This article was original published on the awesome Datawrapper blog.
Common color mistakes and how to avoid them
Choosing good colors for your charts is hard. This article tries to make it easier.
I want you to feel more confident in your color choices. And if you have no sense for colors at all, here’s my attempt to help you find good ones anyway. We’ll talk about common color mistakes I see out there in the wild, and how to avoid them.
This is not the right article for you if you’re trying to find good gradients or shades. But if you need to find beautiful, distinctive colors for different categories (e.g. continents, industries, bird species) for your line charts, pie charts, stacked bar charts, etc., read on.

Index
00 Before we start…
01 Broaden your understanding of colors
02 Don’t dance all over the color wheel
03 Use saturation and lightness to make your hues work
04 Use warm colors & blue
05 When using green, make it a yellow or blue one
06 Avoid pure colors
07 Avoid bright, saturated colors
08 Combine colors with different lightness
09 Make your colors similarly “colorful”
10 Avoid too little contrast to the background
11 Avoid too much contrast to the background
12 Choose a background that’s desaturated enough
13 Copy colors, or understand them
Before we start…
I will mention saturation, brightness and hue a lot. The HSB (Hue, Saturation, Brightness) or HSV (Hue, Saturation, Value) color spaces work fairly well to check them:
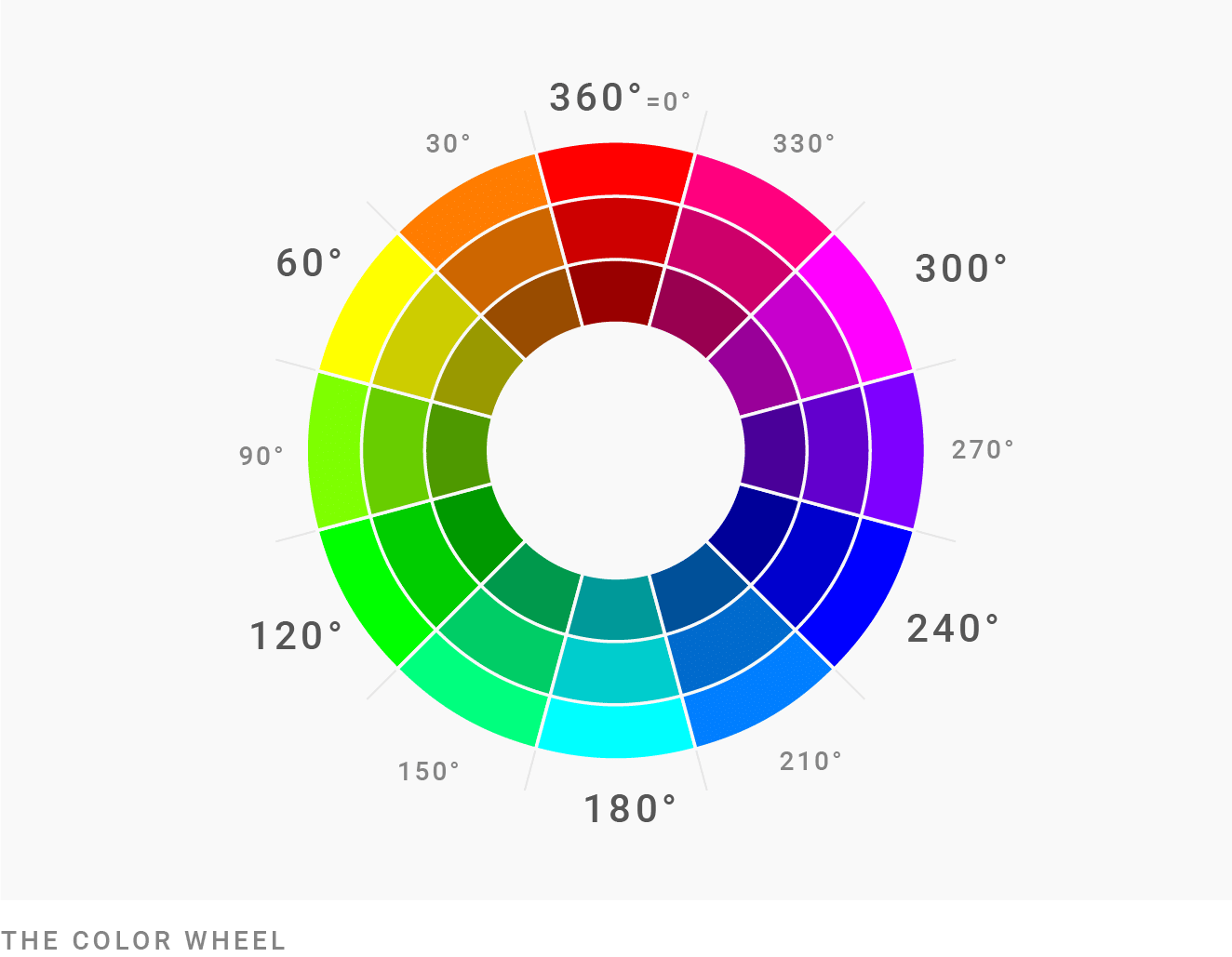
- Hue ranges from 0° to 360°…that’s your typical color wheel: ⬤⬤⬤
- Saturation ranges from 0% (grey) to 100% (super duper colorful!!): ⬤⬤⬤
- Brightness/Value ranges from 0% (black) to 100% (the actual color): ⬤⬤⬤
To convert your colors from HEX (e.g. #cc0000) or RGB (e.g. rgb(207, 176, 58)) to HSB/HSV, use a tool like colorizer.org.
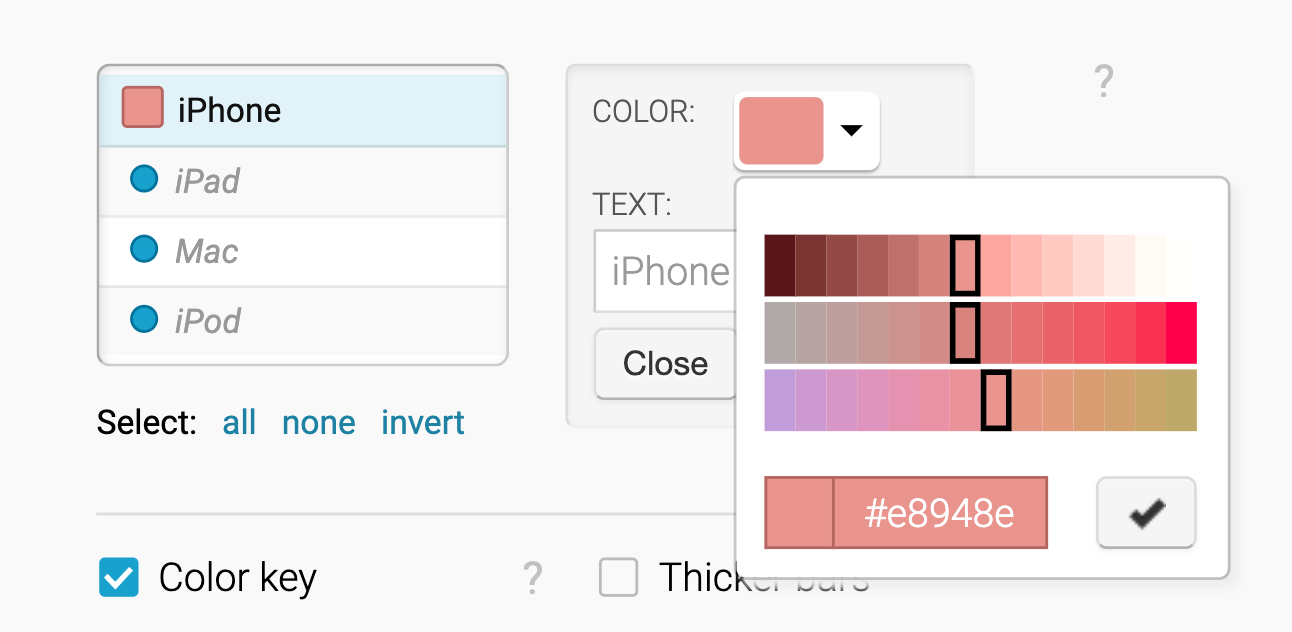
A relative of HSB/HSV is the HCL color space. It uses the same parameters (Hue, Chroma = saturation, Lightness), but is closer to “how we really see colors”. Datawrapper uses the HCL color space for its color picker:

But since you won’t find HCL in Adobe Photoshop or colorizer.org, every time I mention degrees (like 0°) or percentages, I’ll be talking about the HSB/HSV color space.
Alright, let’s do this:
Broaden your understanding of colors

You might think like this: “I need five colors for my chart. So I use green and yellow and blue and red. And …um…maybe orange? Or purple!”
If you haven’t thought much about colors since you were a kid coloring out your coloring book, this thought makes sense. So today I’m here to tell you: They are more colors than that.
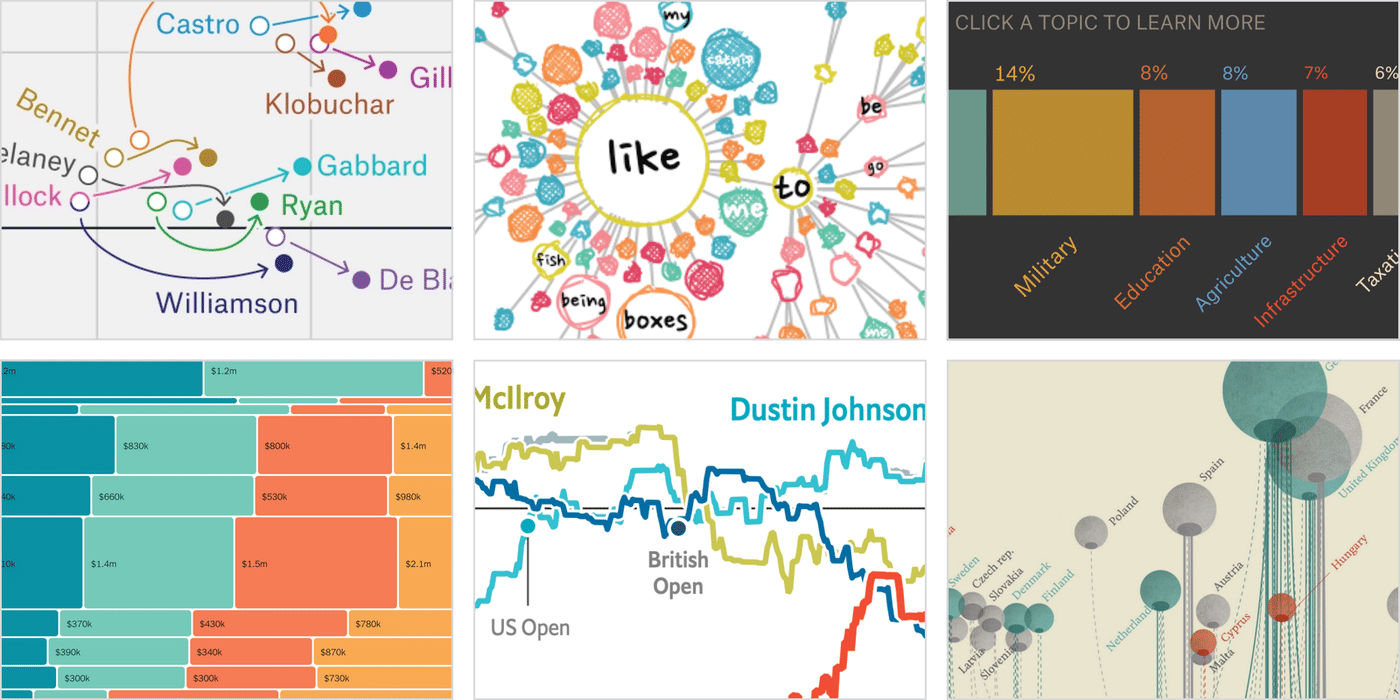
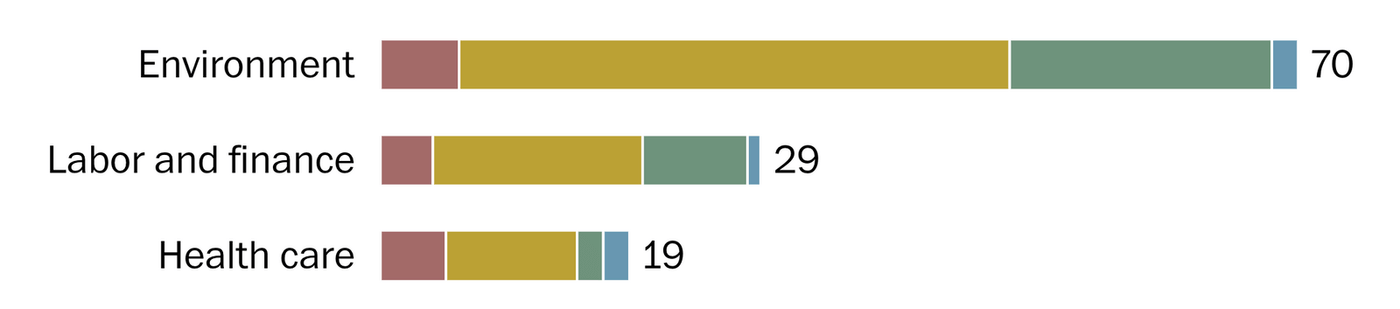
Look at this graphic and compare them with the basic colors ⬤⬤⬤⬤⬤⬤:

They’re different. The red that Nadieh uses ⬤ is different from your typical red ⬤. The green ⬤ is…can you even call it a green ⬤?
So before we impose rules that limit us, let me freak you out a bit: There are thousands of colors you can use. There is yellow-ish red ⬤ and blue-ish red ⬤ and everything in between. There is grey ⬤, but there is also cold grey ⬤ and there is warm grey ⬤. And then there is blue. So much blue! Like this ⬤, this ⬤, this ⬤, this ⬤ and this ⬤. And we haven’t even talked about orange and yellow.
You have lots of options. Which means you can stay in a small area of the color wheel and still have many options. Which means:
Don’t dance all over the color wheel

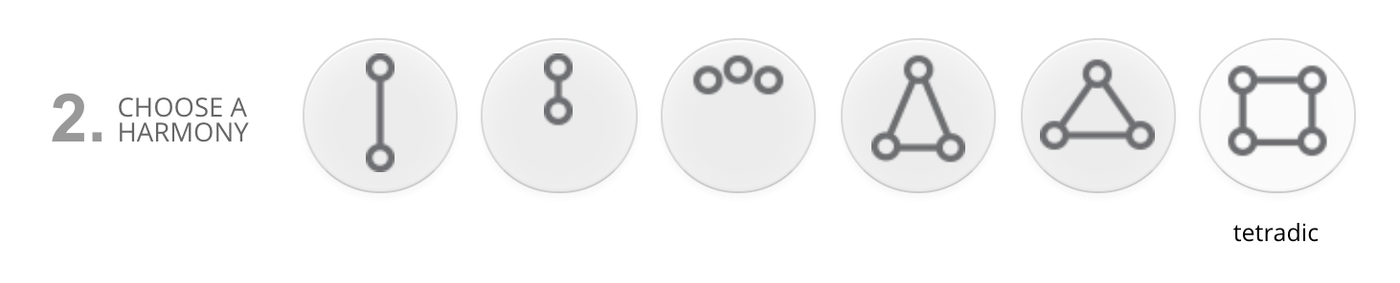
There’s no need to rely on hues from all around the color wheel like ⬤⬤⬤⬤⬤⬤ for your visualizations. It will look more professional – and therefore more trustworthy – when it only uses a few hues and their neighbors. Here’s where it becomes a good idea to actually look at a color wheel. You can use Adobe Color or Color Calculator to do so.

Lots of these tools let you choose different harmonies. One of them is called “square” or “tetradic”. Don’t use it. It will result in too many hues – and we’re on a mission to avoid that.
In the video above, I used the color tool Paletton to start with a tetradic harmony and then decrease the distance. Note how more beautiful the color combinations become.
If the distance becomes small enough, you’re basically using complementarycolors. And that’s a great choice! Lots of complementary color pairs work awesome together. If in doubt, use complementary colors and their neighbors.
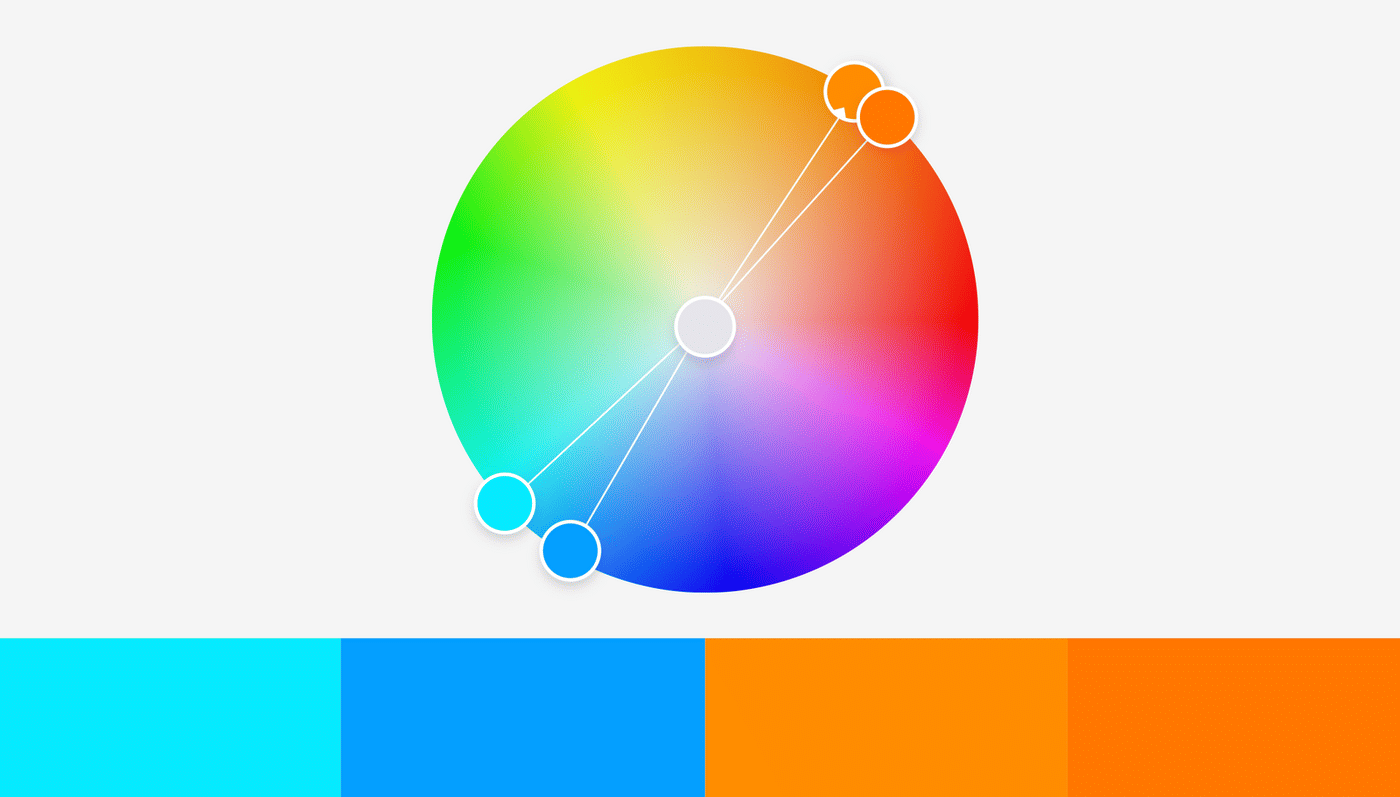
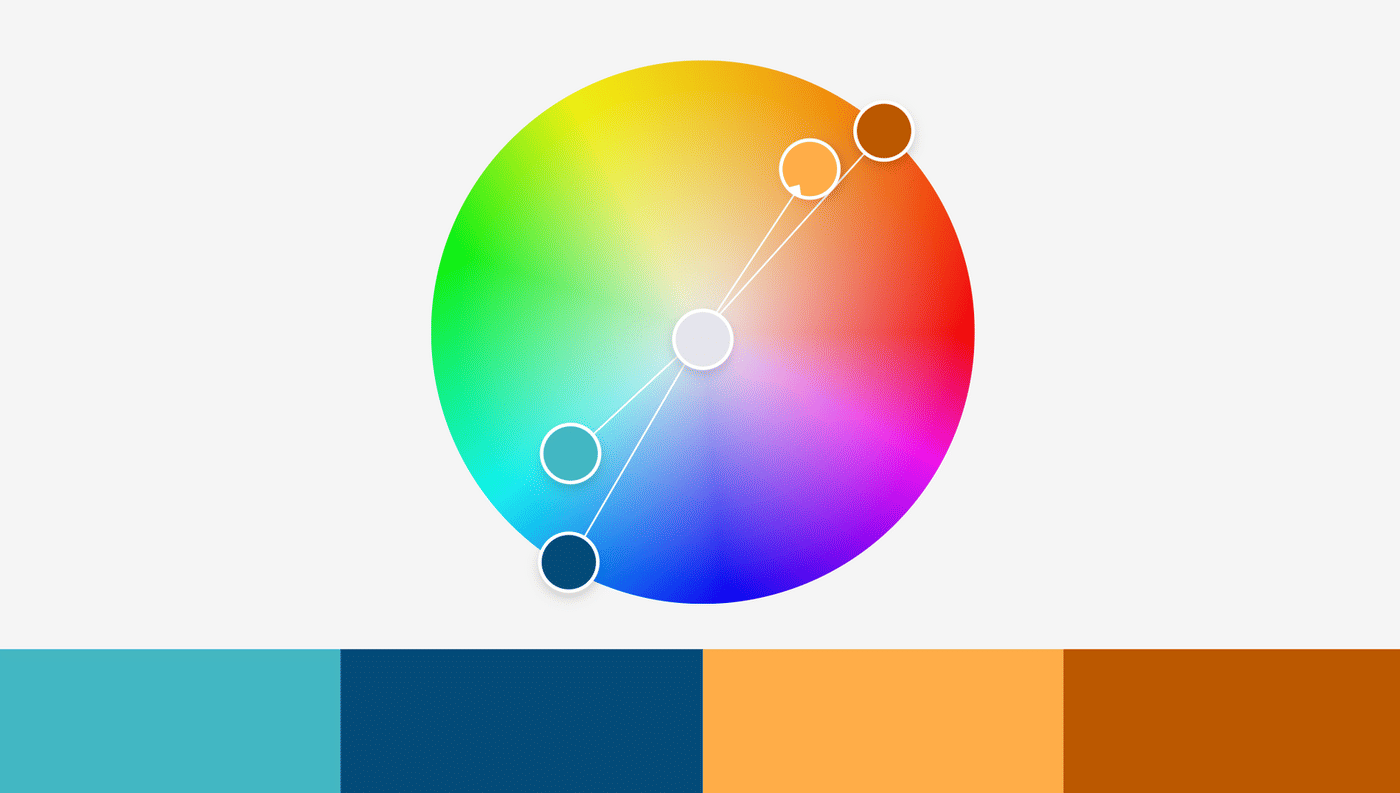
So let’s do this – this time with Adobe Color:

Our colors are opposite each other on the color wheel, so they’re clearly complementary. Yay! But they’re also unusable: The two oranges are way too similar. And everything looks so…bright.
There’s where we need to change the saturation and lightness:
Use saturation and lightness to make your hues work

Saturation and brightness are as important as hue. In fact, you can create new colors when you just change the saturation and brightness. Here are two color pairs with the same hue, just different saturation and lightness: ⬤⬤ / ⬤⬤. (If you change the hue just a tiny bit, you’ll achieve even better results: ⬤⬤ / ⬤⬤.)
Let’s come back to our color combination: ⬤⬤⬤⬤. After playing around with the saturation and darkness, it becomes this:

I desaturated the light blue ⬤ and the lighter orange ⬤ and made every color darker except the lighter orange. Heck yeah, we can work with that!
So if your color combination doesn’t look awesome yet, don’t immediately add another hue. Change the saturation and lightness first and see if that’s better.
That’s what I did to all of these color palettes: ⬤⬤⬤
⬤ and ⬤⬤⬤⬤⬤ and ⬤⬤⬤⬤. They’re all roughly complementary, and they all come with different saturations and lightness. That’s what makes them work.
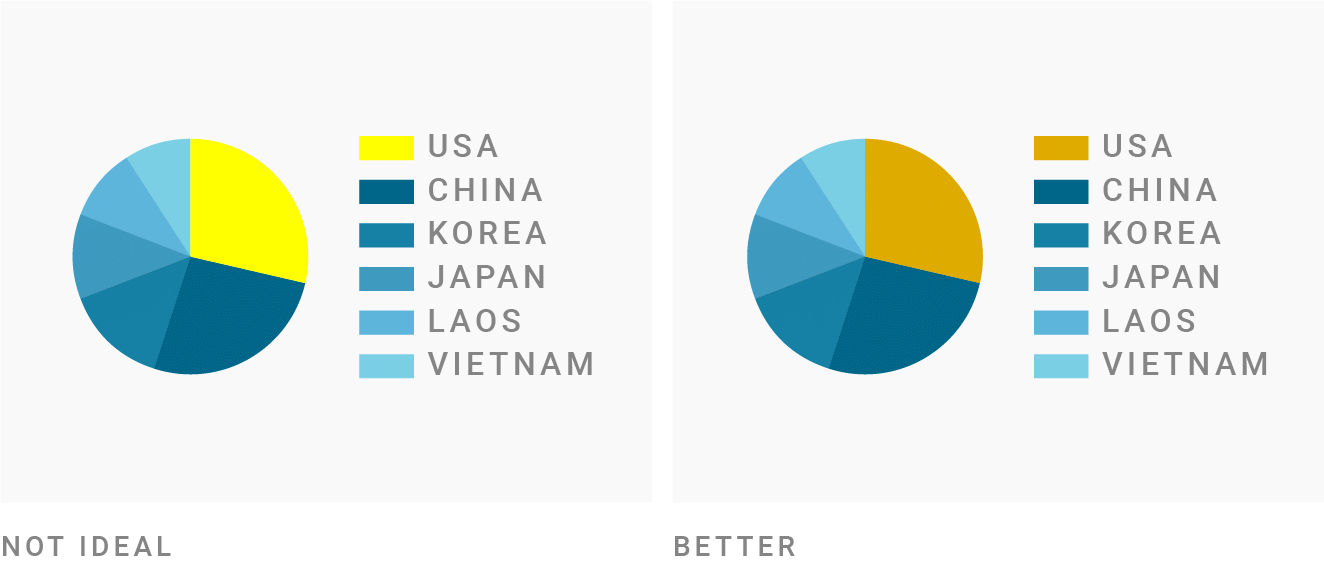
Use warm colors & blue

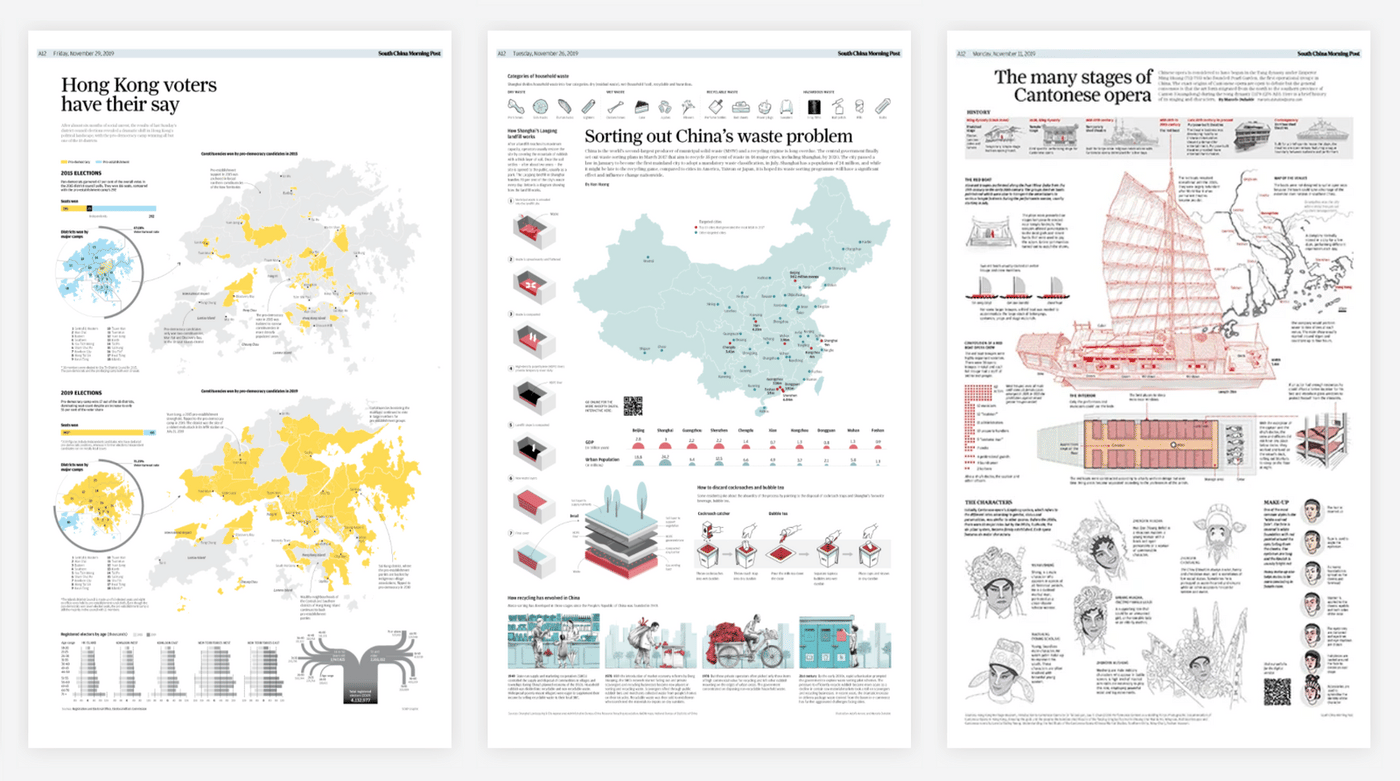
There’s a complementary color combination that is especially loved by data visualization designers: yellow/orange/red and blue. Scroll through graphics portfolios like the one from the South China Morning Post or this one by The Economist (PDF) and you’ll notice that they use these colors far more often than colors like purple or green.

That’s because these warm colors and blue are super versatile for categories. Yellow and orange and red look very pleasing together, but people will still perceive them as different colors: ⬤⬤⬤ – which is exactly what we want for categorical colors. And blue is more flexible than any other hue: Lots of blues, no matter if dark ⬤ or light⬤ or saturated⬤ or not saturated⬤, look pleasing, calming and professional.
And they are accessible: colorblind people can easily distinguish blue and orange/red from each other.
So if in doubt, use an orange/red with blue.
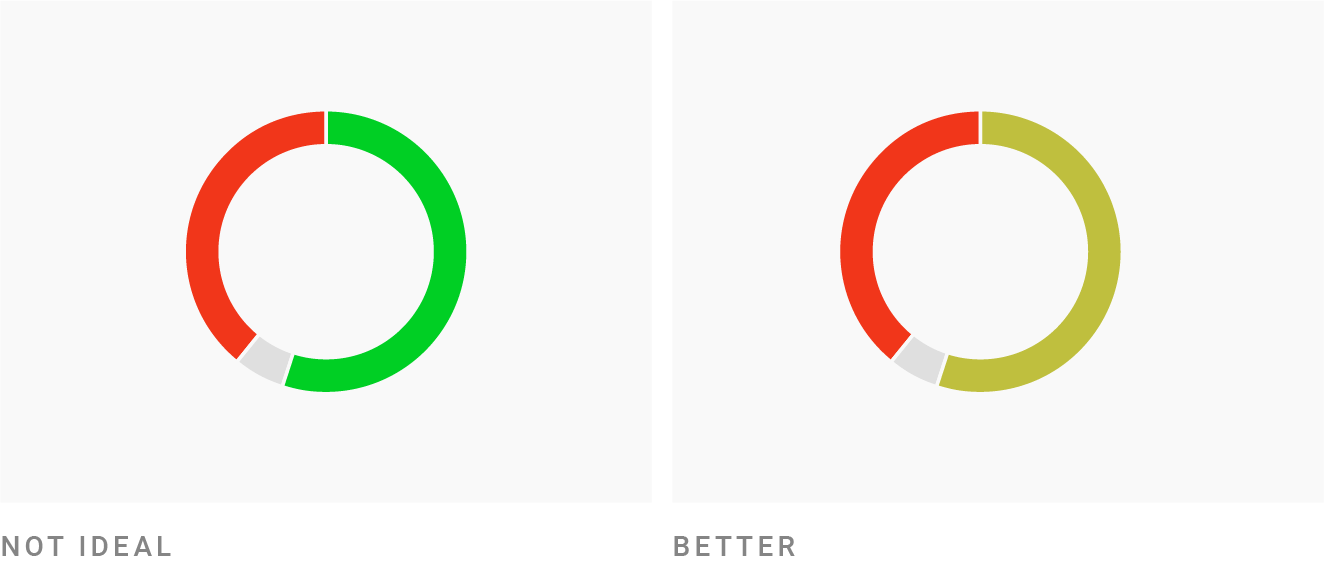
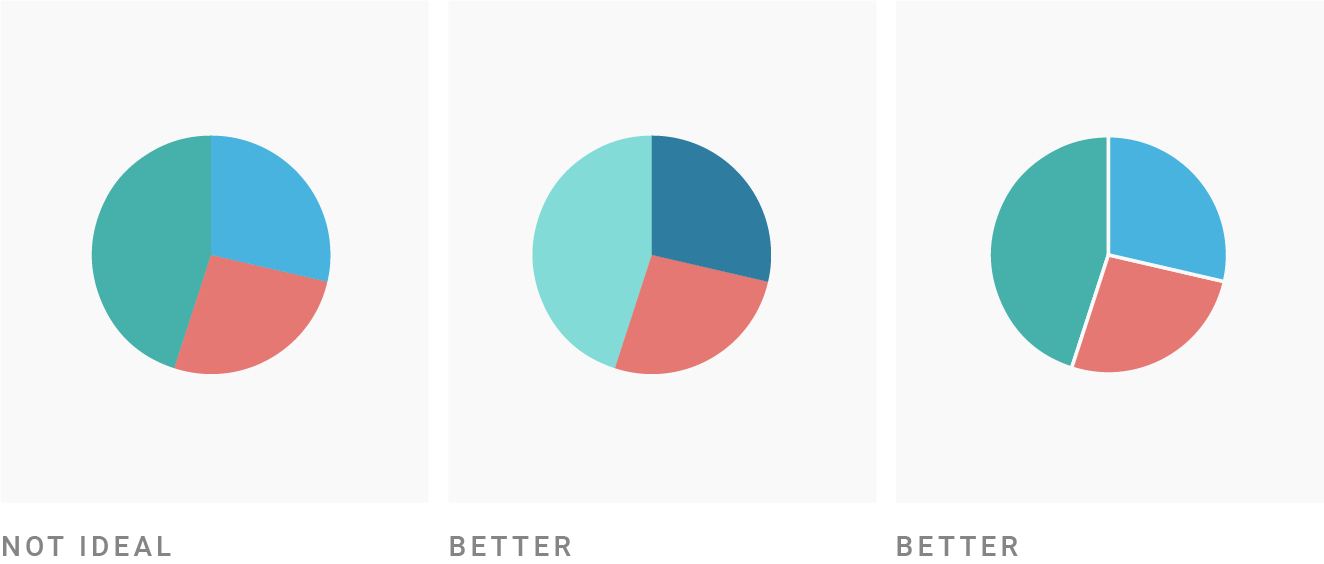
When using green, make it a yellow or blue one

Forest green covers a full sixth on the color wheel, from approximately 90°
⬤ to 150°⬤, with 120° as its peak⬤. However, you will find few well-designed visualizations that use it. Why is that?
First, forest green is just very dark. And lightening up the forest green means going into an awkward neon
⬤. So you need to lighten upand
desaturate green enormously – more than other colors – to get to a nice one. That’s exactly what the Washington Post does with their green⬤
here:

It’s a 142° green, but only 14% saturated. Here’s what the same hue with the same brightness would look like 100% saturated: ⬤. Yikes.
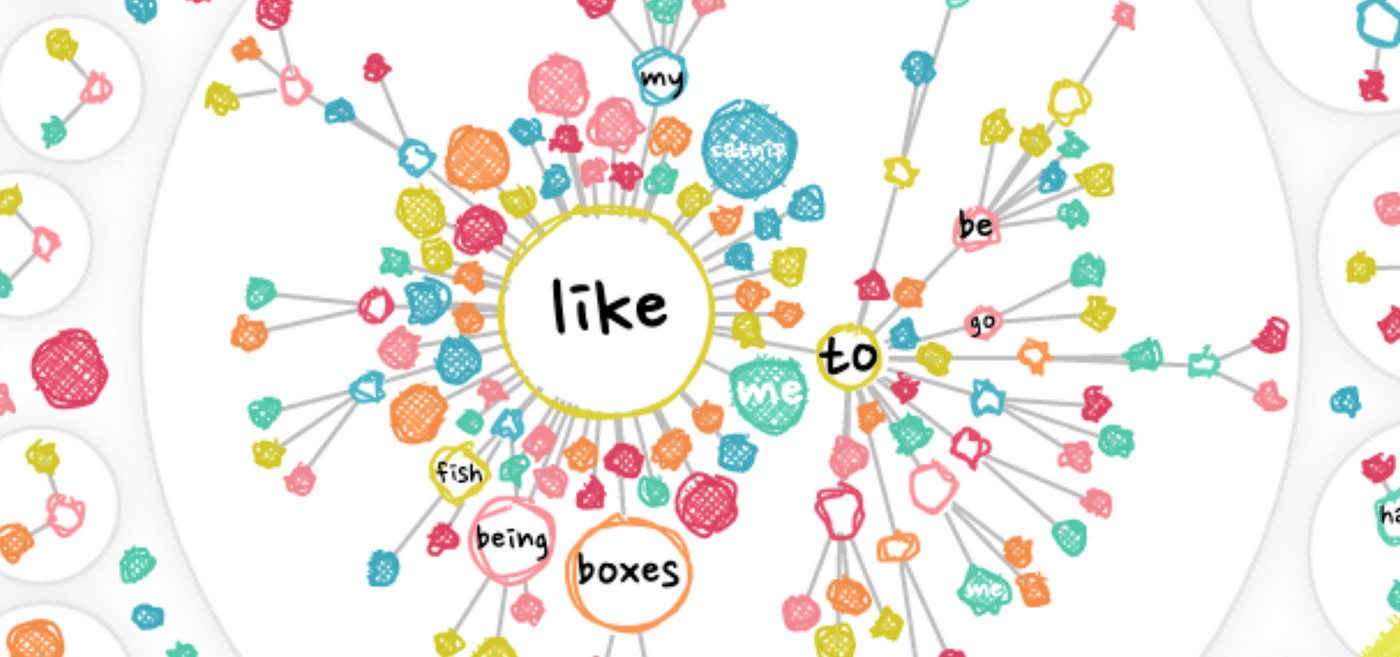
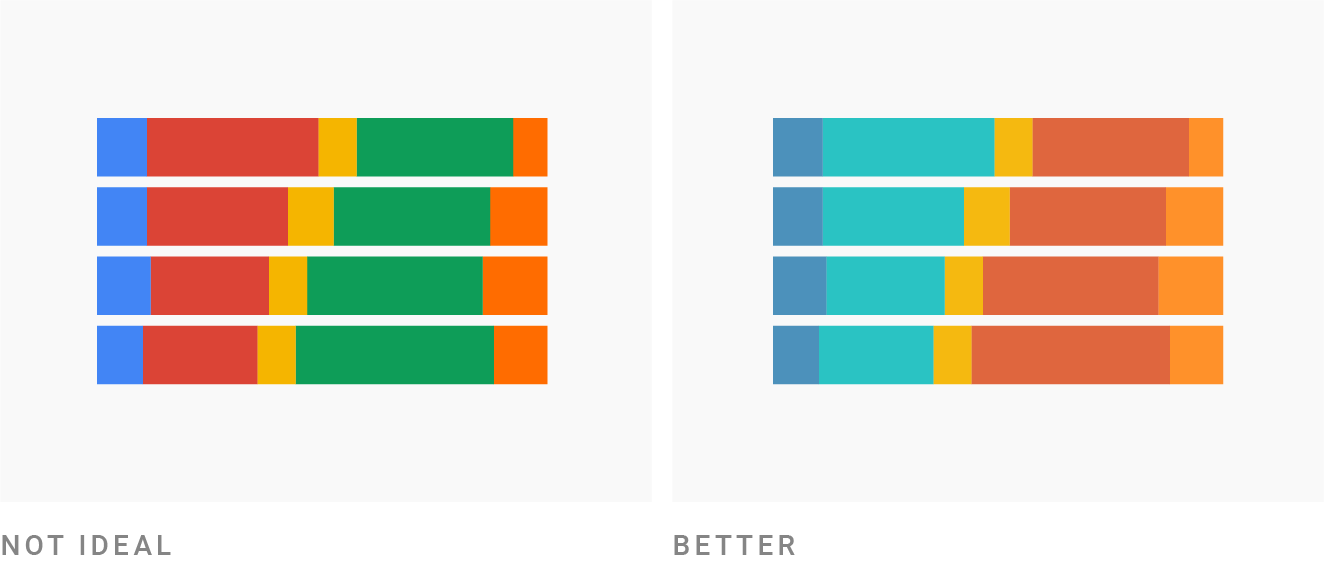
So when using green, make it a bit yellow or a bit blue. You can see this in the examples at the top of this article: All of the greens except FiveThirtyEight’s one⬤have a hue greater than 160° (=bluer)⬤⬤⬤ or lower than 60° (=more yellow)⬤⬤. Nadieh uses both yellow green and blue green in this project we’ve already seen:

Looks like you can use them in your visualization as two different colors as Nadieh does: Win-win!
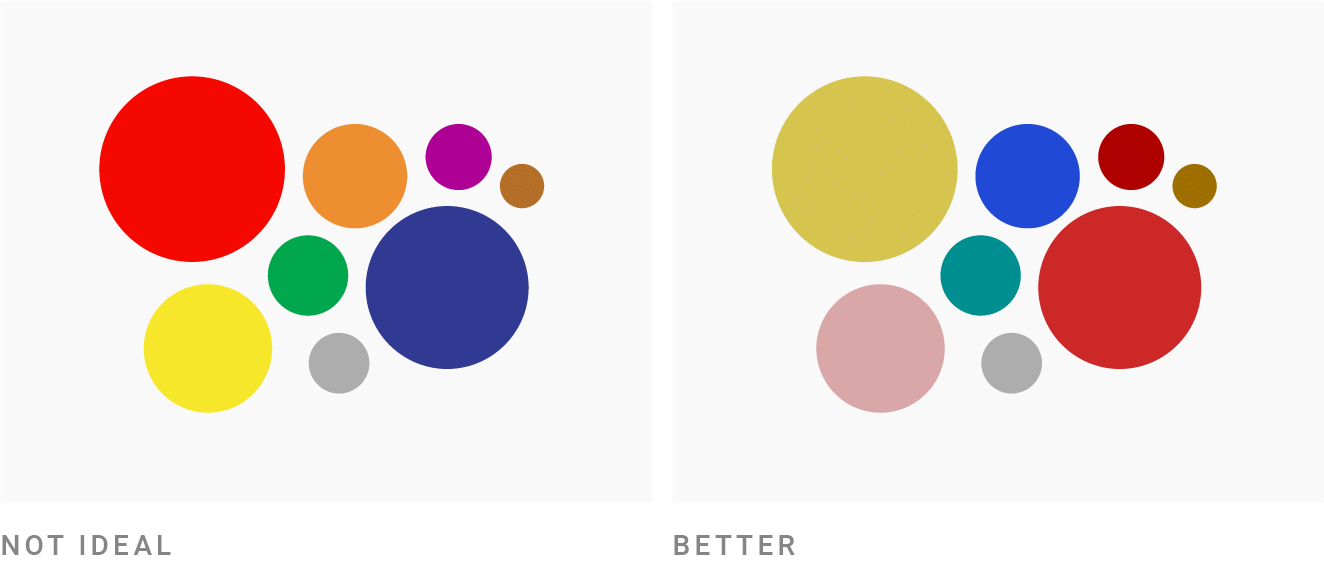
Avoid pure colors

“Pure” hues are the ones that are located at exactly 60°, 120°, 180°, 240°, 300° or 360°/0° in the color wheel:

Here’s an example: In HSV/HSB, theHue value of this bright blue⬤is 180°, theS
aturation value is 67% and theLightness value is 91%. You can also check the RGB values of your color: If at least two of the values are the same, they’re“pure”. For example, our⬤is argb(77, 232, 232)
To make your colors look more natural and pleasing to the eyes of your readers, you can either tune down the saturation of pure colors or make them darker. If you want to have bright, saturated colors, rely on mixed colors that are at least 5-10° away from the pure colors.
In the image above, the red and orange, the blues and the greens have the same saturation and lightness. The only difference is the hue: The red⬤(0°), blue⬤(240°) and green⬤(120°) look more colorful than the orange⬤(40°), medium blue⬤(211°) and blue-ish green⬤(170°).
Avoid bright, saturated colors

Neon colors will definitely attract the attention of readers. But these readers won’t thank you. Most of us get a bit stressed out when we see them: “Highly saturated, light colors will NOT be appropriate [to communicate] Serious or Trust, or Calm,” as Bartram, Patra & Stone explain in their paper “Affective Color in Visualization” from 2017 (PDF).
If your colors come close to 100% saturation and 100% brightness, it’s likely your colors are too colorful. That’s definitely the case for pure colors like ⬤⬤⬤⬤.
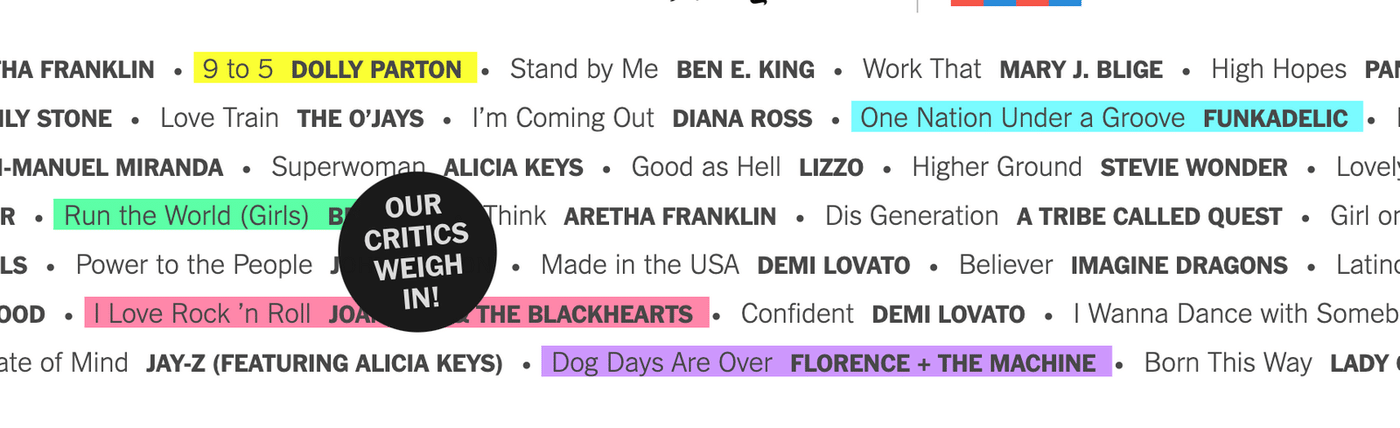
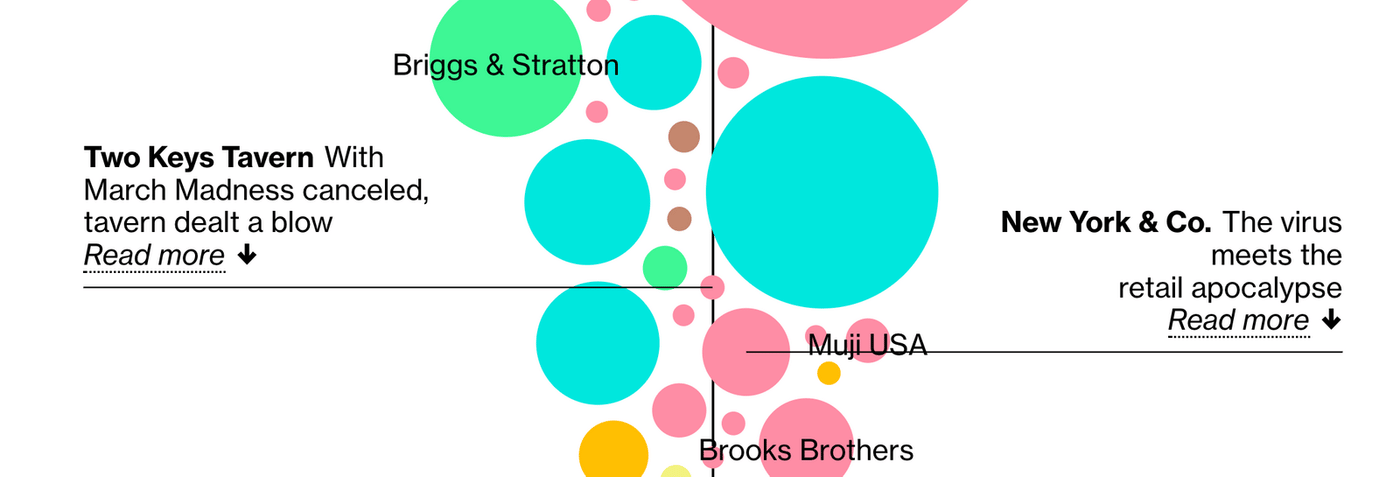
“But I’ve seen such crazy colors before, and they look good,” you might say, and refer to projects like these ones:



If you compare the colors from these examples with colors like⬤⬤⬤⬤, you see how they former ones are all less saturated or darker. A 100% saturated and 100% bright green⬤becomes less saturated in the New York Times⬤, and less saturatedanddarker in both the Bloomberg article⬤and the Pudding article⬤.
They have the same fun, attention-grabbing effect as neon colors have, while being easier on the eye.
This works more or less because the people at The Pudding, The New York Times and Bloomberg are great designers. If in doubt, avoid 100% saturation combined with 100% lightness.
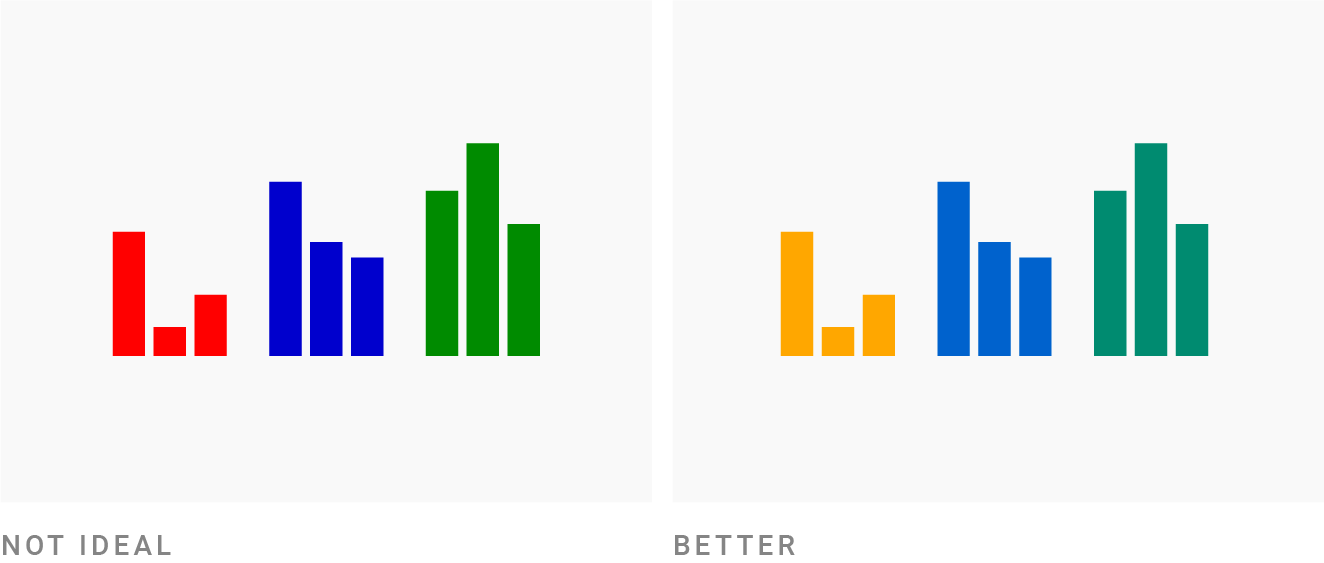
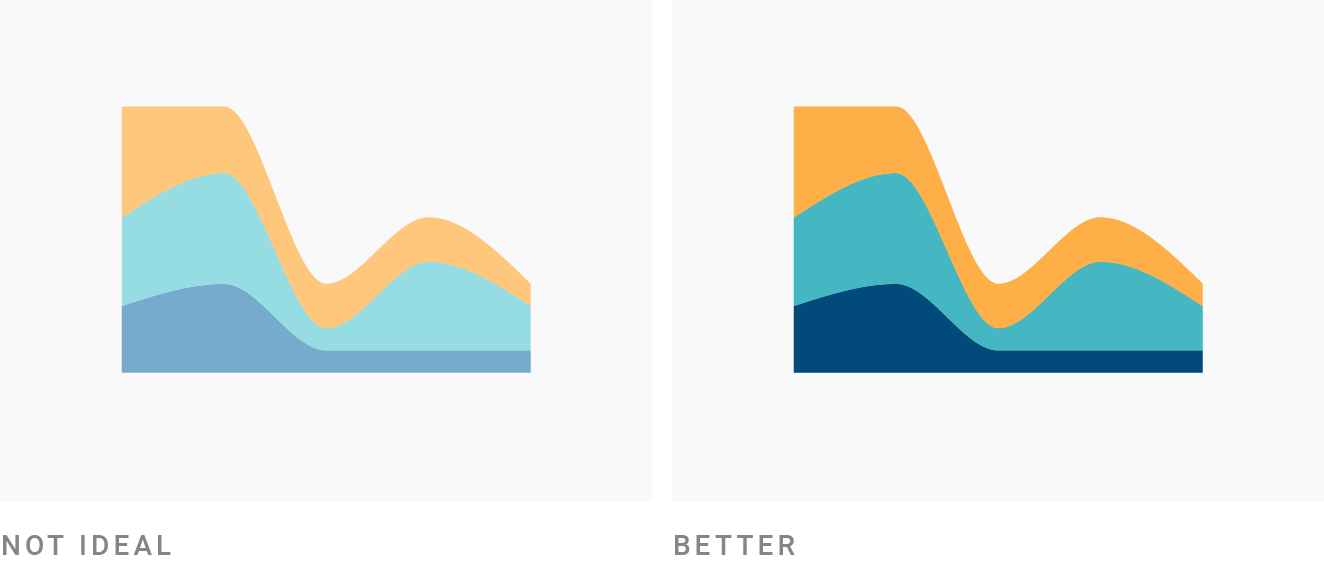
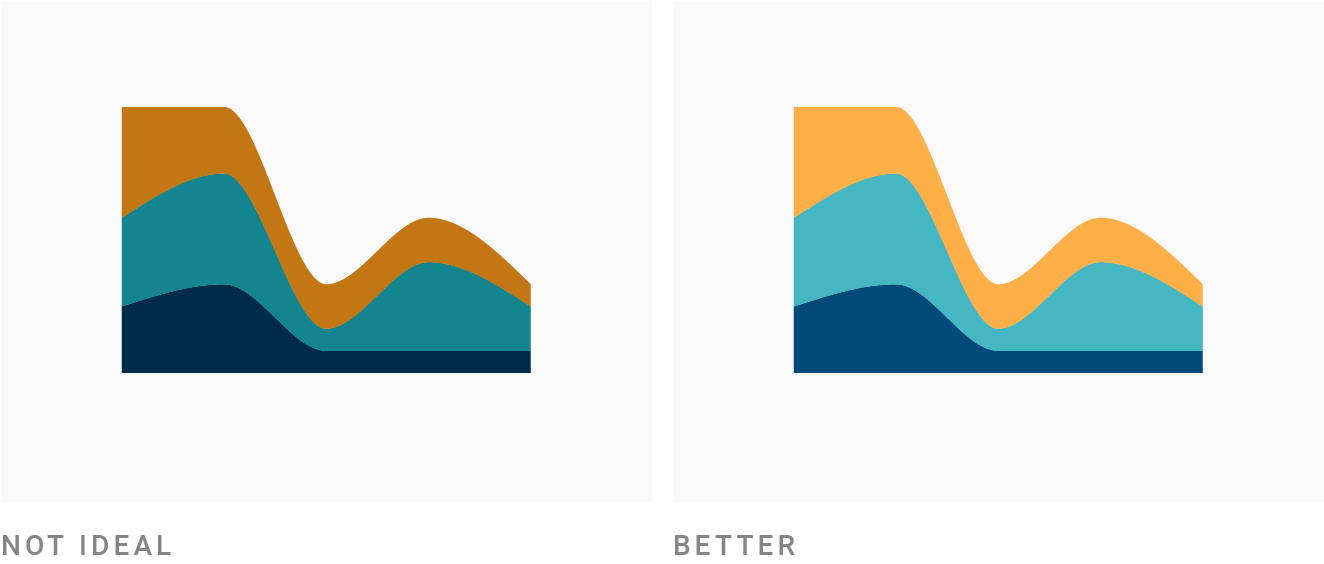
Combine colors with different lightness

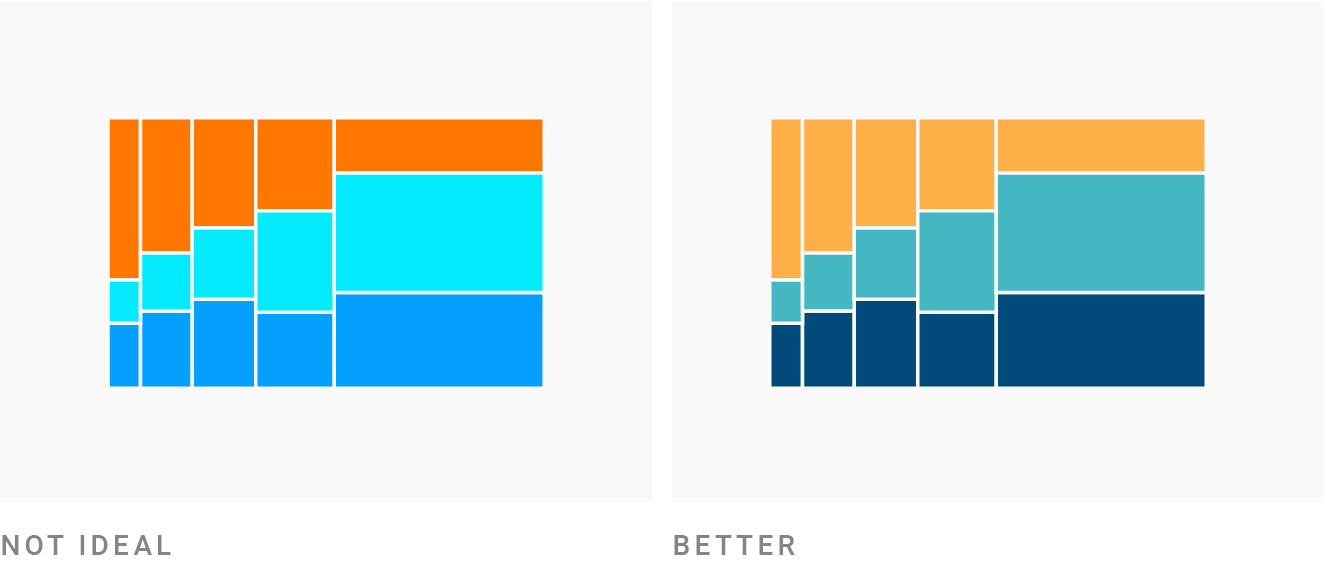
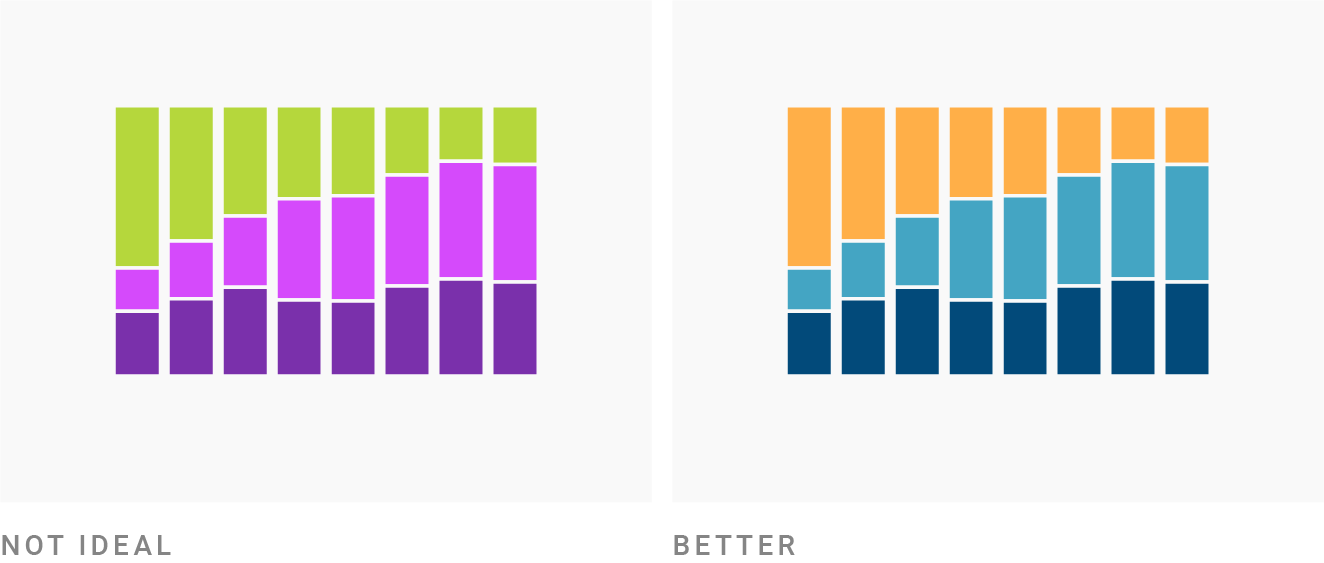
I sometimes see charts – especially area charts – where neighboring elements have the same lightness. You can easily check this: Just convert your colors in black & white (e.g. with an external colorblind simulator or with our Datawrapper colorblind check). If they all have the same grey, they’re the same lightness.
For example, the⬤⬤⬤from the far left chart look like⬤⬤⬤in greyscale.
To avoid that dull and eye-hurting experience, you have two options:
- “Get it right in black & white”: change the darkness of each area, making some brighter and some darker, like so:⬤⬤⬤. They look like this in greyscale:⬤⬤⬤
- Separate the areas, e.g. with a white border
I highly recommend the first option (you can still put a white border around it if you like the style): The colors will look more dynamic, and colorblind people will thank you. Actually, everyone will thank you, regardless of their color-seeing abilities.
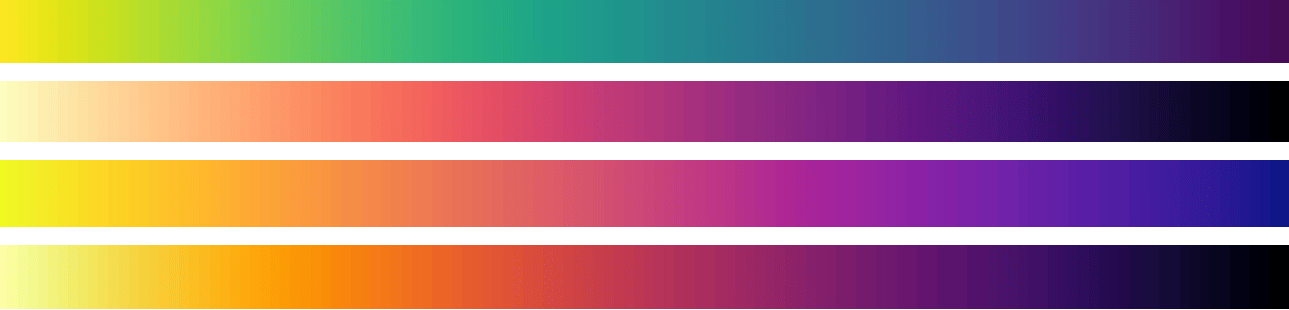
In fact, a valid way to pick colors for categorical data is to pick colors from gradients like these ones:

All these gradients move smoothly from light to dark, so colors you pick from there will all have a different lightness:⬤⬤⬤⬤⬤ or⬤⬤⬤⬤⬤. Try this Color Palette Generatorif you’re a fan of this approach.
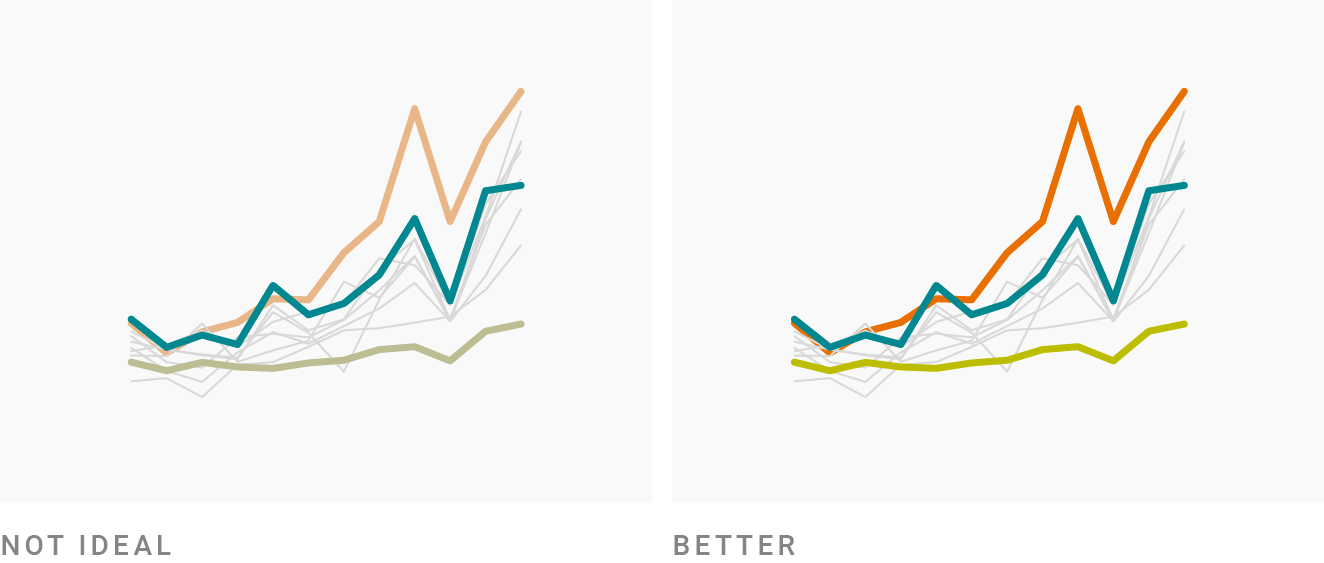
Make your colors similarly “colorful”

In your visualizations, you often want colors to stand out. There are different ways to achieve that. Colors stand out:
- because they’re way darker ⬤⬤
- because they’re way lighter ⬤⬤
- because they’re more saturated ⬤⬤
- because they’re more “pure” ⬤⬤
But you usually just want one or two colors to stand out. Most of your colors are supposed to be more or less equally attention-grabbing.
If you’re using colors with different lightness (“Get it right in black & white”), you’ll need to balance them out. Try to desaturate bright colors. Put more saturation in dark colors.
Or choose a less pure hue: in the image above, the green⬤and blue⬤are very pure, so I darkened them (that’s how they look like with 100% brightness:⬤⬤.
I then wanted to bring a red in…but the bright red would have been too intense as a pure hue (with 0°) ⬤
⬤
⬤. So I had two options:
- simply darken it: ⬤⬤⬤.
- move the hue (and just the hue) to 30° to make it more orange ⬤⬤⬤.
I chose the second option to make it look a bit more friendly. But both options work.
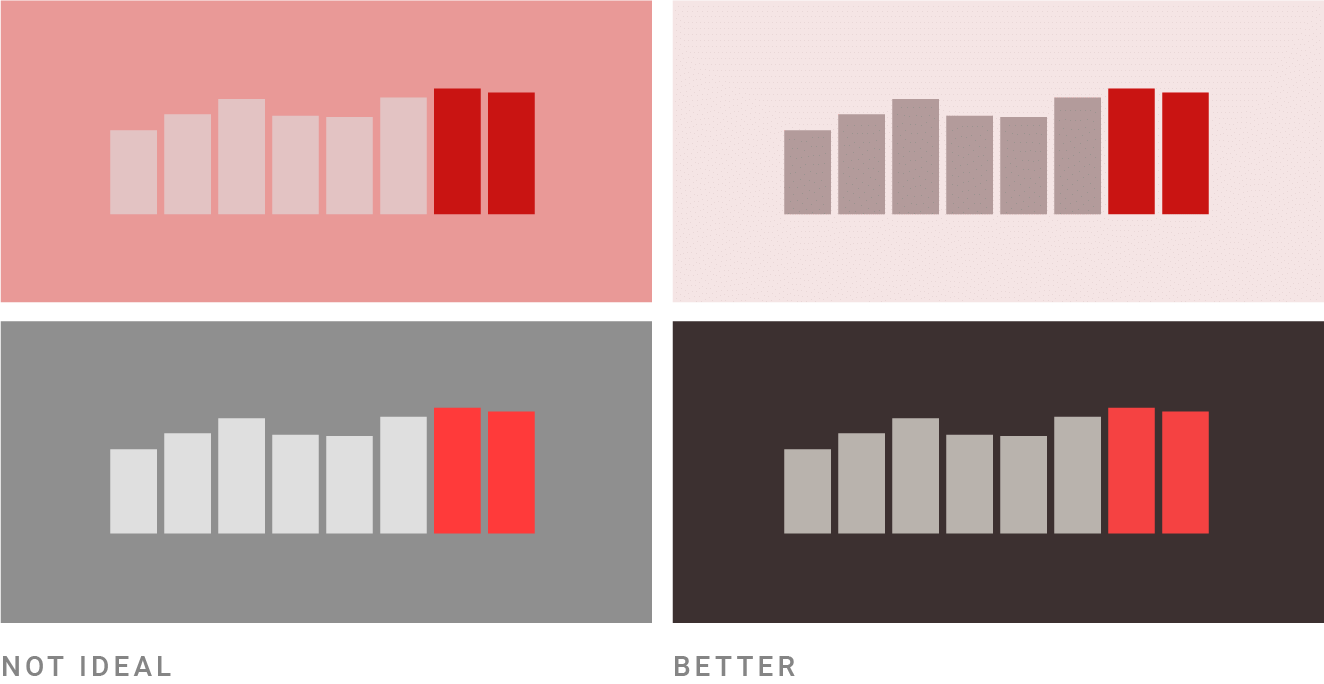
Avoid too little contrast to the background

A surprising number of charts on bright backgrounds use very pastel-ish colors. They’re often not very saturated, and awfully light.
That comes with problems: If you work with small areas like lines and dots, light and desaturated colors can be hard to distinguish for your readers. But even if legibility is not an issue – e.g. for bigger areas – , your visualizations should have enough visual contrast to the background to confidently communicate: “Hey, I’m here, and I have something to say”.
Here’s what to do when your colors are too desaturated & light ⬤⬤⬤:
- Increase the saturation: ⬤⬤⬤
- Make them darker: ⬤⬤⬤
- Or do both for the best result: ⬤⬤⬤
Of course, that’s also a matter of taste. But if you’re not sure if your colors are too pastel-ish, simply try to make them more saturated and darker. Just see how it feels. And if it feels good, keep it.
Avoid too much contrast to the background

The opposite is true, too: Don’t make your colors too dark and saturated when you’re using a bright background. If in doubt, try it out. Make your colors lighter, pull some saturation out of them and see how it feels.
Choose a background that’s desaturated enough

Once you become more confident with colors, colorful backgrounds can seem like a good idea. But they come with two big drawbacks: First, they easily distract from your data. Second, they’re extremely limiting your potential color palette and are therefore hard to work with. In fact, the more saturated your background, the harder it gets – so desaturated colors are your best bet. Here are some rules of thumbs for the HSB/HSV color space:
- If you want a light background, stay away from colors below 95% lightness and above 7% saturation.
- If you want a dark background, stay below 20% saturation. Also, don’t go full black – keep your lightness between 10% and 25%.
Copy colors or understand them
Picking good colors is hard. It’s totally ok to be bad with colors, to keep being bad with colors and to just copy colors. Seriously, there’s no shame in stealing. I wrote a whole article about where to get inspiration for colors: From movies, artists, color palettes others have created, etc. (And may I add: Other data visualizations are an excellent source.)
If you want to build a better intuitive understanding of which colors fit well together, try this: Analyze them. Some ways to do that include:

- Select a picture with colors you consider beautiful, like an art piece or photo of nature. Then pick colors out of them with the eyedropper tool, e.g. with Photoshop or image-color.com. Try to use them in your next chart.
- Install Adobe Capture, which is the same idea but for “live images”: It lets you capture colors from your environment. (It’s fascinating to see how desaturated many colors are around us!)
- Play “manual color picker”: Look up your screen. Which colors do you see? How dark and how saturated are there? Which hues are closeby; which one are opposite the color wheel?
- Pick colors from beautiful data visualizations. Change a few colors. Do they still work well together?
Also, the next time you’re creating a data visualization and you’re not happy with your colors, analyze them in the HSV/HSB color space, e.g. with colorizer.org:
- How saturated are they – and do they look better if you increase or decrease the saturation by a few (or a lot of) percentage points?
- Which hue value do they have? What happens if you change the hue by just a few degrees?
- Are your colors differently bright?
With time, your understanding will move from “that’s beautiful, but I don’t know why” to “that’s beautiful, because …”. And you’ll find that you can break more and more of these rules I explained here – and still create great color combinations.
–
I hope this article was helpful! If you want to continue reading: There are quite some articles on this blog about color, e.g. about colors for gender, colors for political parties, colorblindness (part 1, 2, 3), and what to consider in general when using colors in your visualizations. If there’s a great trick this article is missing, let me know at [email protected] or in the comments below.






