One of the biggest mistakes I've made when building a website is starting from scratch. No matter what you code, never start from scratch – someone's almost always done it before, and probably better than you could do it alone (at least for me!). You could look at it as 'stealing like an artist' (great book!), but it's not stealing – people are literally throwing the answers at you!
It might sound really obvious, but sometimes I'll find myself helping a friend fix a colour picker or a toggle component, or even working on something similar myself. Then I almost always stop myself, and check out NPM package or Radix - 90% of the time, there's a drop-in solution. The answers are all there, you got to take them, and say thank you with GitHub stars or a tip.
That's pretty much the main message of this post, but here's a quick look at my favourite template resource when starting a new project, how I used it, plus mistakes I made:
Vercel Template Library
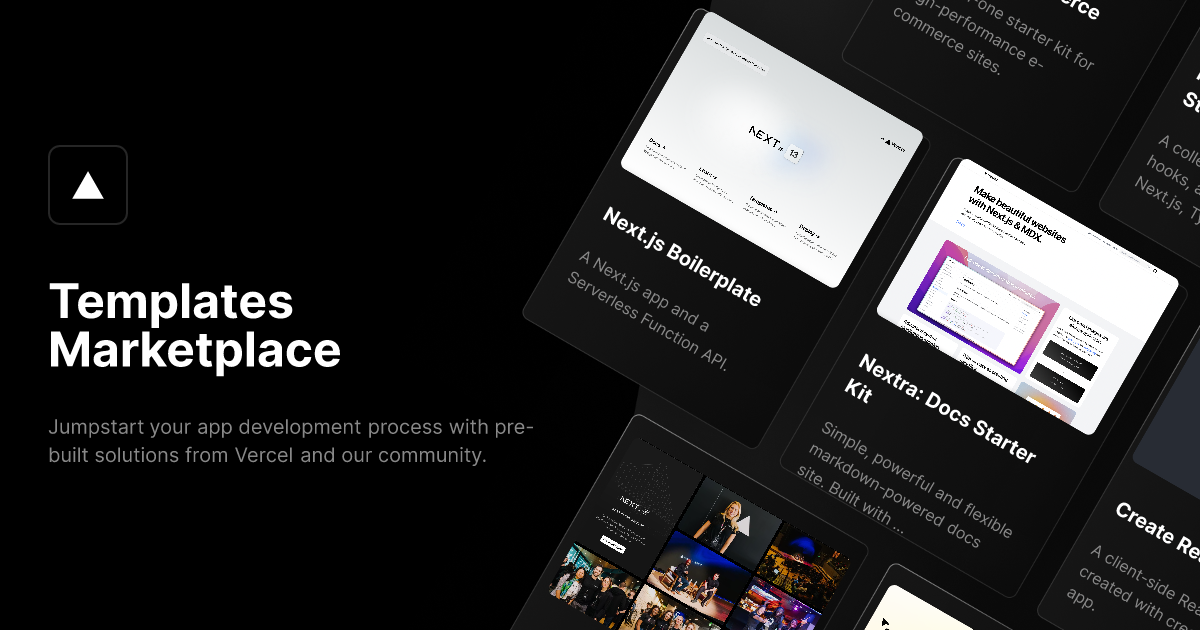
My first port of call when building anything new is now always the Vercel template library:

This library is like a cheat code for all dev life. It might even increase your lifespan. Every answer is there, with my favourite bit being browsing 'use cases'. You'll find:
SaaS starters - Stripe checkout included!!
Ecommerce templates
Documentation starters
Take all the templates!
Of the templates above, I've used 3 so far (am I working my way through them?). This very site, Prototypr.io, was built starting with the Next.js Blog Starter Kit!

I've written about most of the building process of this site on the Prototypr Open microsite, which itself was built with another Vercel template 👀: The Nextra Documentation starter 👇

I wish I'd known about all this before I built a Stripe Checkout:
Always find a template (especially for Stripe Checkout)
I must have spent over 2 weeks on working on a Stripe checkout for Letter.so from scratch - literally 2 weeks wasted. It was supposed to be easy! I was just embedding a ready-made Stripe Checkout... In the end I threw it all away and used this template code from bedrock:
For Prototypr.io, I added Stripe payments using this Strapi Stripe plugin. All done within a day or 2 instead of 2 weeks.
Another good option would've been the Subscription Starter:
There's always a shortcut, but sometimes you have to spend a bit of time looking for it. Is that like the Abraham Lincoln quote:
If I only had an hour to chop down a tree, I would spend the first 45 minutes sharpening my axe.
Make sure you choose the right template!
In the past I've chosen boilerplates and templates that end up making me work more than if I'd gone with another choice.
So when I choose a template now, I look for a couple of things:
📣 Choose the most popular - the most GitHub stars, the most active users, and even the most twitter hype.
🔒 Make sure there's no lock-in!
Overall, I find Vercel is the best bet for that. Look, I've been there, done that, and got the T-shirt 😅:
Loading tweet... View on X
Disclaimer: don't use a template if you don't want to, but I always will!







 Buy me a coffee
Buy me a coffee