Industries such as Architecture or Industrial Design have developed smart modular systems for manufacturing extremely complex objects like airplanes, ships, and skyscrapers. Inspired by this, Atomic Design was proposed as a system that involves breaking down a website or web application into its basic components so that they can be reused throughout the site. Due to new devices with new screen sizes, that are getting released each year, creating pixel-perfect design gets harder if no systems are put in place.
Approaching this problem, Brad Frost coined the term and methodology of atomic design. The web designer, speaker, and writer is the author of Atomic Design and he says that:
‘Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.’
In this piece, I’d like to point 4 things you should know about Atomic design and how you as a designer could benefit from it.
- Definition of Atomic Design
- Atomic Design and Interface Inventory
- Atomic Design and Design Systems
- Benefits of Atomic Design
Definition of Atomic Design
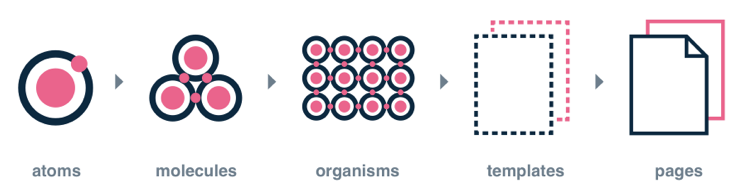
Atomic Design, introduces a methodology for creating scalable systems, reusable components as well as design systems. In the early days of the web, we’ve had limited ‘pages’ that were not responsive or scalable. There are five distinct levels in atomic design:

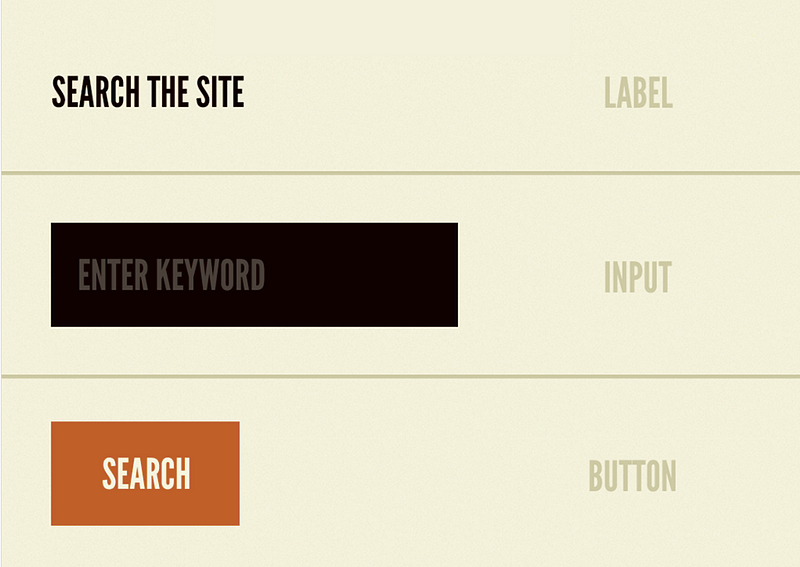
- Atoms represent the smallest entity in UI elements and they can’t be broken down any further. Think of them as Lego blocks. They serve as the foundational building blocks of your interface. Some examples are: form labels, inputs, buttons, components, colors, fonts, animations, single images.

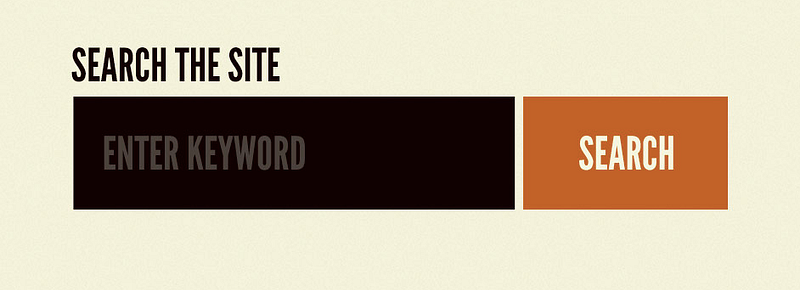
- Molecules are groups of atoms bonded together that take on distinct new properties. They form relatively simple UI elements functioning together as a unit. Some examples are: a form label, search input, and button.

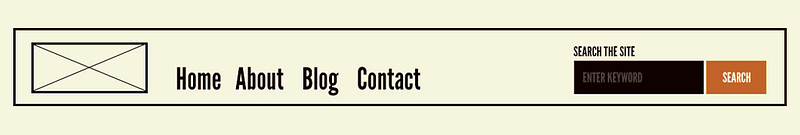
- Organisms are relatively complex UI components composed of groups of molecules and/or atoms. Most organisms can function on their own, without relying on other elements on the page. Some examples are: navigations, sidebars, forms, and popups.

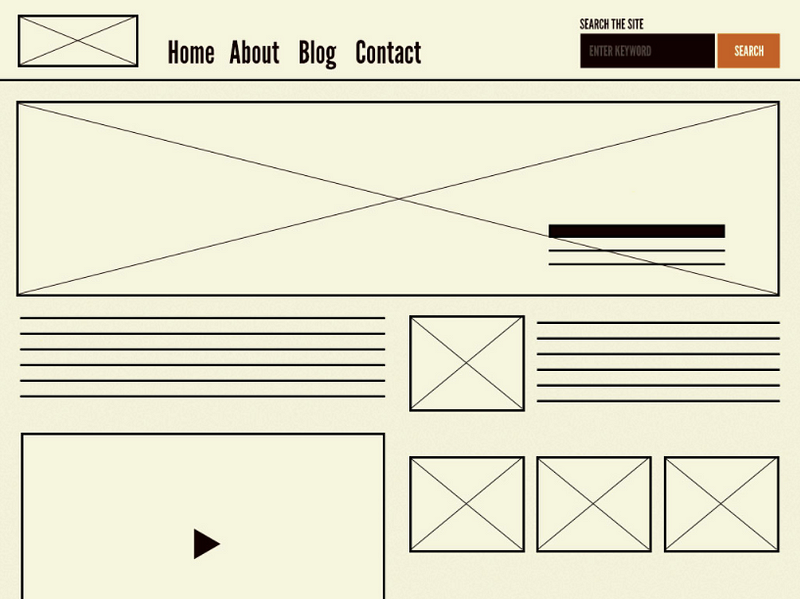
- Templates are pages without real content and articulate the design’s underlying content structure. Essentially, they combine organisms into a proper website layout.

- Pages are specific instances of templates that demonstrate the final UI looks like and with real representative content in place.

Atomic Design and Interface Inventory
How do atomic design and interface inventory belong to each other? First let’s define what one of the biggest problems in product development is: the lack of design consistency. By creating a common language for the product development team, you can utilize the atomic design methodology to prevent inconsistencies. This common language is called your interface inventory. You can imagine it as a neatly organized box with all the pieces of your product.
Brad Frost defined an interface inventory as:
‘…a comprehensive collection of the bits and pieces that make up your interface.’
Your interface inventory works as a tool for designers as well as developers — it allows everyone to participate in the conversation while keeping elements consistent and at high quality.
Atomic Design and Design Systems
Some of you might think, what actually is a Design system and how is it different to an Interface Inventory? In my eyes, the best definition was provided by Audrey Hacq:
She explains further that
So how is it different from an interface inventory? An interface inventory is showcasing the status quo and the different phases in a product’s life. In comparison, a design system keeps on evolving and acts as the single source of truth to return to for each product team member. Its fundamental purpose is to facilitate the work from all teams involved which reaches from the design team to the development team, etc.
A well defined and documented interface inventory, however, can be a good starting point to create a design system.
Benefits of Atomic Design
Atomic design can require considerably more thought and planning, but it’s often worth the extra effort. So what are the main benefits of it?
- Building a component-based system — When we are breaking down our components into basic atoms, it becomes easier to see what atoms can be combined or mixed and matched to form other molecules or organisms. It helps us to navigate between atomic parts and the whole of our UIs.
- Style guide creation becomes simple — Applying the atomic design principles from the get-go, which means that all the atoms and molecules are created before the site is built, you can incorporate all your atoms and molecules into your style guide. This keeps your design consistent across platforms.
- Easy-to-read code that is more consistent — The code of ‘atomically’ designed websites is typically much easier to read than one created a more traditional way. Consistency is given when you use predefined atoms in order to create the site layout. It makes it easy to see which components are being used for different parts of the site. This reduces the tendency of duplicate code on the site.
- Faster Prototyping and updating — By having a defined list of atoms before the creation process begins eventually means that you can mock-up pages quickly and easily. You simply pick and combine the required elements for the site. If an update is necessary, only one atom, molecule or organism is changed at a time. This simplifies any updates to a component that is carried out across to all other instances.
Atomic design breaks the UI of a site down into Atoms, Molecules, Organisms, Templates, and Pages. By breaking a page down into these different elements, we create a mental model that helps with constructing a UI. As Stephen Hay says:
‘We’re not designing pages. We’re designing systems of components.’
Atomic Design might be time-consuming, but the whole team can benefit from its advantages.