Toolbox #16 is here, just in time for #nocodenovember 🐦! Check out our top 28 new tools from the last month, starting with some amazing no-code apps such as BuilderX, Kodika.io, Material Builder, and more. Enjoy!
Contents
Here’s an overview of the full list:
💻 6 Design to Code
🐙 3 Illustrations
🎨 5 for Colour and Image
🎒 5 Design Collections
💎 2 for Prototyping
⚡ 2 for Design Systems
📸 1 Mockup Tools
🚀 3 for Product Management
🤝 2 for Collaboration & Career

💻 6 Design to Code
Make your design process a lot easier with design to code and no-code tools.
1. Framer Guide to React →
In recent years, React has become the de facto way to build big and fast web apps in JavaScript. In this latest edition, Framer have added content and reformatted the ebook into three skimmable chapters that take you through the theory, syntax, and tools of the trade.

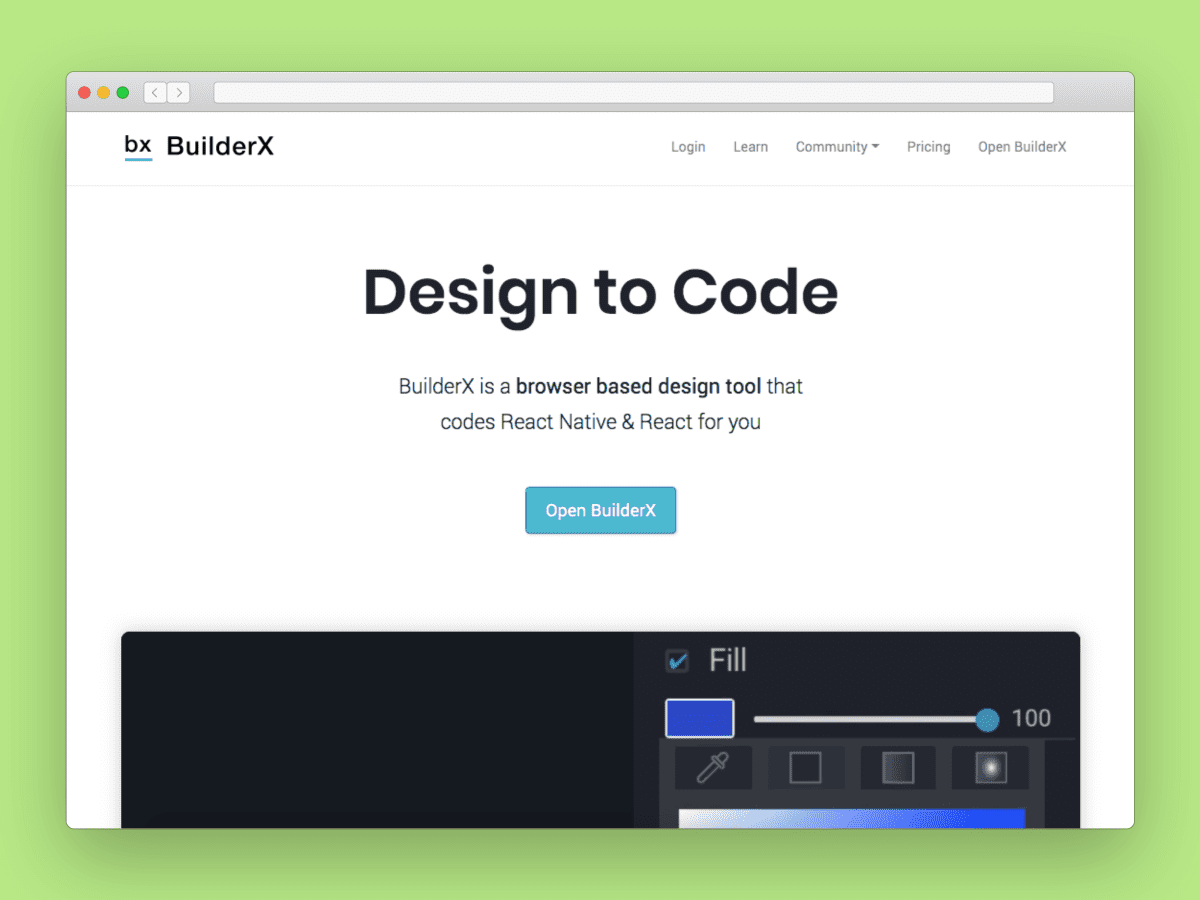
2. BuilderX →
A browser-based design tool that codes React Native & React for you. BuilderX works to bridge the gap between designers and developers, bringing them into one single platform. This way, you can skip the design handoff completely, and simply have production-ready code.

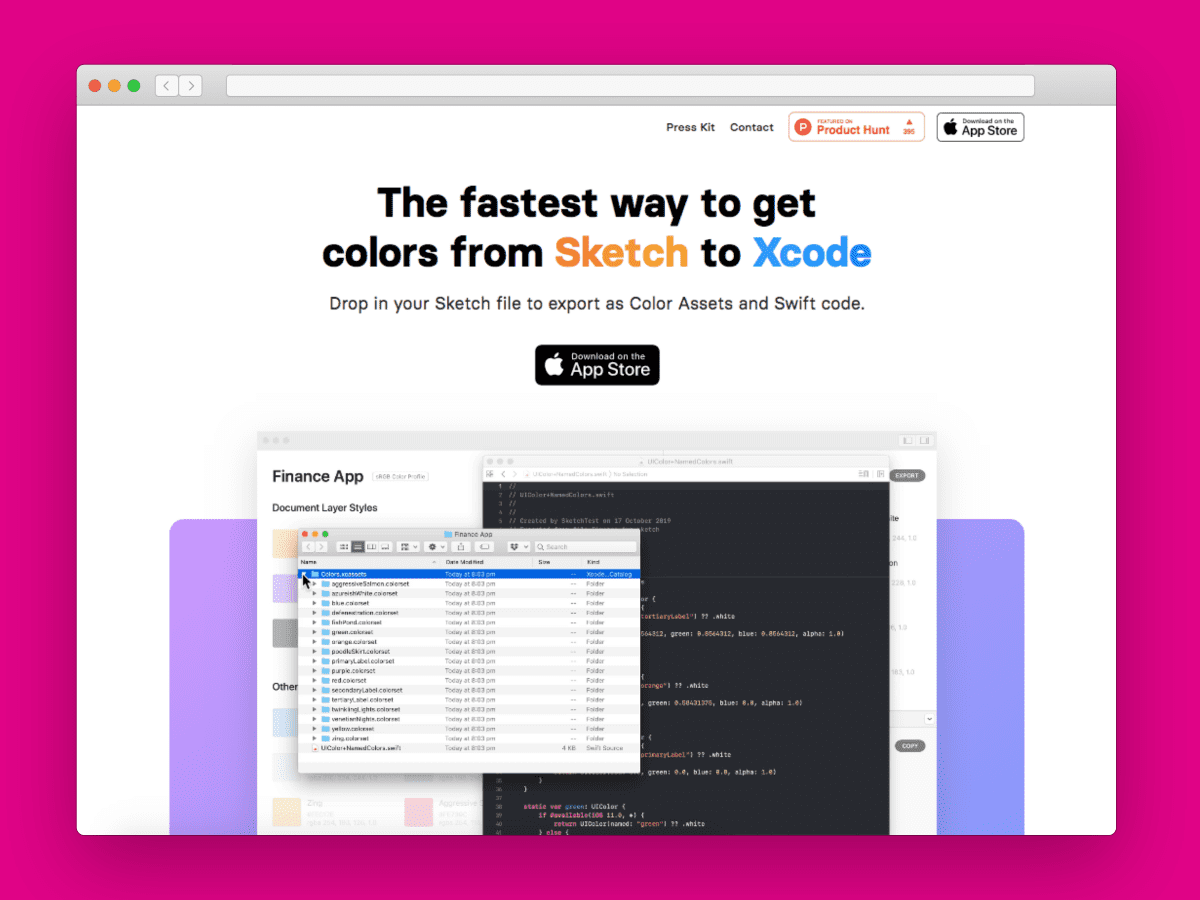
3. Sketch to Code →
Get your colors from Sketch to Xcode in an instant. Drop your Sketch file in the app and export as Color Assets and Swift Code.

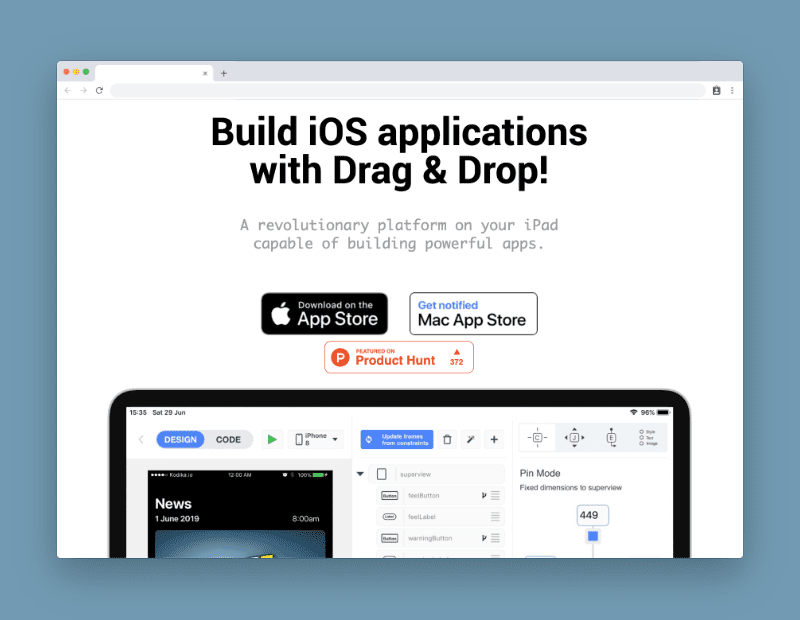
4. Kodika.io →
Build iOS applications with drag & drop… on your iPad! With no coding skills required, build full iOS apps with ready-to-use blocks that can implement a wide range of ideas.

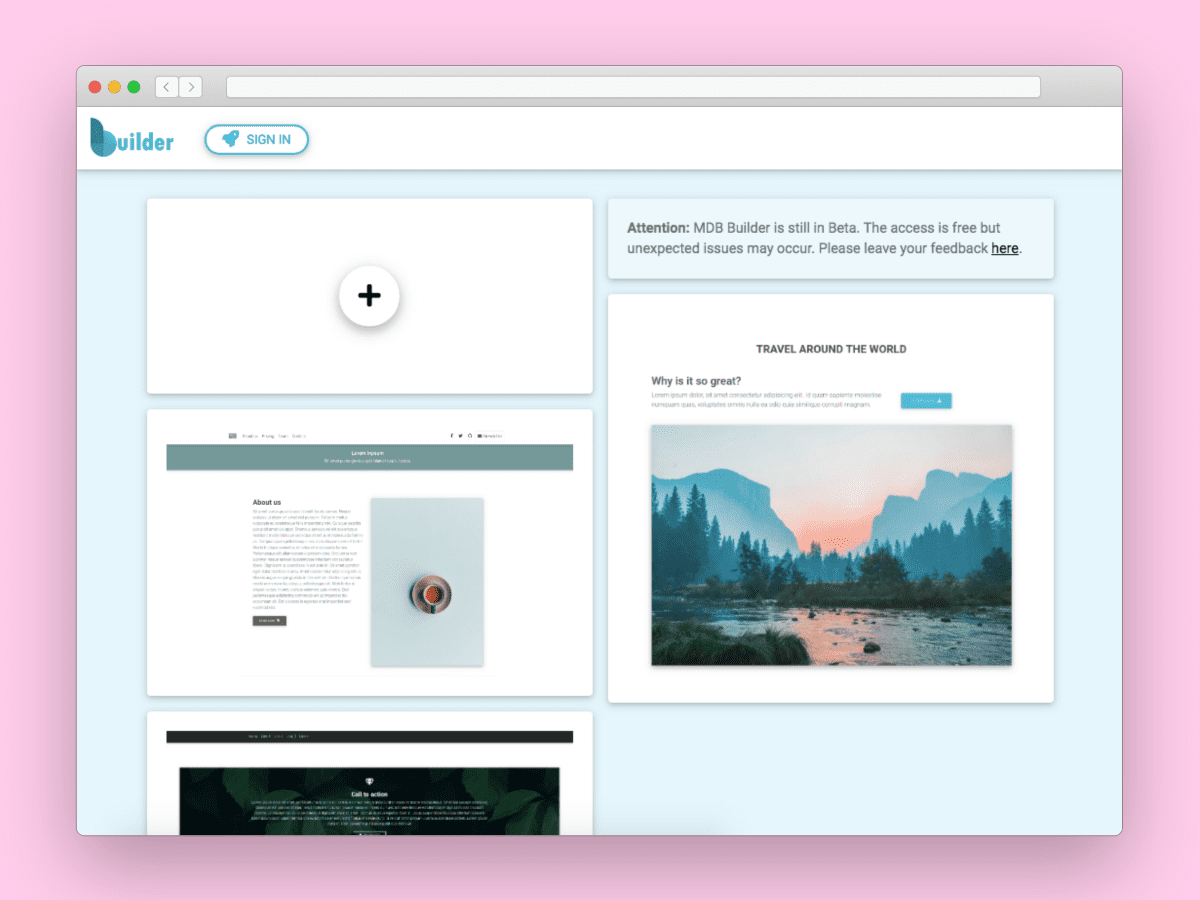
5. Material Builder →
Material Builder is a fast, customizable tool, so you can easily make beautiful and responsive websites. The builder uses Bootstrap, this way maintaining consistency across the different sections.

6. Divjoy →
Another great design to code tool. Divjoy is a React codebase generator that promises an easy start to your next React project. Get your assets together, choose a template, and export your own complete codebase.


🐙 3 Illustrations
Starting with 3 new illustration packs.
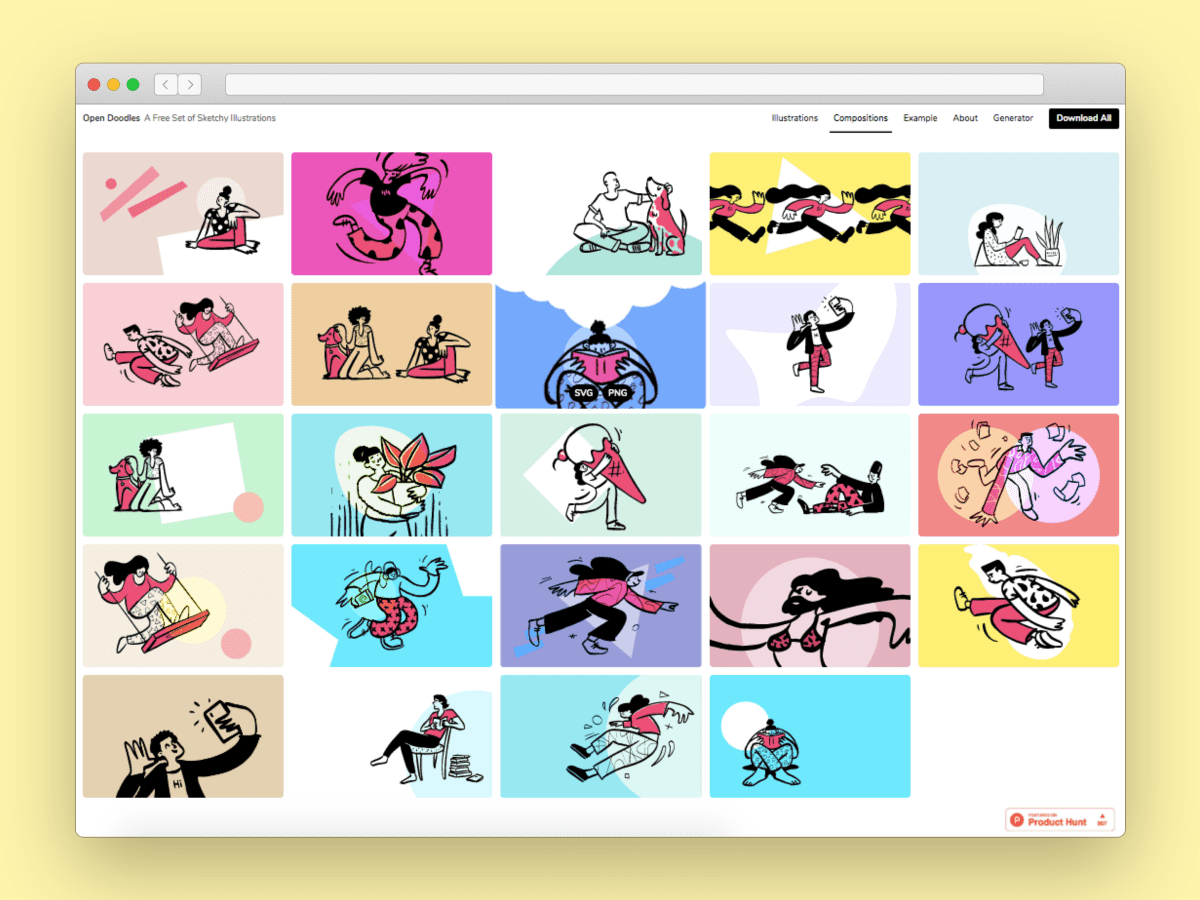
1. Open Doodles →
Open Doodles is a free library of hand-drawn vector illustrations made by the incredible Pablo Stanley. All doodles are drawn by him! So, show him some love! Get them and add them to your projects.

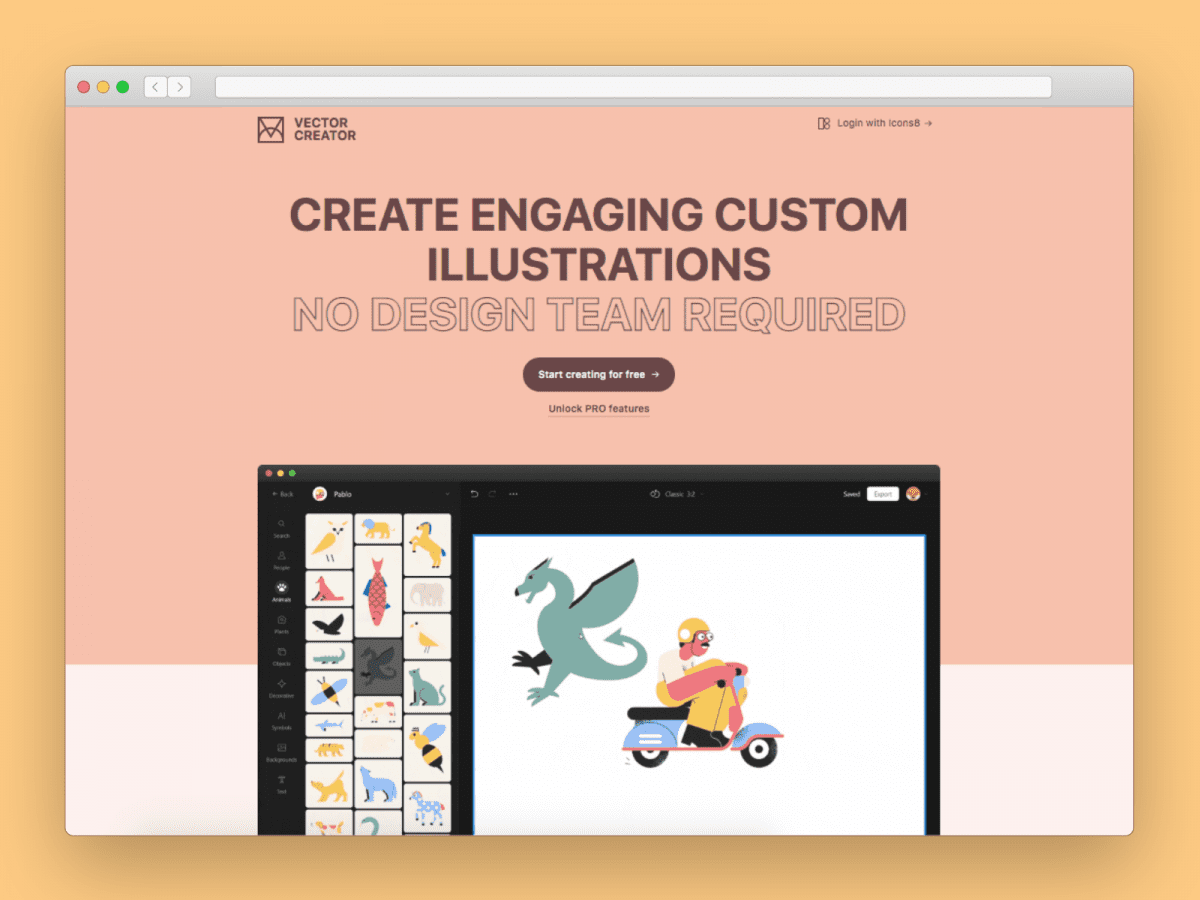
2. Vector Illustration Creator →
Vector Illustration Creator is a free app to make vector illustrations directly in your browser.

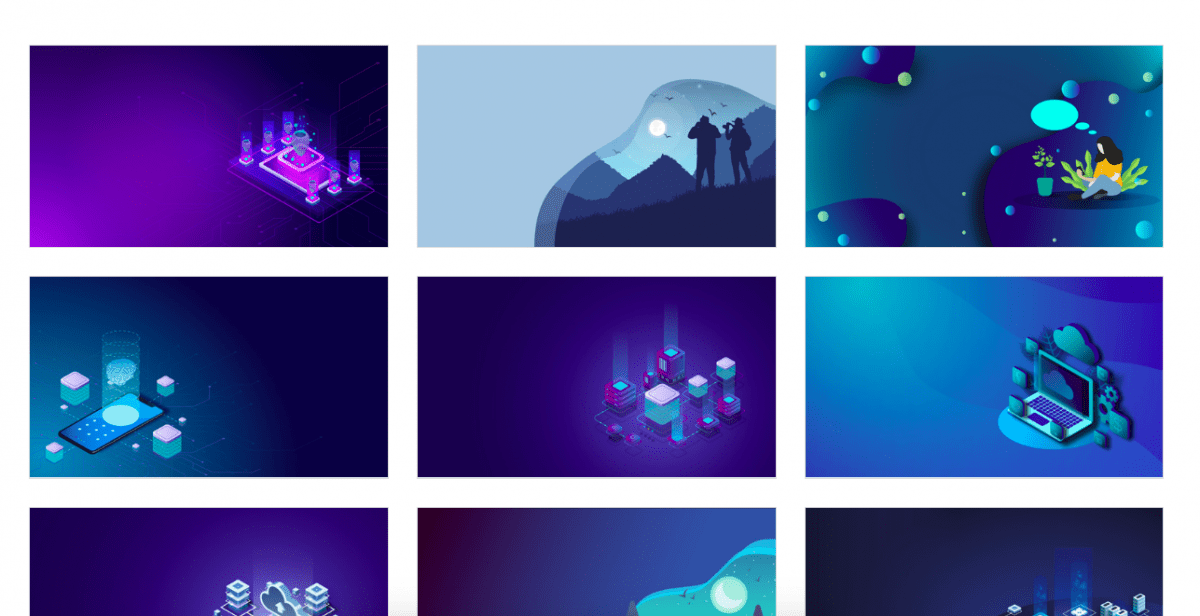
3. Freellustrations →
Another great library. This time of high-resolution background images and vector illustrations. Freellustrations is perfect for you to use in your landing pages. The pack is updated every week, so you can get the most out of it and avoid repetition.


🎨 5 Color and Image
Find the right color for your project, improve your images and edit your photos with AR.
1. Culrs Mac →
Curls Mac App gives you a way to choose color palettes in a simple and quick manner. The app sits in your Mac’s menu bar, so you can access it anytime by just using ⌘+E.

2. Image Hues →
ImageHues let’s you pick and save color palettes from natural Unsplash images. So, it’s now easier to draw inspiration for your projects.

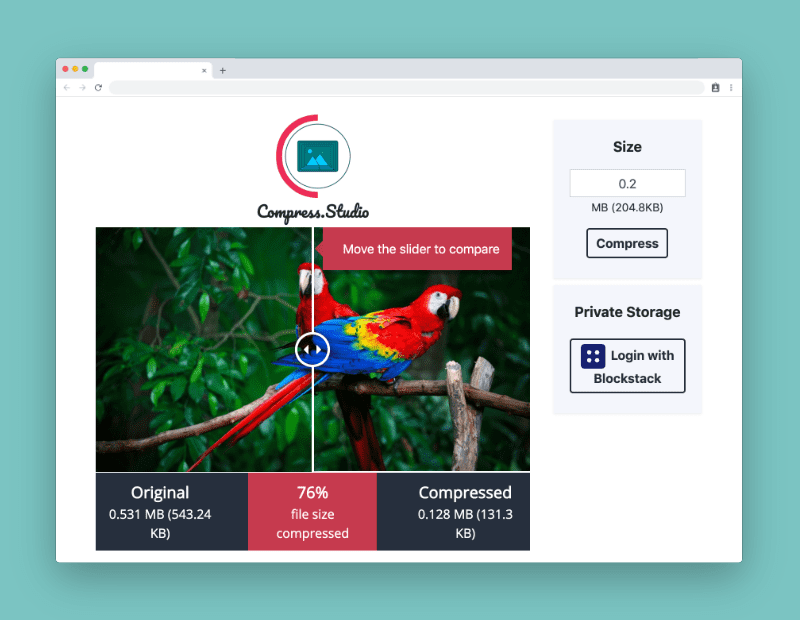
3. Compress Studio →
Compress.Studio is a serverless image compression tool with private storage. Open your image, choose the size, click compress! It’s built with Blockstack (blockchain), so storage is ‘decentralised’… interesting!

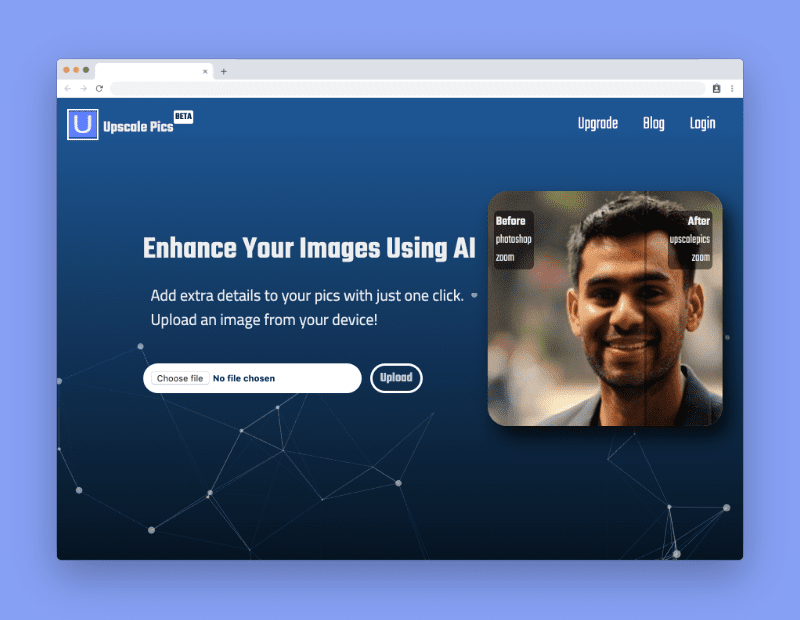
4. Upscale Pics →
Enhance Your Images Using AI! Similar to Letsenhance.io, Upscale Pics is another way to enhance images with just a click. Use it to enlarge small images without making them blurry.

5. Bloom →
Bloom is an AI-powered photo editor that lets you make precise and realistic edits to faces.

🎒 4 Design Collections
A hell of a font and 3 iconic collections.
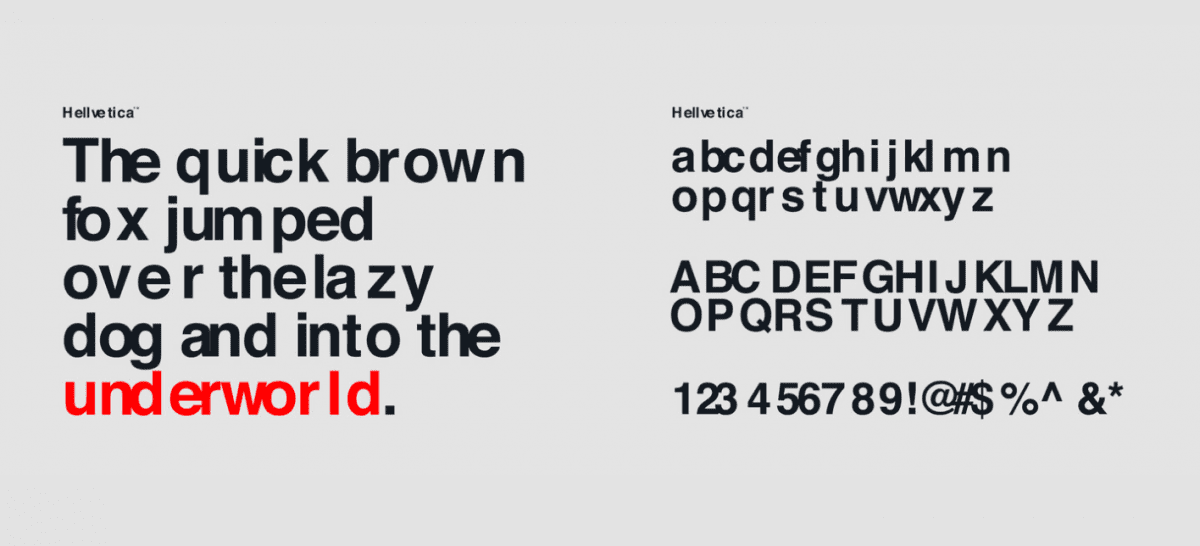
1. Hellvetica →
A hell of a font (pun intended)! Following the last update by Monospace, Helvetica comes back with a new look.

But as the Verge put it, this one’s a much more anarchic affair. By Zack Roif and Matthew Woodward, Hellvetica 🦇 is designed to irritate graphic designers around the world. So, dare to try it?

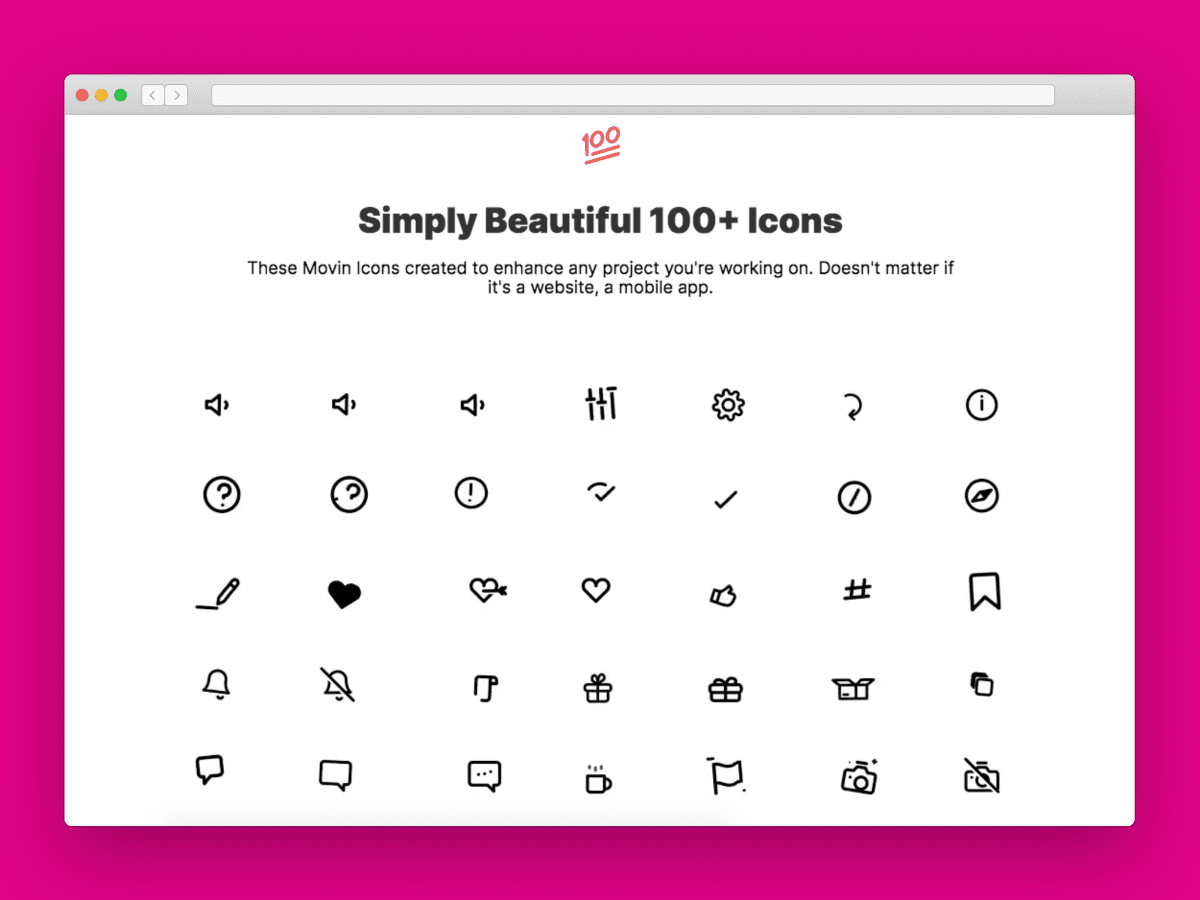
2. Movin Icons →
A 100% vector icon library by Hüseyin Gayıran to use in your UI designs. You can use it in any format you prefer. From SVG to JSON, XML and more.

3. Milk Icons →
“Milk Icons”, but not just Milk – there’s 18 different categories and 3 different styles to best fit your design. Prepared for Sketch, Adobe Illustrator, as SVGs or PNGs. Get the PNGs for free!

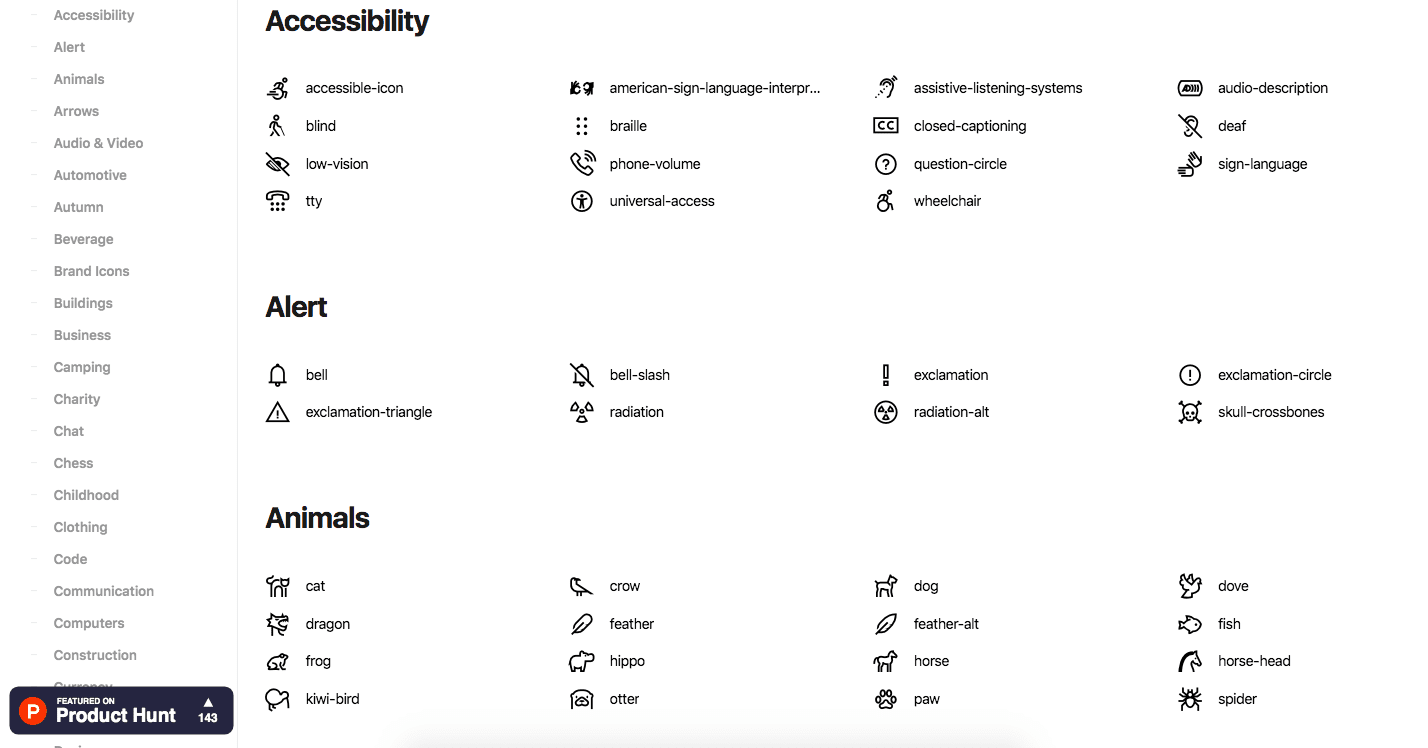
4. Line Awesome →
Another great launch by Icons8. Line Awesome is an open-source (yeah, free!) alternative to Font Awesome that includes over 1380 line icons. Choose your icons, copy and paste the code wherever you need it.


💎 Prototyping
Plugins and animation have become an important part of prototyping, so check these ones out.
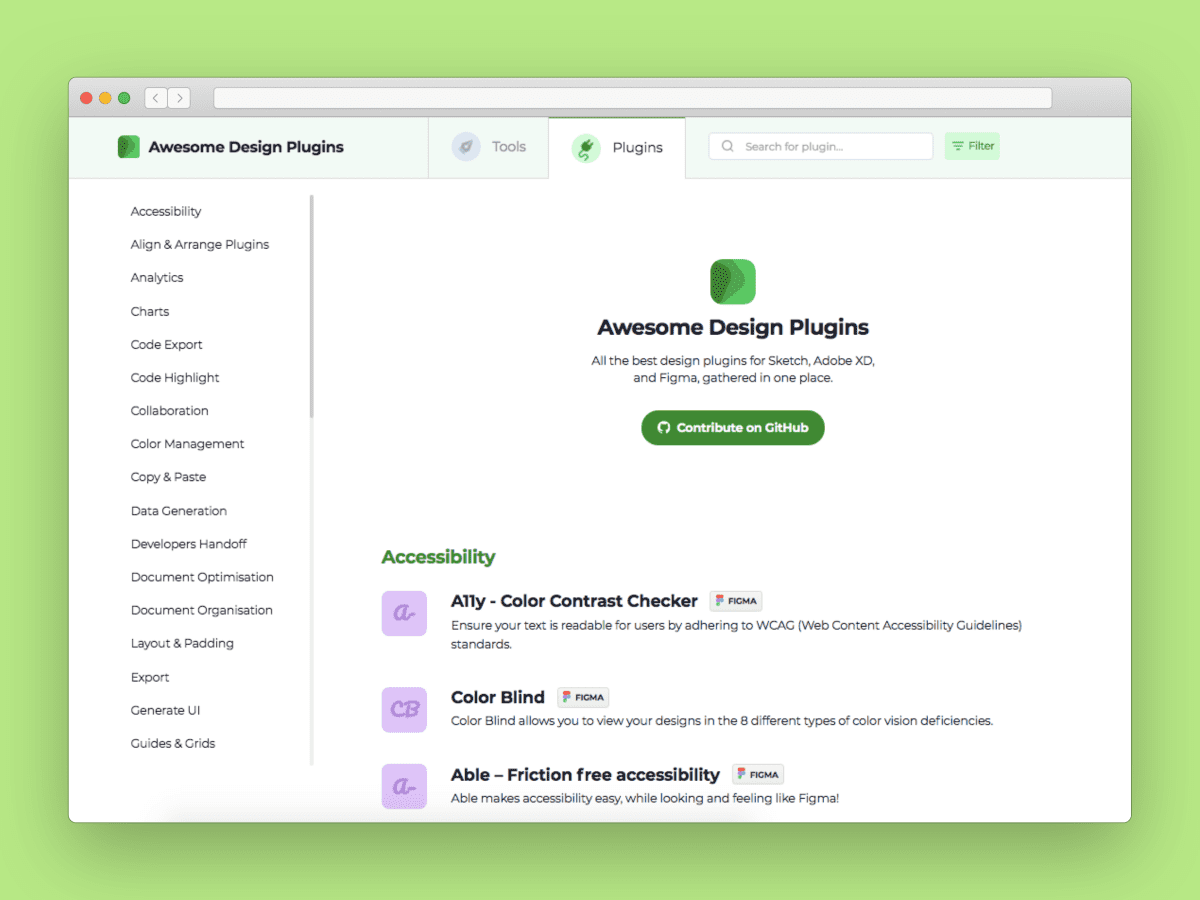
1. Awesome Design Plugins →
The Flawless App team has put together all plugins for Sketch, Adobe XD, and Figma, so that you don’t have to look around in different sites anymore.

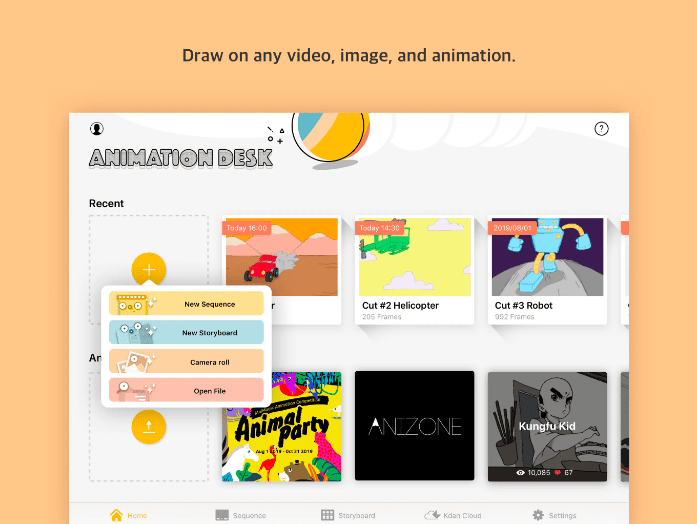
2. Animation Desk →
An animation app for both beginners and professionals. It provides you with a large range of art sets, and you can export to different formats.


⚡ 2 Design Systems
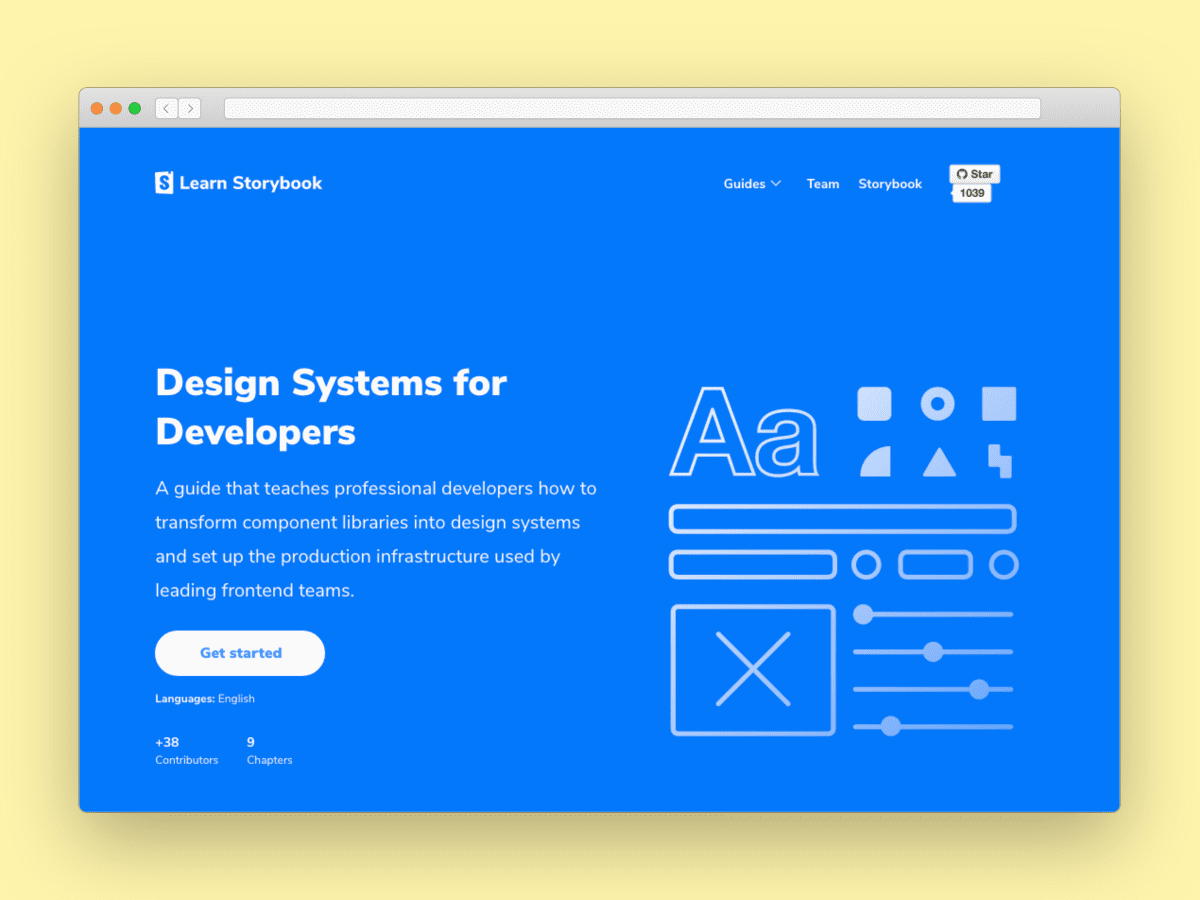
1. Design Systems for Developers →
This one is for UI developers. Learn how to develop a design system from scratch with Storybook’s guide!

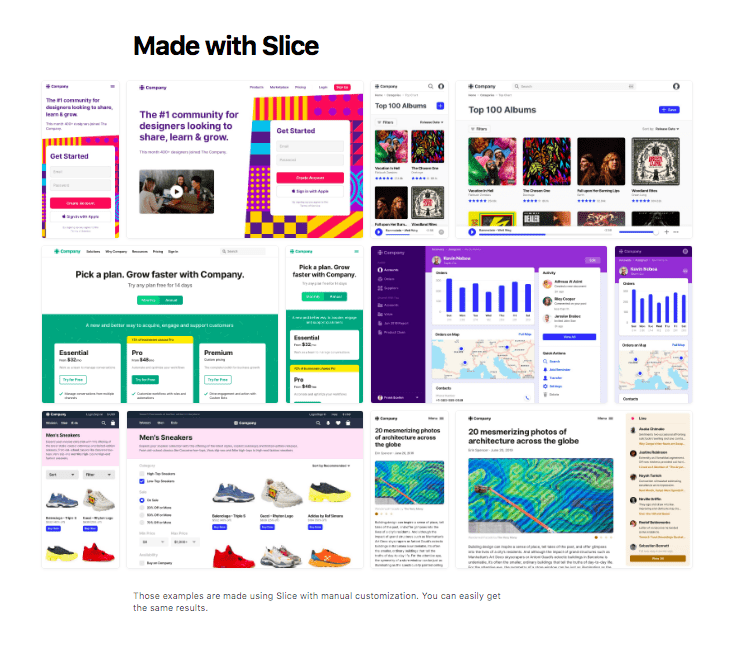
2. Slice Design System →
A modular design system to help you create powerful and better UI. Slice includes over 760 components that can be used with both Sketch and Figma.


📸 1 Mockup Tool
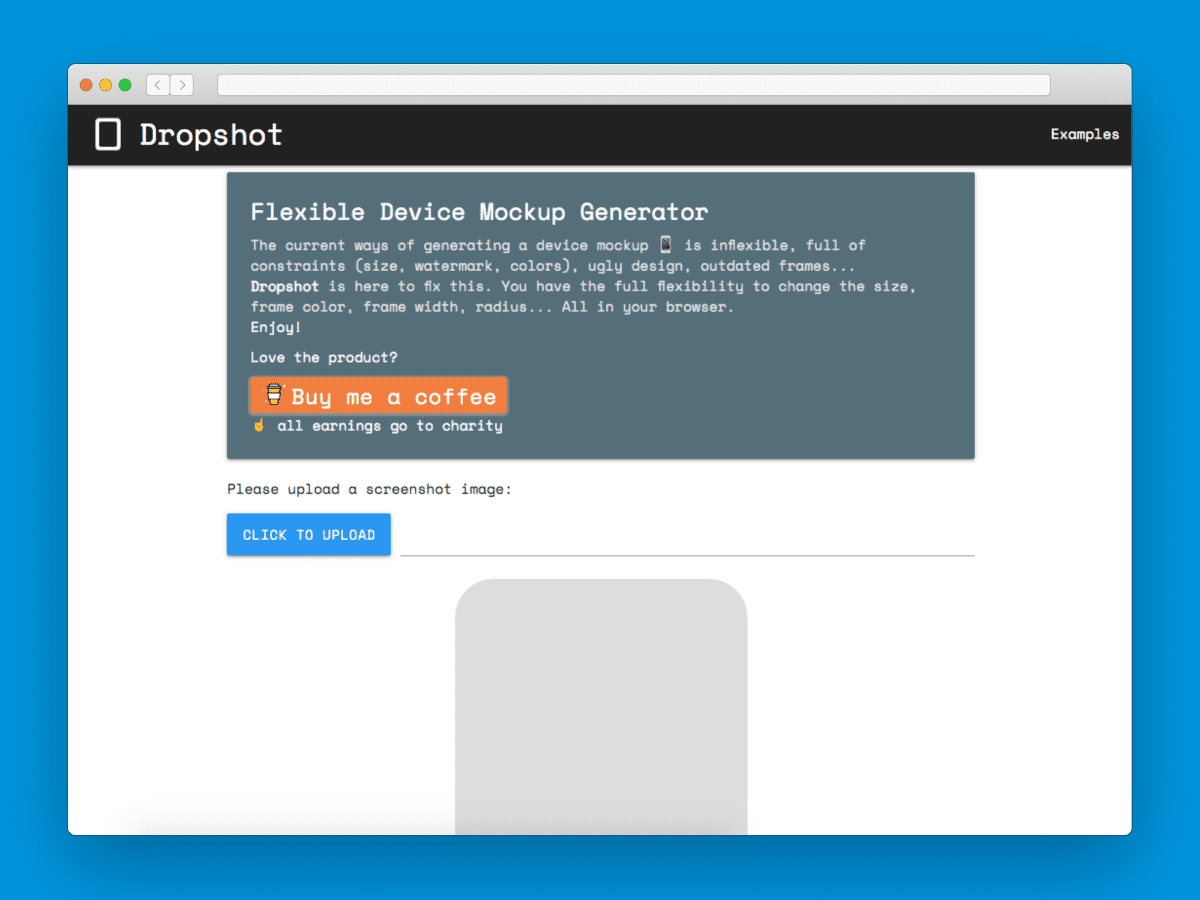
1. Dropshot →
A simple device mockup generator. Choose any settings you want, from screen size to border radius, paddings, and more. Dropshot also includes real-time in-browser preview.


🚀 3 Product Management
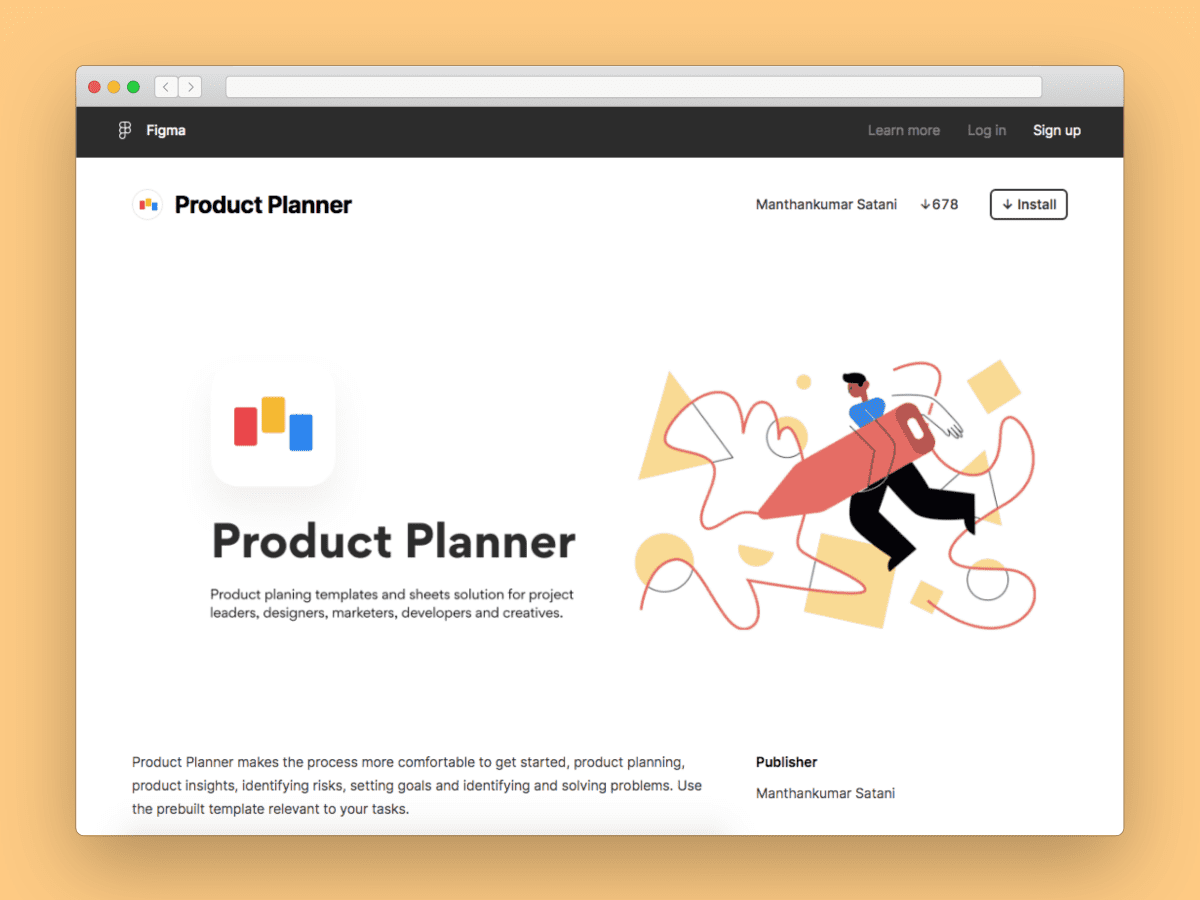
1. Figma Product Planner →
This plugin for Figma gives you a set of prebuilt templates, so that you can easily carry out different tasks. Perfect for product management, these templates help you set goals, plan your product development, identify risks, and more.

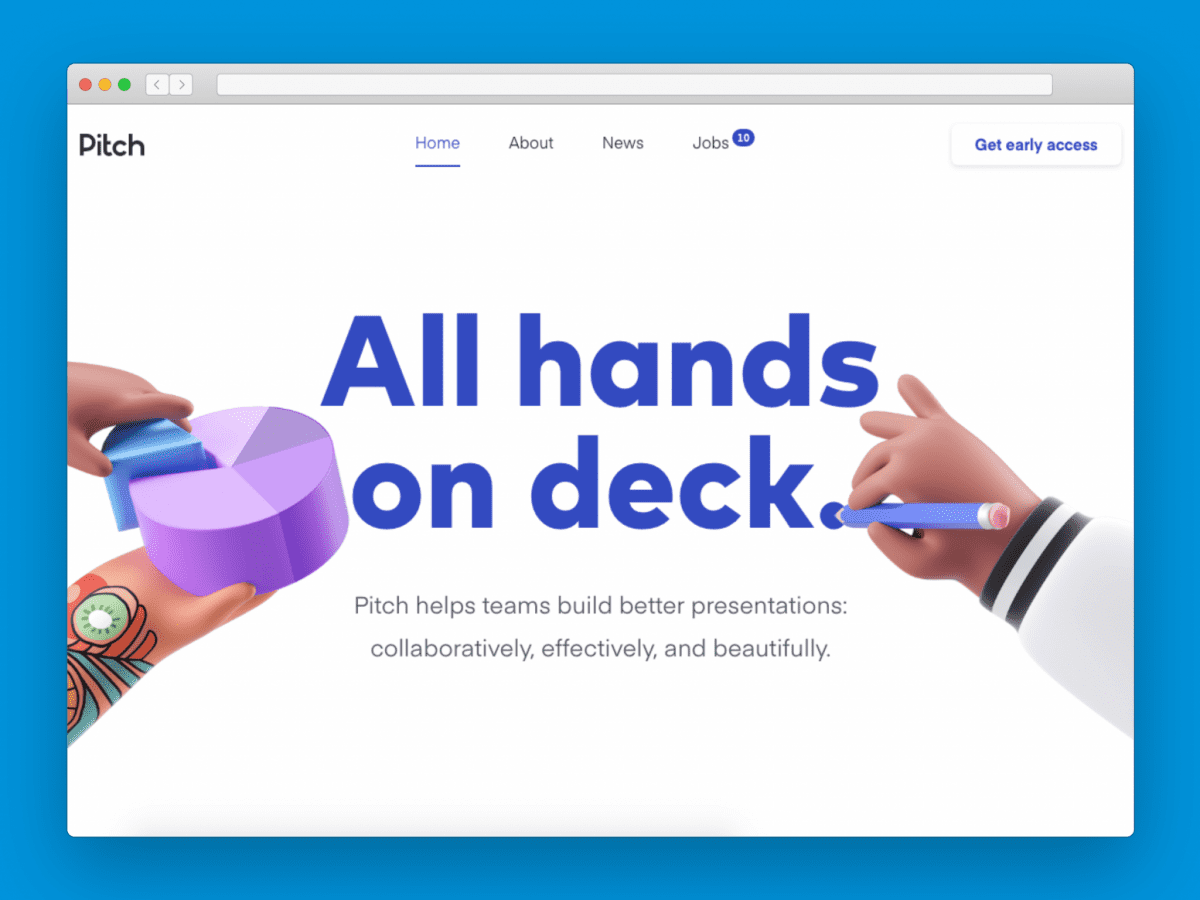
2. Pitch (beta) →
Pitch is your brand new tool to build beautiful product presentations. Formatting is easy and collaboration is its biggest feature, so you can make your process more efficient.

3. ClickUp 2.0 →
A top of the game collaboration tool. ClickUp 2.0 combines capabilities of different task management tools, such as Asana, Jira, Notion, and more. Keep track of your projects, goals, timelines with an improved experience.


🤝 2 Collaboration & Career
1. Figma Community →
The Figma Community is a place for you to connect with other designers, share your work and learn from others. Create a profile and publish your live design files to the world.

2. Matter →
Become the best version of yourself with Matter. This tool promotes peer feedback for professionals, so that you can grow your skills and hit the goals that matter for you.


And that’s a wrap! 👀 If you’re looking for more, browse the Prototypr Toolbox app, or subscribe to our newsletter for a fresh batch every week.
Finally, Letter Beta 💌 is almost ready for you! getting better and better. So, stay tuned! 👇