Infinite scroll (endlessly scrolling pages) can be annoying when you want to get to the footer section of a site. A common technique is to move the footer to the bottom of the sidebar – Twitter do that... but what if you don't have a sidebar? What about putting the footer in the header navigation?
Here's a couple examples of it, and some more techniques for making footers reachable with infinite scroll active:
Update: This article is a collection for inspiration, and does not address accessibility issues.
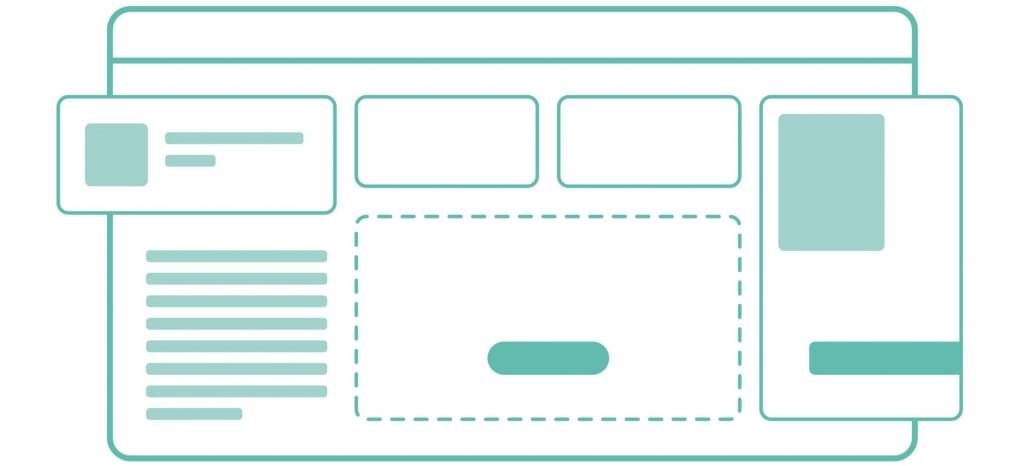
Footer in the Header Nav


Letter
Unsplash Menu
I first noticed this browsing Unsplash - always a good source of UI inspiration. Whilst infinite scrolling through beautiful photos, the footer is always reachable inside the hamburger menu of the main navigation 👇
Buzzfeed Burger 🍔
After seeing this, I wanted another example - 'who else uses infinitescroll?'. Buzzfeed, obviously! They have a 'Load more' button, but the footer is still inside the hamburger:
It seems to work well - the footer often consists of important links, so merging it into the header isn't a bad place for it?
Today, footers have matured and now serve as an important reference point for people as they complete a variety of tasks on websites.Footers 101, Therese Fessenden
Either way, I'm not sure how new or popular the 'footer links in header' pattern is, but here are the more traditional methods:

Load More, Sticky Footer, or Pagination?
Different sites have different needs - here's 3 traditional options that we may have been more used to seeing in the past:
Load More Button (Dribbble) 🏀
After scrolling to the bottom 3 times, the Load More button is shown, giving you chance to reach the footer:

Sticky Footer (Airbnb)
Airbnb's footer in the new site is always present, sticky along the bottom, and also expands on click to show more links:
Just use Pagination? (Etsy) 🦎
"My lizard brain is no match for infinite scroll". As Alex Ellis writes, sometimes infinite-scroll can suck you into scrolling forever. Even for content-heavy feeds, you can still show lots of content while just using pagination, keeping the footer where it's traditionally shown. Etsy is a good example of that:

A new norm for a new behaviour?
In Footers 101, Therese Fessenden summarises that the presence of a footer is critical, and are found at the bottom of almost every web page – below the main body of the content.
She goes on to write how people use them as a last resort to locate hard-to-find content, and intentionally scroll to it. Maybe these days, people are used to infinite scroll websites, and behaviours are changing to look for those links elsewhere. Maybe the header works as that place? Here's an example using both:

You made it to the end.
Catch me @graeme_fulton on the tweet site, and sign up to the Prototypr newsletter 💌 for more ideas. ✨
[Update 04/06/2022]: As Adrian Roselli has pointed out (see comments section), sidebar and sticky footers are a problem for keyboard-only users due to scroll behaviour. Read his article on keyboard-only scrolling areas to learn more.
Comments
No way to leave comments on post, so:
Sidebar and sticky footers are still a problem for keyboard-only users because they generally follow the scrolling region in the DOM. The post does not address that accessibility issue, refers only to clicking on a page.— Adrian Roselli 🗯 (@aardrian) June 4, 2022
If you have a comment to add, tweet @prototypr or @graeme_fulton. Also, join the Prototypr newsletter - this is an independent and open platform with no paywalls, made by designers for designers.


 Buy me a coffee
Buy me a coffee