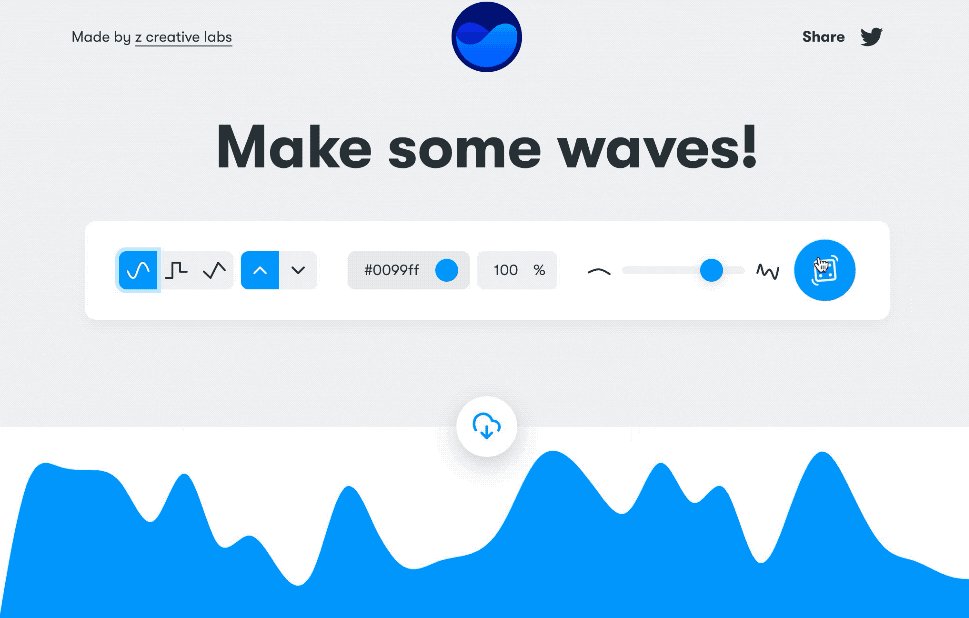
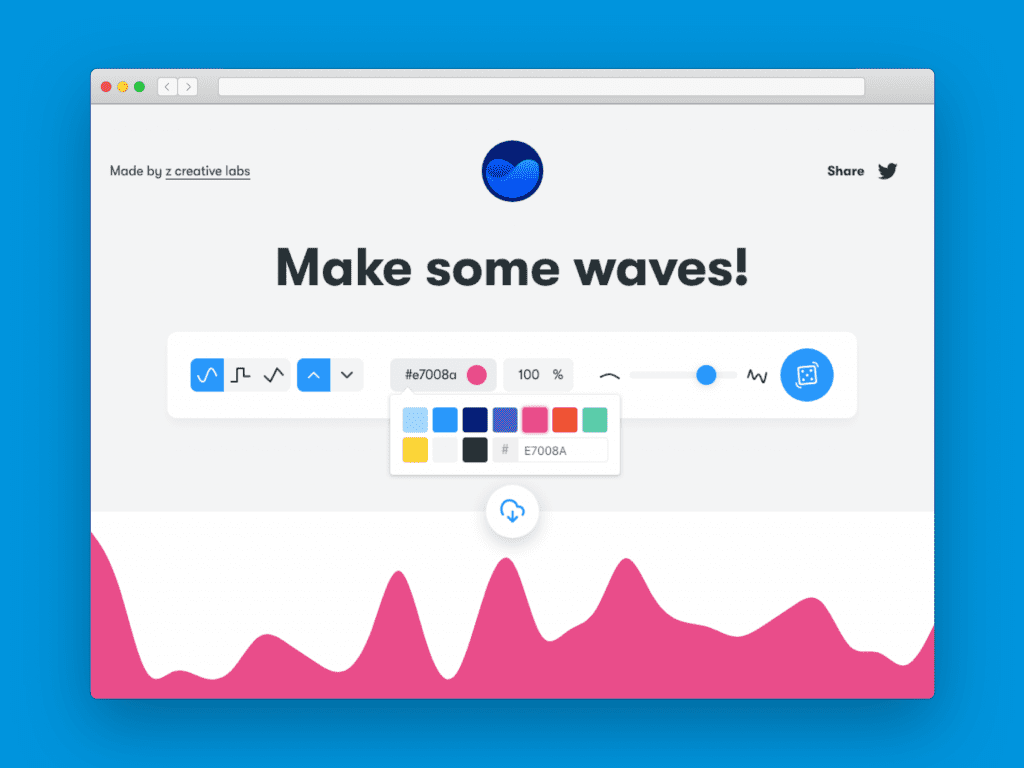
🏆 Tool of the month: Get Waves 🌊
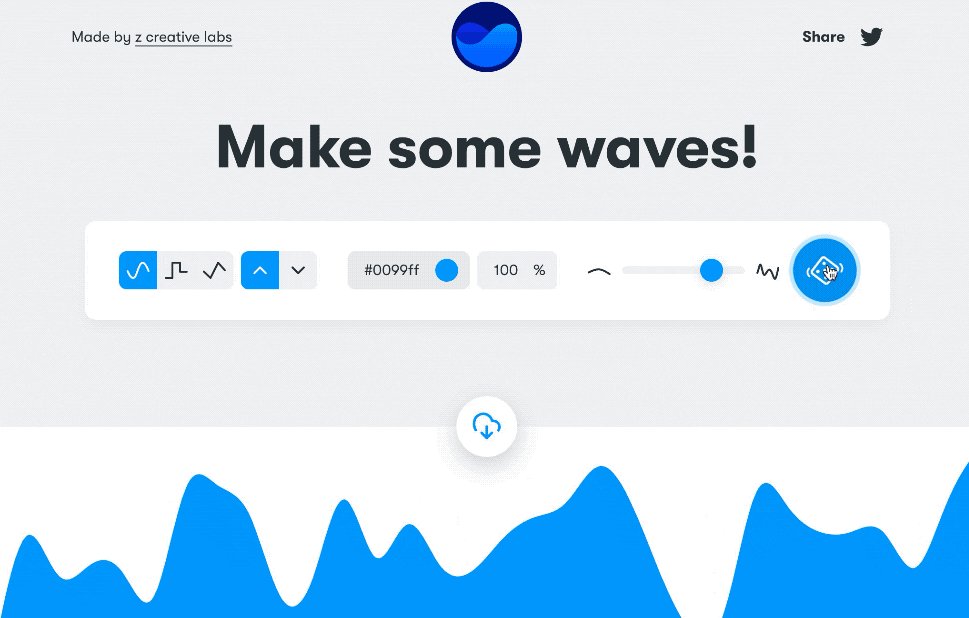
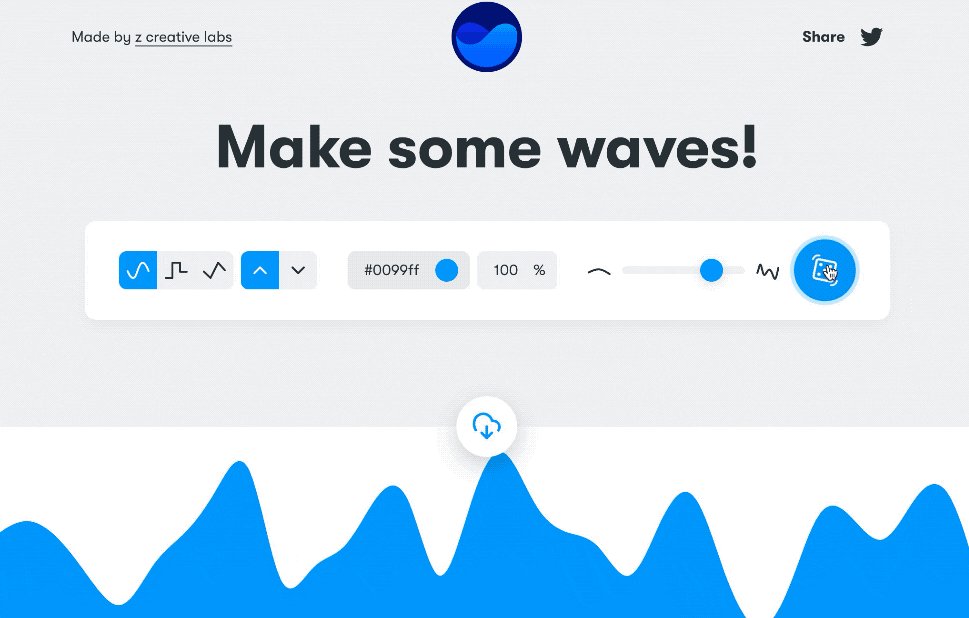
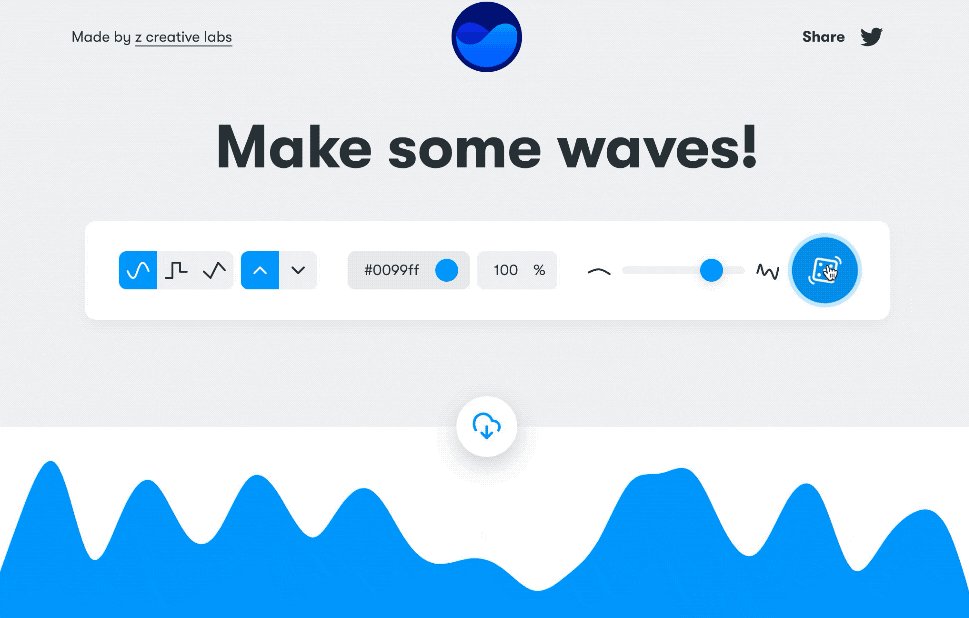
This issue features 27 of the best new tools in August. That includes tool of the month Get Waves – a SVG generator that instantly gives you unique and colorful waves. And, to follow the current trend, their plugin version is now available for Figma!

Still on the plugin topic, worth revisiting the launch of Adobe XD’s Plugin Panel, Figma Plugins library, and their contribute to this growing ecosystem.
Contents
So, here’s what we’ve got:
💎 6 for Prototyping
🎒 4 Design Collections
🖌 3 New Illustration Libraries
⚡ 4 for Design Systems
💻 3 for Coding
📸 2 Mockup Tools
👌 3 for Productivity
💼 2 for Job Hunt

💎 Prototyping
Create amazing prototypes and experiences with these 6 tools and plugins.
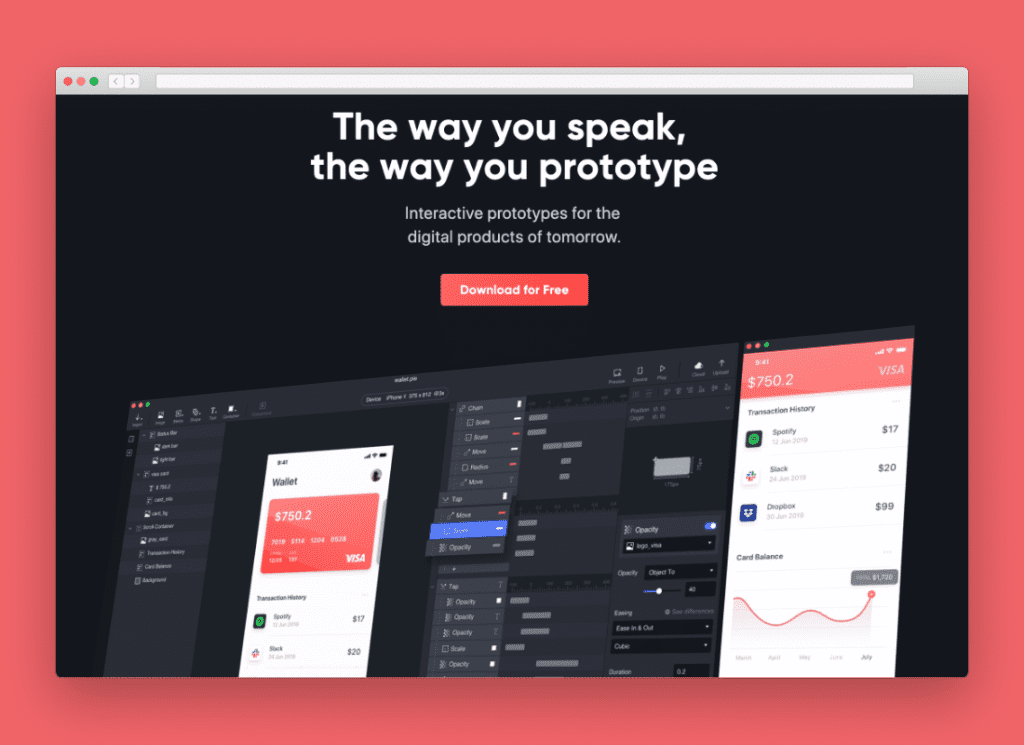
1. ProtoPie 4.0 →
Interactive prototyping that works for both Mac and Windows.

The upgraded ProtoPie 4 includes:
- Realistic, customized microinteractions
- Reusable interaction components
- Sketch, Figma, and Adobe XD import
- macOS & Windows
- iOS & Android
2. Supernova V7 →
Turn Adobe XD into production apps with Supernova V7. Check out everything new in this article from Supernova on our blog.

3. Dimension →
Want to use Figma on your iPad? Meet Dimension – an open-source plan to adapt fully-featured design tools like Figma from desktop to tablet.

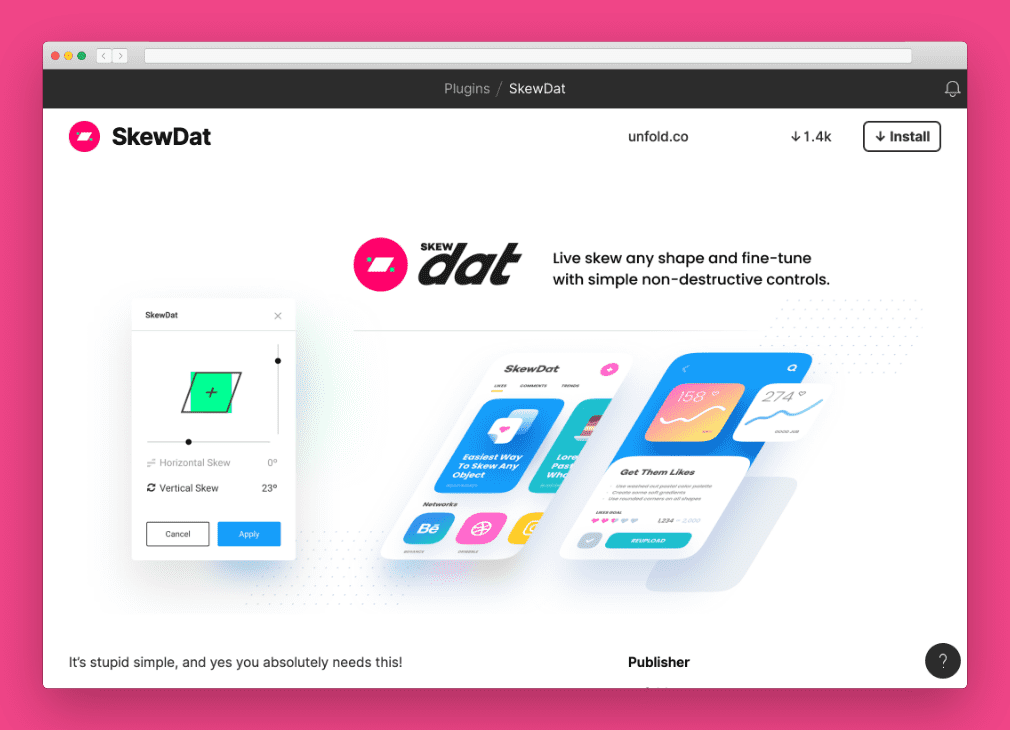
4. Skewdat (plugin) →
A Figma plugin with simple controls to help you skew any shape.

5. Font Replacer (plugin) →
A brand new Figma plugin, so you can easily replace your designs font families and styles.

6. Drama →
Your prototyping workflow all within a single Mac app. Drama aims to reduce the need to switch between different design tools by helping you:
- Draw user interfaces
- Create interactive prototypes
- Make animations

🎒 Design Collections
These 4 libraries have all the resources you need to do your work. From inspiration to icons, images, articles and more.
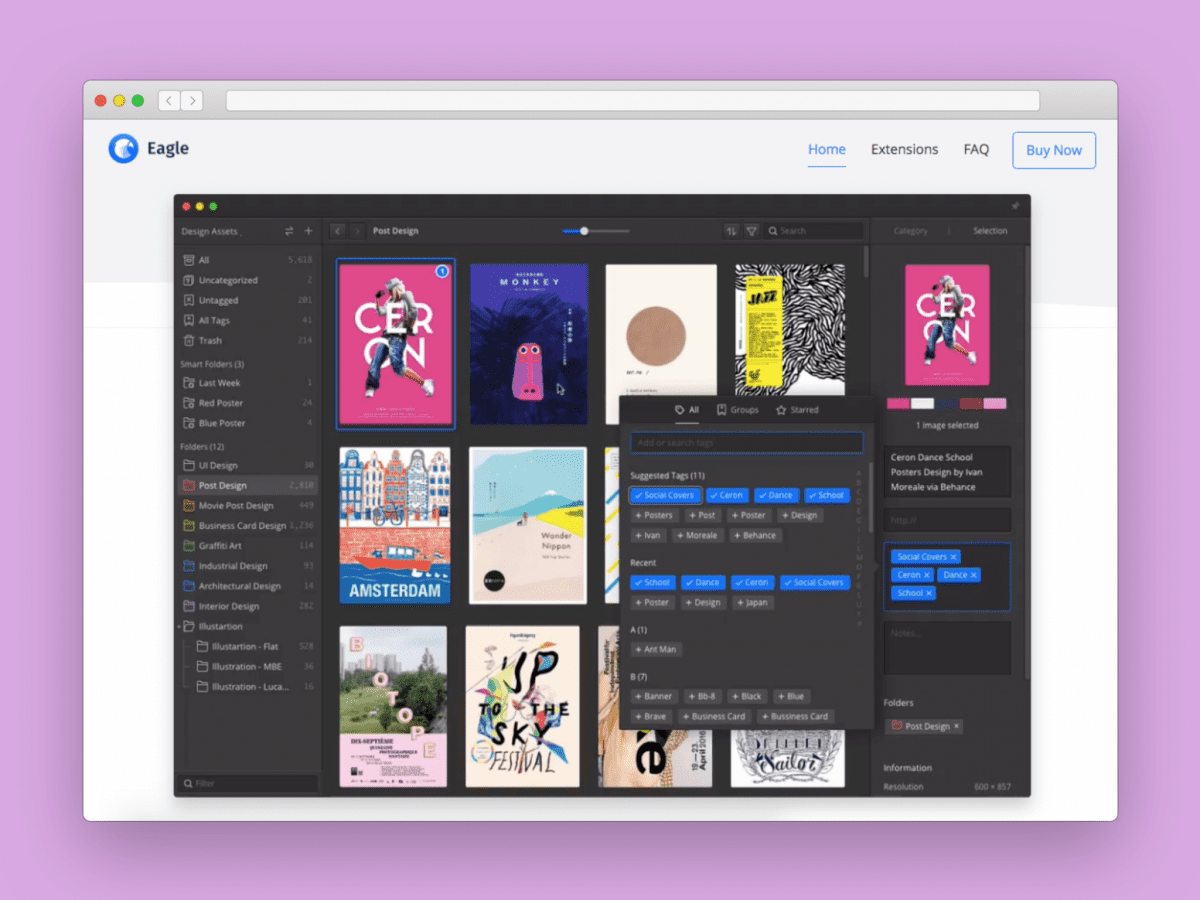
1. Eagle →
Eagle helps you find the design assets that you need to create great work.
It features:
- Enhanced search,
- Better file organisation, and
- A huge variety of images, color palettes, and other formats

2. Designtarget →
Designtarget gives you free design resources and weekly articles, so you can improve your workflow.

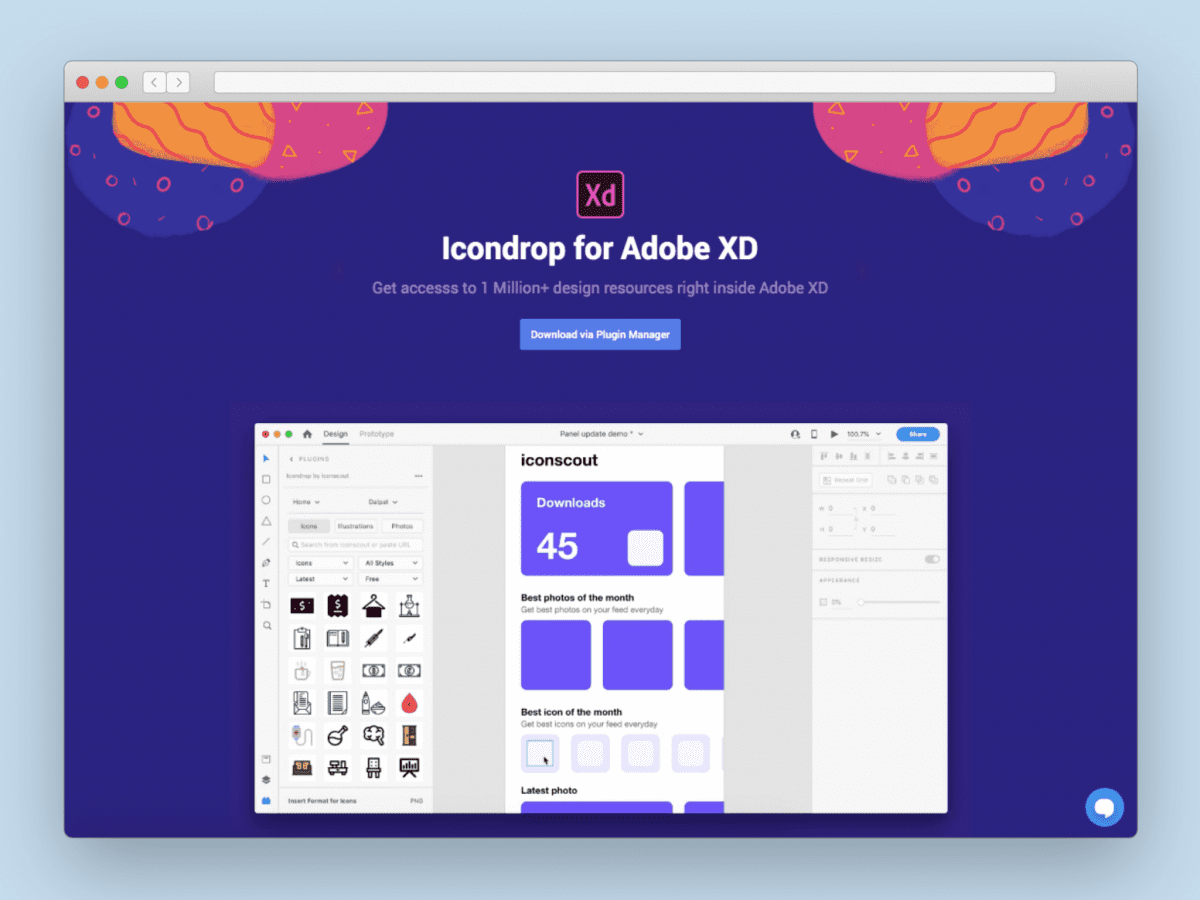
3. Icondrop for Adobe XD (plugin) →
Add icons and other assets to your Adobe XD projects, using the new Icondrop plugin for XD. This plugin gives you access to over 1 million design resources. So, there’s plenty of fun expecting you.

4. Unsplash for Figma (plugin) →
Unsplash for Figma was one of the first ever Figma plugins, enabling you to insert beautiful images from Unsplash straight into your designs.


👌 Color & Illustration Libraries
An image speaks a thousand words. So, check out these color and illustration packs, and bring life to your projects.
1. Color Collect →
Easily collect colors from the real world with Color Collect for iPhone and Android. Get color inspiration with your camera, from your photo library, and more!

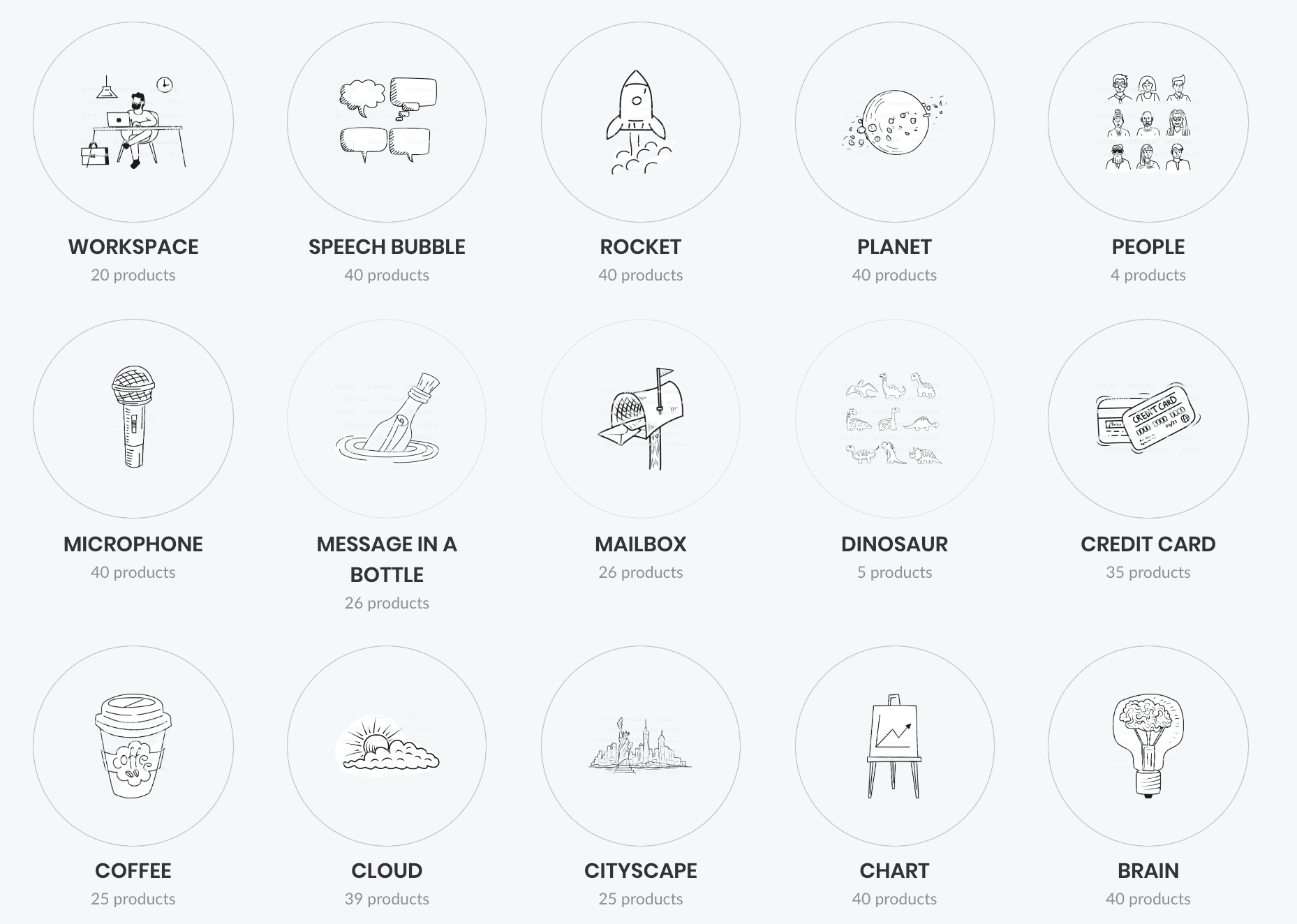
2. Evil Photos →
A growing collection of drawings with a consistent playful style, for $2.50 each. There are drawings across a wide range of categories, and they’re downloadable as transparent PNG and vector files.

3. Dropshipping Illustrations →
Lightweight SVG and Javascript based e-commerce illustrations. This pack includes cross-browser support, and elements adapt to different screen sizes, so you can use them in any projects.


💎 Design Systems
A Design System is not a deliverable, but a set of deliverables. It will evolve constantly with the product, the tools and the new technologies.
by Audrey Hacq in Everything you need to know about Design Systems
1. Cabana 3.0 →
The latest version of Cabana has been built from the ground up, like a brand new product. Cabana 3.0 is a “Design System Starter Kit” for Sketch that gives you all the components you’ll need to quickly create beautiful UIs for both Desktop and Mobile projects.
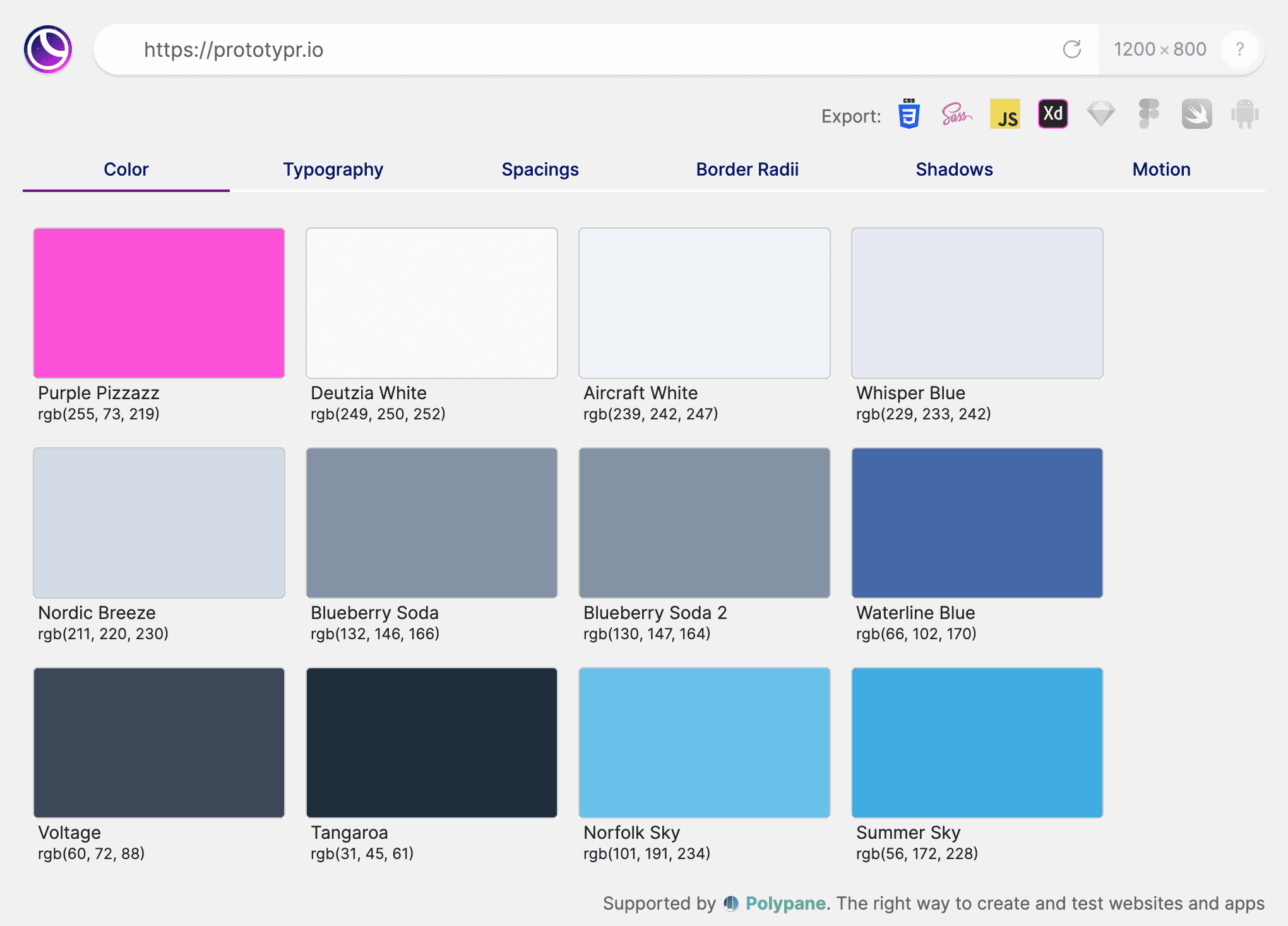
2. Superposition →
Superposition enables you to use existing design systems from any website. It extracts colors, typography, shadows and other design elements, and let’s you export them to CSS and JavaScript. Besides that, you can also export it to Adobe XD using the XD plugin.

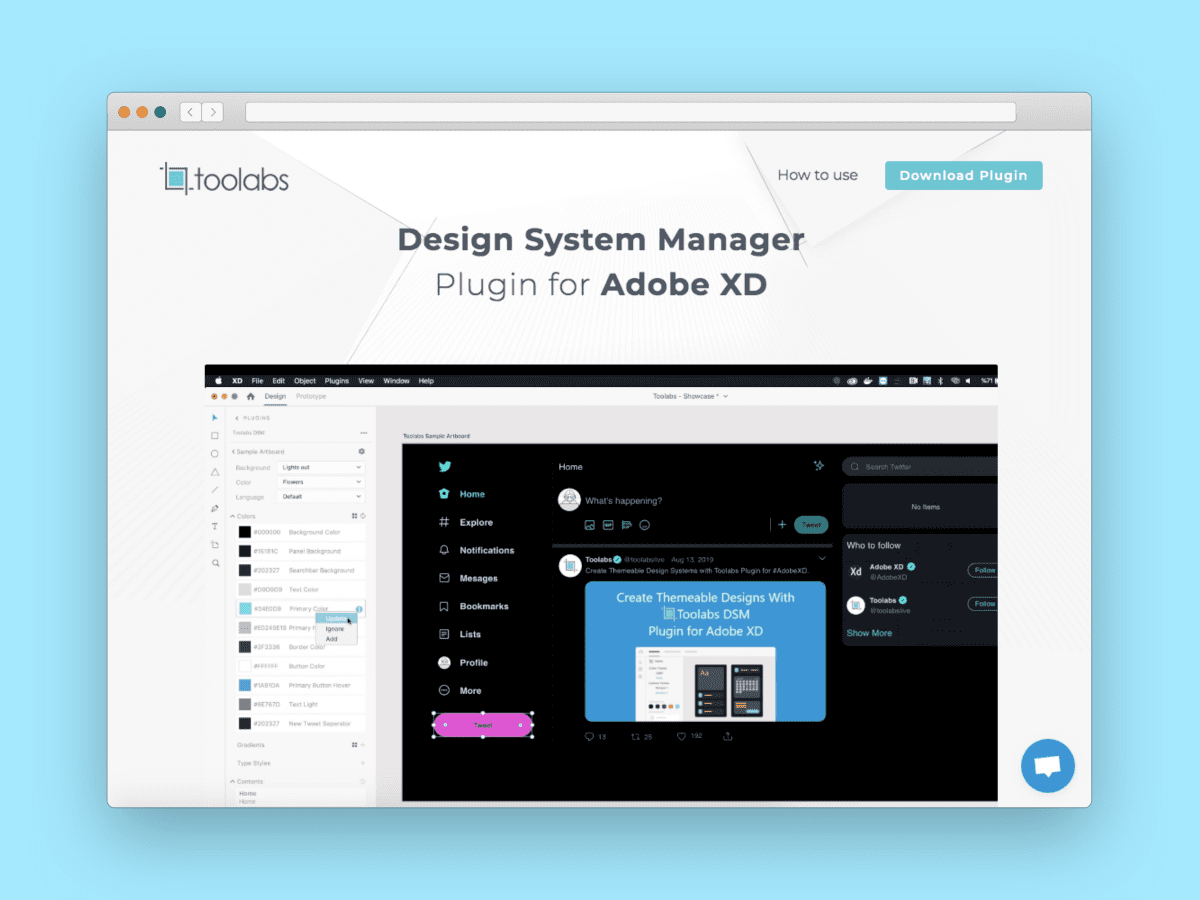
3. Toolabs DSM →
Toolabs Design System Manager has a brand new plugin for Adobe XD. This way, you can create themeable designs without having to duplicate your artboards.

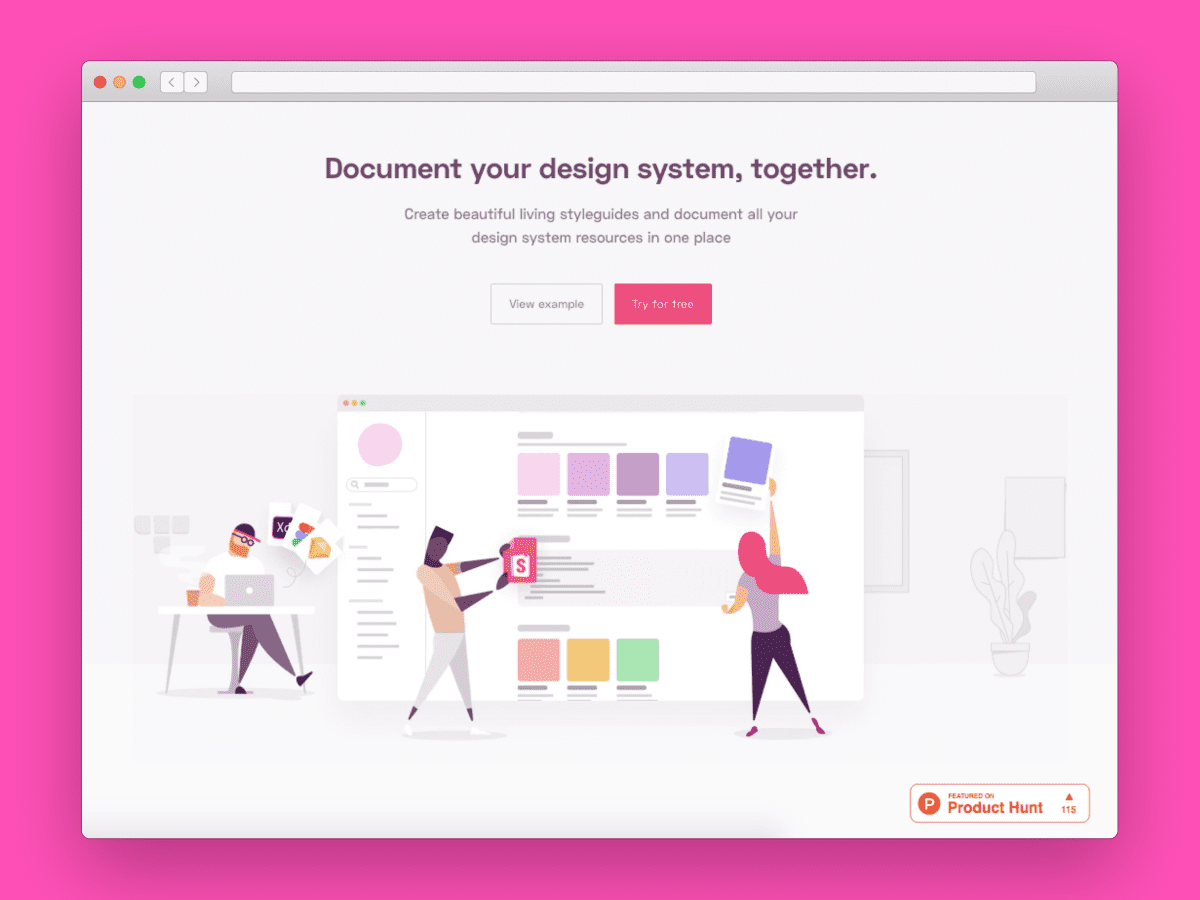
4. Zeroheight for Adobe XD →
We all know Zeroheight by their beautiful styleguides and design documentation. Now you can have them all in Adobe XD with this new plugin. Try it out!


💻 Coding
At the intersection of design and code we have: two SVG editors and a source code to image convertor. Try them out!
1. Get Waves →
A simple tool by Cristina Poiata and Richard Zimerman to create SVG waves in an instant.

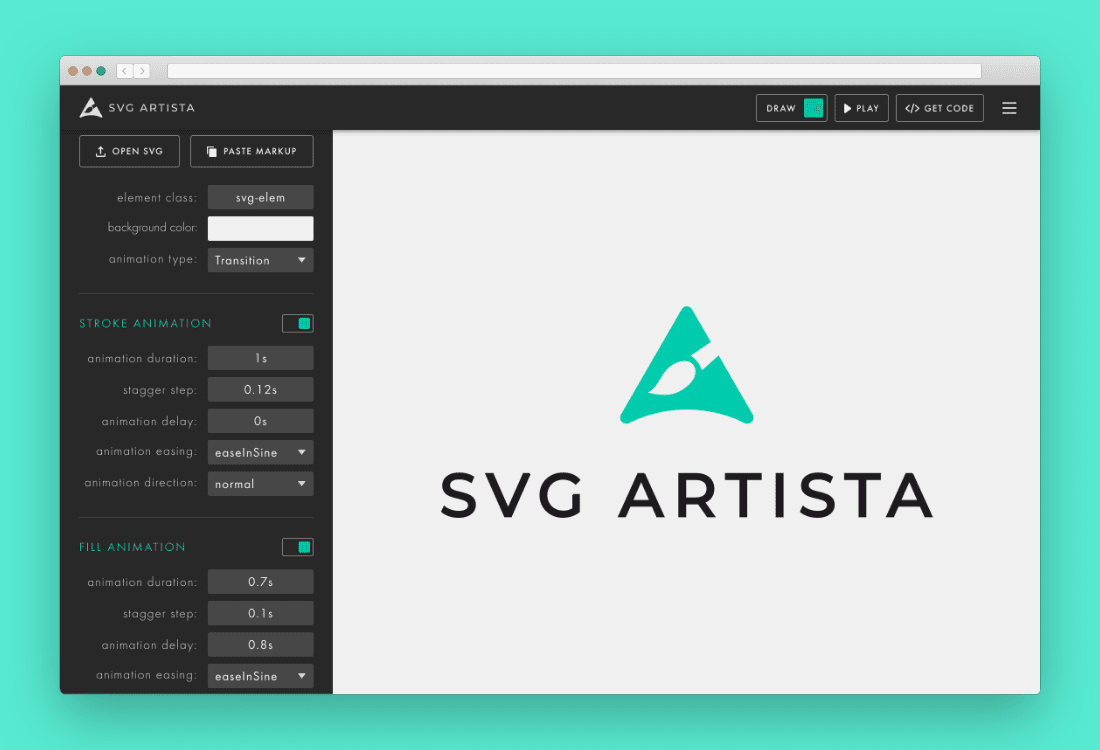
2. SVG Artista →
SVG Artista helps you animate stroke and fill properties in SVG images, with plain CSS code. It supports path, line, polyline, rect, circle, ellipse and polygon elements.

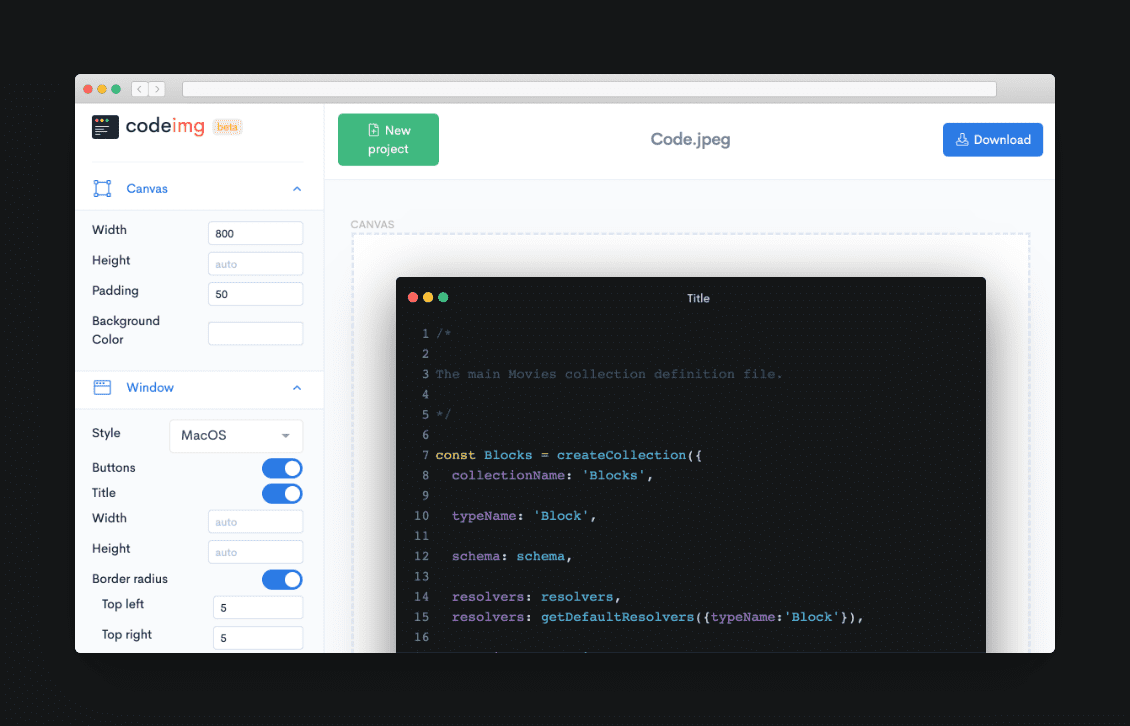
3. Codeimg.io →
An alternative to the popular carbon.now.sh, Codeimg.io helps you share and present your source code as an image which can be useful for articles and social media images.


👌 Mockup Tools
Have you ever tried AR in your mockups? Well, now’s the time.
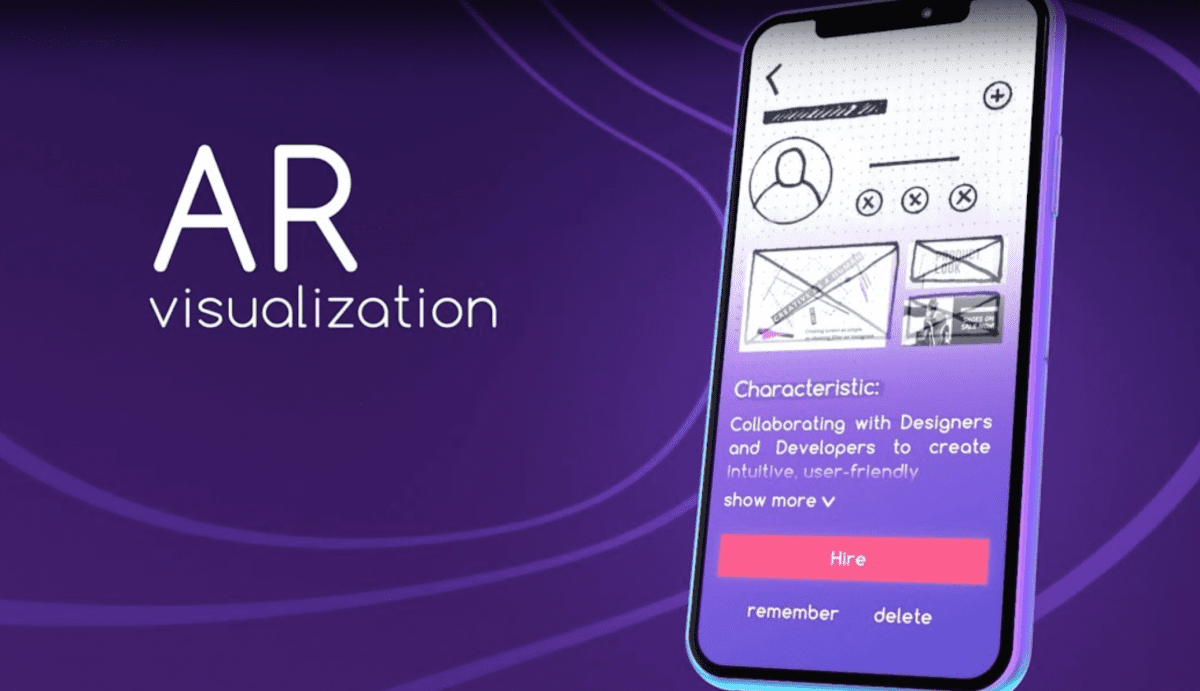
1. Artyline →
Visualize and validate ideas in one click with this sketch-to-screen AR mobile converter. Artyline uses computer vision to recognize the elements you’ve sketched out, and converts them into a mockup on your smartphone in AR.

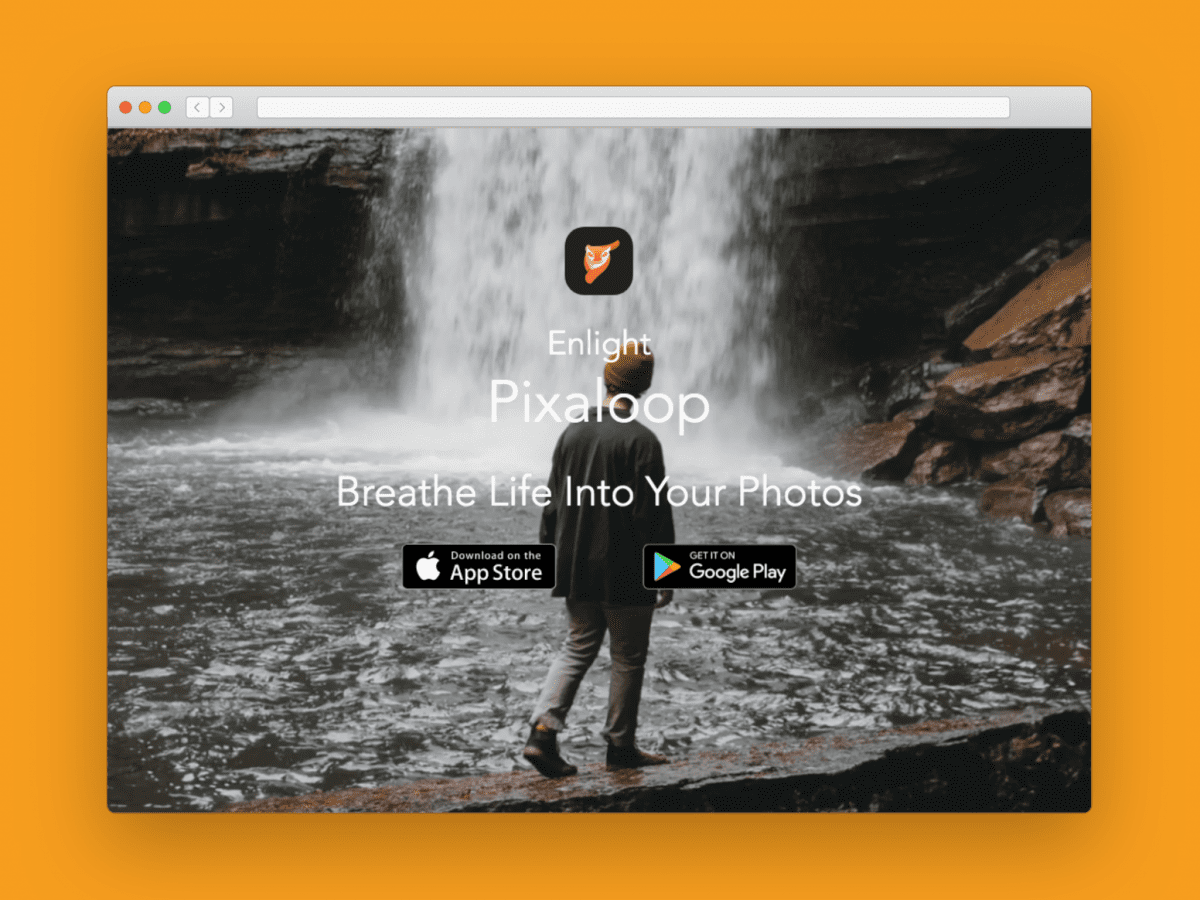
2. Enlight Pixaloop →
This mobile app by Enlight let’s you add animation to still photos. It’s currently available for both iOS and Android.


💻 Productivity
Find out how to improve your workflow with the following tools.
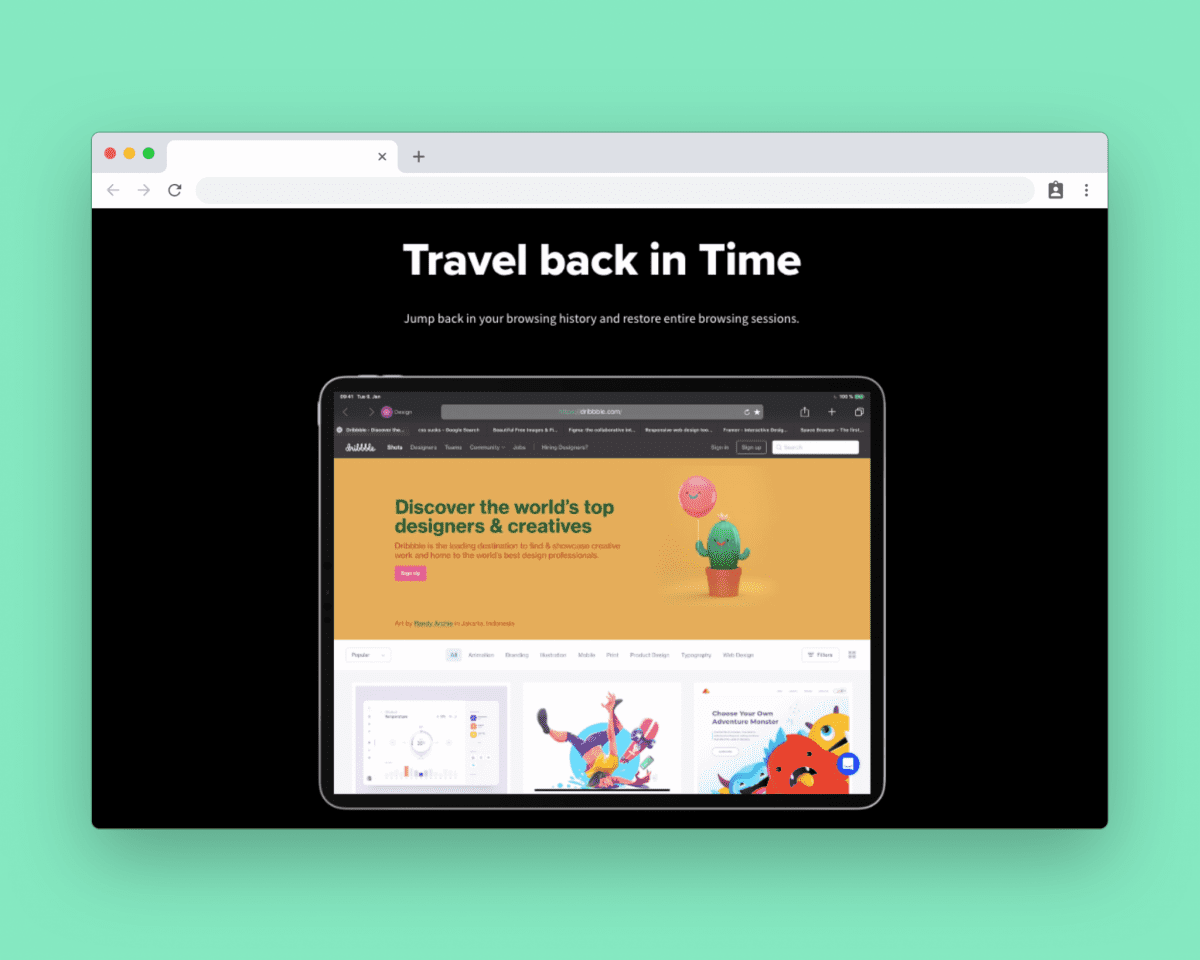
1. Space Browser →
An innovative web browser. Space Browser organizes your tabs into spaces, making it easier to manage your history and restore entire sessions.

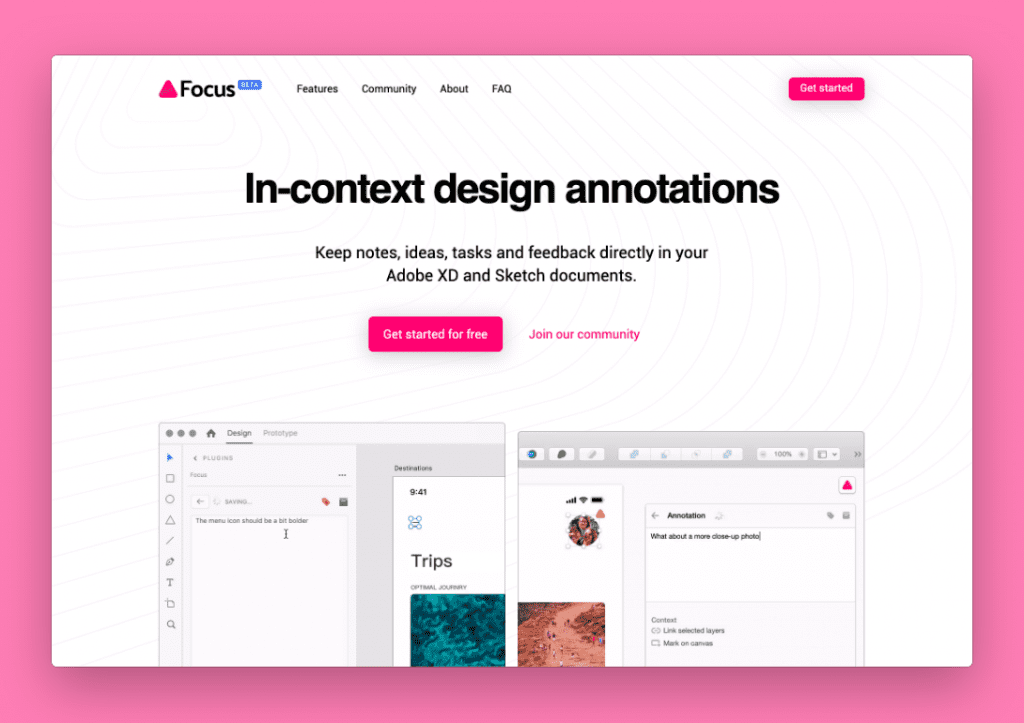
2. Focus →
A great plugin for Adobe XD and Sketch that helps improve your workflow.
Focus gives you the possibility to add in-context annotations to your designs. This way, your notes and feedback are right where they belong.

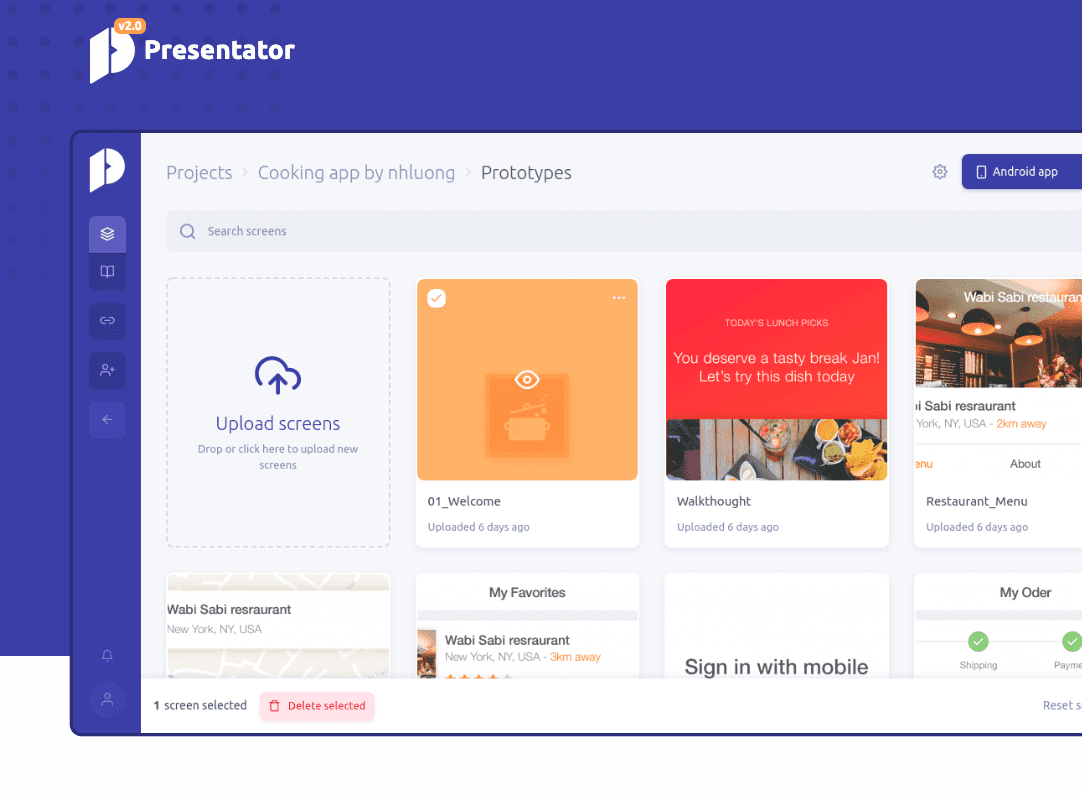
3. Presentator →
A free and open source design presentation and collaboration platform. Use it on the web, or even host it on your own server with their instructions on GitHub.


💻 Job Hunt
Finally, finding a job can be tough. So, here are some ways you can improve your skills, build up a portfolio, and find your dream role.
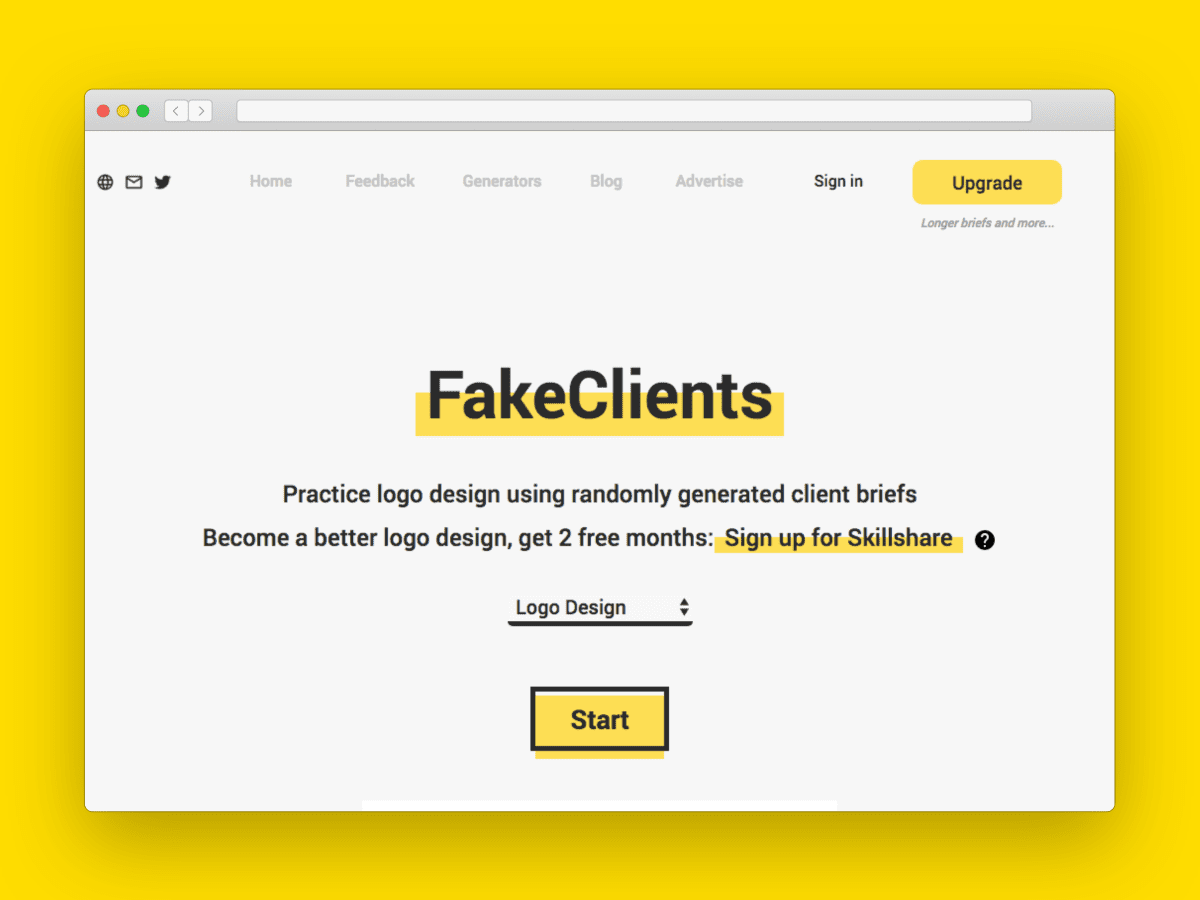
1. FakeClients 2.0 →
Practice logo design, UX, web design, graphic design and illustration. FakeClients generates random design briefs, so you can improve your design skills and build up your portfolio.

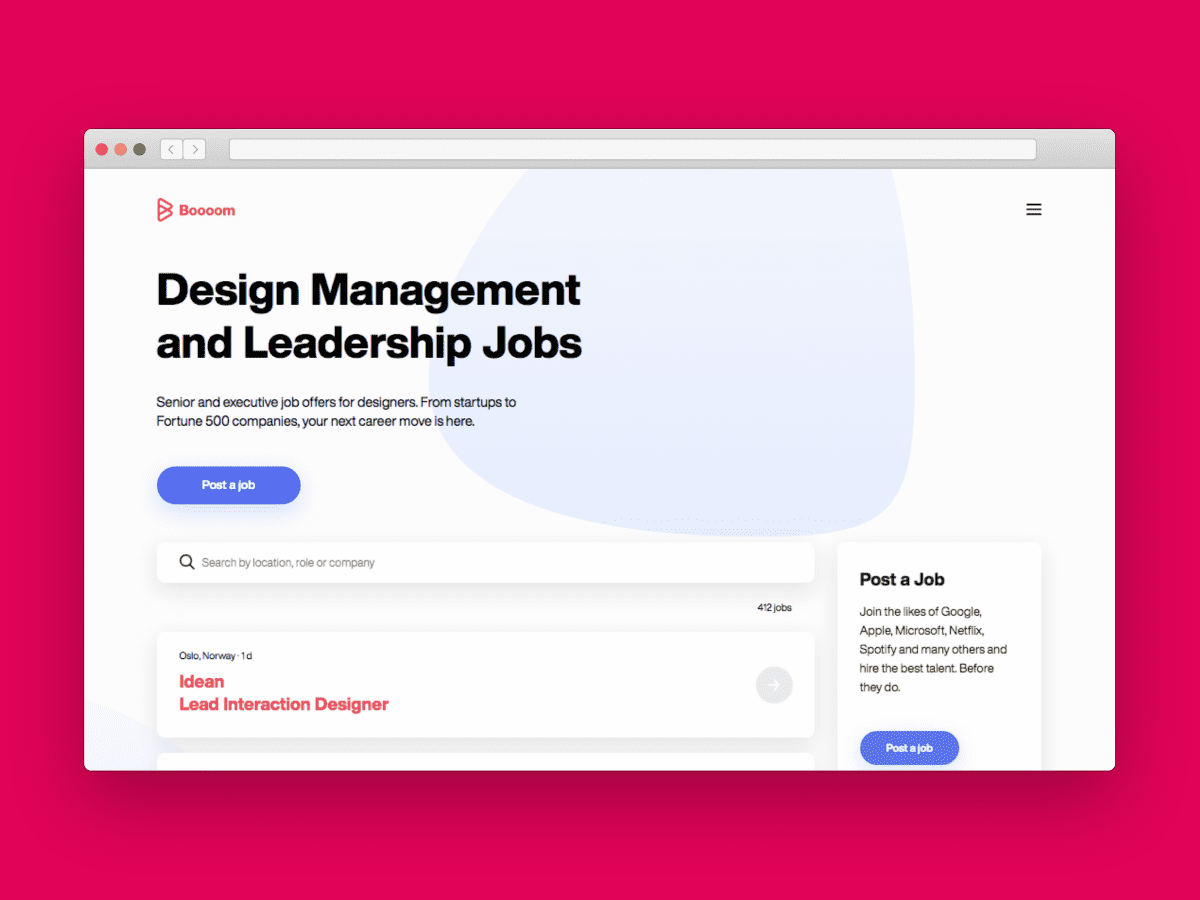
2. Boooom →
Boooom is a leading job board for design management and leadership opportunities. With hundreds of job offers from top companies in 25+ countries, Boooom’s mission is to connect great design leaders with high profile opportunities, in a hand-picked list of organizations.


That’s it for today. 👀 You have reached the bottom of the page. If you’re looking for more, browse the Prototypr Toolbox app, which contains over a year’s worth of tools.
Author: Sofia
Editorial: Graeme