🏆 Tool of the month: Sizzy
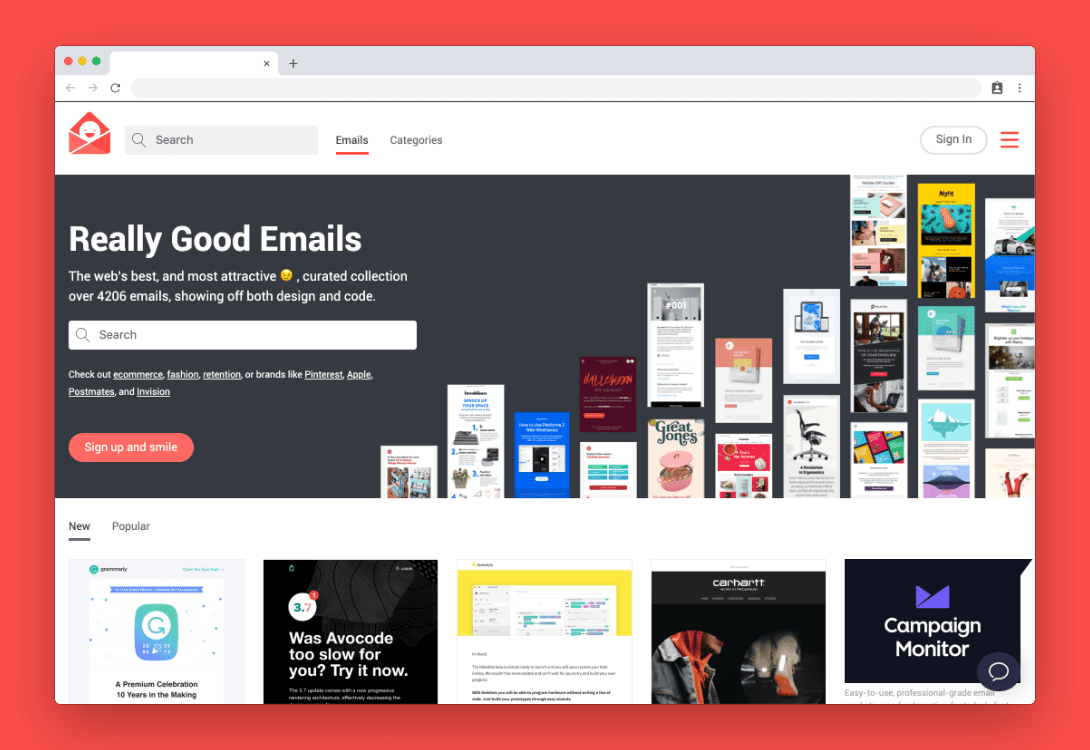
🏆 Top collection: Really Good Emails
This issue contains 25 of the best picks from the Prototypr Toolbox. Notable mention goes out to Kitze, the creator “an actual browser for designers and developers”. His tool, Sizzy, wins our pick of the month, having solved a problem that’s been going on for years.
Last month also saw the launch of Really Good Emails 2.0. The RGE team have been sending out a beautiful newsletter every week with the best tips on designing entertaining and accessible emails. In July, they launched version 2.0 of their site – a carefully curated and well categorised of the best emails around.
Contents
This issue contains 25 resources to explore – from the latest illustration libraries, to :
🎒 4 Design Collections
🖌 4 New Illustration Libraries
💎 4 for Prototyping
⏳ 2 for Productivity
💻 5 for Coding
👌 4 UI Kits and Design Systems
📸 2 Mockup Tools

🎒 4 Design Collections
From email design to flowcharts, wireframes and web kits, find what you need:
1. Really Good Emails 2.0 →
From a blog/newsletter to a full grown email hub. The web’s best, and most attractive 😉 curated collection of over 4206 emails, showing off both design and code.

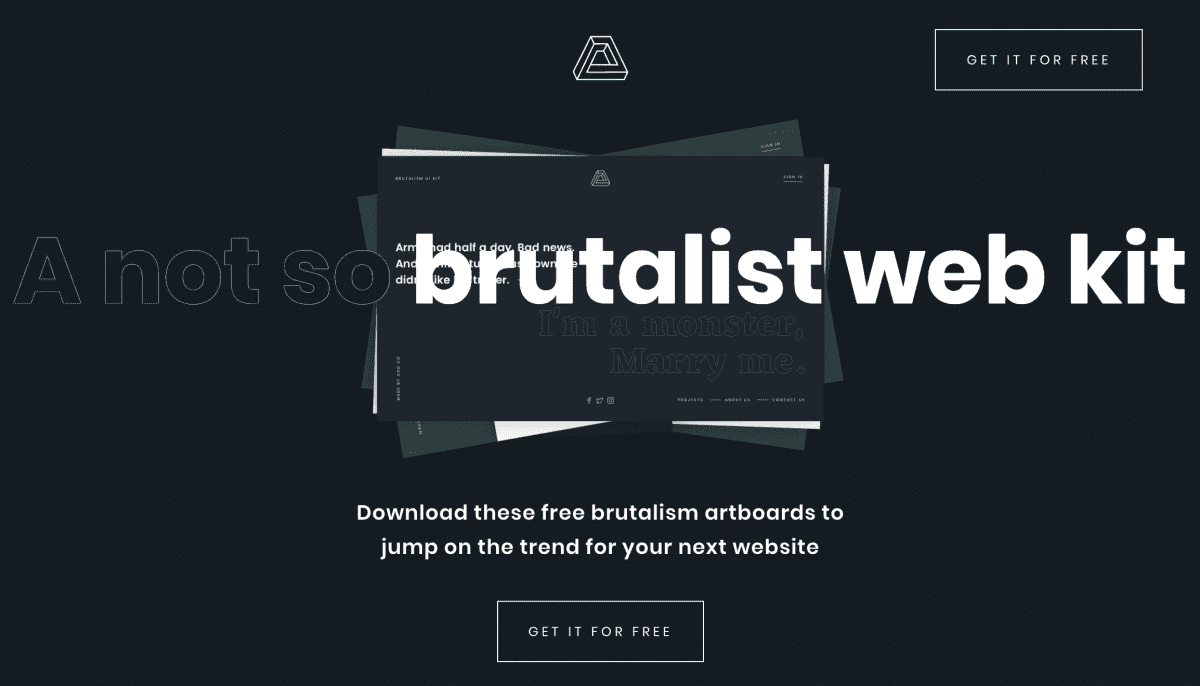
2. Brutalist Web Kit →
70 free brutalist templates for Sketch and Figma, from and.co. All boards use Google fonts and are fully editable 👌

3. Icons8 Photos 2.0 →
What do you get when you cross professional photography with machine learning? I don’t know, but Icons8 Photos is probably the closest answer. Use a variety of models, objects, and backgrounds and customize photos together with other creators.

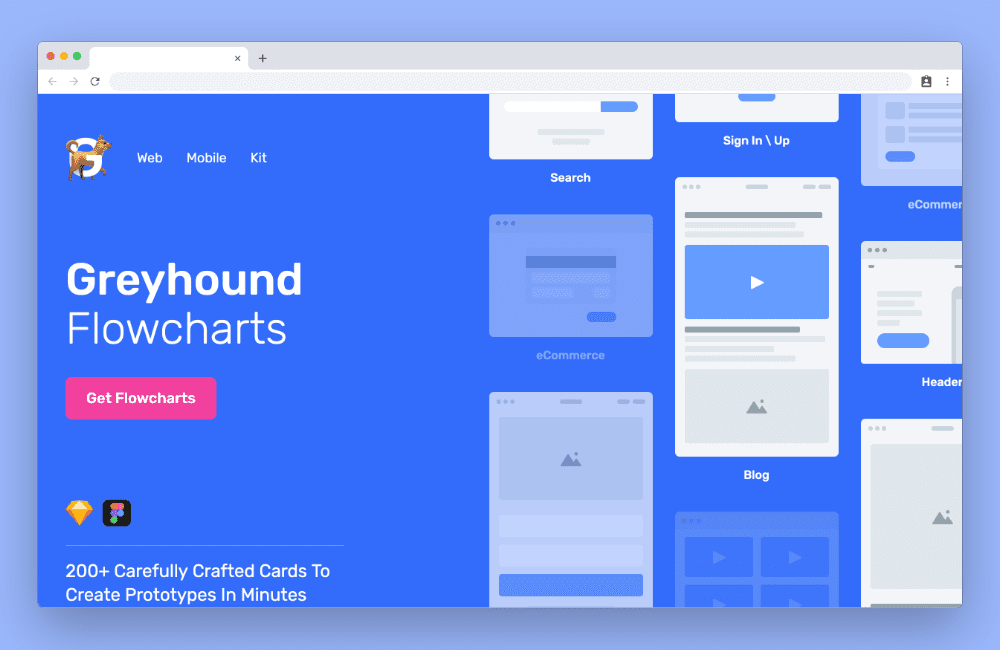
4. Greyhound Flowcharts →
A free library by Denis Shepovalov that includes over 200 customizable flowcharts. Compatible with both Figma and Sketch, so you can easily create beautiful sitemaps and wireframes.


✍️ 4 New Illustration Libraries
Illustrations we meet again! Last month saw the emergence of 4 promising new libraries that can add some personality to your projects. With all these new libraries coming out, be sure to check out Katerina’s UnDraw collection – the first and most complete illustration set available.
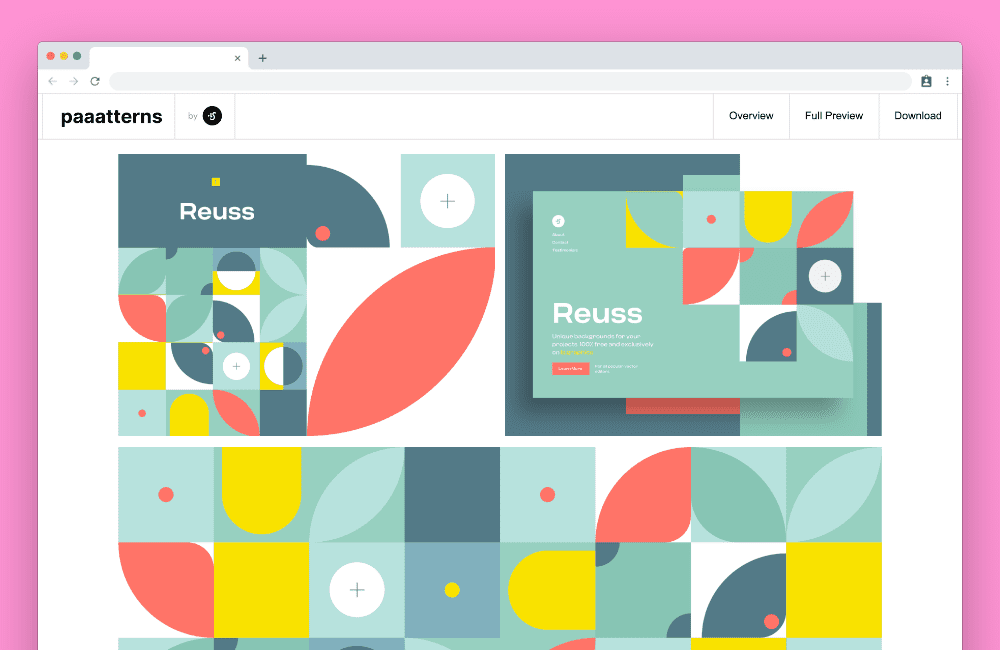
1. Paaatterns →
This library gives you 22 colorful patterns, available for all vector formats. Great for when you need an extra dash of creativity in your designs. Besides that, it’s entirely free!

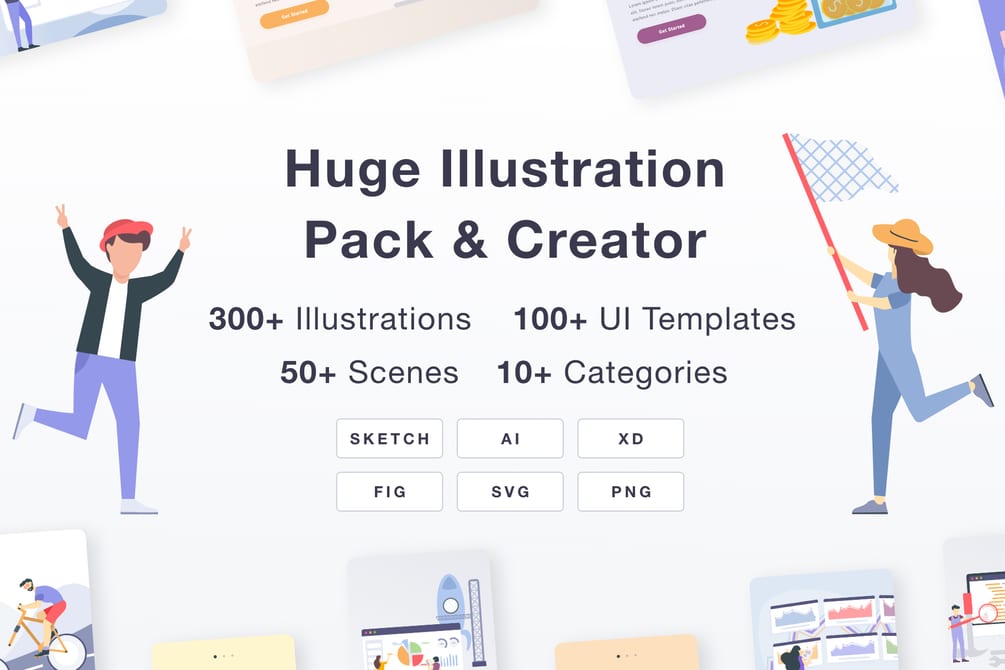
2. Huge Illustration Pack & Creator →
More than just a pack, Huge also includes a creator tool, so you can build and edit your own illustrations. It’s got over 300 Illustrations, 50 Scenes, 100 Web and Mobile UI Templates. So, let your creative juices flow!

3. Isometric Illustrations →
A break in your usual illustration style. This MIT licensed pack gives you free SVG isometric illustrations to add to your projects.

4. Delesign →
Royalty-free custom landing page designs and email templates (HTML and CSS included), illustrations, graphic design, social media designs, and more!


🖌 4 for Prototyping
This month was marked by the introduction of voice to prototyping with Alexa and Adobe XD. But there’s also more… Find out with the next 5:
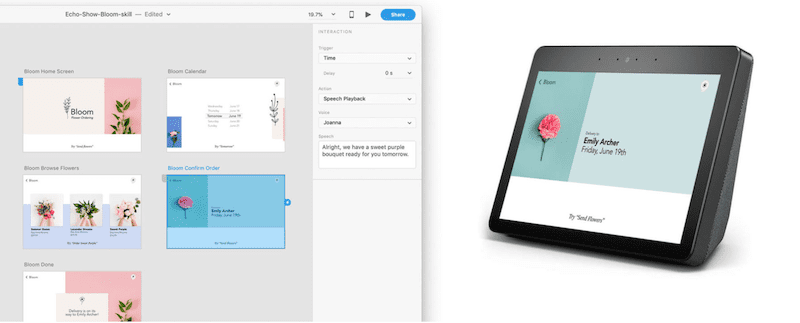
1. Amazon Alexa for Adobe XD →
Export voice-enabled prototypes from XD to Alexa! Open and interact with your designs directly on Alexa-enabled devices, such as an Amazon Echo, Echo Show, Sonos One, etc.

2. Sketch Manager →
A useful plugin to improve your design workflow. Sketch Manager helps you organize your Sketch symbols, text styles and other assets.

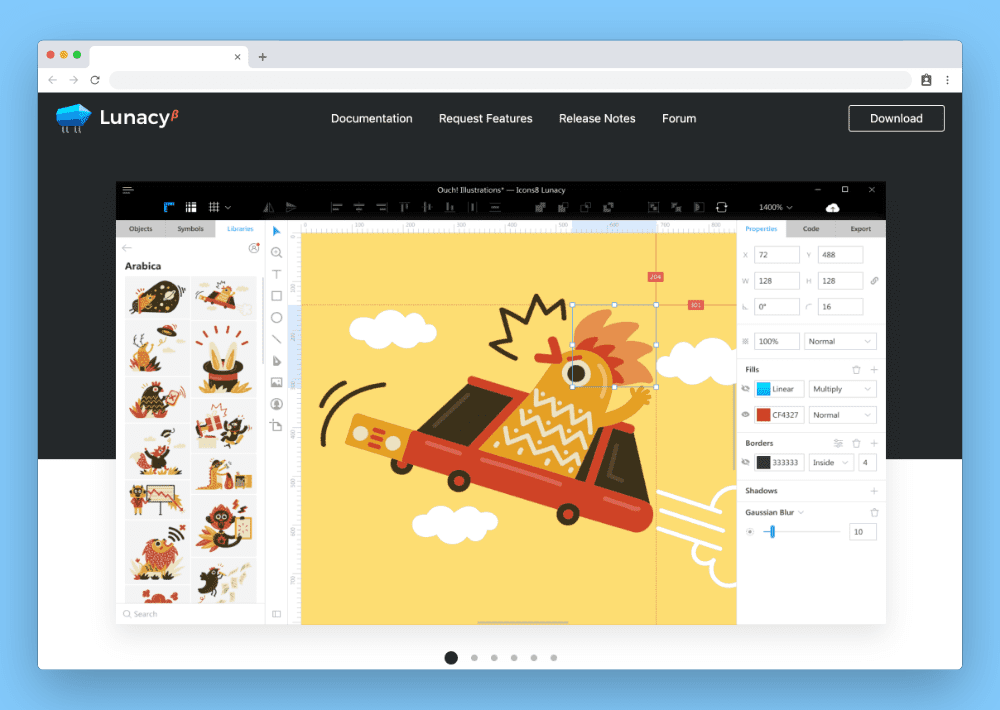
3. Lunacy 4.0 →
Lunacy 4.0 is out! This graphic editor for Windows now brings new features like integrated design assets, effects, GPU rendering, and more. Check it out!

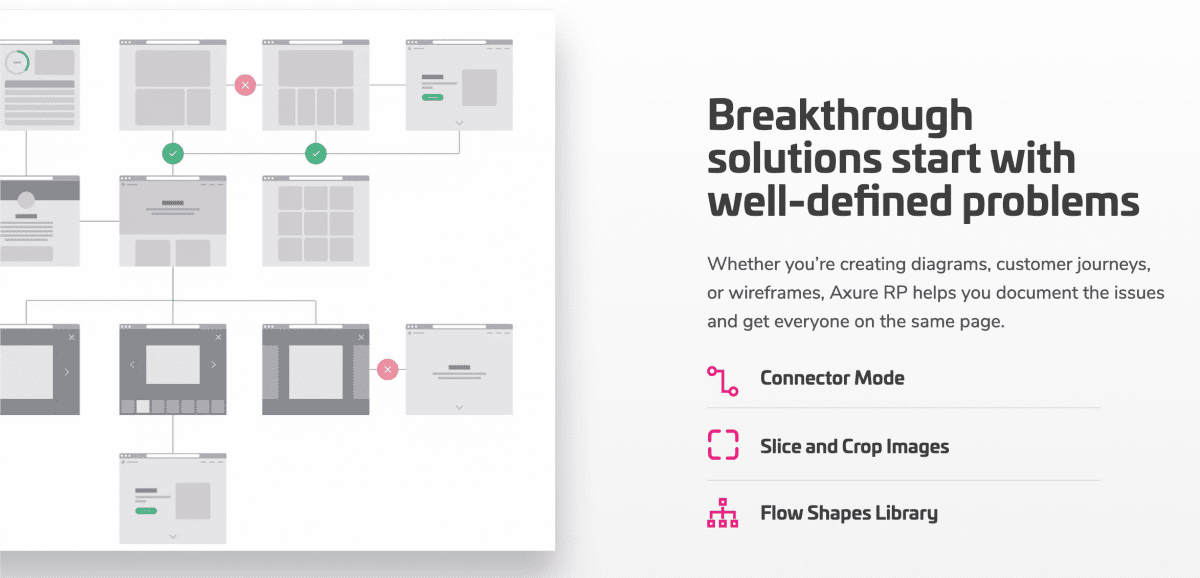
4. Axure 9 →
Axure RP 9 is the upgrade to plan, prototype, and hand off designs to developers, all without code.


⏳ 2 for Productivity
Improve your productivity whether it’s responsive design or auditing the visual hierarchy of your site.
1. Sizzy →
Sizzy is built to save time and increase productivity for designers and developers. This new browser packs tons of helpful features. It makes it easy to instantly preview changes on multiple devices all at once while working on websites.
2. VisualSitemaps →
Quickly create visual sitemaps from URLs! Visualsitemaps instantly gives you thumbnail based visual maps, thus you can easily audit your sites. Perfect for UX, UI, SEO and marketing research.

👩💻 5 for Coding
The design-to-code domain keeps growing. And the fine line between the two keeps blurring.
1. Prototyping with React + Framer →
A great way to start! Hop on the train and learn to use React and Framer: 10 modules, 15 projects, hand-picked coding topics. 🔥

2. Gapplin →
View and edit your SVG images with Gapplin. Using webkit as the rendering engine, this simple tool not only reads SVG but also SVGZ and animation SVG. Worth a try!

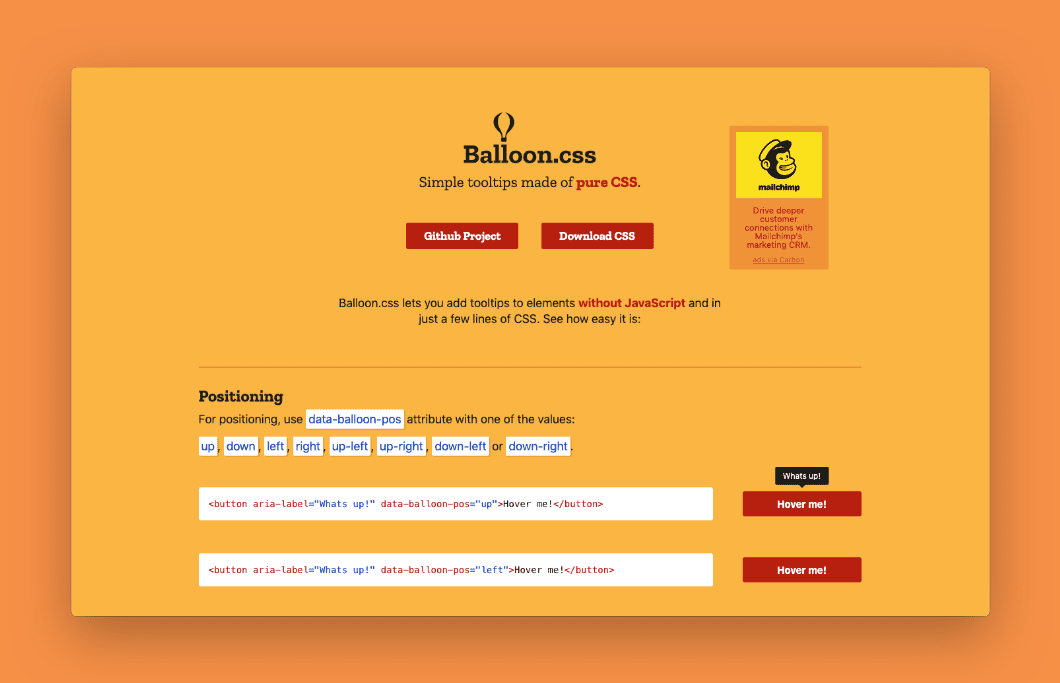
3. Balloon.css →
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.

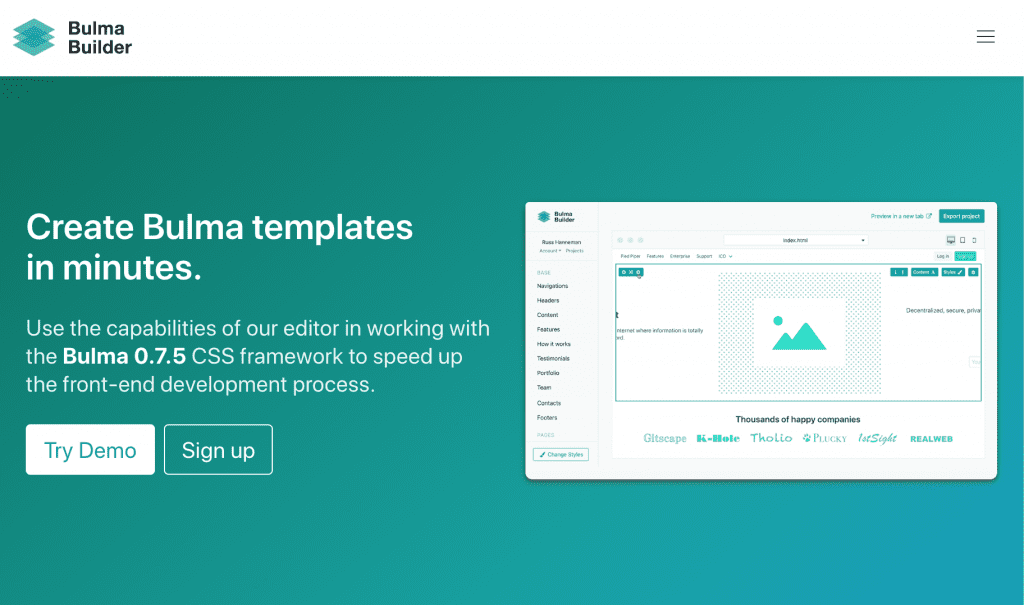
4. Bulma Builder →
The first ever advanced theme editor for Bulma CSS framework. Bulma Builder enables you to easily and quickly create and launch templates.

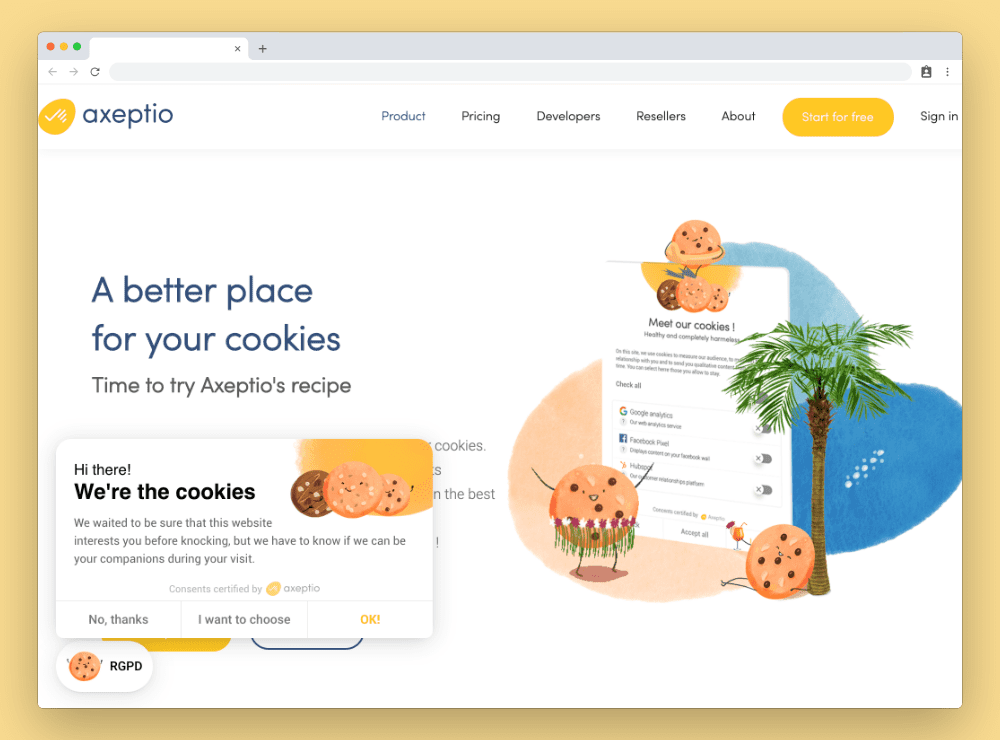
5. Cookies by Axeptio →
Bring out the cookies because we love this! A game changing cookie solution by Axeptio. This tool gives you a new way to store, manage and present cookies on your website!


👌 4 UI Kits and Design Systems
These 4 UI Kits and design systems can help enhance your team’s efficiency:
1. Elements For Sketch →
A resource by Envato that gives you exclusive access to free UI kits. Besides that, you can also get royalty-free photos from Envato Elements.

2. Flawwwless UI →
An open source React.js components library. Easily create and update your apps, while keeping quality high.

3. Ant Design System for Figma →
A large React based UI library for Figma. Ant Design System includes over 2100 UI components, 600+ icons, as well as customizable styles and screens. A great solution for Figma users to create well-documented products!

4. Atomize React →
A design system for React.js that facilitates designer-developer collaboration.


📸 2 Mockup Tools
Don’t find customers for your products, find products for your customers. – Seth Godin
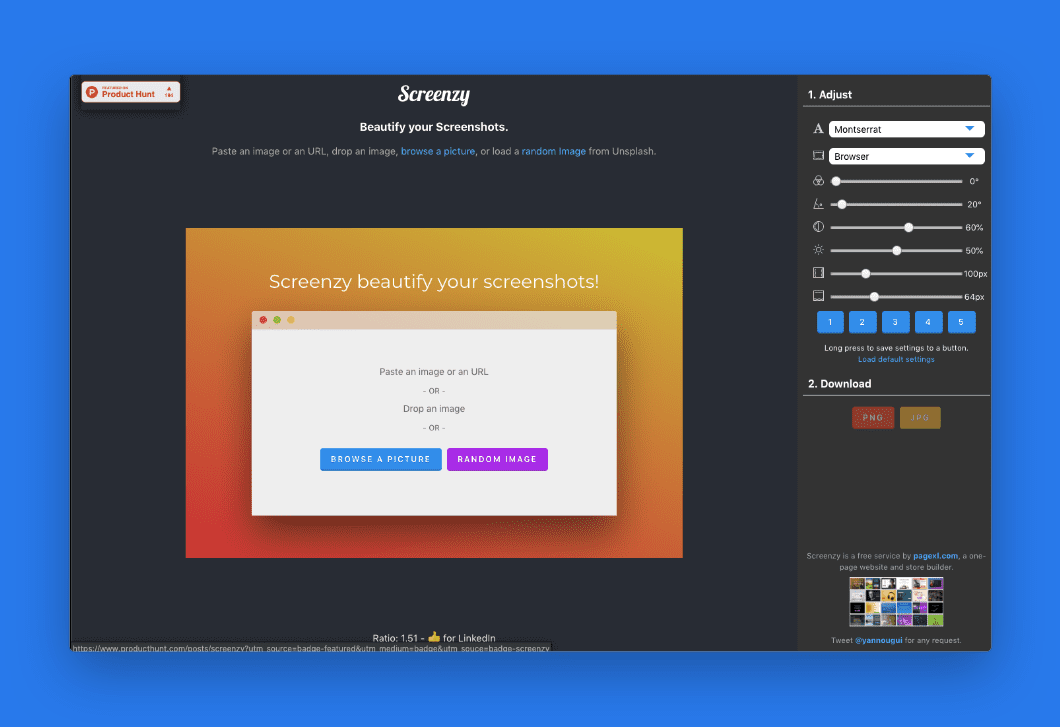
1. Screenzy →
Screenzy is a simple picture and screenshot beautifier, inspired by Screely.

2. Stacc →
Stacc is an application to convert video files into high quality Gifs. It uses FFMPEG with complex filters to make more aware decisions about your conversion, meaning the filesize can stay down, but the quality can still look like the input video.
For times when, you just need a .gif.


👀 You have reached the bottom of the page. If you’re looking for more, browse the Prototypr Toolbox app, which contains over a year’s worth of tools.
Author: Sofia
Curation/editorial: Graeme