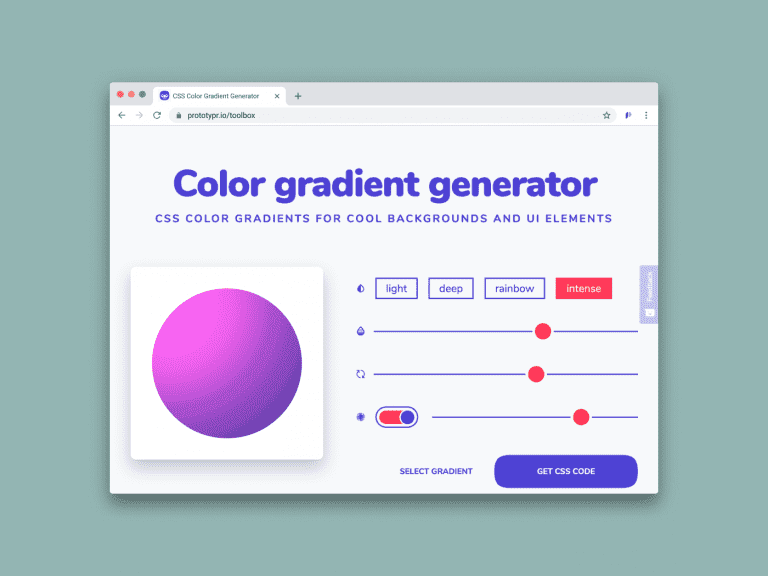
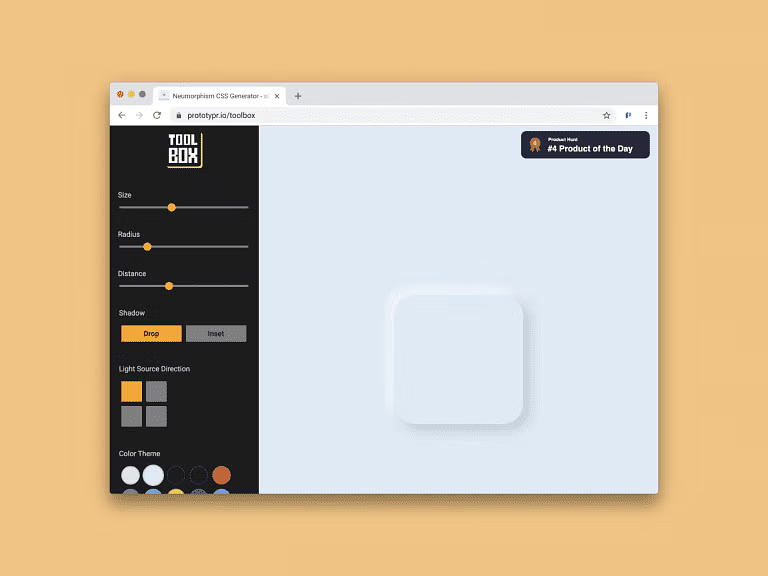
Get cool CSS color gradients to add to your backgrounds and UI elements. This tool let’s you change the light, depth and intensity of the colors in the gradient, tailoring it to your needs. You can also change the gradient’s position, as well as its direction, and finally, copy the code and use it.
❤️ 0
Get weekly handpicked tools
Join the 1000s who receive curated products from Graeme @ Prototypr.
Get the best tools every week
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.