Design News Roundup
Does Web5 spell the end for Web3? Will Apple’s new whiteboard app kill Figma’s FigJam? There have been many questions on our blog recently, and we’ve even rounded up some ‘design gurus’ who are sure to know all the answers…
Here’s some of our top design news this week:

Cringeworthy Design Personas on Twitter →
There’s nothing quite like social media to whip up some controversy and want to unplug your broadband for a year. And, usually, it’s down to the same stereotypical suspects. There’s ‘The Guru’, tweeter of sage one-liners, ‘The Moral Compass’, looking down on the rest of us mere mortals with our 9–5s, and ‘The Self Promoter’…you know exactly who I mean. Meet these guys and more in this very droll article, with accompanying illustrations that we should almost definitely convince author Rob Díaz to turn into an NFT collection.


Figma vs Apple
Freeform: Apple’s Whiteboard Collaboration App →
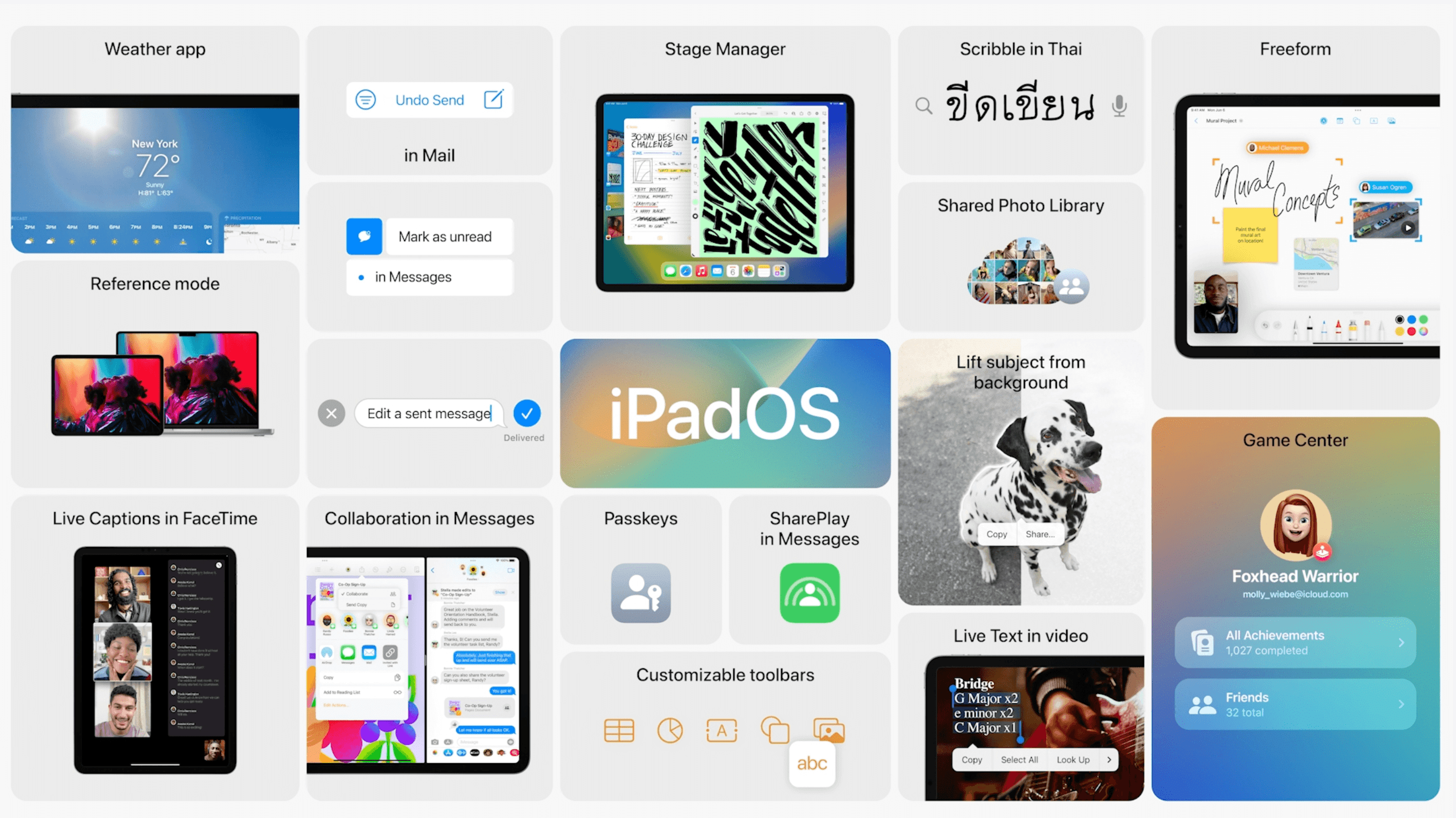
Sounds like freehand, looks like FigJam, and is neither. Freeform is the newest kid on the collaborative whiteboard block, set for release on iPadOS later this year. But whilst users can share and collaborate on a flexible canvas like many of its predecessors, that’s where the similarities end. Freeform will allow users to collaborate via FaceTime sessions live on the canvas, adding a whole new dimension to collaborative whiteboard tools.
Coding on the iPad →
Have you ever considered coding on an iPad? Probably not, because that’s crazy. Or at least it was, before the introduction of CodeSandbox and Stage Manager on iPadOS 16. Where coding once felt clunky and clumsy on an iPad, Stage Manager brings the flexibility of a laptop to the iPad, allowing you to take full advantage of the tablet’s portability and code from anywhere at a moment’s notice. Cya later macBook! And take your pitiful battery life with you!

Collaboration Tools and Mouse Cursors →
I love collaboration tools. I hate the accompanying swarm of little mosquito-like cursors flitting across my desktop. But in more recent times, these have evolved into floating avatars and ‘video cursors’ a la Pitch. The jury’s still out on these…but one things for sure, we’ve come a long way since the blinking text carets of Google Docs.


Web5 vs Web3
Web5 is here. Goodbye Web3? →
Just as you were finally catching up with the previously unchartered territory of Web3 and all its infinite possibilities, along comes Jack Dorsey, co-founder of Twitter and Block, to ruin your day with Web5. Essentially, it’s a decentralized web platform, but if you ask me to explain in any more detail I will run. Mercifully, Rob Díaz has done the detective work and dissected what Web5 is, how it differs from Web3, and why, actually, it’s all rather positive.


What we’ve been tweeting
A curation of some of the latest products and designers featured over on our Twitter.
CSS Background Patterns: Pick a pattern and customize it to suit your projects. You can change colors, spacing, opacity, and more! By Jim Raptis.
Plain Language Web Writing Tips: Help your readers complete their tasks with these Plain Language writing tips.
Magical SVG Techniques: Smart SVG techniques, from generative SVG grids to SVG paths with masks, grainy SVG gradients, cut-out effects and fractional SVG stars. (via Smashing Magazine)
InGradients: Hand-picked mesh gradients, that are perfect for your next design project, website, flyer, app, wallpaper, brochure. By Gilbert Pellegrom.
Want to see more? Follow us on Twitter.com/Prototypr.
💙 Would you like to be a core contributor on Prototypr? We’re looking for a select few designers/developers to be part of a close-knit Prototypr writer group. Follow the steps on the Write for Us page, and we’ll be in touch with more information.


 Buy me a coffee
Buy me a coffee