
Letter
Ad
Ad

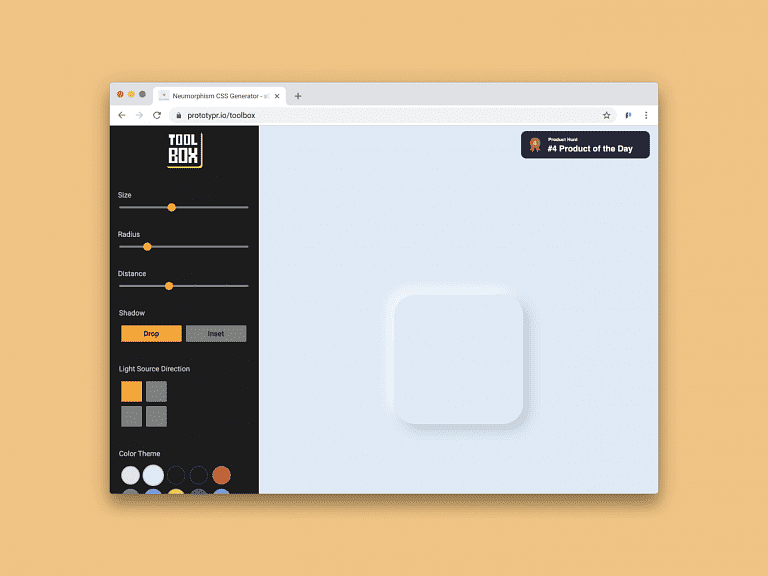
Neumorphism CSS Generator
Neumorphic
CSS
Neumorphic

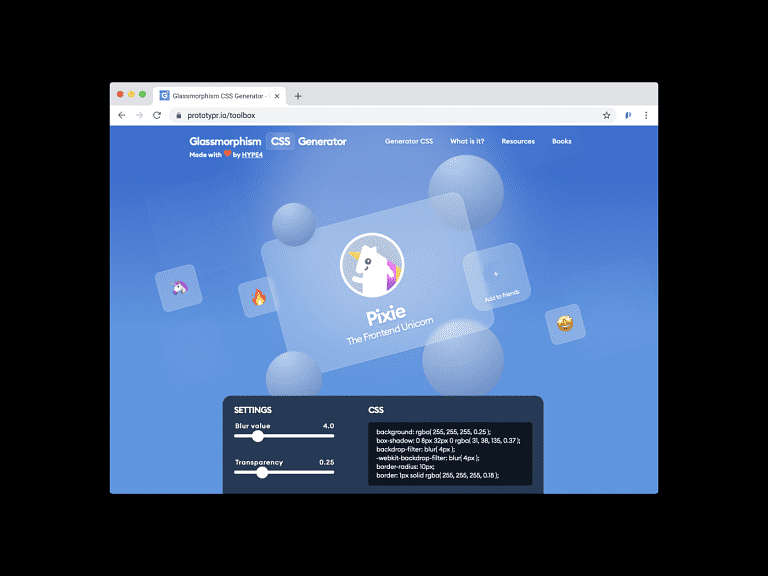
Glassmorphism CSS Generator
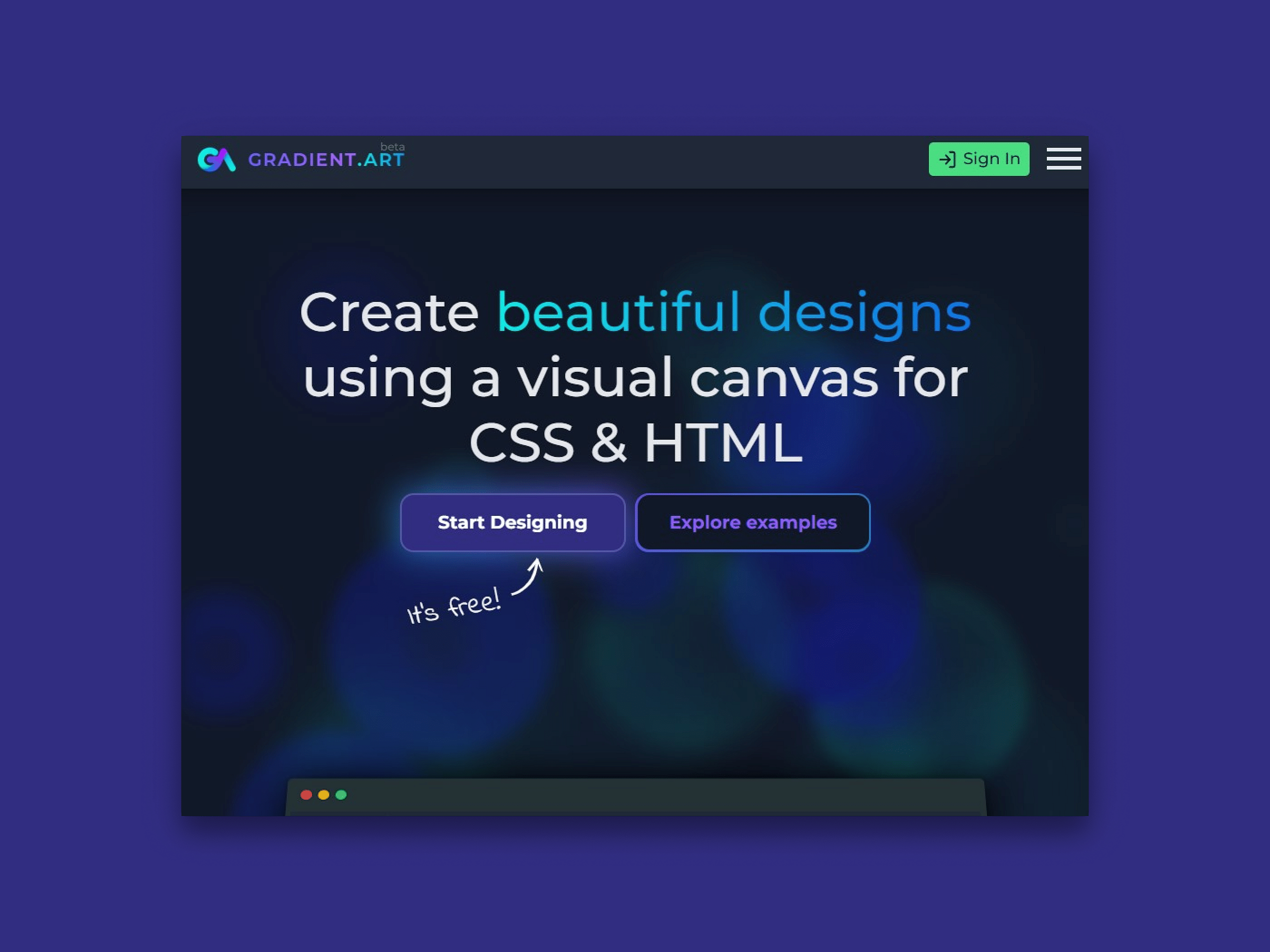
Glassmorphism
CSS
Glassmorphism

Speedboat for Figma
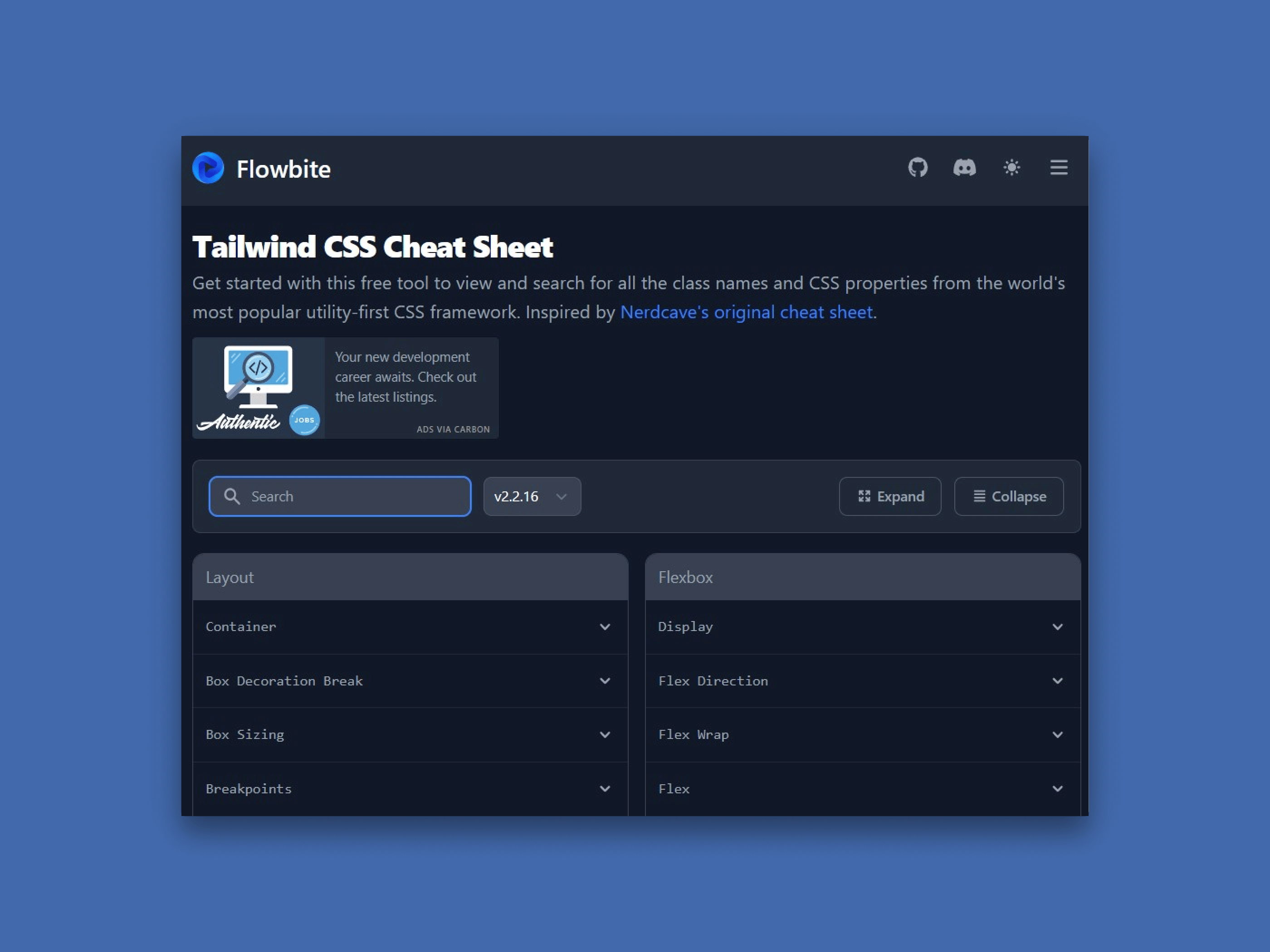
Tailwind
CSS
Tailwind

Flexo
WebDevelopment
UI/UX
WebDevelopment

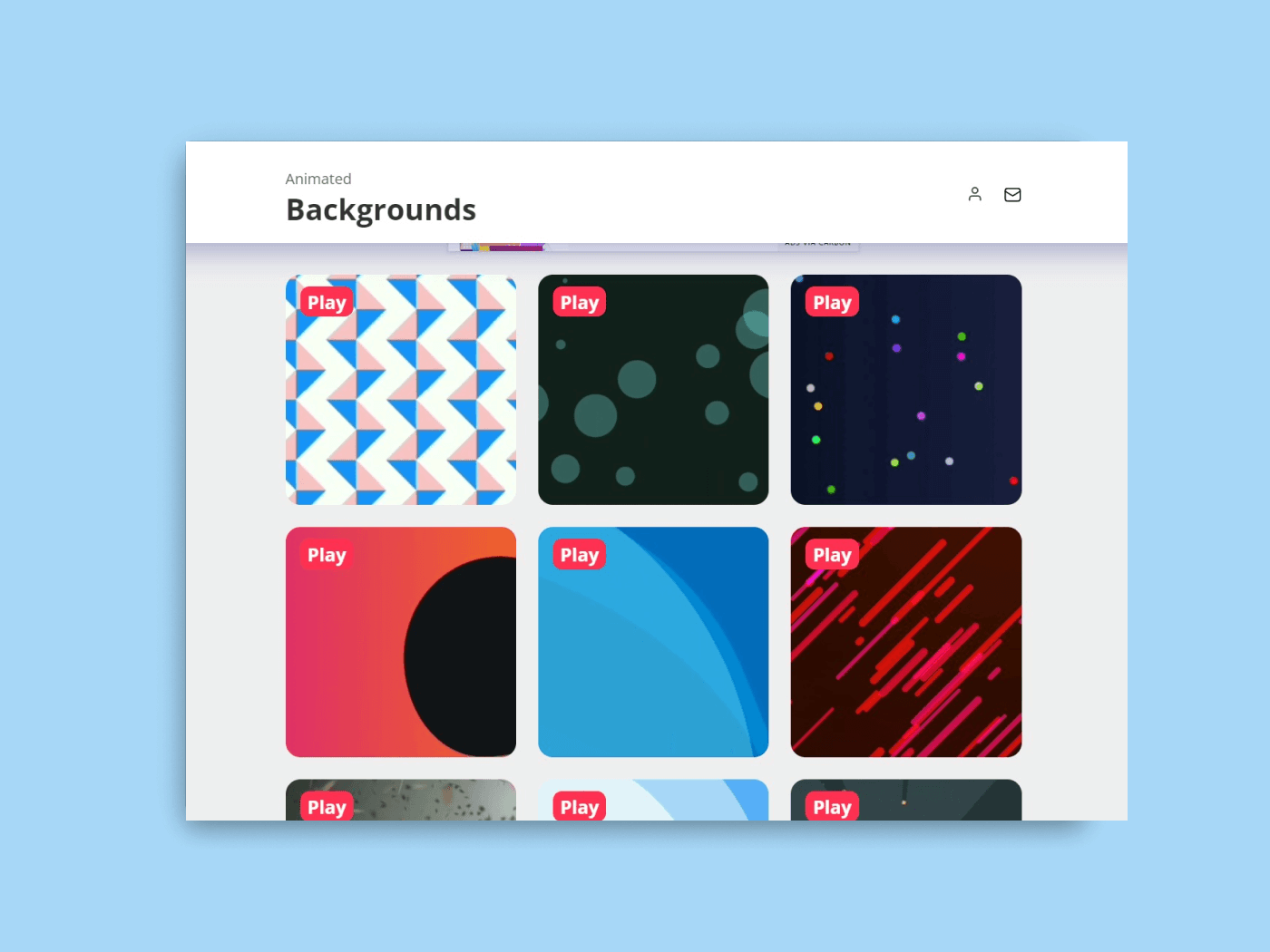
CSS Background Patterns
patterns
CSS
patterns
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.