Welcome to the last Toolbox issue of 2019, and this century!
We’re crossing the line with a roundup of 27 new tools that all launched last month. From creating colour palettes with Happy Hues, to building user flows in XD, Figma and Sketch (with Flowkit 3.0 👀). Make your workflow run smoother. See the contents below for an overview:
Contents
🎨 5 Illustrations and Colours
✍️ 4 Fonts, Logos and Icons
🐙 3 UI Kits
💎 4 Prototyping
⚛️ 2 Design Systems
📸 2 Mockups
⚡ 3 Design to Code
🕹️ 4 Fun
In the meantime… Happy holidays! 🎄🕎 It’s been a great year!
Looking forward to 2020!


Letter
🎨 Illustrations and Colour
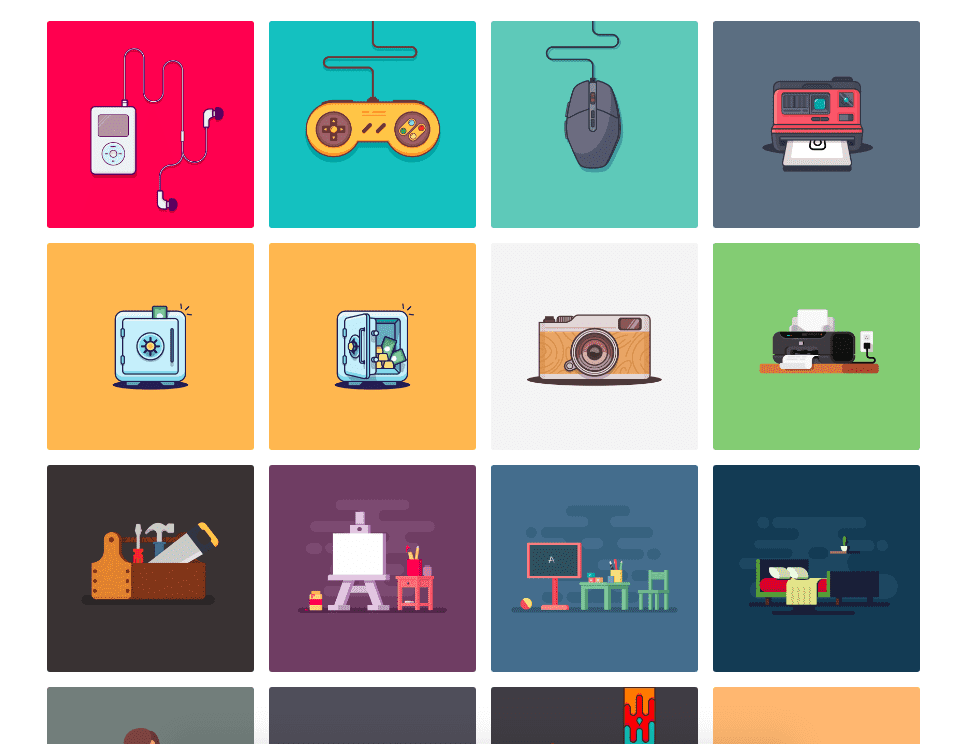
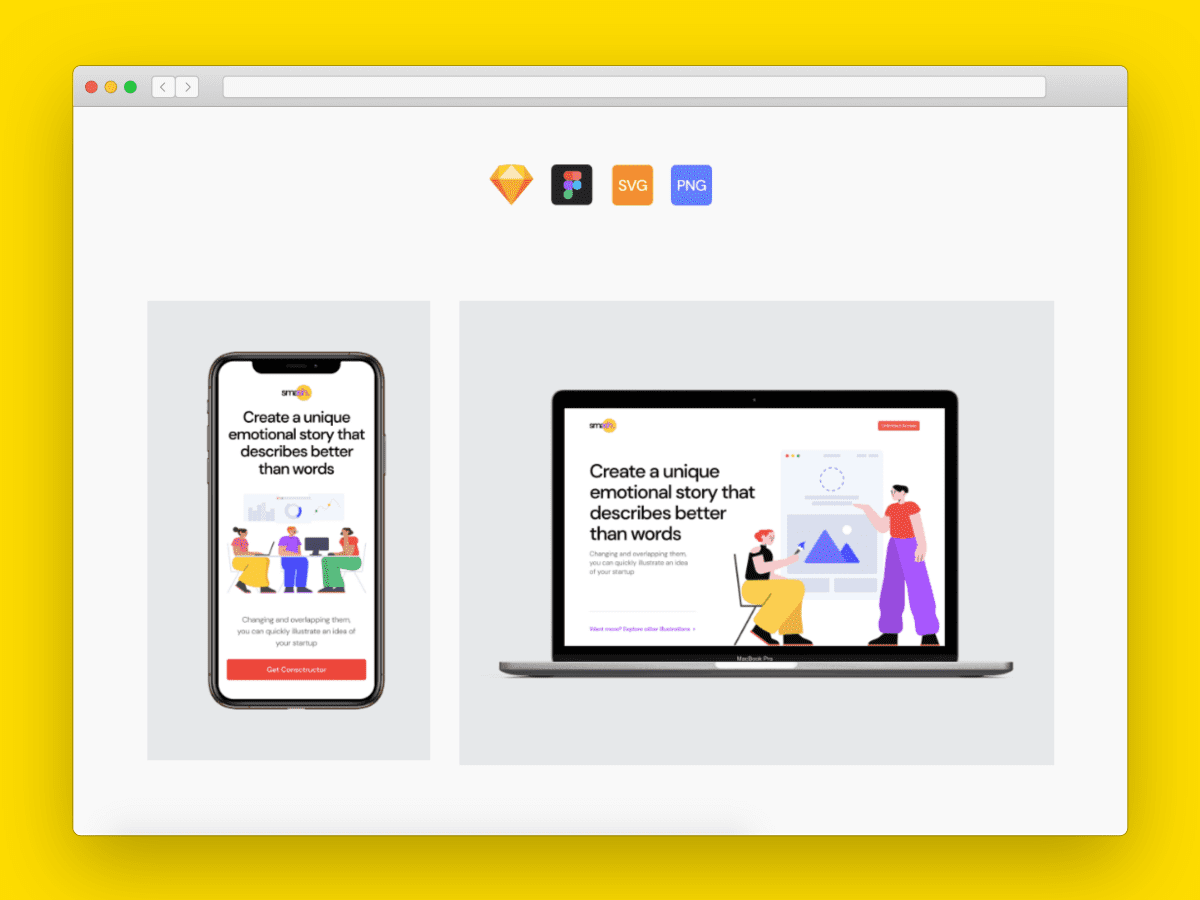
1. illustrations →
We love open source! 💙 So, you should definitely try this free illustrations pack! All designs are made by Vijai Verma for his 100 Days Challenge, and available as SVG, .ai, EPS, and png files.

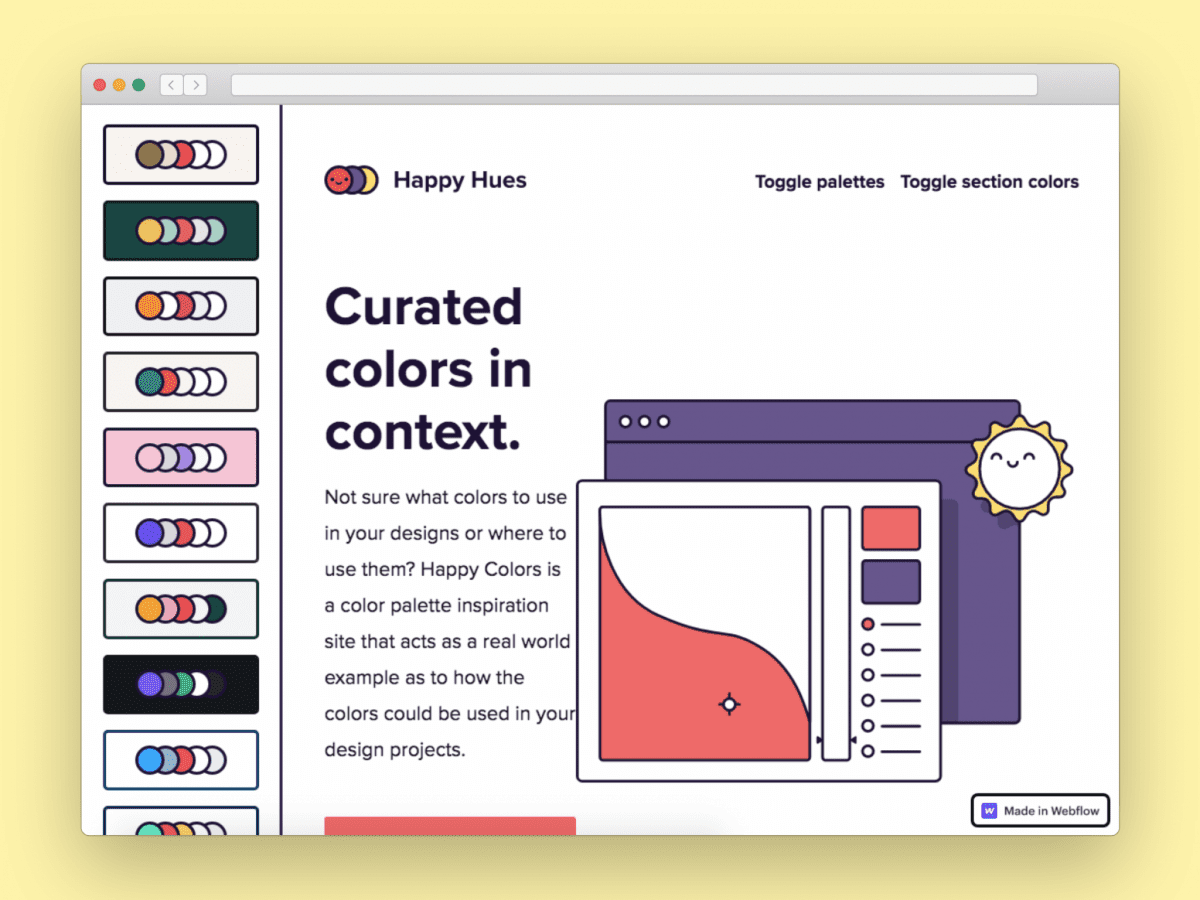
2. Happy Hues →
Not sure how to use a color palette in your designs? Happy Hues has the solution to that problem. This tool by Child Mackenzie presents you with different palette options and a real use case, so you can efficiently apply those colours in your projects.

3. Smash Illustrations →
Smash Illustrations is a free pack. It includes 45 characters, 200 objects and backgrounds, as well as 20 scenes for you to use on any project.

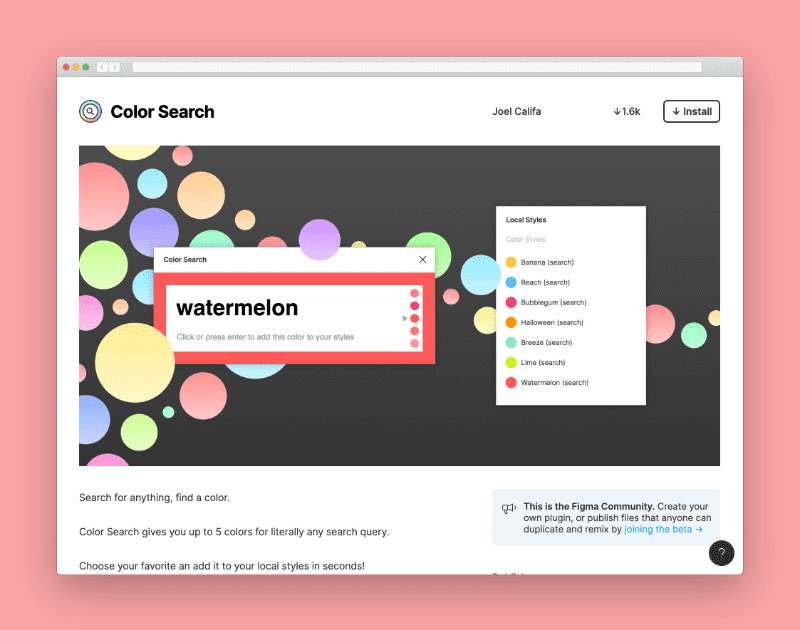
4. Figma Color Search →
A Figma plugin for finding colors by Joel Califa. Search for anything, find a color. Color Search gives you up to 5 colors for literally any search query. Choose your favorite an add it to your local styles in seconds!

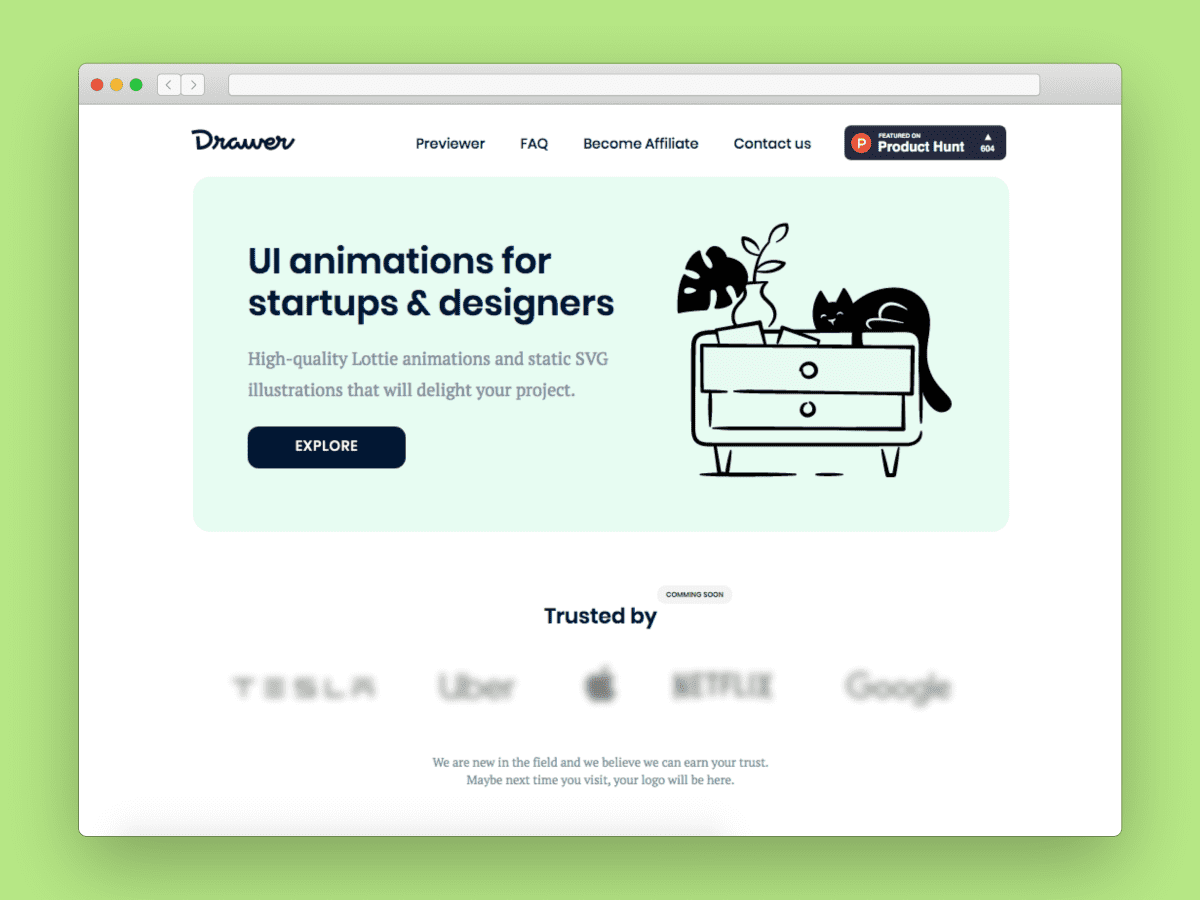
5. Drawer →
A high-quality collection of Lottie animations and SVG Illustrations. Drawer is fully customisable, so that way you can easily adapt the different elements for your projects.


✍️ Fonts, Logos and Icons
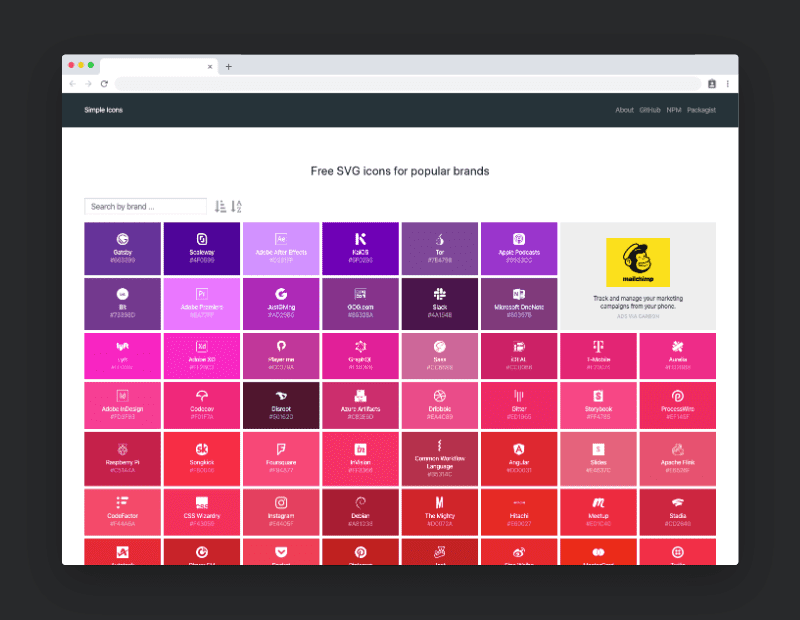
1. Simple Icons →
Free SVG icons for popular brands. Simple Icons is an open source project consisting of 100s of famous brands as vector icons.
Icons can be downloaded as SVGs directly from the Simple Icons website. Just click the icon you want, and the download should start immediately. Contributions, corrections & requests can be made on GitHub. Started by Dan Leech.

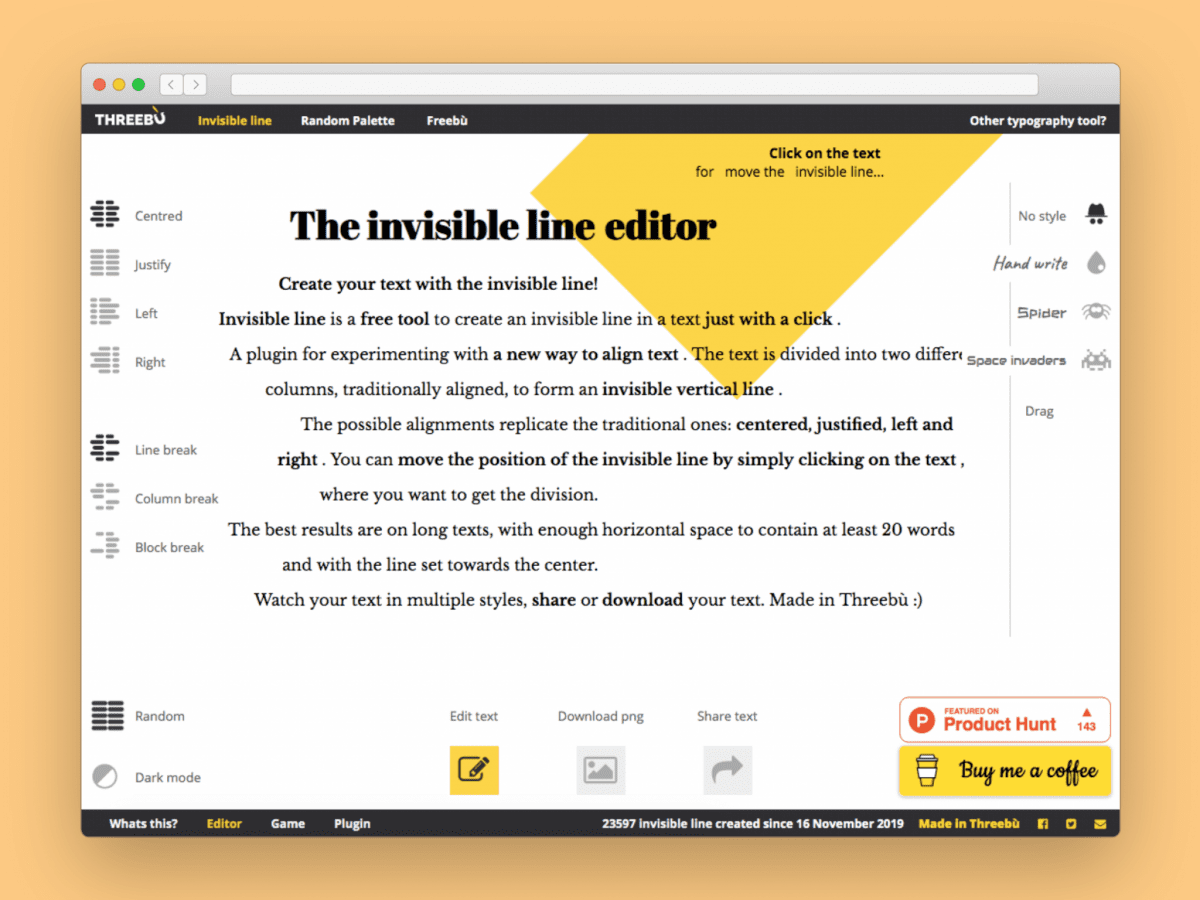
2. Invisible Line →
A creative mini editor that let’s you play around with text alignment! The text is aligned so as to create an invisible vertical line, like in the book “Informal” (2002). So, enter your text, choose your preferred style and share your vertical line with everyone!

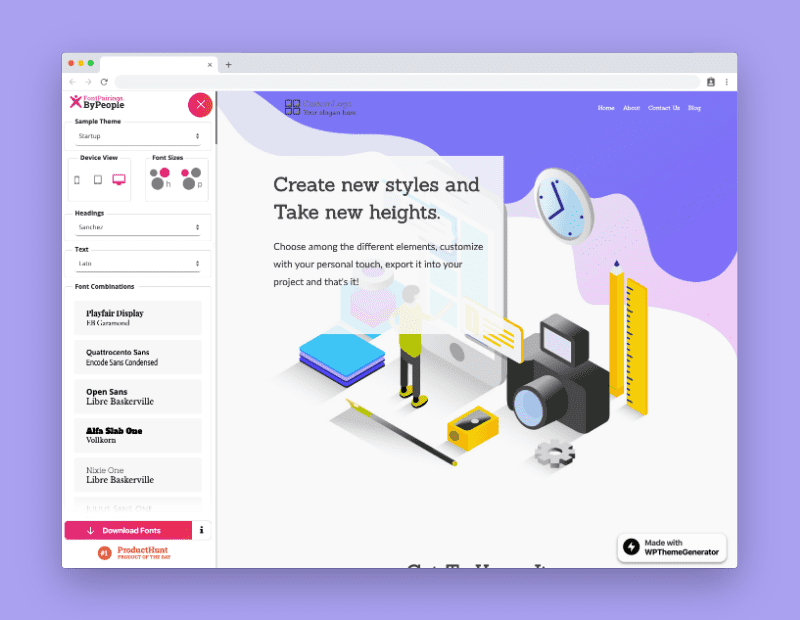
3. FontPairings.ByPeople →
FontPairings is a tool to help find new font combinations, carefully curated by humans. Try the fonts out across a range settings available preview mode, and download the combinations you like best.

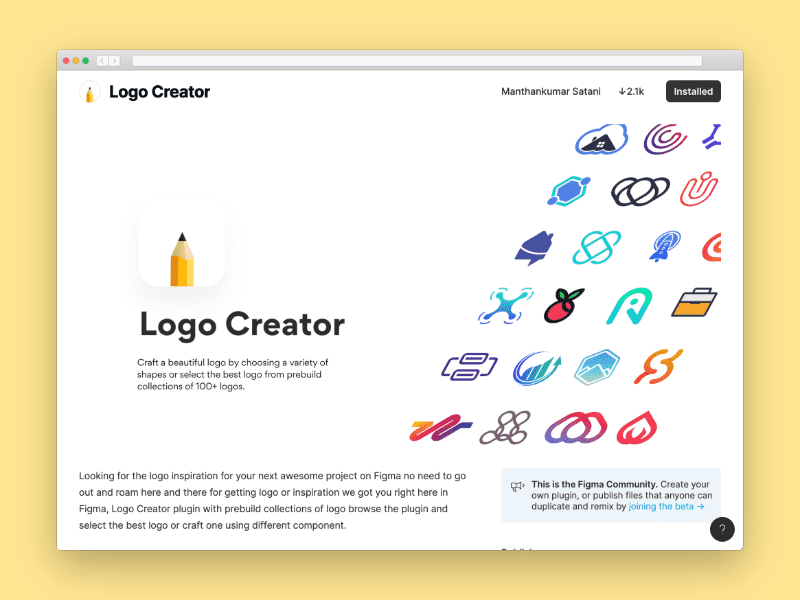
4. Figma Logo Creator →
Get logo inspiration right inside Figma with this useful plugin by Deep Joshi and Manthamkunar Satani. Logo Creator comes with 50+ logo shapes that you can choose from and craft into your own logo. If you need ideas, check the logo inspiration collection where you can browse logos from popular apps.


🐙 UI Kits
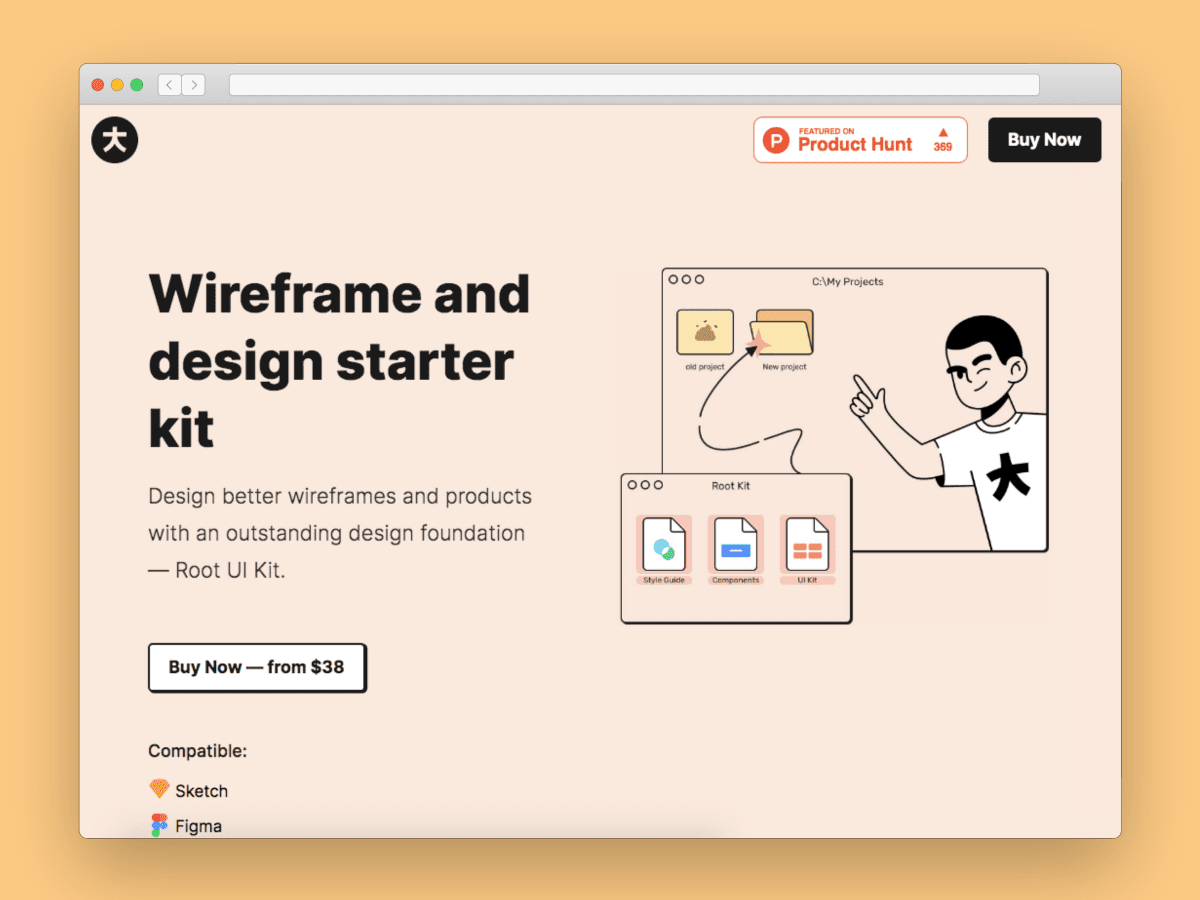
1. Root UI Kit →
Starting a project has never been this easy! Root is a wireframe UI kit especially designed with Figma and Sketch in mind. Use these components and wireframe templates to create prototypes, or even build a design system upon it.

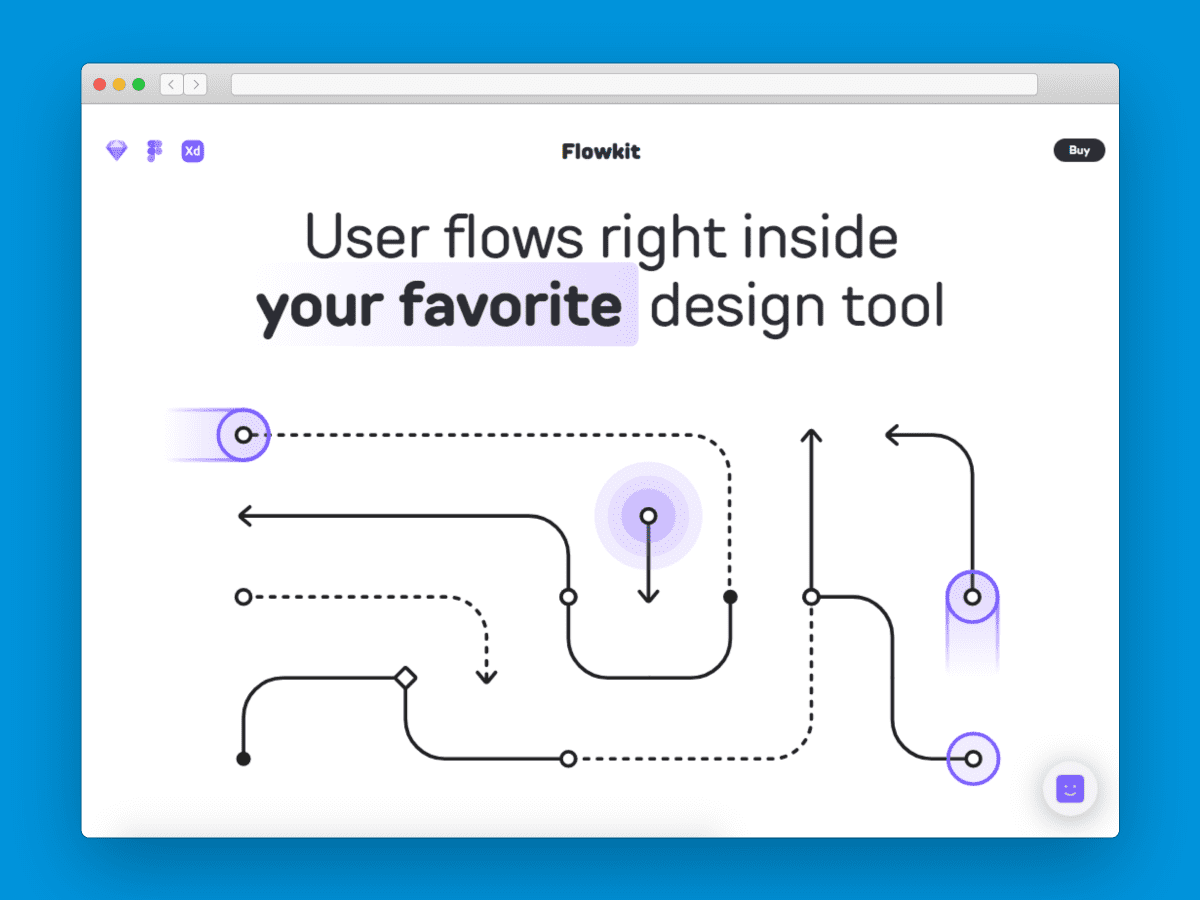
2. Flowkit 3.0 →
A UI kit by Matt Smith to help you quickly create a user flow using any design tool. The new version of Flowkit includes Smart resizing rules in each component, support for Figma, Sketch and XD. Besides that, it keeps its intelligent file structure and component naming.

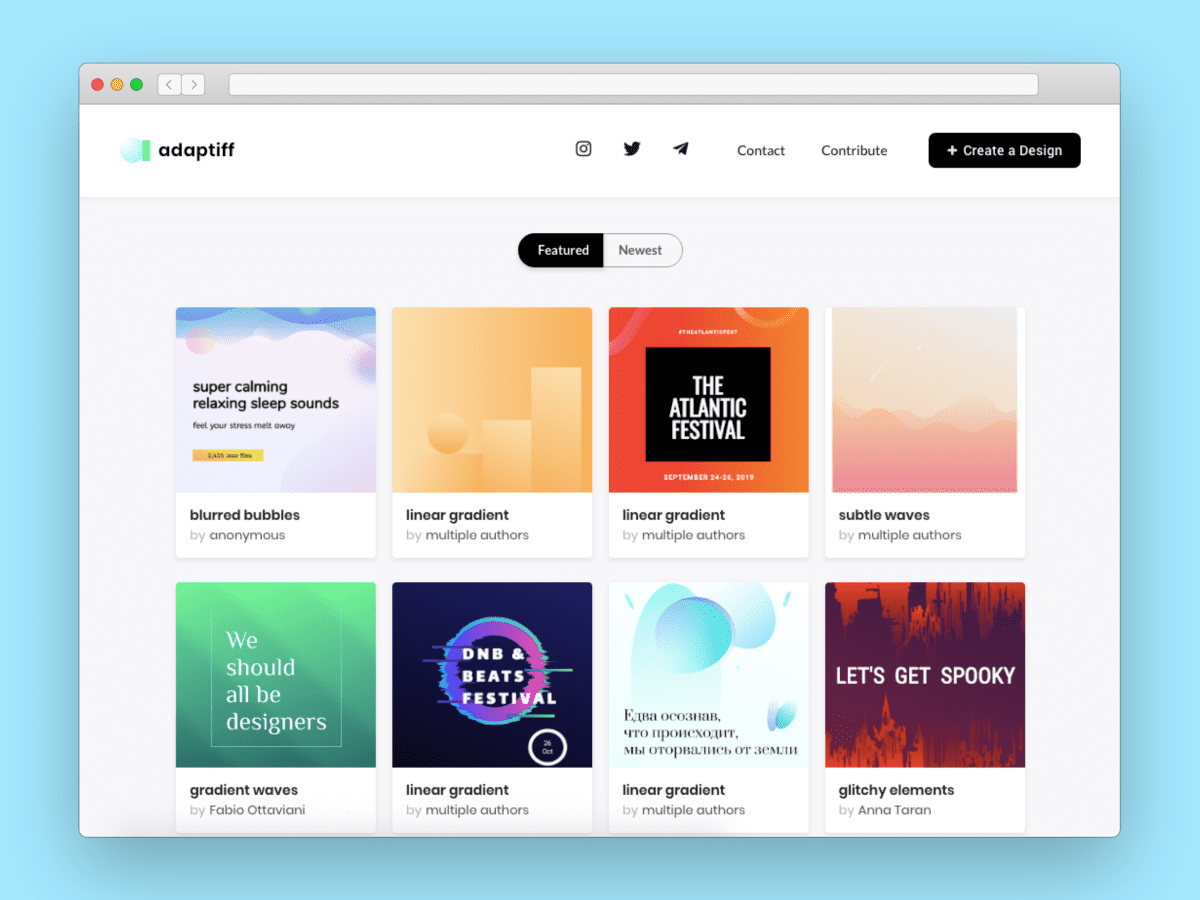
3. Adaptiff →
Design different elements for your website based on adaptive elements! Built for non-designers, like music makers, developers, writers, and others. Mix elements, edit and transform them, so you can make them your own.


💎 Prototyping
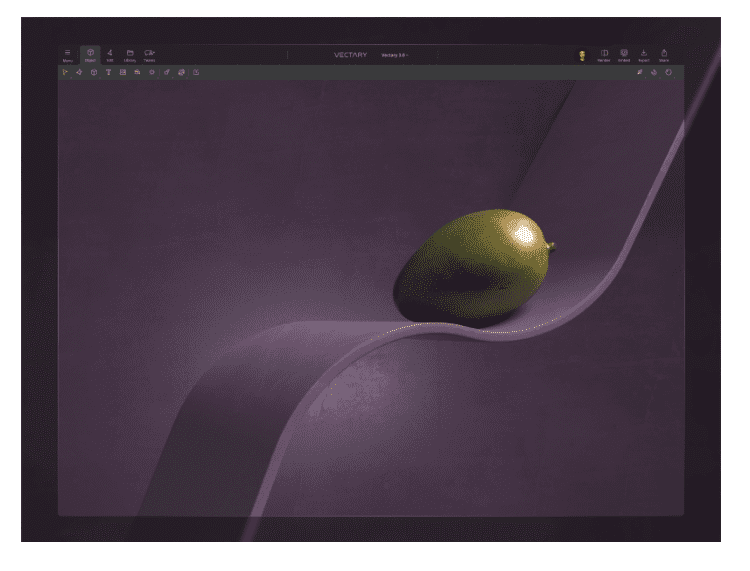
1. Vectary Photon →
A new stage in 3D Design! Turn your designs into realistic 3D images! Vectary Photon gives you high-quality 3D visuals with just one-click. So, no need to learn complicated 3D software. Besides, you have complete control of everything from lights and shadows to objects, and more.

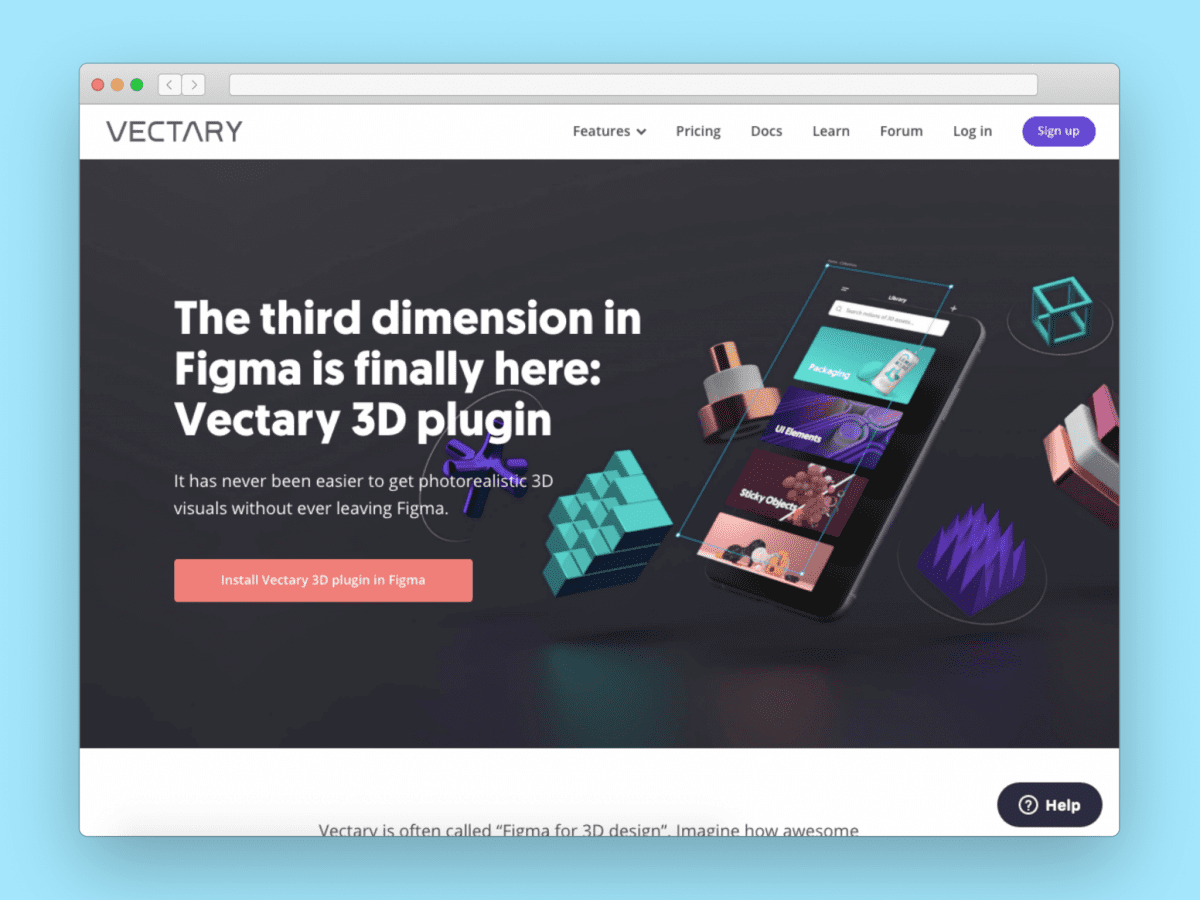
2. Vectary for Figma →
We all know Vectary for it’s amazing 3D design and modelling app. What if you could use it within Figma? Now you can. Vectary has just released a plugin for Figma, so you can make the most out of 3D without having to move tools.

3. Wireframe for Figma →
This Figma plugin helps you make beautiful wireframes and user flow prototypes, so you don’t need any other tools. Designed & developed by Deep Joshi and Manthankumar Satani.

4. Pastryy →
Get feedback on your designs! Simply upload them to the Pastryy platform, and designers from Pastryy will send you feedback. Their designers have 5+ years of experience and offer unlimited feedback for $10 a month.


⚛️ Design Systems
1. Universe Design System →
Universe is a design system made for Sketch. You can use it to make your workflow more efficient and avoid inconsistencies in your designs, as well as work better with your team.

2. Diez →
A free, open source project by Haiku. Diez is a developer toolkit so you can express visual styles consistently across native apps and websites.


📸 Mockups
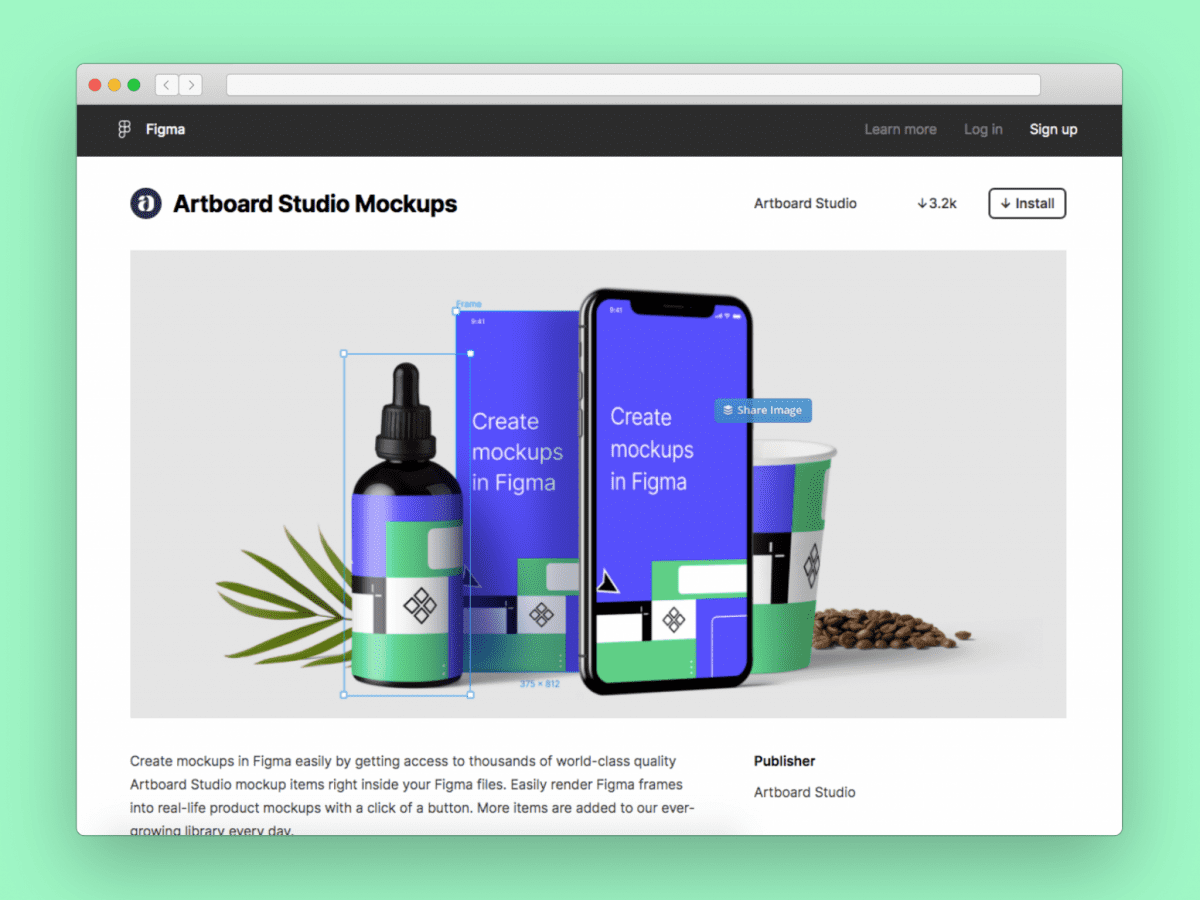
1. Artboard Studio for Figma →
A Figma plugin to create mockups, including a vast library of mockup items. Choose a category, add items to your Figma files, customize frames and, finally, render objects. Made by Hooman Askari and Mucahit Gayiran.

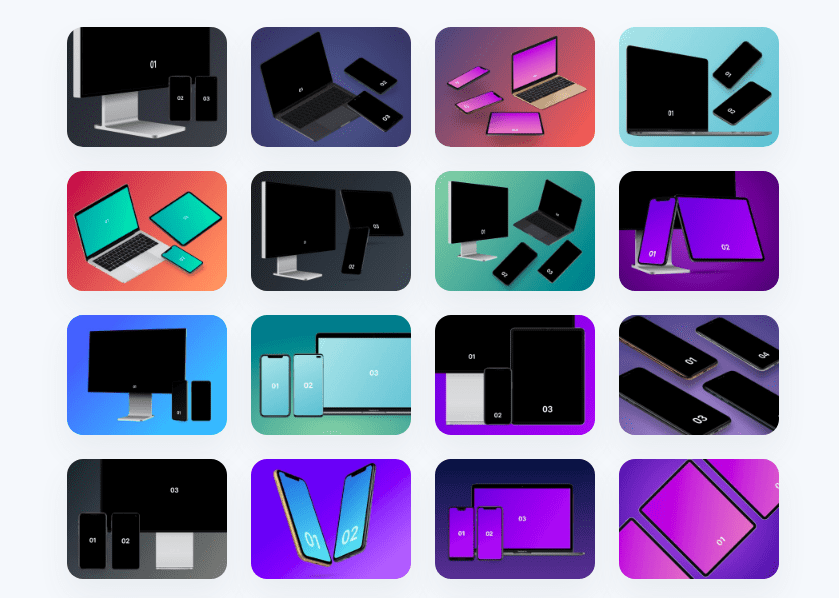
2. Angle 3 Mockups →
Angle 3 is a pack of vector mockups that includes plugins for Figma, Sketch and XD. This way, you can create perfect mockups without having to browse through dozens of websites. The vector format allows you to fully edit and scale everything, so customisation is as easy as it gets.


⚡ Design to Code
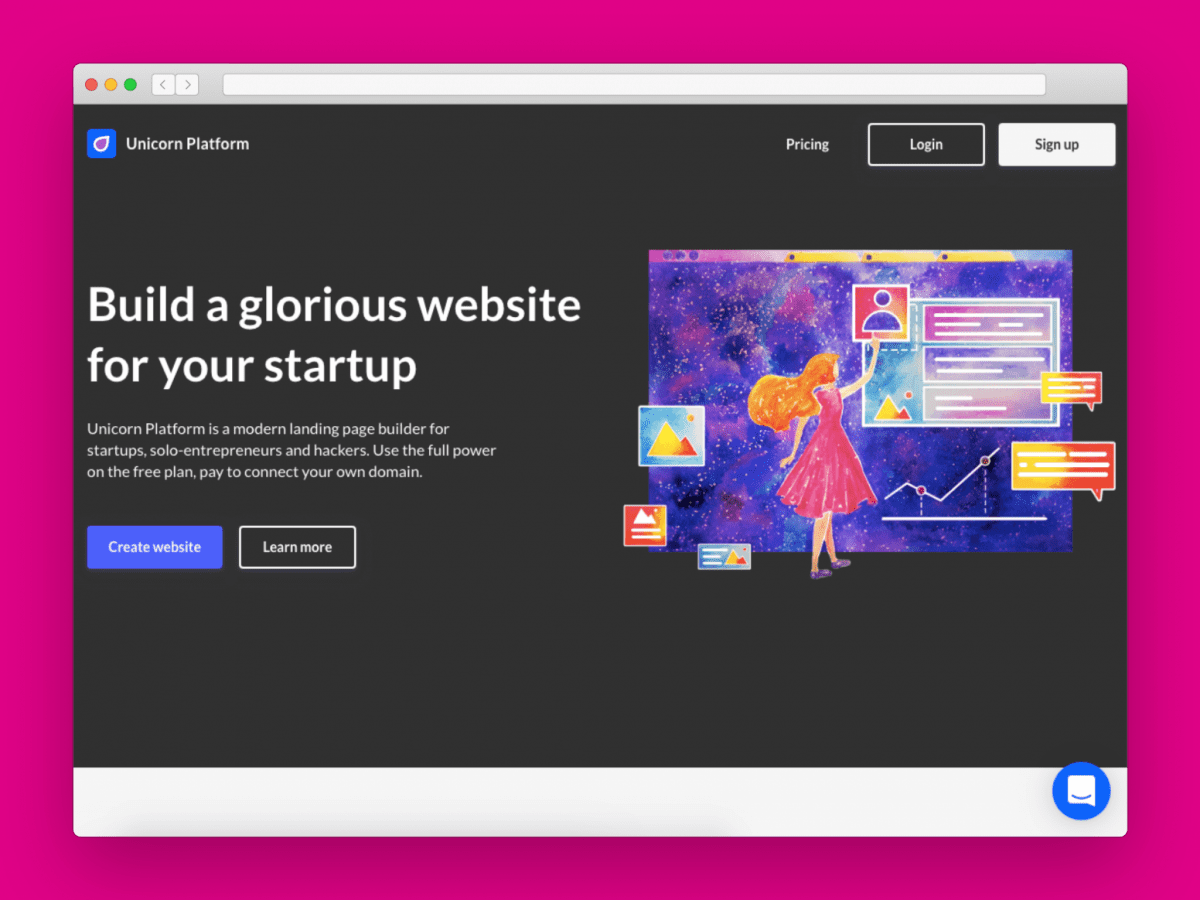
1. Unicorn Platform v2.0 →
Create high-end landing pages for your projects using no code! Unicorn Platform is a landing that helps you build beautiful websites. Whether you have a SaaS, mobile app, or desktop software, this platform requires no coding or design skills, making it easier to use.

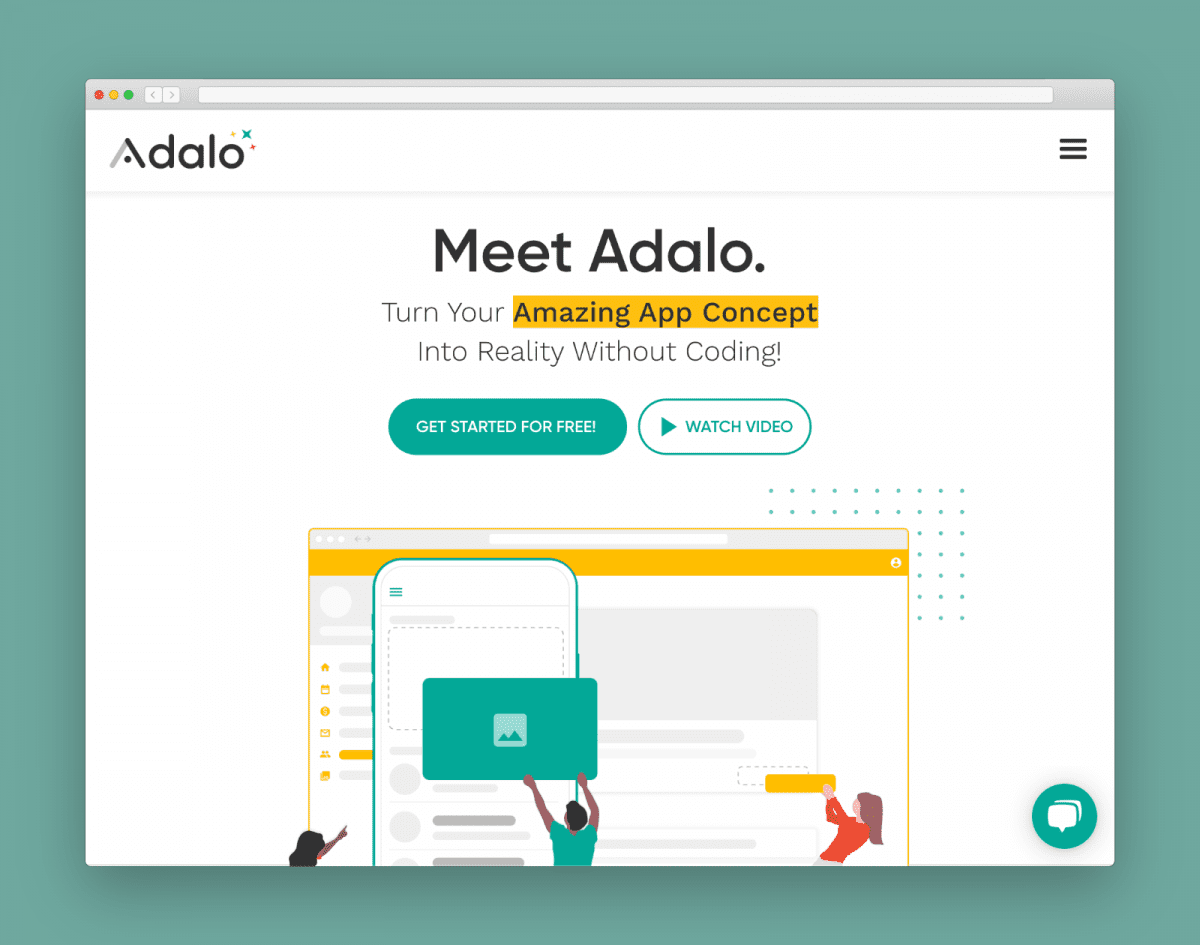
2. Adalo →
Here’s another no-code tool to help you turn real ideas in to real apps. Use Adalo’s drag and drop building blocks to create your app’s interface. Then, like a prototyping tool, link the pages of your app together. It also has databases that are like simple spreadsheets for the backend, so you can store all your data.

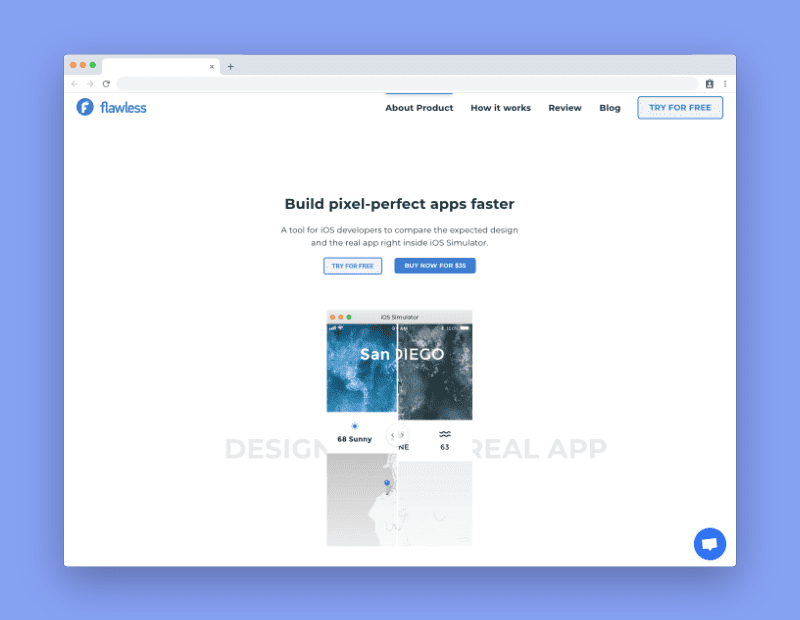
3. Flawless 3.0 →
Flawless have released version 3.0 of their designer to developer handoff tool. Flawless 3.0 lets iOS developers compare the real app with the original design, right inside the iOS simulator.


🕹️ Fun
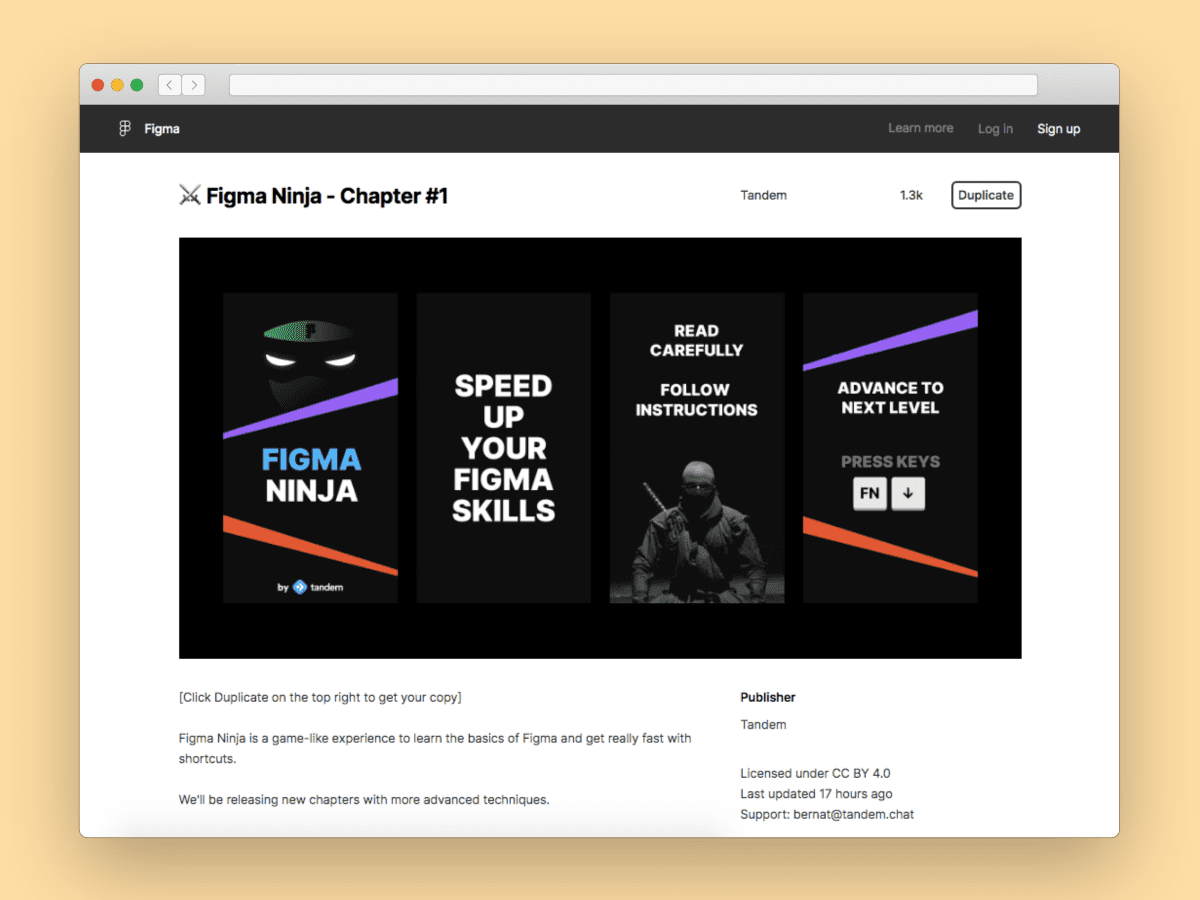
1. Figma Ninja →
Speed up your Figma skills with this game-like experience. Figma Ninja helps you learn the basics of Figma and use the tool’s shortcuts to make your workflow more efficient.

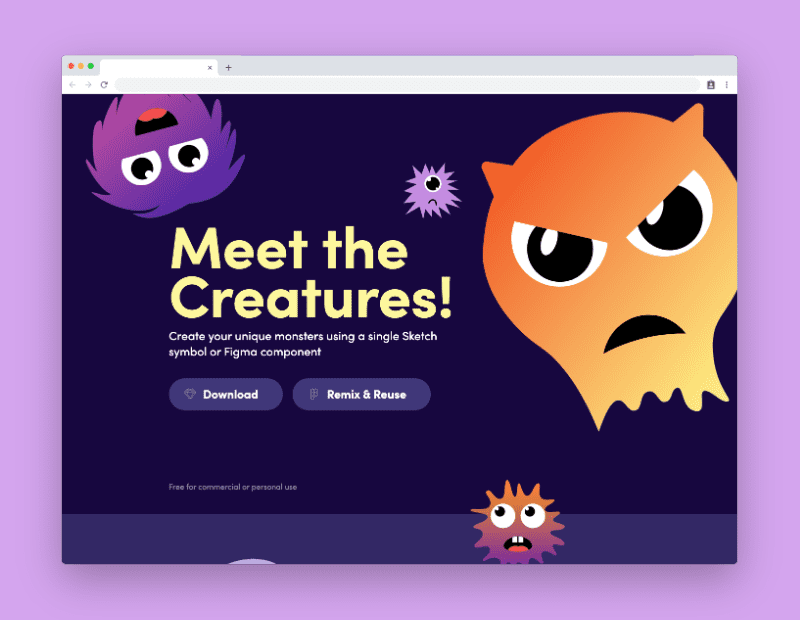
2. Creatures →
Create your unique monsters using a single Sketch symbol or Figma component. Mix-and-match your monsters – it’s super easy! Just swap nested body parts and choose their color styles to create unique combinations.
Creatures is free for commercial or personal use under CC Attribution 4.0 International License.

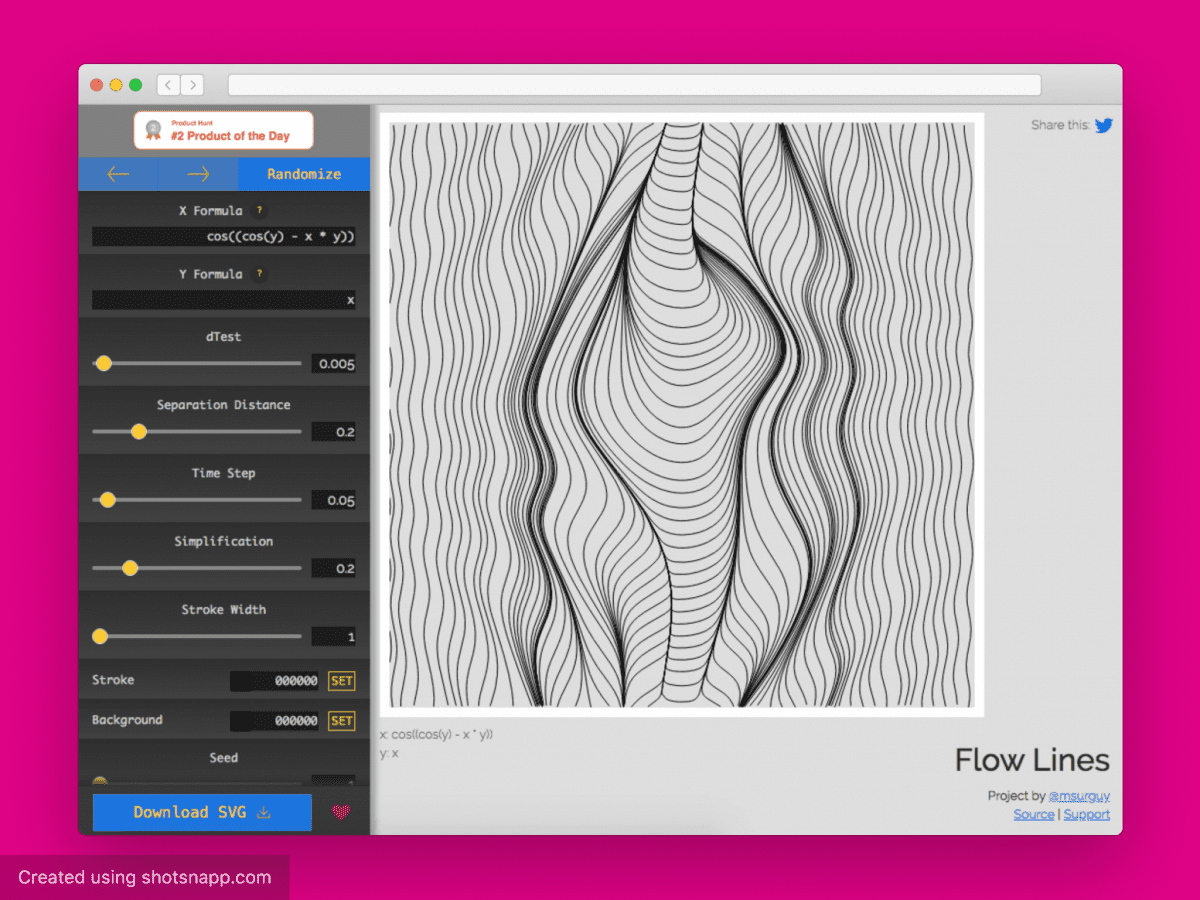
3. Flow Lines →
Meet Flow Lines – an amazing open source SVG generator! Made by Maks Surguy, Flow Lines uses math formulas to create a huge variety of artworks. Try it out now!

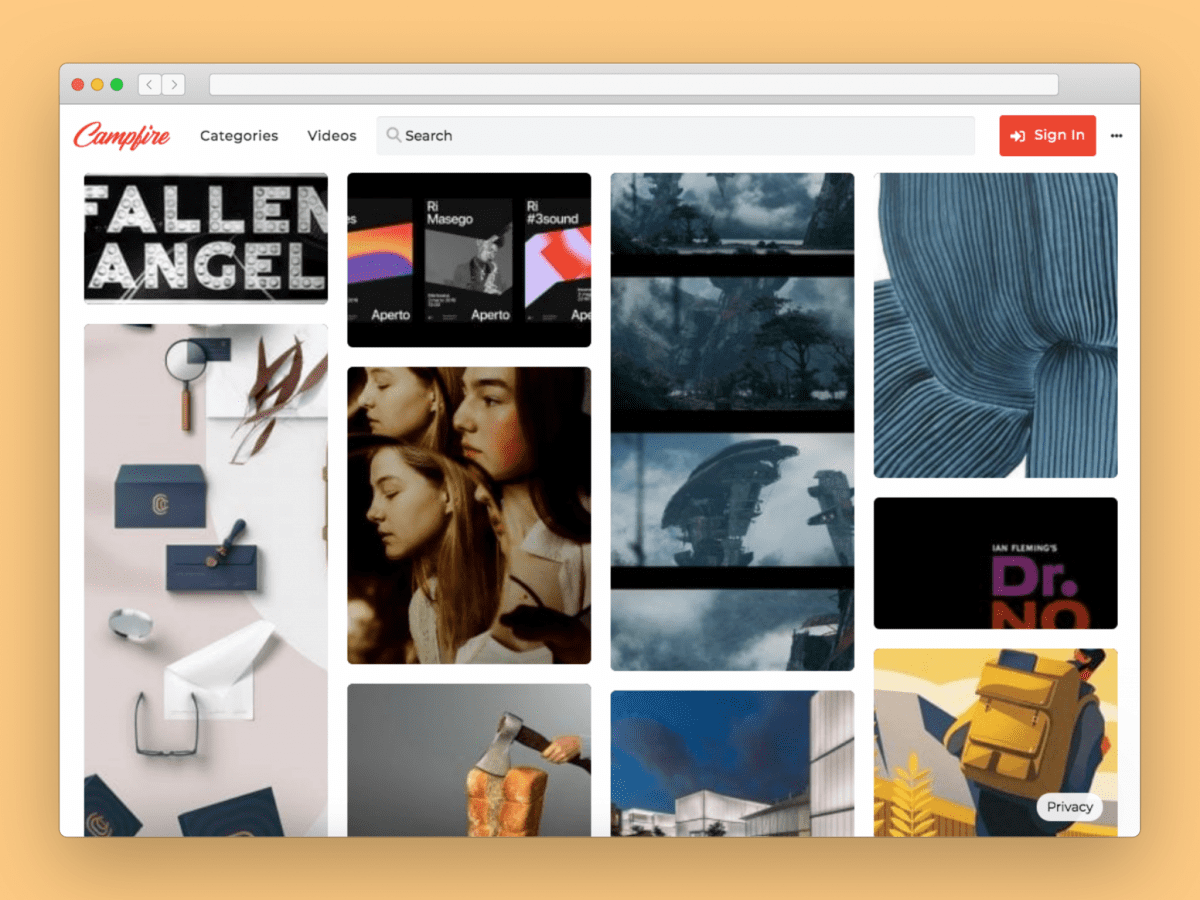
4. Campfire →
Campfire is an alternative to Pinterest, and your new place for design inspiration. Browse thousands of images, as well as videos in different categories, and get creative for your projects. By Ryan Brant.


Thank you for reading! 🙏 If you’re looking for more, browse the Prototypr Toolbox app, or subscribe to our newsletter for a fresh batch every week.
Also, 2020 will be the year Letter Beta 💌 sees the light of day!
Stay tuned! 👇

Author: Sofia



 Buy me a coffee
Buy me a coffee