Figma Plugin

Letter
Ad
Ad

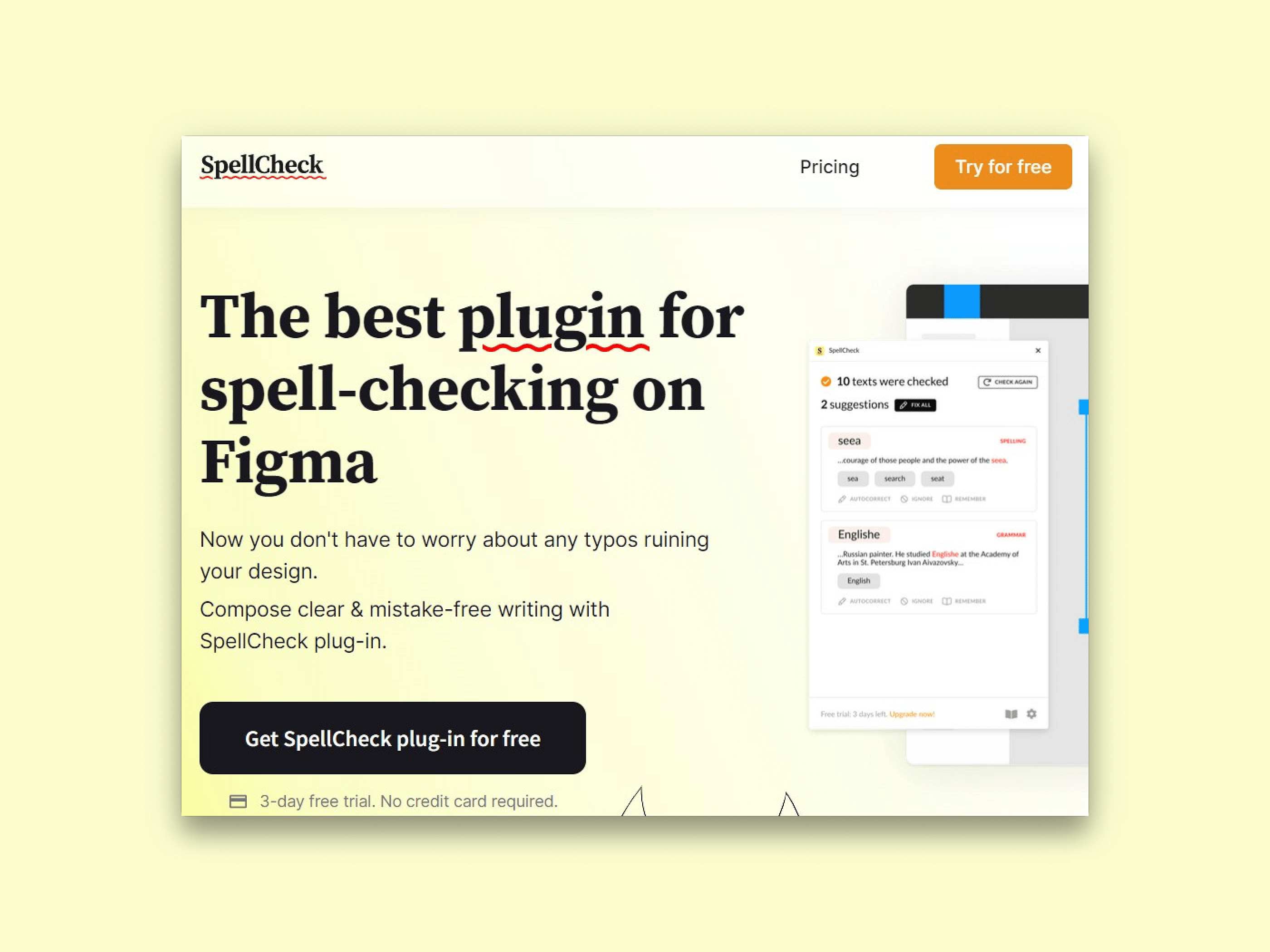
SpellCheck
SpellCheck is a Figma plugin that keeps your writing error free. It detects grammar, white-spacing issues, as well as 'lorem ipsum' directly in your Figma...
Spelling Checker
Figma Plugin
Spelling Checker

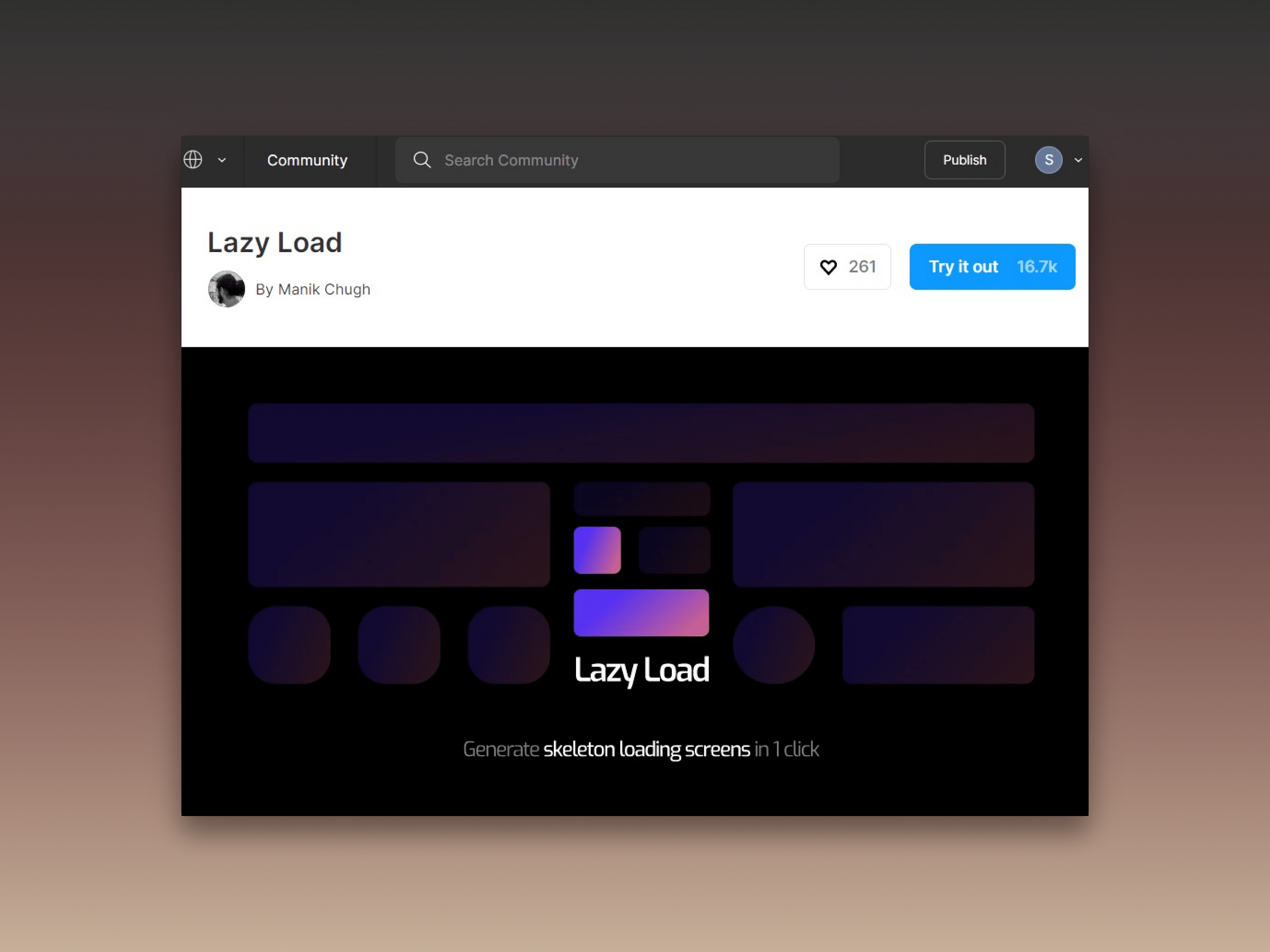
Lazy Load
A cool Figma plugin that makes it easier for designers to create skeleton loading screens for developer handoff. The tool is free and it saves you...
design handoff
Figma Plugin
design handoff

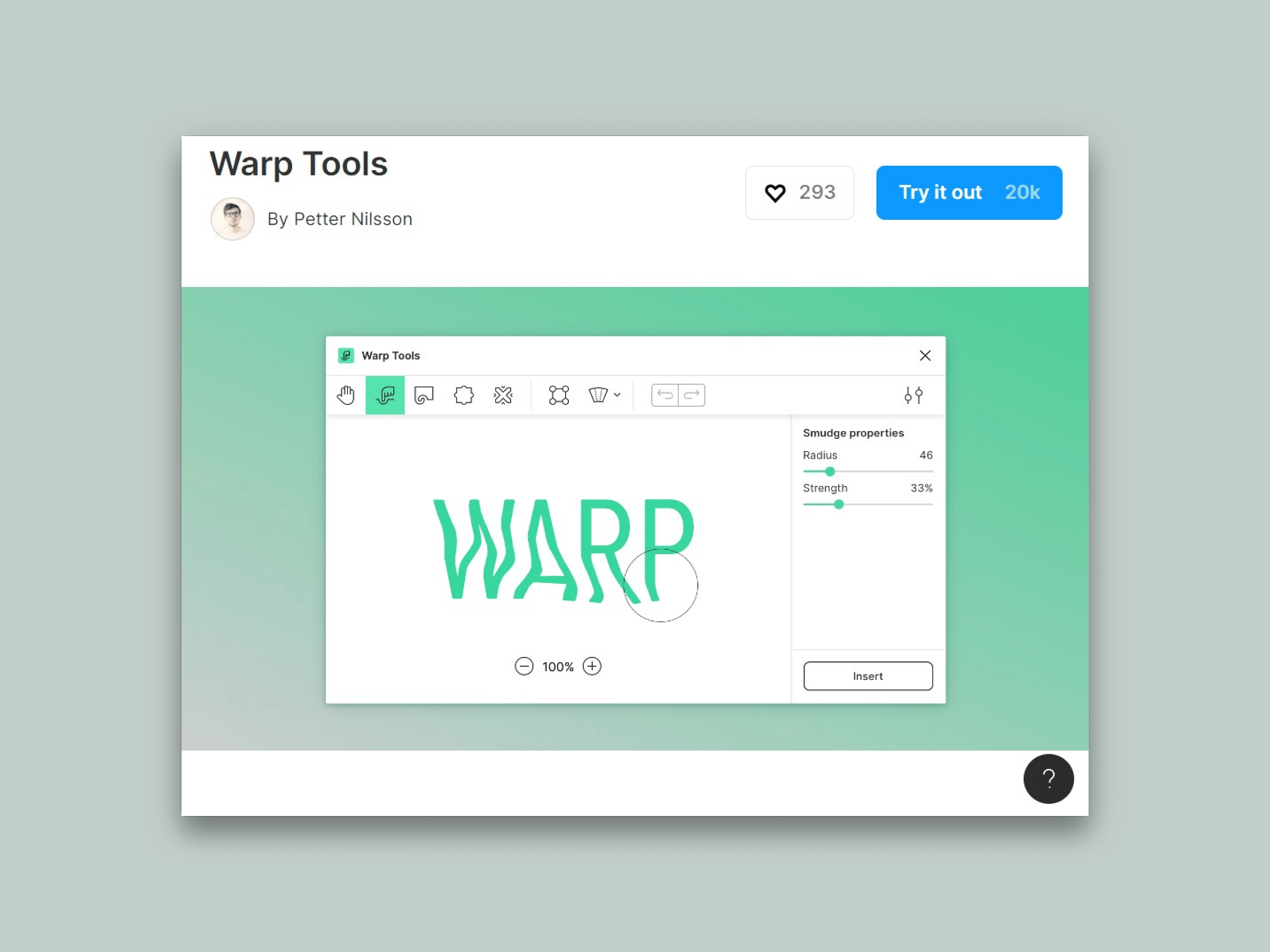
Warp Tools
A Figma plugin to warp your designs. Smudge, twirl, pinch, arc and free transform your design elements directly in Figma...
Figma Plugin
Visual Editor
Figma Plugin
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.