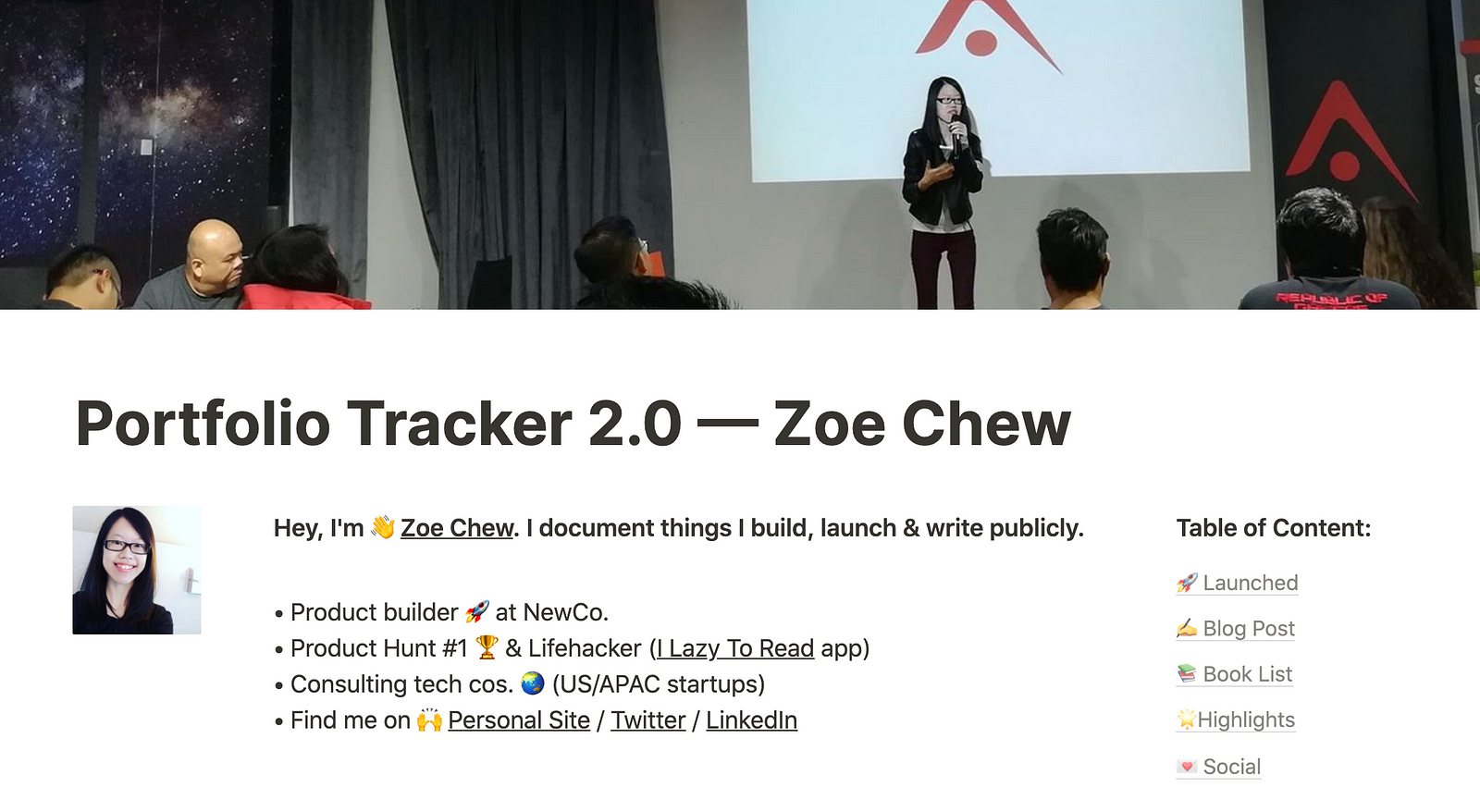
3. Bio & profile picture 🖋
I created a Bio section to include a profile photo and a quick intro about what I work on and what I do.

To do this, divide the empty doc into 3 horizontal sections. Adjust the section size. In each section, type a “/” to add these block components for different content formats:
- Add Image (to upload a profile photo)
- Add Text (to write a personal Bio)
- Add Table of contents (to hyperlink each portfolio section)

👉 Access my Portfolio Tracker v2.0 template
4. Table of content 📚
On the right side of the horizontal section in Step 3, I created a table of content as quick navigation for these portfolio sections:
- 🚀Launched (prototypes & tools I built)
- ✍️Blog post (product building tutorials)
- 📚Book list (list of books sort by category tags)
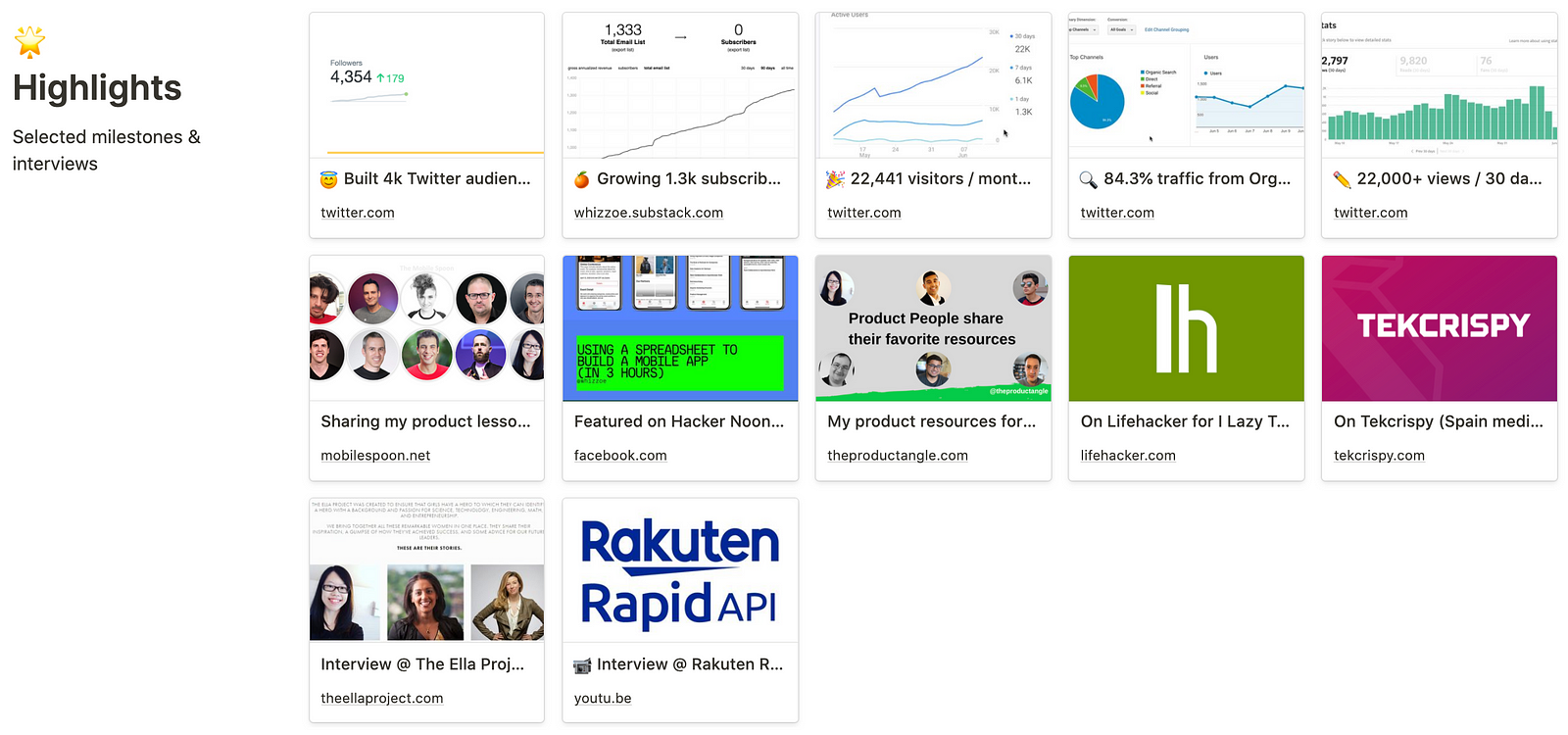
- 🌟Highlights (selected milestones & interviews)
- 💌Social (list of my social media links)
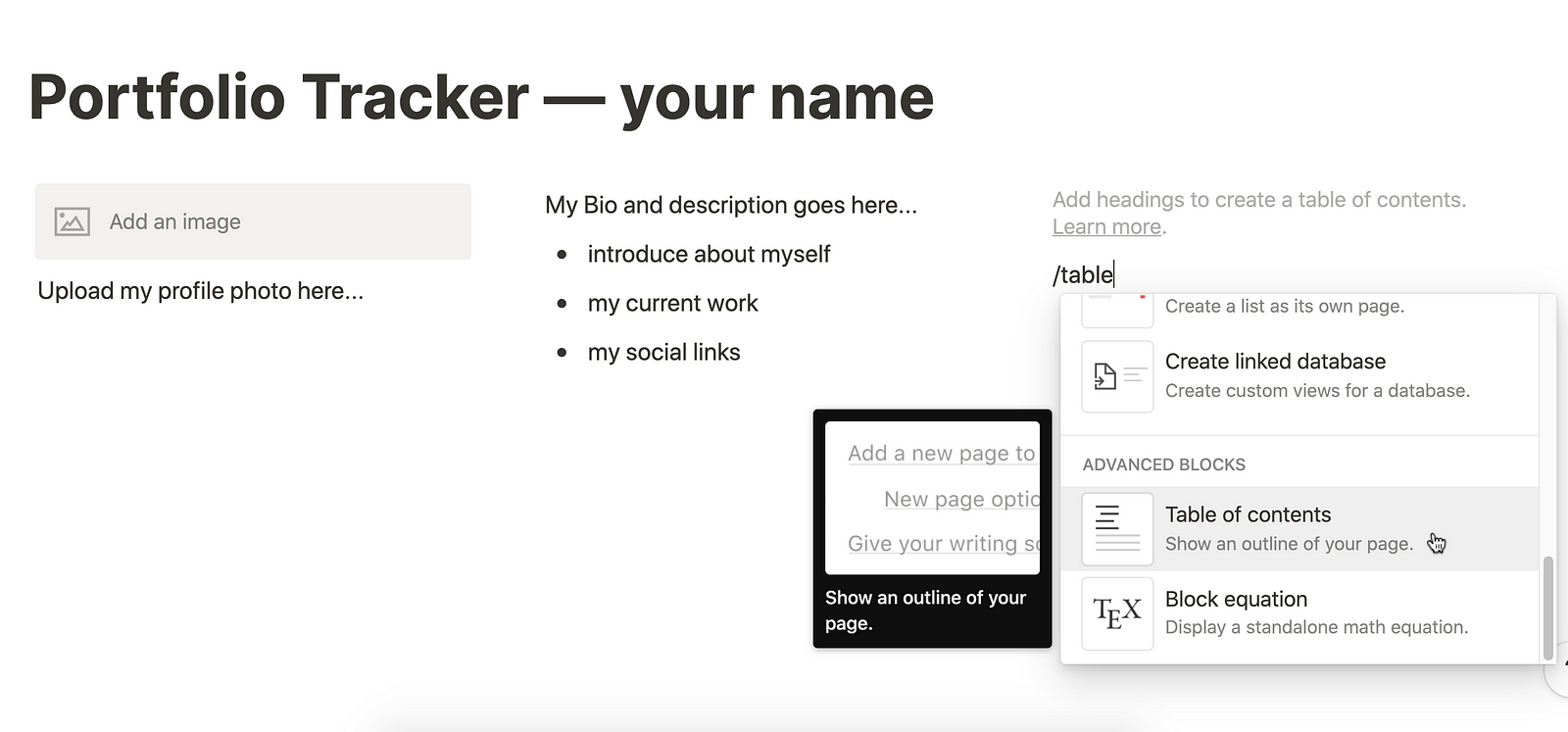
To add a Table of Content
- Click the “+” sign (hover anywhere in the doc)
- Search and add a “Table of Content”
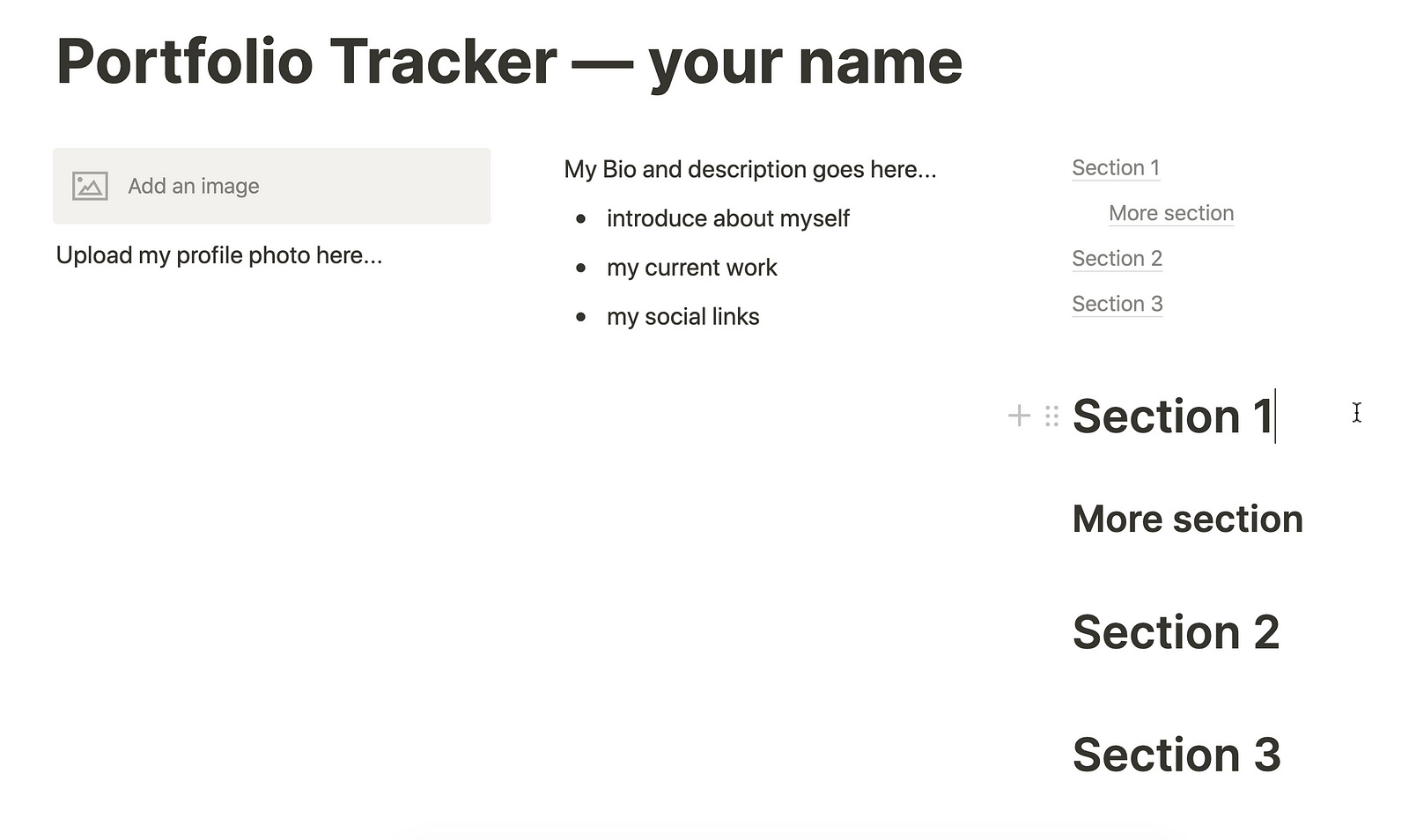
- You won’t see any quick links unless you add some text using Heading 1, 2 or 3 in the Notion doc, i.e.:

👉 Access my Portfolio Tracker v2.0 template
5. Create the portfolio section 🖼
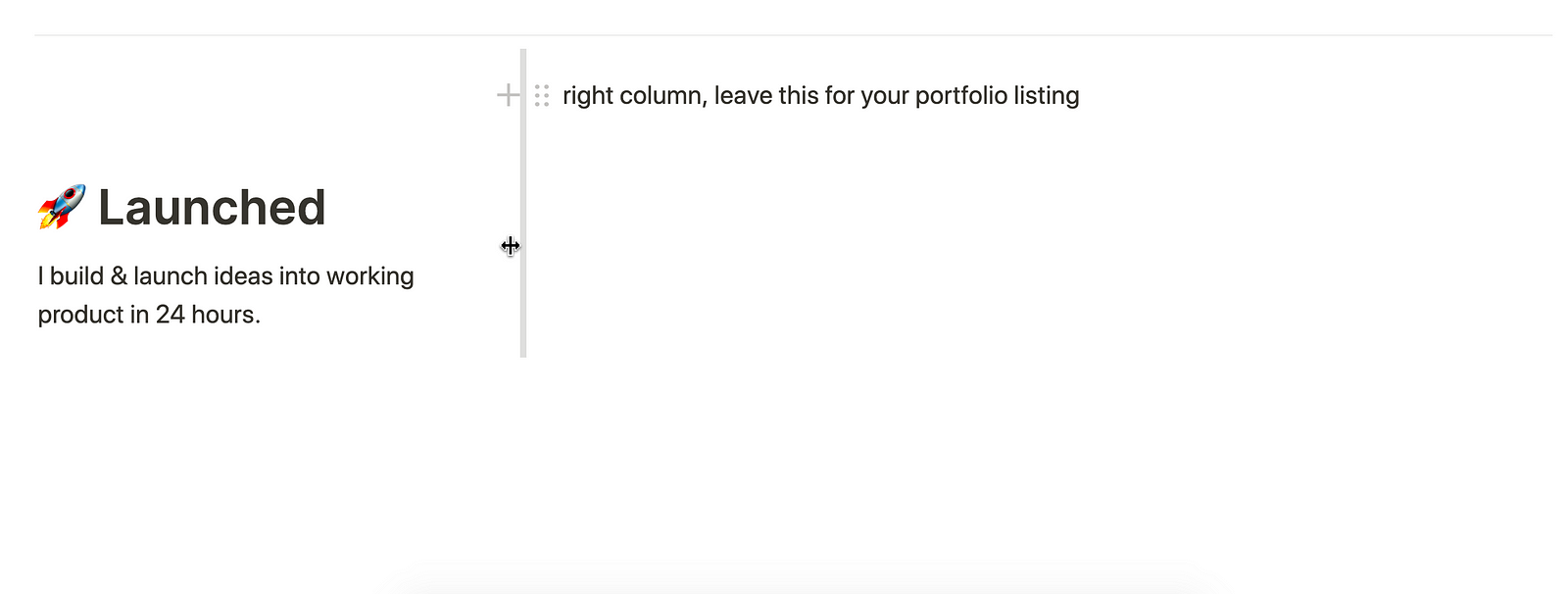
Let’s build out each of the portfolio sections. The way I design and organize all the portfolio content is to split up a 2-column, left-to-right layout:
- Section title & description (on the left)
- Display of portfolio content list (on the right)

Create a section title: 🚀 Launched
- Add a Divider to separate this section from Bio & profile
- Add a title text “Launched” using Heading 1 (it will show up in Table of Content)
- Add some text to describe this section

👉 Access my Portfolio Tracker v2.0 template
6. Display a list of portfolio content 💛
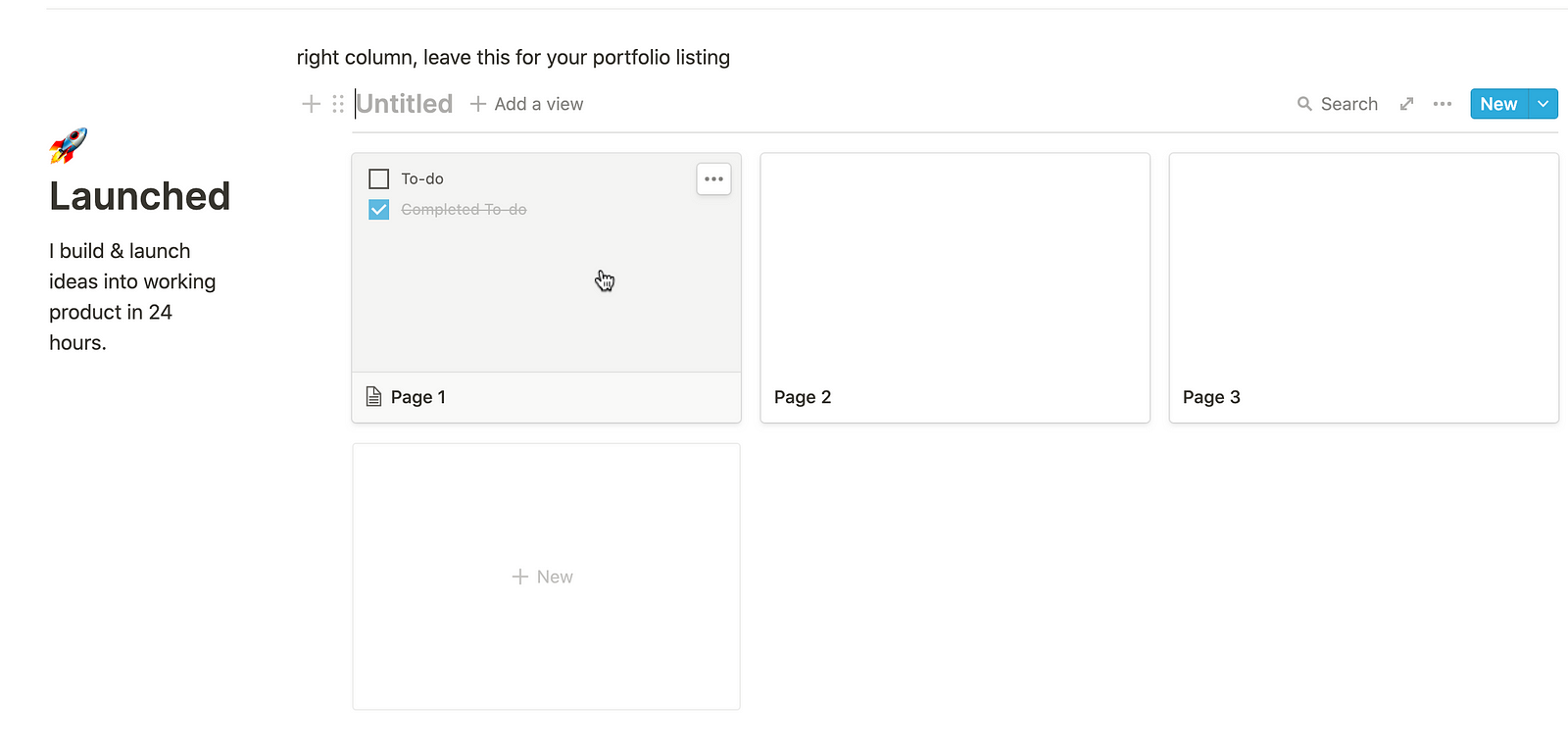
Continue from Step 5, we’re going to create a list of content right next to the section title. This is the place where you list out your project and work.
Add a “Gallery” to organize the content list
- Click the “+” sign (hover anywhere in the doc)
- Search and add a “Gallery — Inline”
- Drag and move this Gallery right next to the “Launched” section

Customize Gallery content
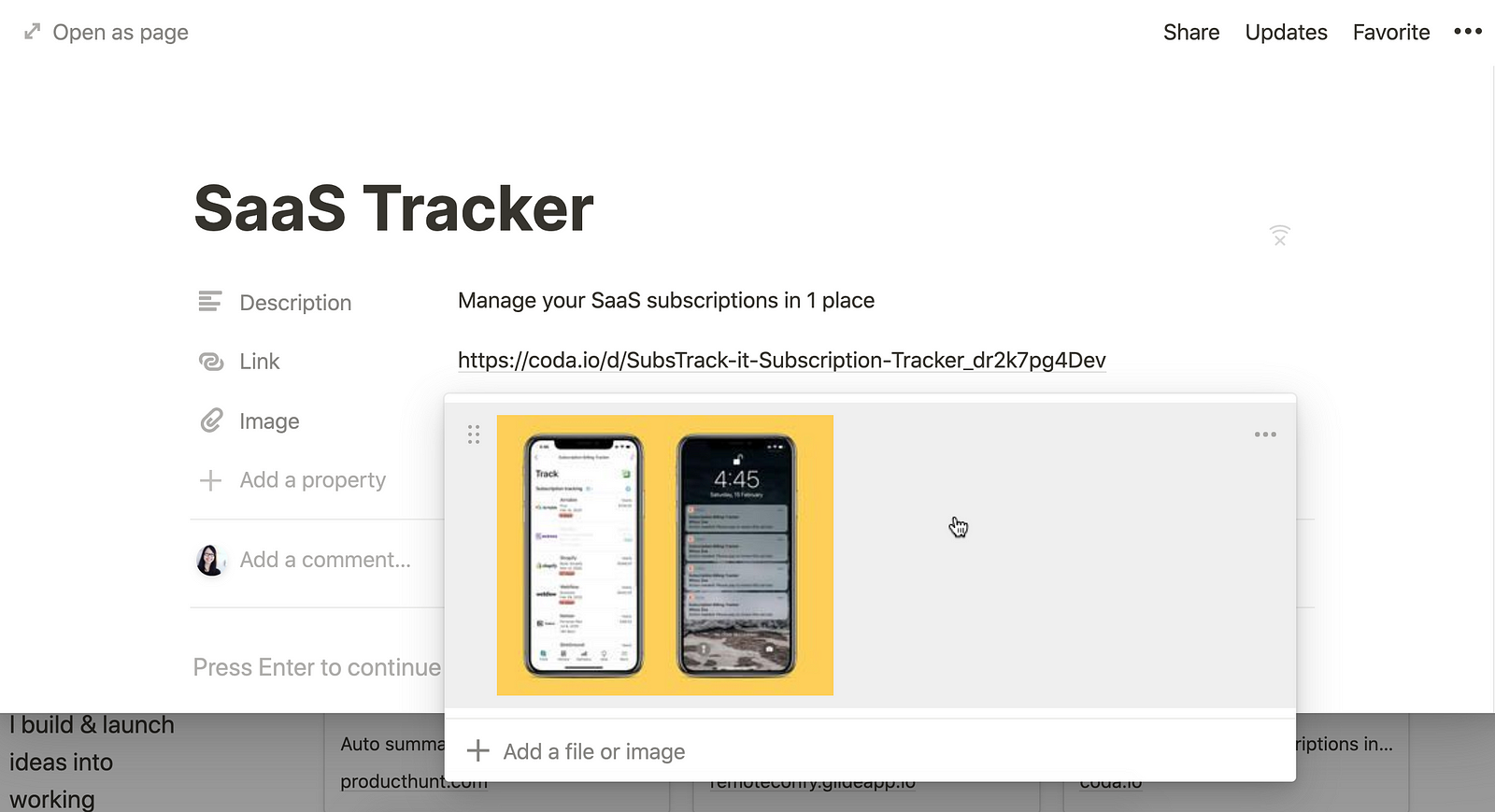
In the “Launched” section, I wanted to record all the projects I’ve built. Each project entry should include a description, website link, and preview image.
Open any empty Gallery page, click “+ Add a property” and add these Property type into each slot:
- Add “Text” property → (Description) to write a project description
- Add “URL” property → (Link) to link a website URL
- Add “Files & media” property → (Image) to upload the preview image

👉 Access my Portfolio Tracker v2.0 template
7. Style the Gallery display ❤️
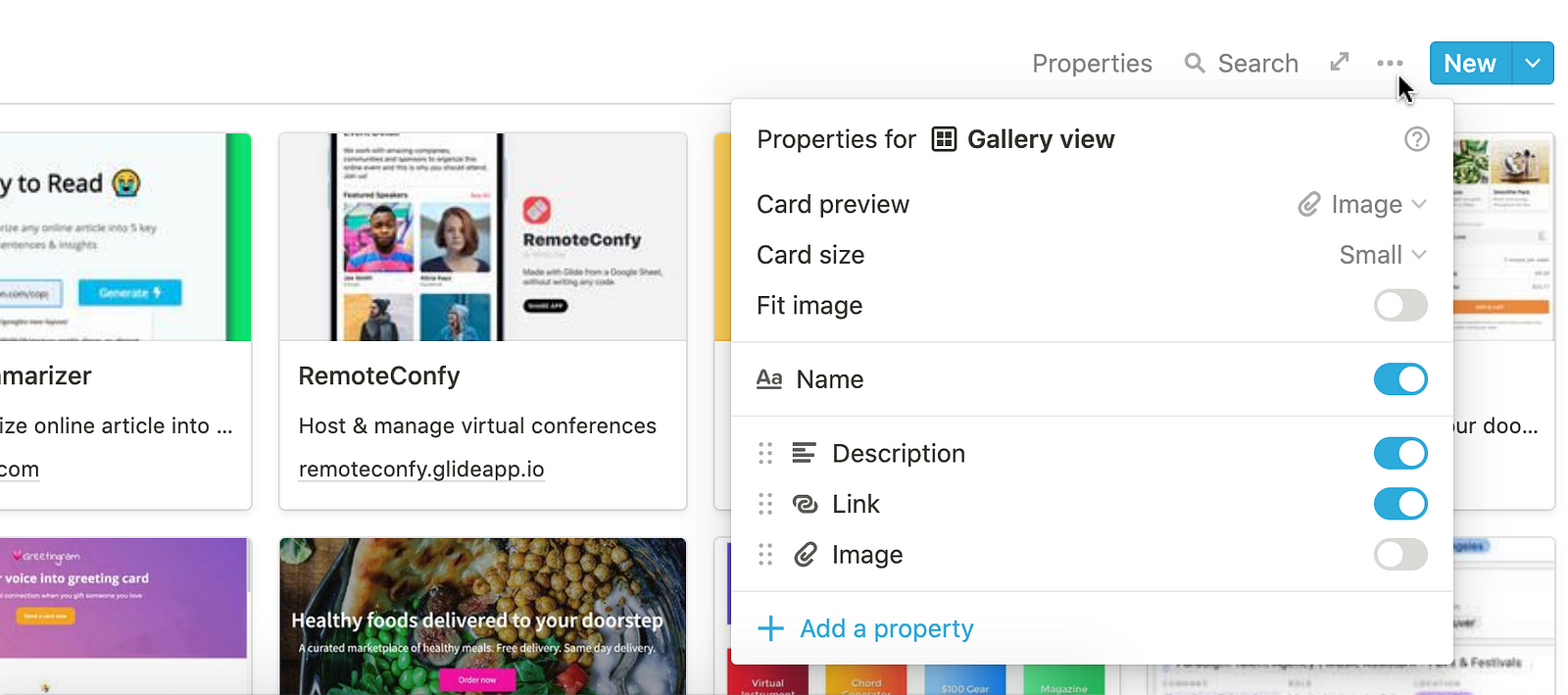
By default, the uploaded preview image, project title or description won’t show up in the Gallery unless you customize the display.
Go to “…” icon near the top right “New” button of the Gallery. Select “Properties” from the dropdown. Then, configure these settings accordingly:
- Card preview: Image
- Card size: Small
- Toggle on for: “Name” “Description” “Link”

Tips: To build out the rest of your portfolio sections (i.e. Blog post, Book, Highlight, Social), duplicate the previous content or repeat Step 5, 6 and 7.
👉 Access my Portfolio Tracker v2.0 template
8. Publish & share your portfolio 👌
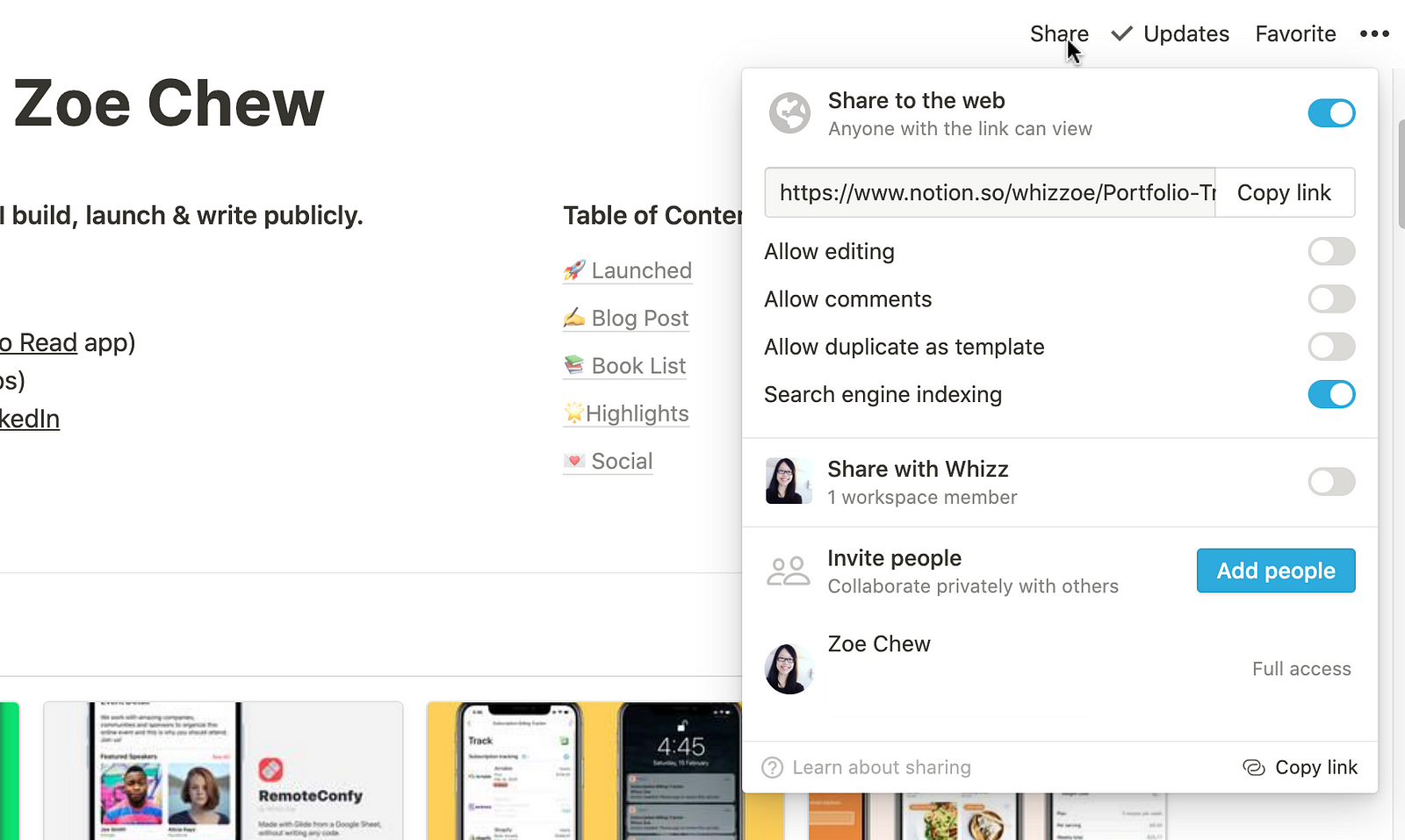
To make your Notion portfolio public, go the “Share” button setting at the top right corner:
- Share to the web: turn on
- Search engine indexing: turn on
- Copy link (use this link to share your portfolio with others)

Duplicate my portfolio tracker
Open my portfolio link and you’ll see the “Duplicate” link at the top right corner.
So… which version do you prefer? The v1.0 or Portfolio Tracker v2.0?