
UI & UX Micro-Tips: Volume One
A collection of handy tips to help improve your designs instantly. When creating efficient, and beautiful UIs for your next project sometimes it takes only the smallest adjustments to help quickly improve the designs you’re trying to create. Just simple tweaks is sometimes all it takes to produce something that your clients, users, and yourself are truly happy with. In this article I’ve put together a small, and easy to put into practice selection of micro-tips that can, with little effort, help improve both your designs, and the user experience.
7 Guidelines for a Better Login Experience
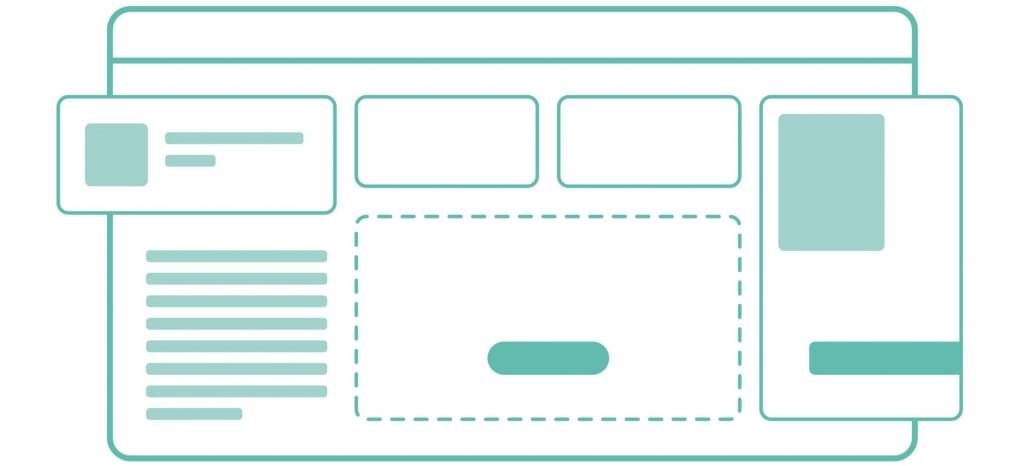
To ensure that your user experience is seamless from the very beginning, you should design your login forms to be as intuitive as possible. “How hard can designing a login form be?” If this thought ever entered your mind, you will be surprised at the many intricate details that could leave a negative impression on your users; or increase your product’s conversion rate. After all, the login form is the gateway to your product, and we all know that first impressions matter.
The Only Figma Plugins You Need for Your Workflow
A list of the best Figma plugins for every step of the design process and why they undeniably make Figma the best tool for collaboration.

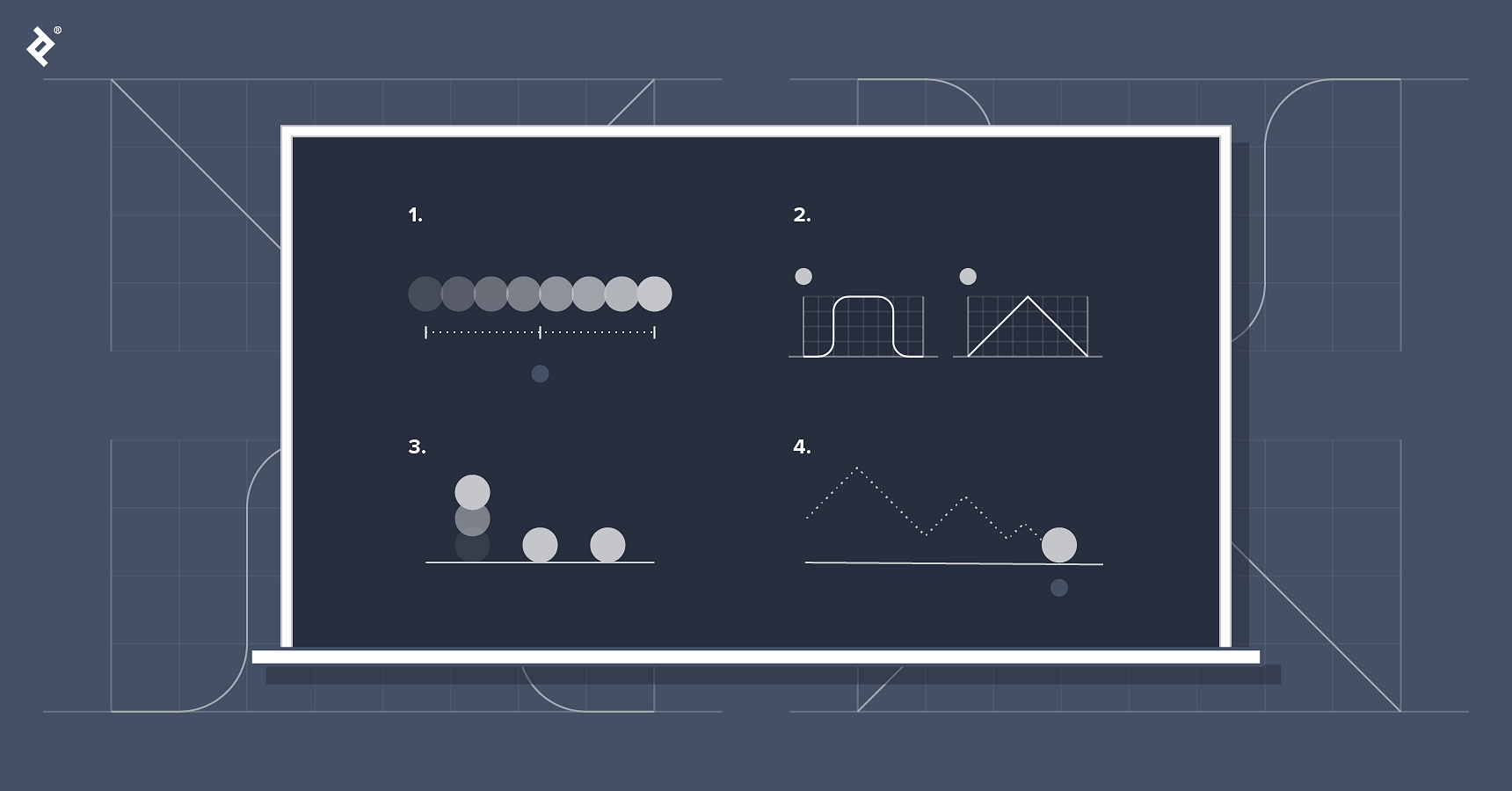
A Guide to Motion Design principles

Create cross-platform UI animations with After Effects and LottieFiles
Modern digital interfaces frequently contain motion graphics for good reason. They make an interface come alive, finesse micro-interactions, and serve strategic purposes such as brand expression and accessibility. There is abundant research showing that visual communication is far more efficient and effective at communicating concepts than text or images alone.

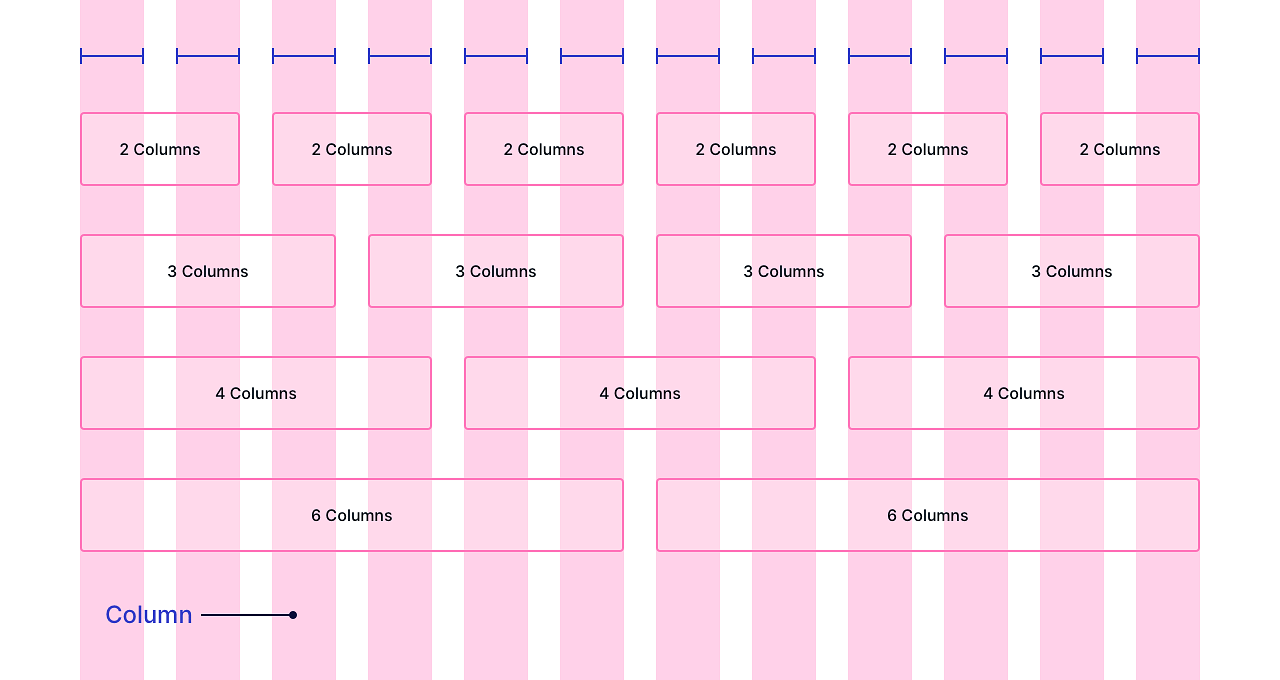
Responsive Grid Design: Ultimate Guide
I find working with the grid helpful. The grid helps to maintain consistency across the different layouts and make faster design decisions. Grids give more precise control over alignments and layout on different screen sizes. This article highlights the most important aspect of the responsive grid and how product designers can adapt grids in their design workflow.