[ProtoBites Part 2: ProtoPie]
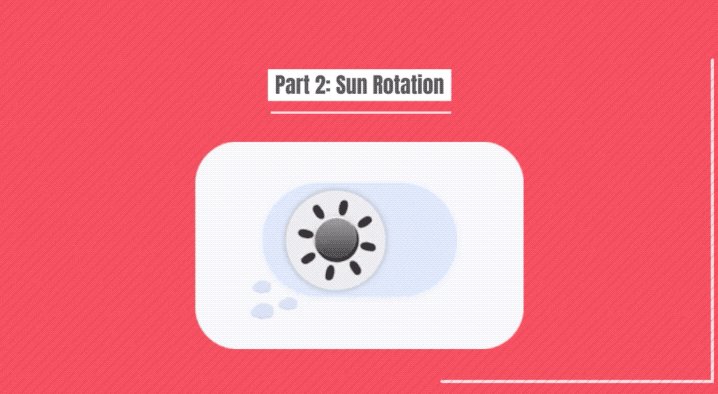
In this bite, we are going to rotate the sun. This is going to be a mini animation that adds some character to our interface.
For simplicity, let’s call the forward conditions, ‘conditions 1’ and the backwards conditions, ‘conditions 2’.

Rotating the Sun


Rotate Forward
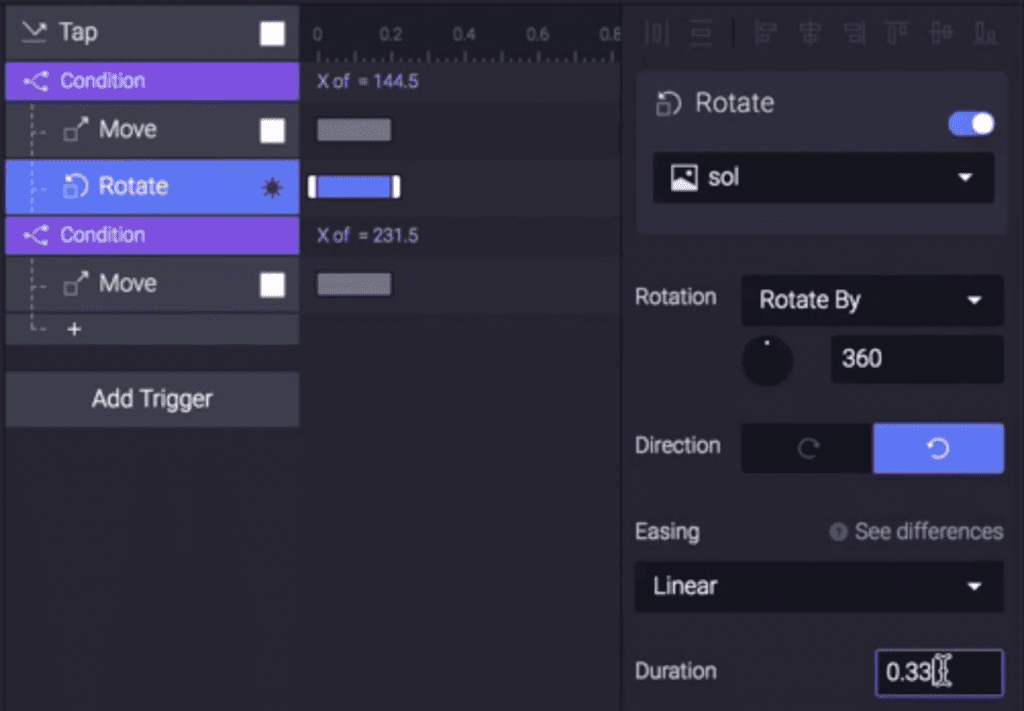
1. Select the Sun (sol) and create a new condition under conditions 1. Select the rotate condition, and set it to 360 counter-clockwise. Eventually, our Sun is going to give the illusion that it has spun into a Moon. This counter-clockwise rotation help create this illusion as you’ll see in later steps.

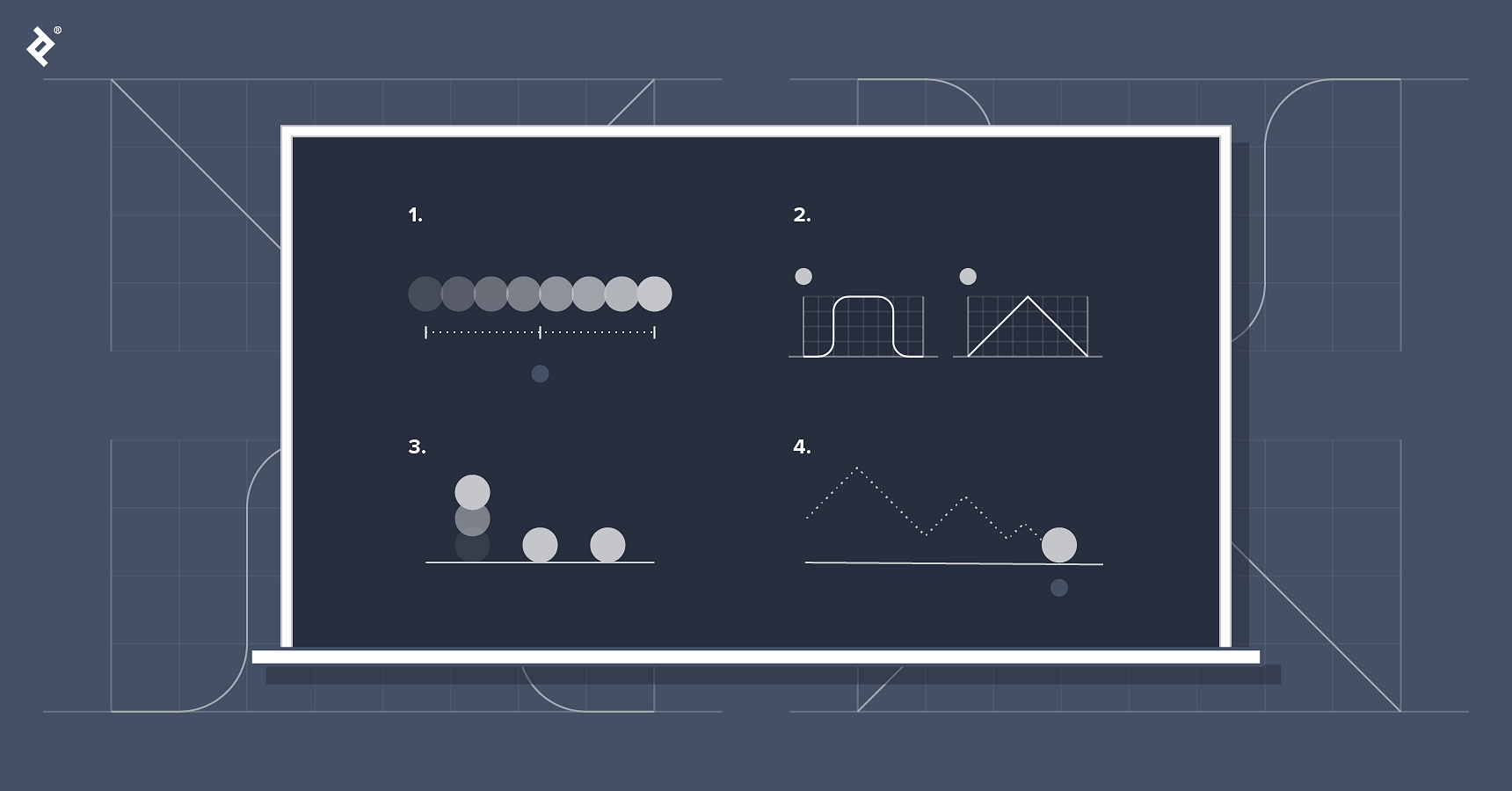
2. From the ‘Easing’ drop-down box, choose the linear option. As previously mentioned, our sun will not be visible when the toggle is tapped forward, therefore the easing we have chosen only needs to be linear..
3. Change the duration to 0.33. I found that this time duration matched the movement of the switch and was fast enough for the sun to do one full rotation. However, have a play with the duration and see what timings you are most comfortable with. Remember, it is important that the mini animations are not too distracting or cause confusion to the user. It should add to the character of the overall switch, not be the character.

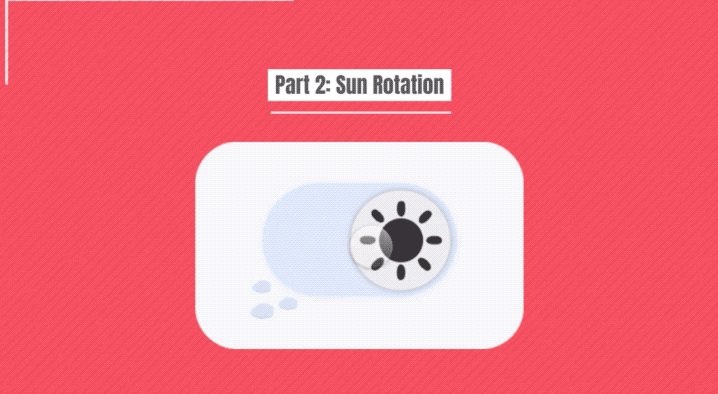
Rotating Back
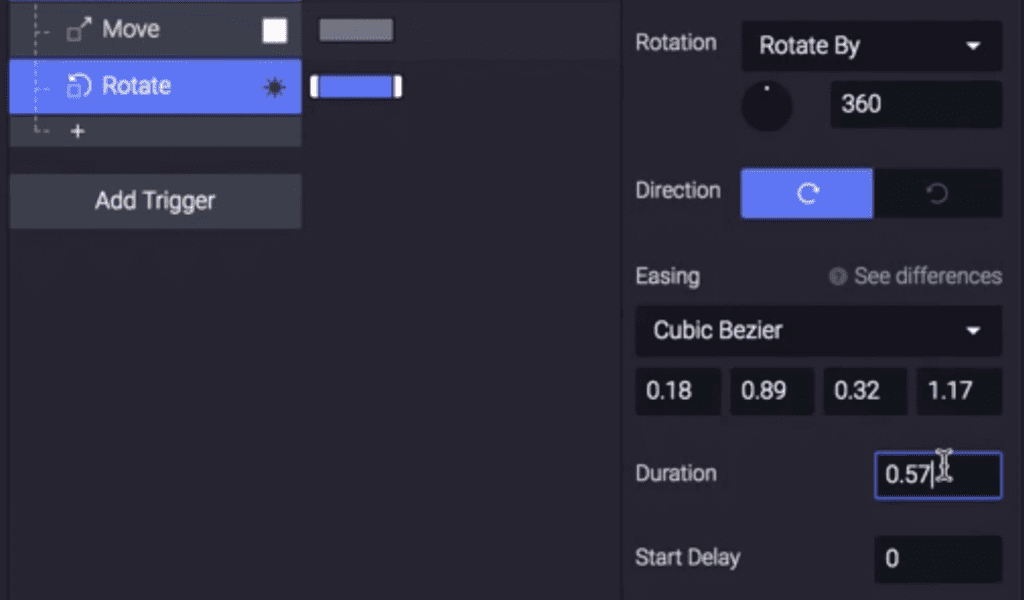
1. As before, we need to create backwards conditions. Create a new rotate condition in conditions 2 and set the rotate by to 360 and the direction to clockwise.
This time, the switch will be going from dark to light so we will be able to see the end animation of the final position of the un. For this, we will provide a slightly different easing to provide extra feedback.
2. Set the easing to 360. Set the values below, starting from left to right as: 0.18, 0.89, 0.32 and 1.17. Again, these are the values that I felt provided the effect that I was going for. By all means, change the values and explore how the differences in the numbers can produce different effects.

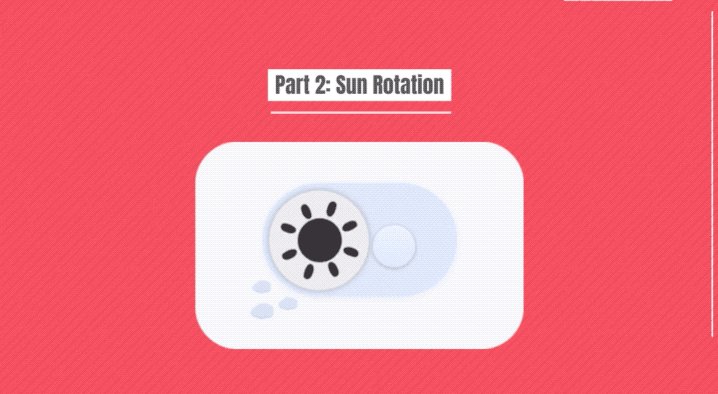
3. The duration is going to be longer on the backwards rotation as we have an additional animation to the slide of the toggle and the rotation of the Sun, the cubic-bezier. I have set my duration to 0.57. Longer durations are going to provide the sun with more rotation time and a longer cubic-bezier effect, shorter durations are going to minimise the cubic-bezier effect.

This small alteration to our toggle is already starting to give it some character and provide the user with feedback. Making minor adjustments can really add finesse to micro-interactions.
Thanks to ProtoPie for sponsoring this ProtoBites series.
Download the final demo file from the ProtoPie cloud and try it out.