Note: This article is part of my toolkit newsletters↗️ where I share resources about building things. Join me 🙂
As a product builder↗️, I built micro tools to solve my own problems. For example: article tool, event app, portfolio tracker, finance tracker, SaaS tracker, and habit tracker.
I recently built a meal kit delivery startup for my ongoing experiment with fast prototyping. I built both the startup page & mobile app MVP. Here’re my processes & templates to create the functional tech product in 1 day.

1. Getting it right 🙌
One way to “de-risk” new ventures is to test & validate the idea in the market before actually building it.
You don’t want to spend $ on engineering hires early on to build something for 6 months that no one is going to use. Therefore, a minimum viable product (MVP) is your good friend.
An MVP should be viable enough to build it and functional enough for people to use it.
What makes a functional MVP?
- Functional. A live product with a few initial features that are working, solving problems, and testing for your problem hypothesis. It should be more than just a website.
- Viable to build. Able to build it fast for idea validation purposes without requiring (insert X amount of angel investment).
- Traction. Able to gain early users’ traction such as signup, download, checkout, and payment.
- Testing & feedback. Able to collect data points and user feedbacks to conclude whether the idea will succeed.
👉 Try meal kit startup (1) website | (2) mobile app
2. Startup idea 🥗
As a starting point, I ideated the meal kit startup idea from Blue Apron and HelloFresh.
Meal Kit Go is a meal kit delivery service for fitness meal cooking plans that deliver fresh ingredients based on customized meal preferences to your doorstep.
The startup landing page is designed to test marketing messaging, explain the value proposition, and drive awareness for the mobile app where users can use the actual MVP (browse meals, customize order, checkout).
Try the live demo
Some key features for the MVP
- List of curated meal recipes
- Recipe descriptions (calories, fresh ingredients, instructions)
- Pricing of meal kit subscription plans
- Customize meal preferences
- Add to cart & show product details
- Order form with the delivery address
- Customer payment via Stripe
3. Tools I used 🔨
There are existing tools that can help you to build a *working* product in hours — not months. Here’s what I used to build the meal kit startup:
Carrd
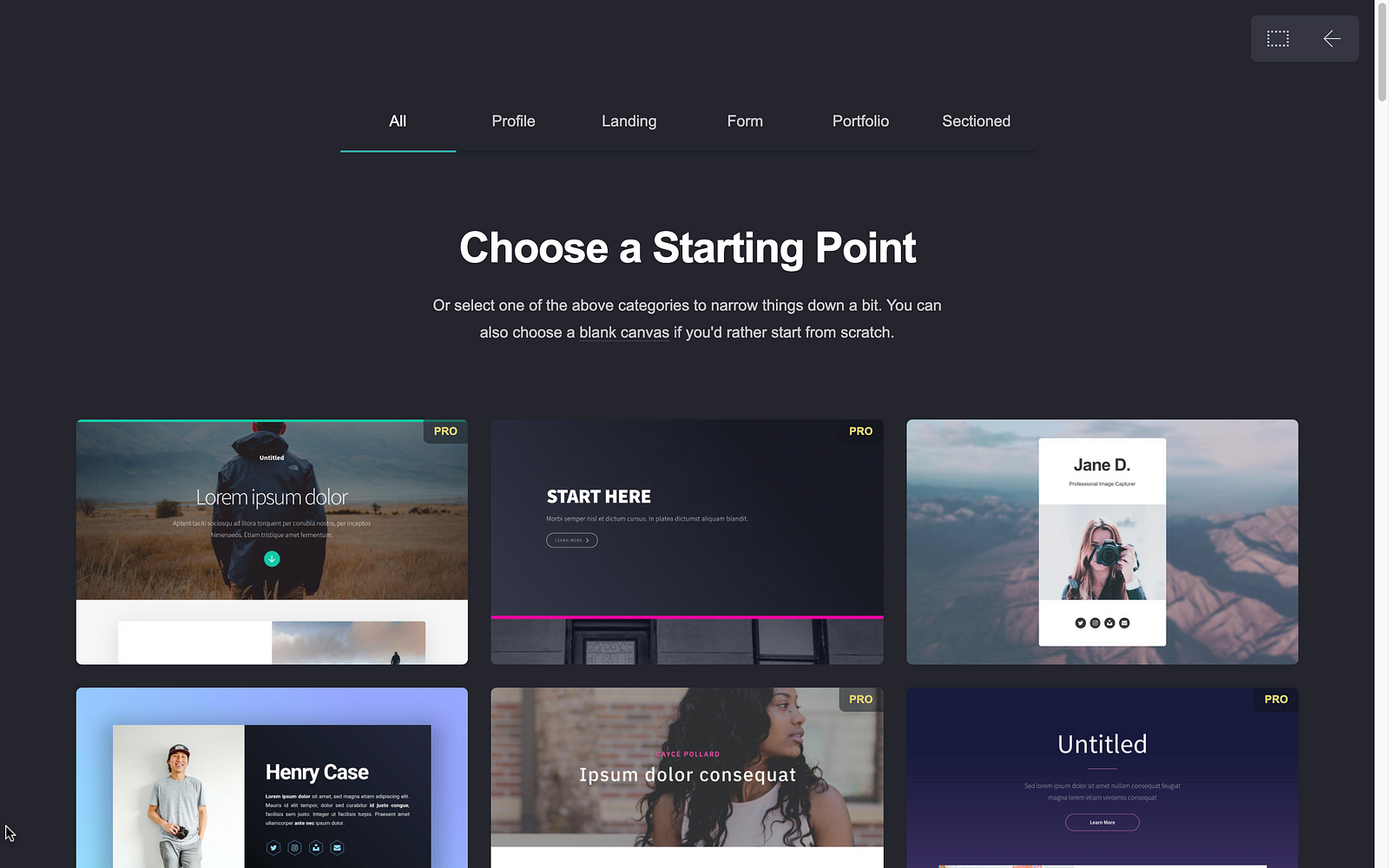
A simple, lightweight & fully responsive page builder. I use Carrd to build, design, and launch the startup landing page. For prototyping purposes, I love using it because you don’t need a custom domain to publish the site to live.

👉 Try meal kit startup (1) website | (2) mobile app
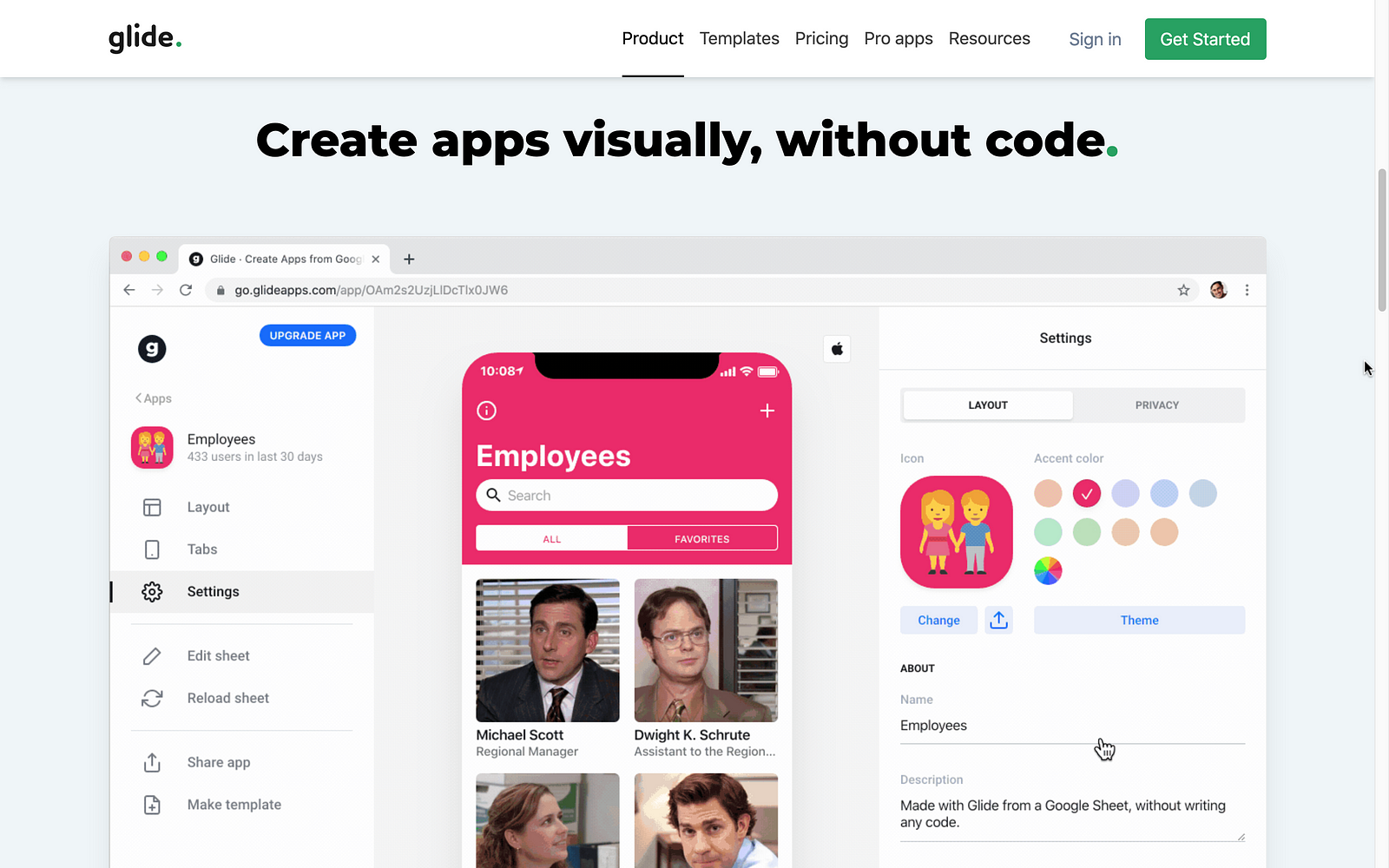
Glide
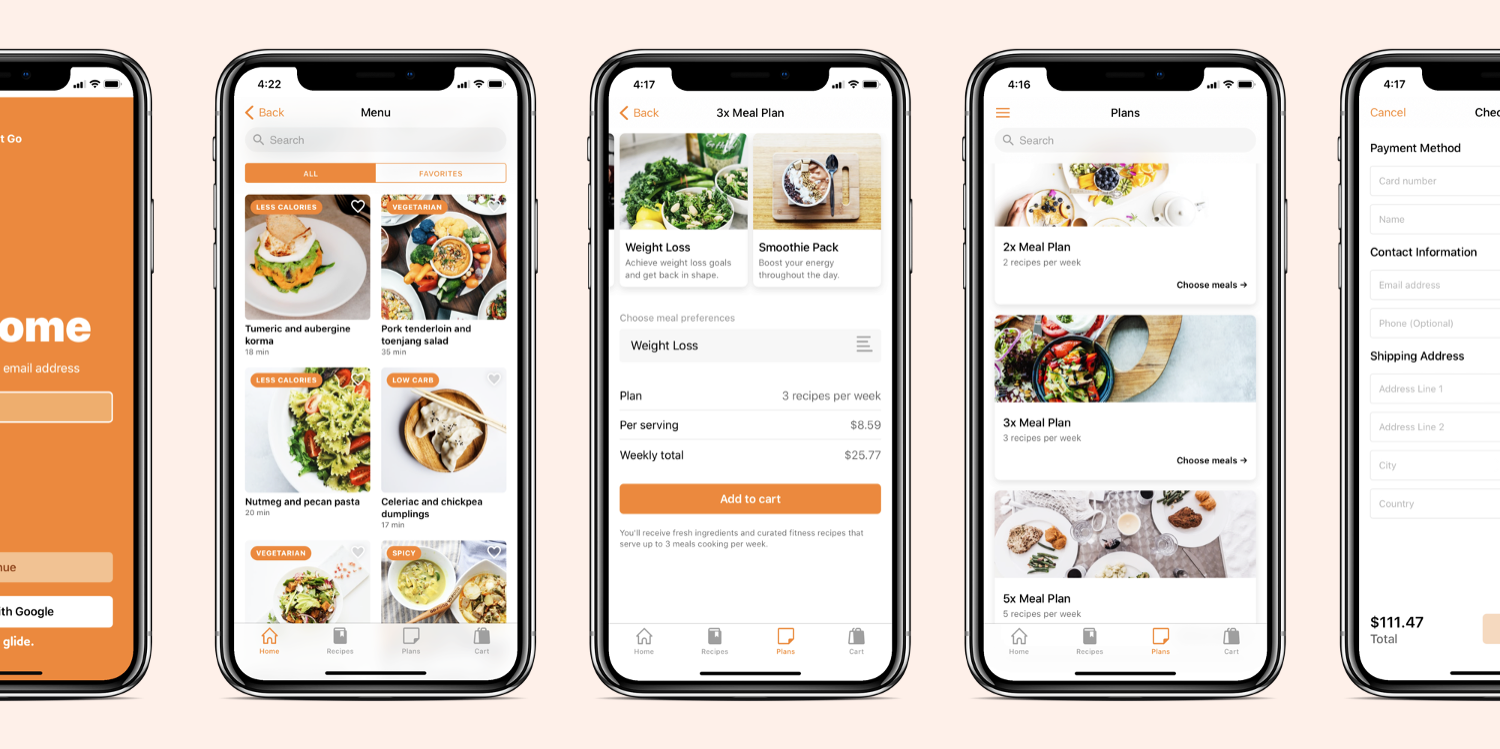
A mobile app generator with app-like features. I use Glide to build the mobile app for the meal kit startup where it allows users to sign-in via Google, browse recipes, customize meal plans, and place orders.

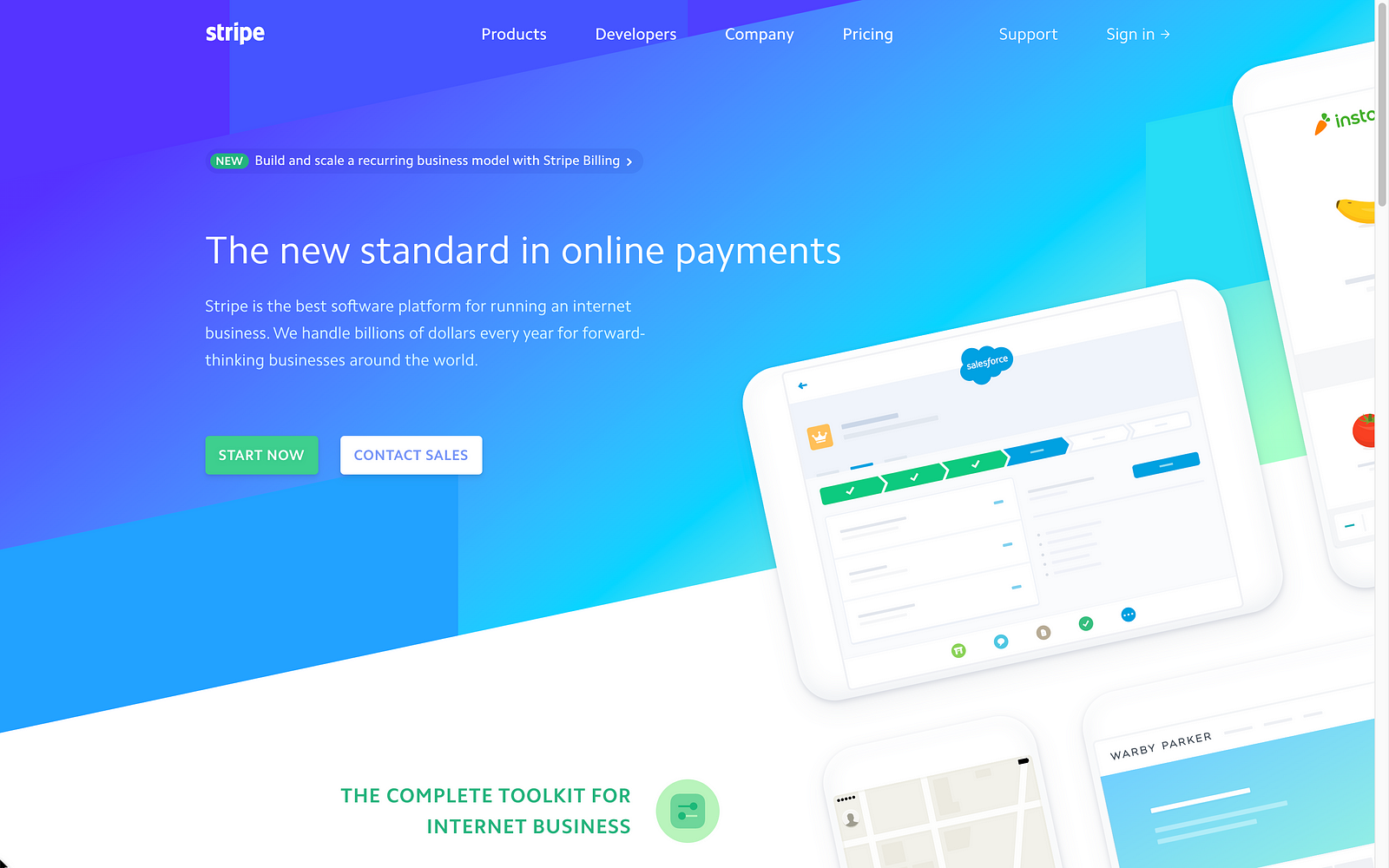
Stripe
I integrate Stripe with the Glide app to handle customer checkout and payment processing. It also allows user to enter their home address so we can deliver the meal kit to their doorstep.

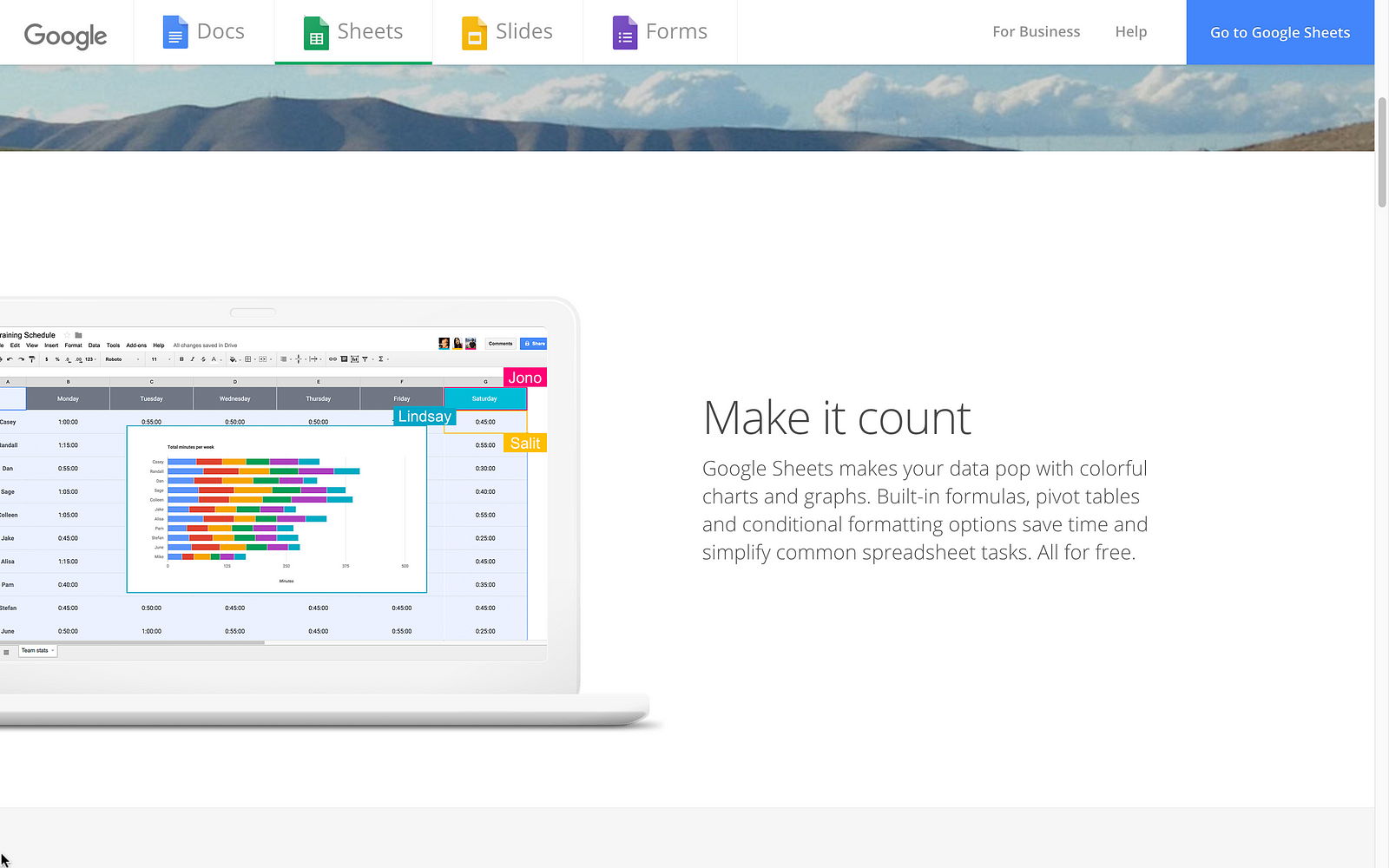
Google Sheets
I use Google Sheets to create the mobile app databases and store information such as user registration (i.e. email addresses) and app content (i.e. meal recipes, image assets, subscription pricing, product order details).

Airtable
A spreadsheet hybrid database creation tool. I use it to build the application form on the landing page to collect lead information (i.e. name, email, bio, phone number) and store them as lead database.

4. Building functional features 🚀
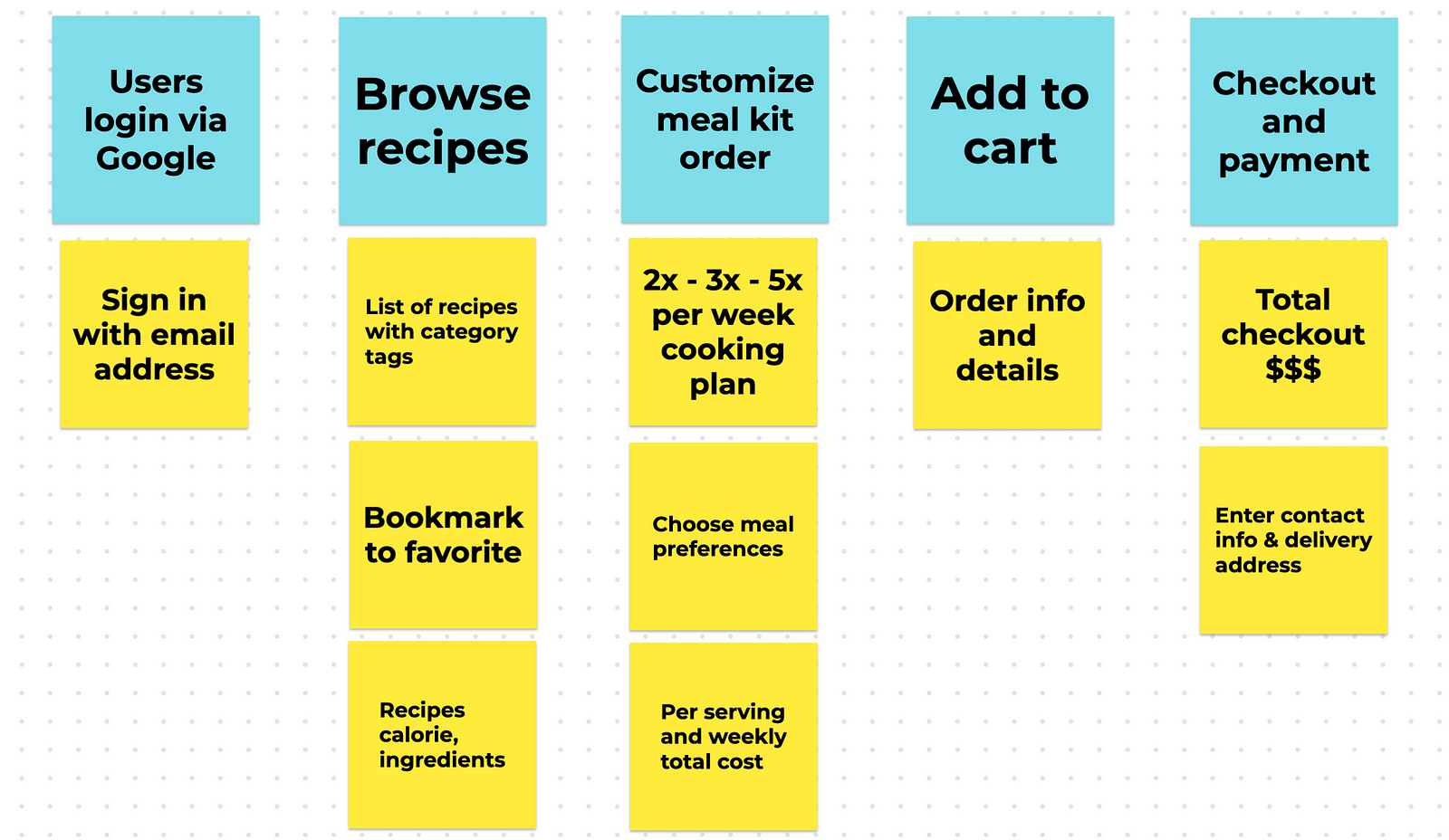
One way to think about the initial features for your startup MVP is to map out the user journey. You visualize the action steps that a user would take to accomplish a goal. For example:

Transform the user journey into functional features
Once I map out the user journey, I start to work on the app functionality, design, and marketing messaging for the startup MVP. Here’re some key user steps of the Meal Kit Go startup website and mobile app:
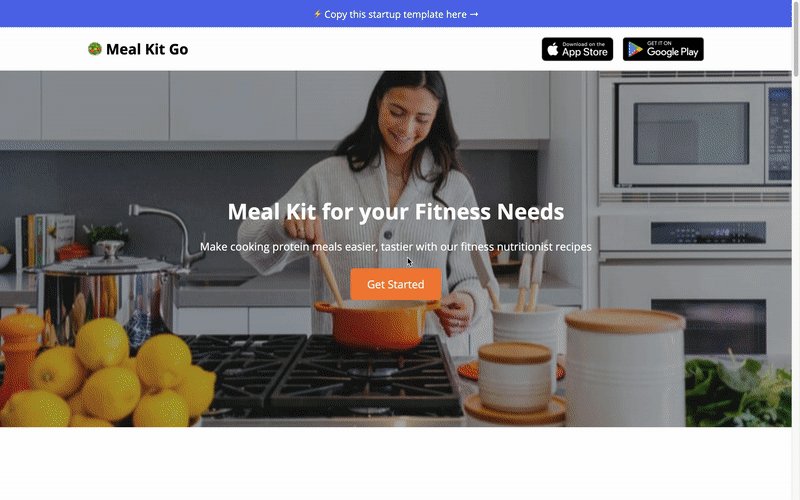
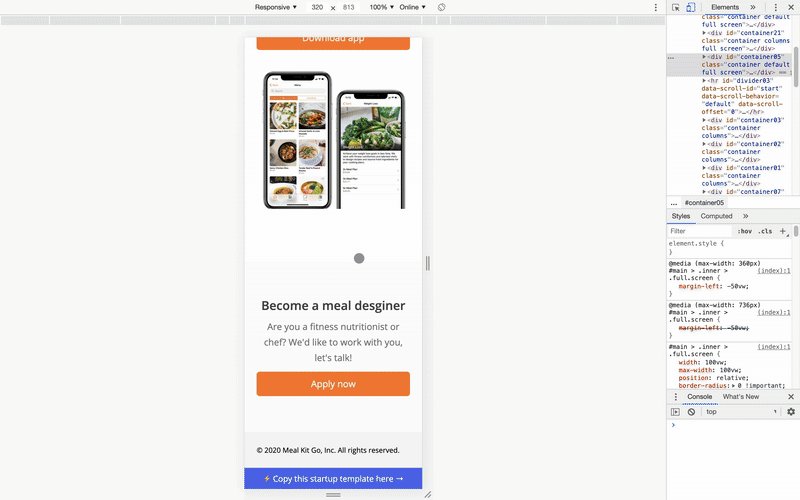
(1) A landing page with mobile responsive design
Build the landing page to include key messaging, explain the meal kit concept, and drive awareness for the mobile app MVP.

👉 Try meal kit startup (1) website | (2) mobile app
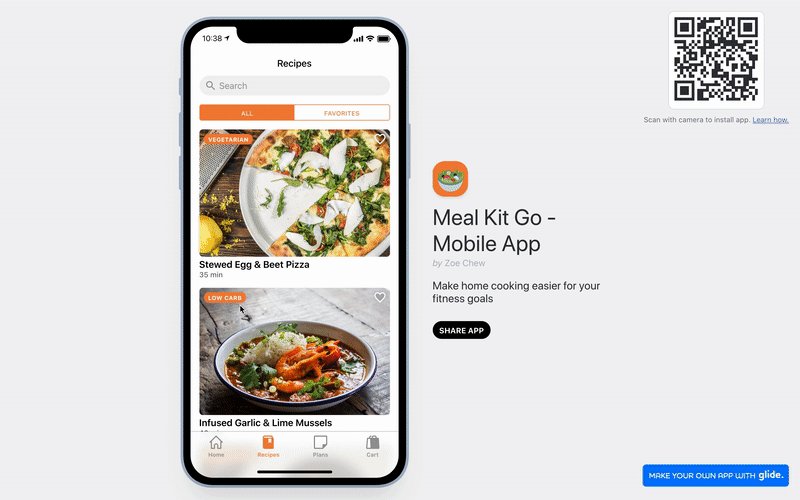
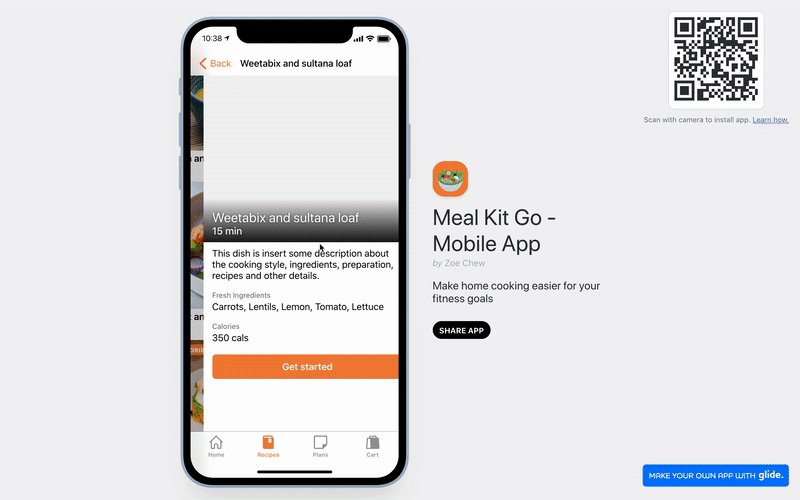
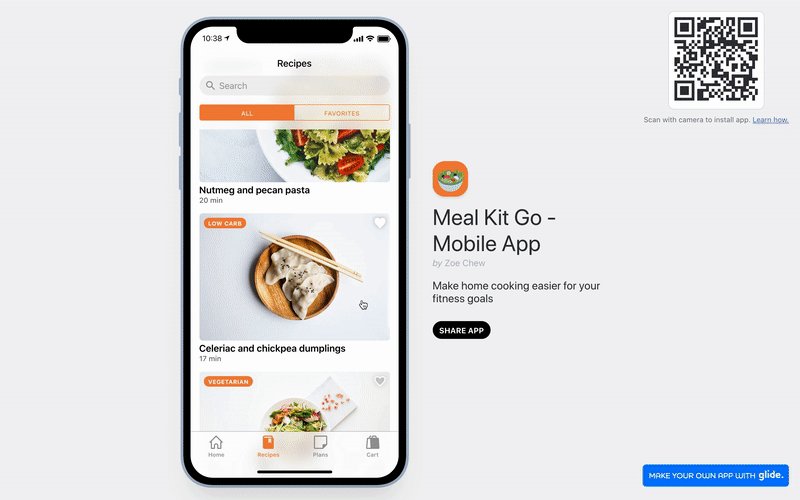
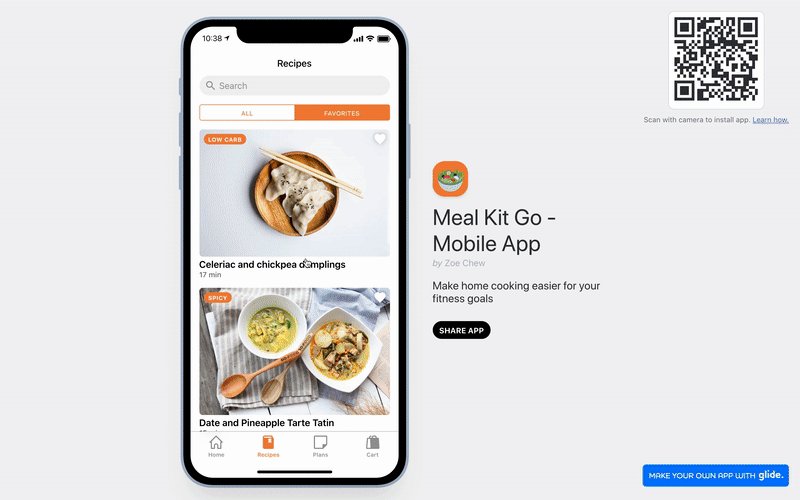
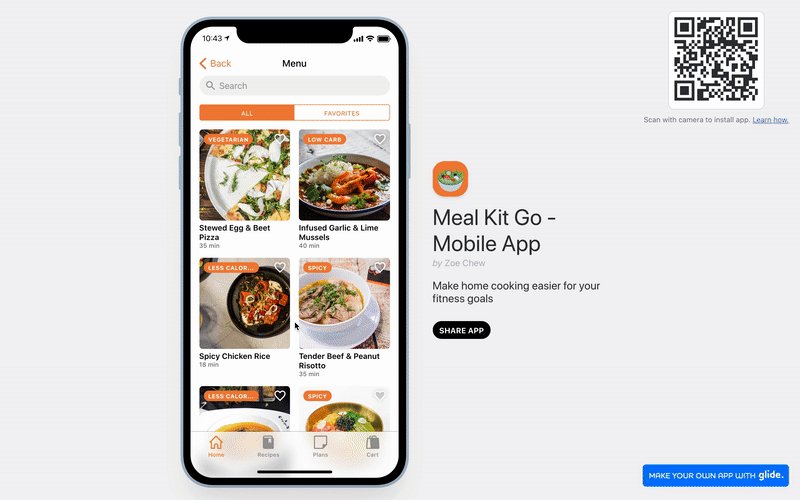
(2) Explore recipes and save to favorite list
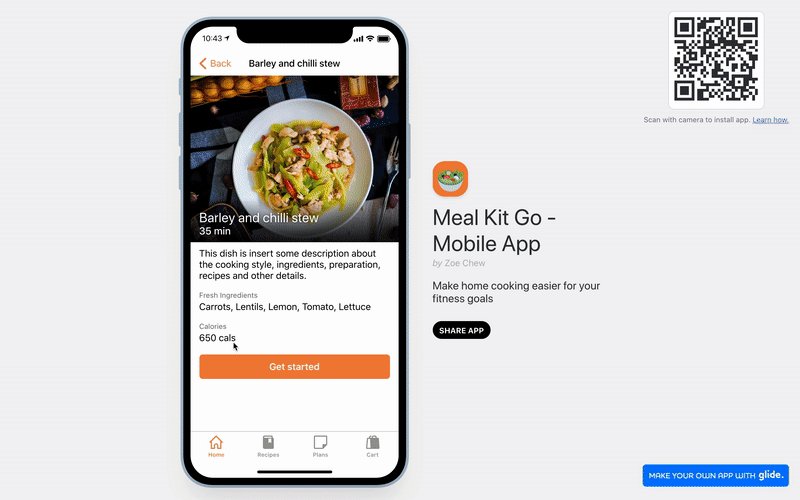
Users can browse a list of meal recipes, learn more about the recipes (calories, fresh ingredients & cooking instruction) and save to favorite list.

👉 Try meal kit startup (1) website | (2) mobile app
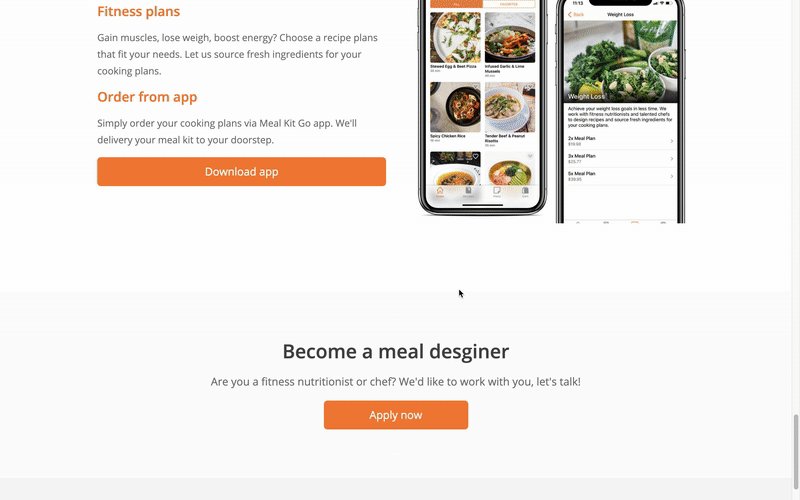
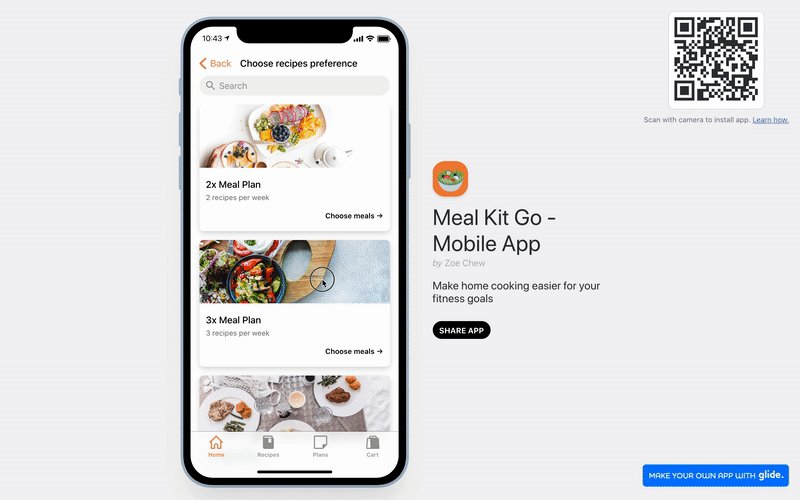
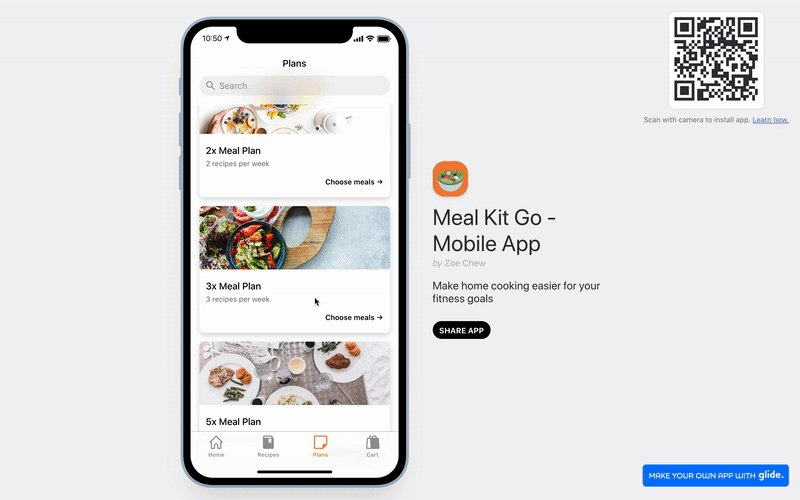
(3) Browse a selection of cooking plans
There’re 3 weekly subscription options. Users can order 2x, 3x or 5x recipes per week and get the meal kit delivered.

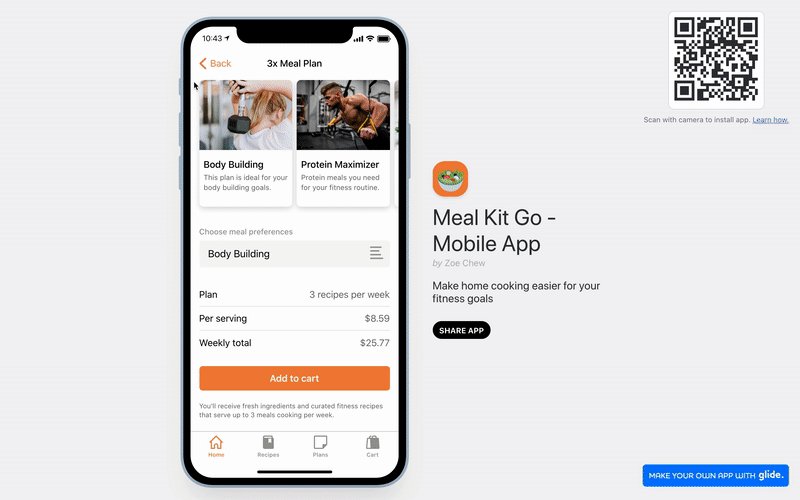
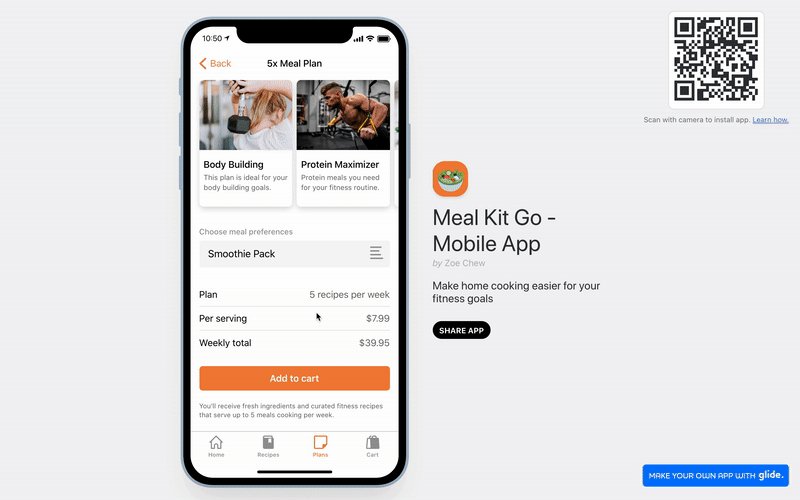
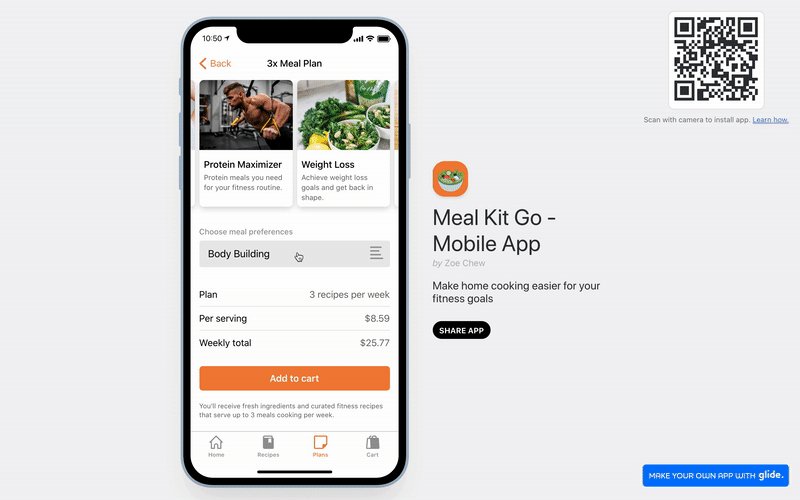
(4) Customize order & add to cart
Users can customize their meal preferences based on their fitness goals (bodybuilding, protein meals, weight loss, and smoothies pack). We will curate relevant recipes and customize the meal kit accordingly.

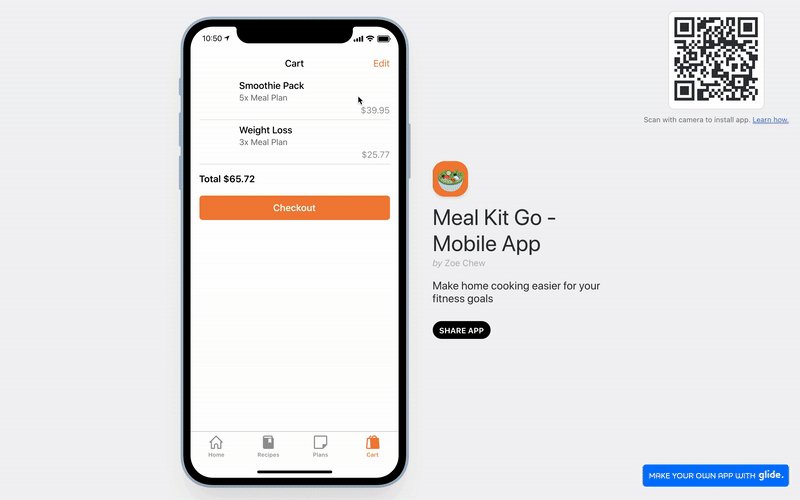
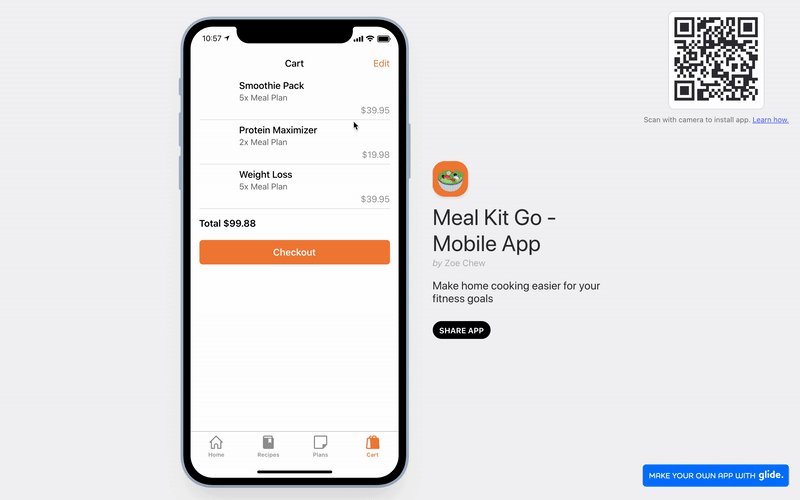
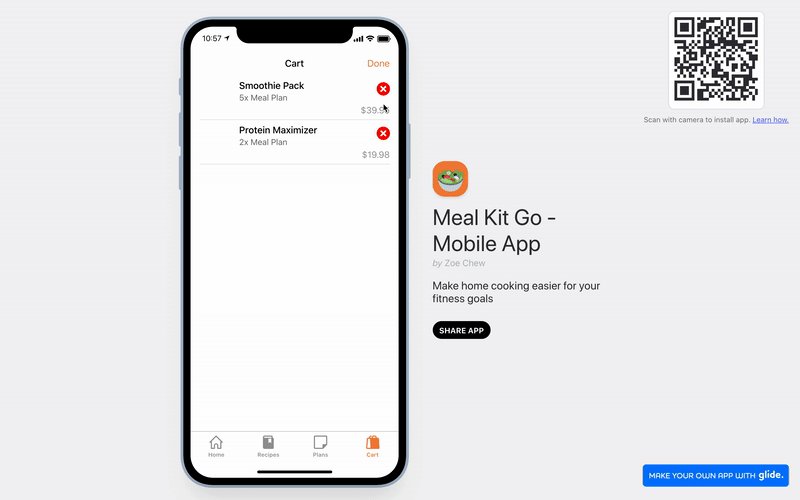
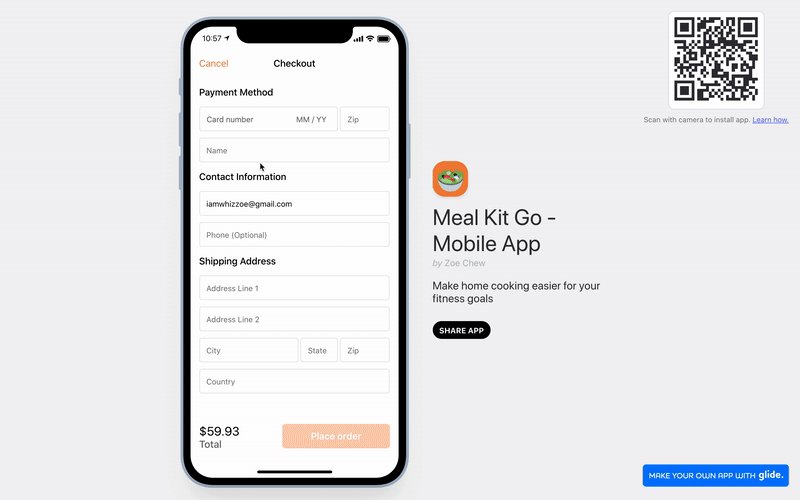
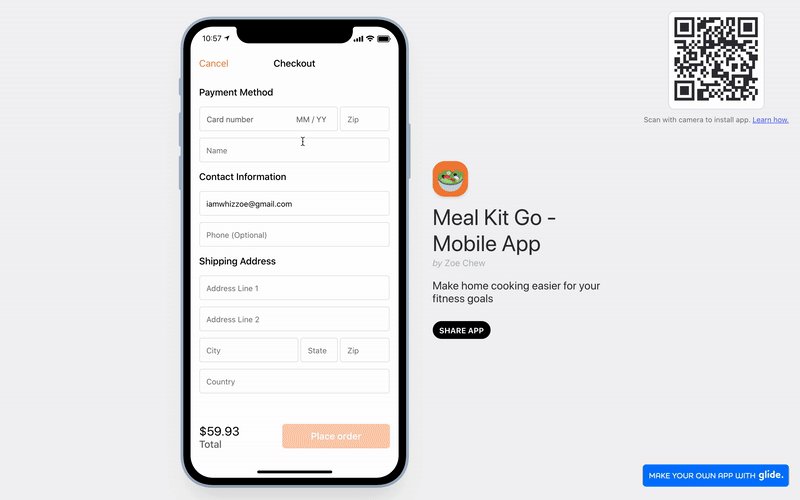
(5) Edit cart, checkout with Stripe
Users should be able to see their cart orders with product description details, checkout, enter their delivery address and pay.

👉 Try the meal kit startup (1) website | (2) mobile app
5. Get the Carrd & Glide app template ⚡️
I’ve built a “MVP Kit” for this meal kit delivery startup where you can easily:
- Copy the exact same startup landing page & mobile app in less than 5 minutes.
- I also outlined the product building steps in 2 PDFs + Video guides.
If you’re looking to get started in product building for your startup idea using no-code tools, I highly recommend you check it out.