development

Avocode
UI
UX
UI

Bulma Builder
framework
CSS
framework

Balloon.css
Code
CSS
Code

Letter
Ad
Ad

CSS Wand
Code
CSS
Code

Darkmode Widget
dark mode
Code
dark mode

Zdog
javascript
Code
javascript

Startup 3
Code
development
Code

Form, by Mason
Code
CSS
Code

Web Audit
development
development

Retest
development
development

The UX Engineering Playbook
book
Code
book

Anime.js 3.0
Code
development
Code

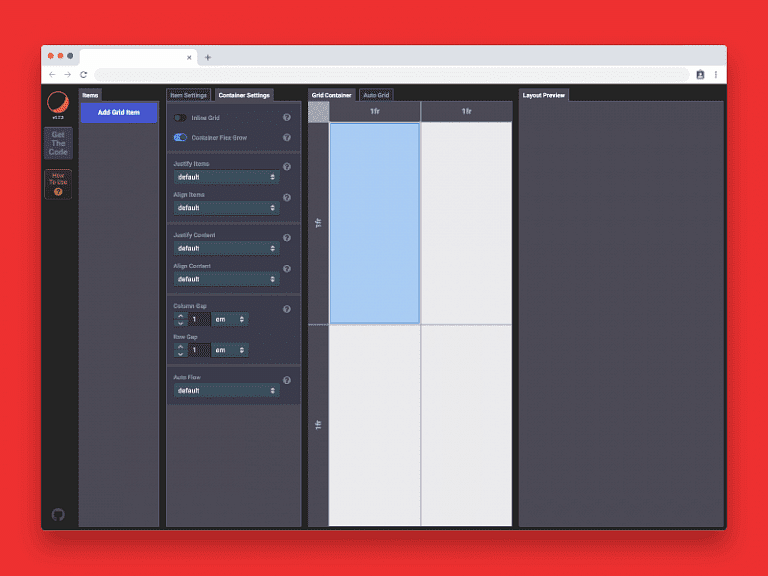
CSS Grid Layout Generator
Code
CSS
Code

B12 Website Editor 2.0
AI
development
AI

Froala Design Blocks
Code
CSS
Code
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.

