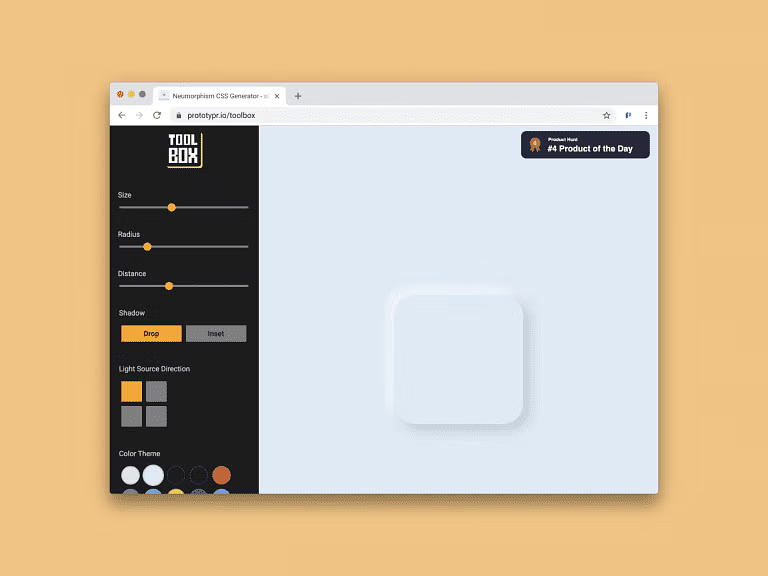
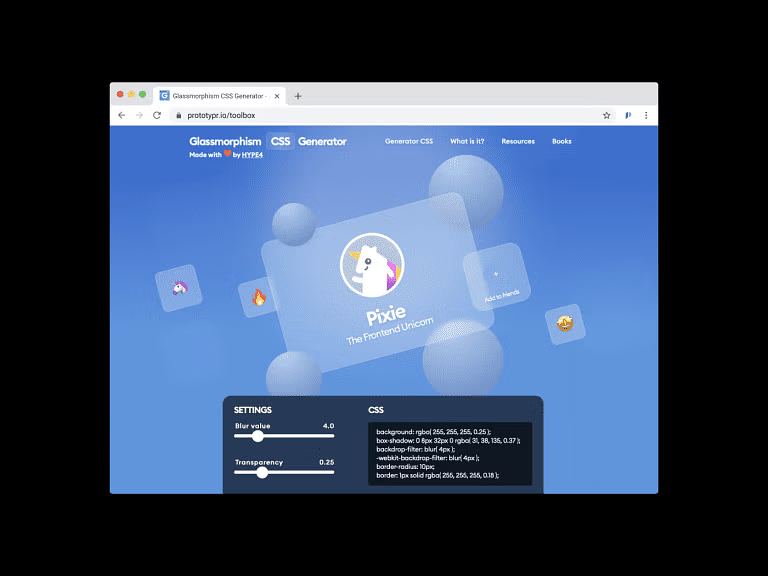
An easy way to create CSS animations, box-shadows, colors, and more. Use the visual editors to adjust properties and watch the changes live as you make them. Then, instantly get the generated CSS to use in your projects.
In addition to its core features, Keyframes is completely free, private and open source. Check it out on GitHub.
Besides that, it also includes dark and light themes, as well as preset animations. Finally, it enables you to:
- Generate color palettes from a single color, and
- Create shadows by tilting your device (phones & tablets)
Made by Mitch Samuels.