The rise of AI has been accompanied by a lot of hype and fear. People are excited that it will completely transform the creative industry, while others are concerned it could replace their job entirely. The reality is that neither of those realities are likely to come about very quickly.
We are at the beginning of a new wave of innovation with AI, and we need to ensure that our AI systems are set up to assist our creative process. This process begins with understanding how to use AI tools at different stages of your own workflow to get better results with less effort.
We want to be able to focus on solving the big problems, rather than stressing over the semantics.
Supporting the design process with AI
The typical design process involves ideating, wireframing, creating high-fidelity mock-ups and then testing with people. There are AI tools which fit into each of these parts of the process.
Ideation
The ideation process can differ based on what project you are working on. If you’re working on the design of a character for a film, the process will be different to understanding the pain points of users of an application.
If your ideation process needs to be more style-based, then you could take advantage of a tool like Dalle-2.
With Dalle-2, you can provide text prompts which the system then internalises and provides some images of what it thinks you mean.
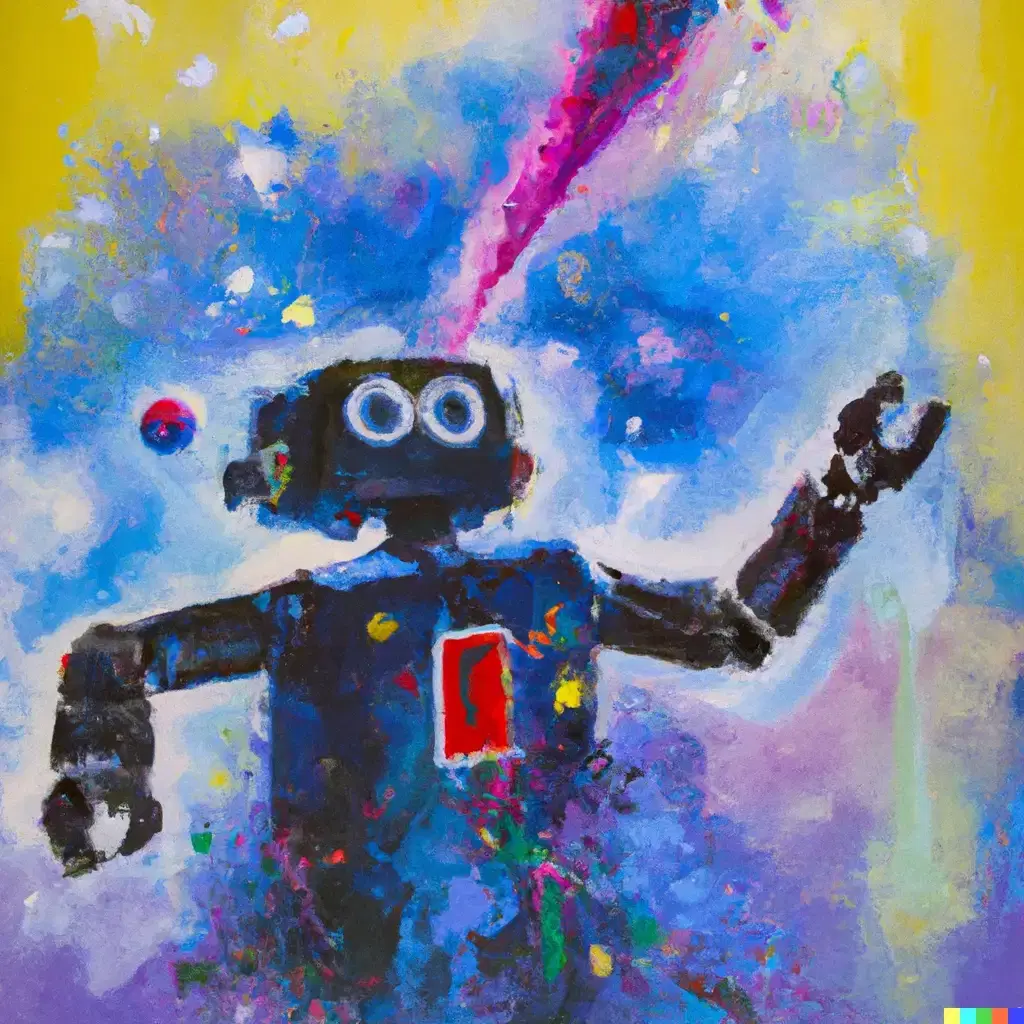
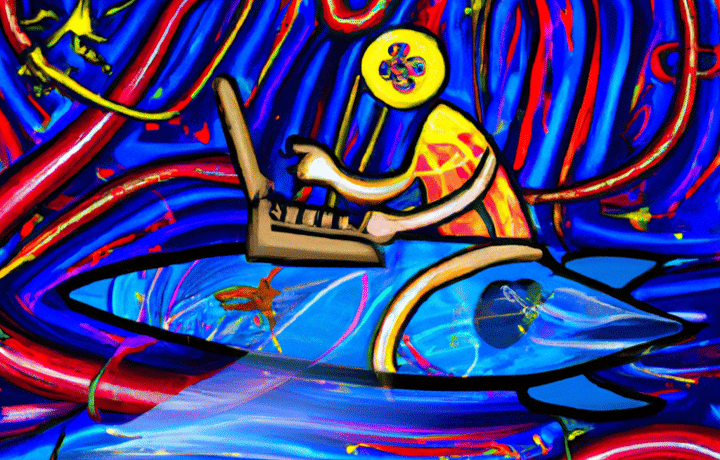
For example, with the prompt “astronaut playing football in the style of the film Tron Legacy”, Dalle-2 created these pieces of art:

The outcome of these prompts are often still quite rough and unpolished, so you will likely not be able to create an entire scene or design based off them, but they provide a good starting place for idea generation and visualising the theme you’re trying to describe.
If you’re working on a UX/UI project, your ideation process should significantly prioritise user feedback and interpretation of their problems. However, if you’re after some quick UI inspiration, you could prompt Dalle-2 with the theme of your app. Here’s one for “a website landing page for a new pair of running shoes”:

As you can see, there are some great starting points here which could inspire a particular layout you might not have considered before.
Wireframing and high-fidelity mockups
Let’s say you’ve just finished ideating for a new mobile application and you’ve quickly put together some wireframes.
Once you’ve discussed the layout with your stakeholders and you’re happy that you want to progress with the design, the next step is to convert those low-fidelity screens to high-fidelity designs.
Generally, this can be slightly tedious, especially if you’re just eager to test out an idea which might not be your preferred option.
This is where Uizard comes in. This tool can transform your wireframes into high-fidelity designs automatically, using AI.

Additionally, if you have a certain theme you want for your project or like the colour styles of something you’ve seen around (for example, your favourite band’s poster), you can upload that to Uizard and it will attempt to match the theme for your hi-fi design.
Content creation
Once you have a design put together, you’ll probably want to start filling it out with realistic content.
Of course, if you’re a designer or a developer, that doesn’t necessarily mean you’re an expert marketer or copywriter.
So you could take advantage of tools like Copy AI or Jasper.
These tools allow you to describe to them which type of content you need (for instance, a landing page for a startup which specialises in reusable water bottles), and they will generate copy for you which is engaging and fine-tuned for your needs.

I don’t like recommending tools I don’t use, so just to prove these are decent I let AI write some portions of this article. I’ll let you guess which parts 😉
Testing
Testing with real users is obviously fundamental to solving real problems and understanding if people can use your product or service. You shouldn’t be looking to completely replace your user testing process with a completely automated AI one.
That being said, AI could be a great assistant for the smaller things.
For example, if we were to design lots of landing page variations for a brand, maybe we’d want to know which one will be the most effective at getting the user to look at the main call-to-action button.
We could buy expensive eye-tracking equipment, or pay for a large, statistically significant real-world test of all our different variations.
Or, we could harness the power of an AI that’s been specifically trained for this purpose.

3M – a company you might already know for manufacturing adhesive materials – have a product named VAS (Visual Attention Software), which uses AI to analyse your designs and inform you:
where your users will look, and,
which order your users will look in.
This is really handy at identifying, for example, if your hero section contains elements which distract from the main goal or key product information that wouldn’t be glanced at.
Developing with AI
Once you’re satisfied with your designs, you might consider developing your product with AI too. If you’re comfortable with coding, then you should definitely try GitHub Copilot.
GitHub Copilot is a code-continuation tool which slots right into your code editor and attempts to help you write your code, live.

I’ve used Copilot for months now, and I can honestly say it’s been one of those applications of AI that really makes you sit back and think “wtf”. In a good way!
It’s incredibly accurate in understanding what you’re doing (or attempting to do) and often suggests exactly what you were thinking.
Additionally, it can be used to write comments for code that’s difficult to interpret. Or, you can even get it to generate code and functions based on a comment you’ve written.
For any professional developer, I’d say Copilot is now a must-use piece of kit to make your workflow way more efficient.
If you’re less comfortable with programming, some tools are beginning to appear for low-code AI solutions. Debuild and Glide are doing some interesting work and research around these areas.
Conclusion
We are seeing a huge shift in the way design and development teams are working with AI. The best creators will use AI as an assistant rather than as a replacement for human creativity and intuition.
By combining knowledge from different disciplines like psychology and visual design with machine learning techniques like deep learning or natural language processing, we can create new products that help us solve problems we didn’t even realise existed before.