🏆 Tool of the month: 1000 Faces
🏆 Collection of the month: Email Love

This month, we’re proud to announce that we’re supporting Women Make’s “Just f*ing ship it” hackathon! 🚀 Women Make is a community created so women have a place to chat with other women entrepreneurs, and help each other make great things. So, join the 30 day challenge and have fun!
The illustration and feedback categories in this roundup will be particularly useful for the hackathon if you need to quickly throw up a landing page. You can check out our full Toolbox for more resources.
This issue also brings a lot of diversity and more surprises into the mix. A good example is 100,000 Faces, a realistic faces generator, which stirred conversations on the ethical problems brought by AI. Another exciting release on our list is Email Love – a hub of carefully curated email resources by Rob Hope.
Contents
Here’s what’s in the bag:
🐙 4 Illustration & Avatar Libraries
🎨 2 for Colour
🎒 5 Design Collections
💎 7 for Prototyping
⚡ 4 for Design Systems
💻 3 Design to Code
📸 2 Mockup Tools
📊 4 for Feedback, Metrics and Accessibility
🚀 2 for Product Management

🐙 Illustrations & Avatars
From the typical illustration library to avatar generators. Check out Fresh Folk, 1000 Faces, and more.
1. Fresh Folk →
One of the best libraries in the pack this month. Fresh Folk features beautiful illustrations of people and objects, and gives you the possibility to mix and match the different elements.

2. 100,000 Faces →
Tool of the month, 100,000 Faces by Generated Photos is an AI-powered pack of incredibly realistic human faces. The idea can be somewhat scary to many, and more so to the modelling industry, as suggested in this article by Jim Parrillo. However, the advantages of this use of AI are hard to ignore. The pack is available for free, fully licensed and provides a diverse range of photo options. Try it out!

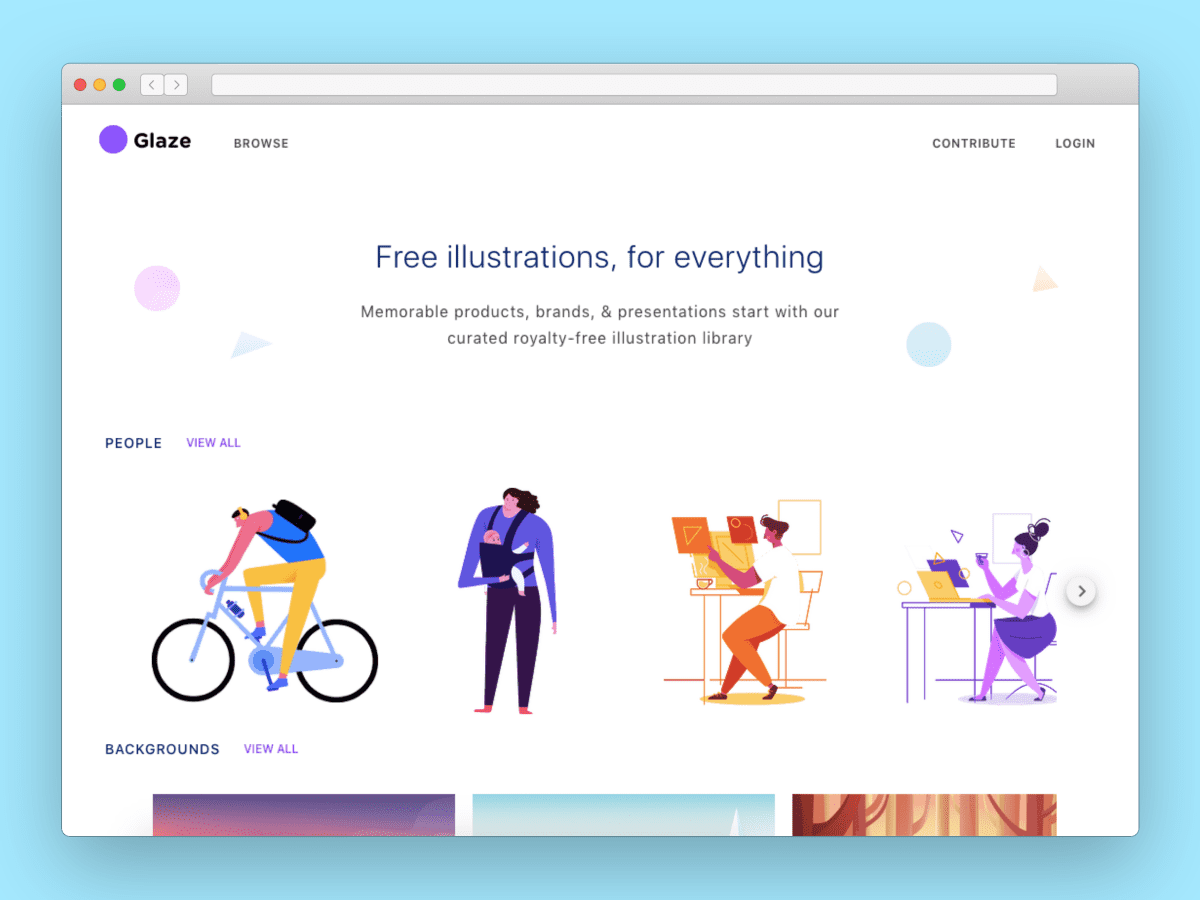
3. Glaze →
An illustration platform that democratizes access to high quality work. Illustrations are also free, as long as you credit the author.

4. Faces →
Here’s a set of human face avatars without background. You can use them in your projects – they’re compressed and CC0 licensed!


🎨 Colour
The next two tools are great additions to your workflow, helping you choose and add colors to your projects.
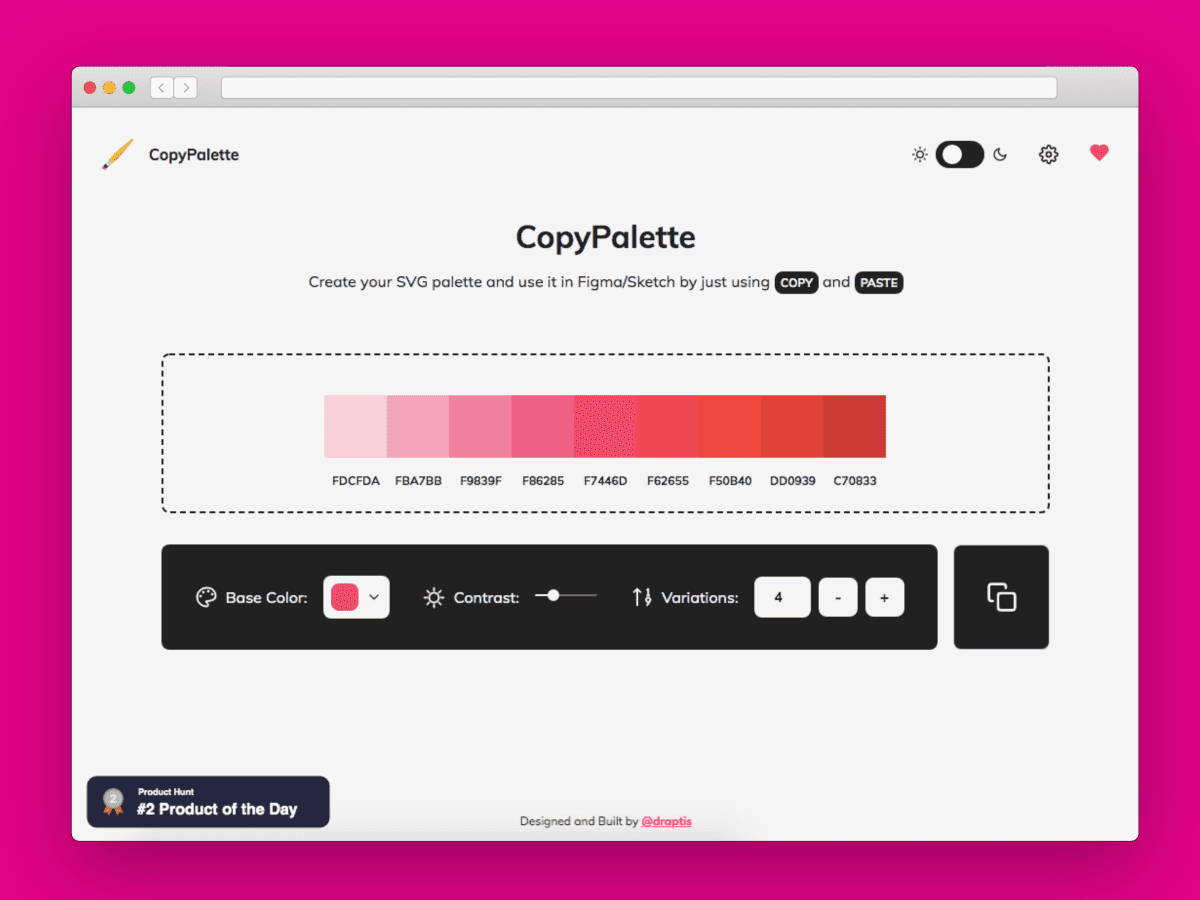
1. CopyPalette →
CopyPalette creates SVG palettes that you can add in Figma or Sketch by just using Copy & Paste.

2. Color System Plugin for Sketch →
A Sketch plugin that brings light and dark mode directly to your design in one click. Set up a color system without any extra symbols or work.

🎒 Design Collections
Here are 5 of our favourite collections this month, including email resources, icons, fonts, and other inspirational assets.
1. Email Love →
You know we love collections. And if you heard about our Letter tool, you also know we love email. So, this collection email resources really got our attention. Email Love, made by Rob Hope, helps you find templates, inspiration and more, so you can create better emails.

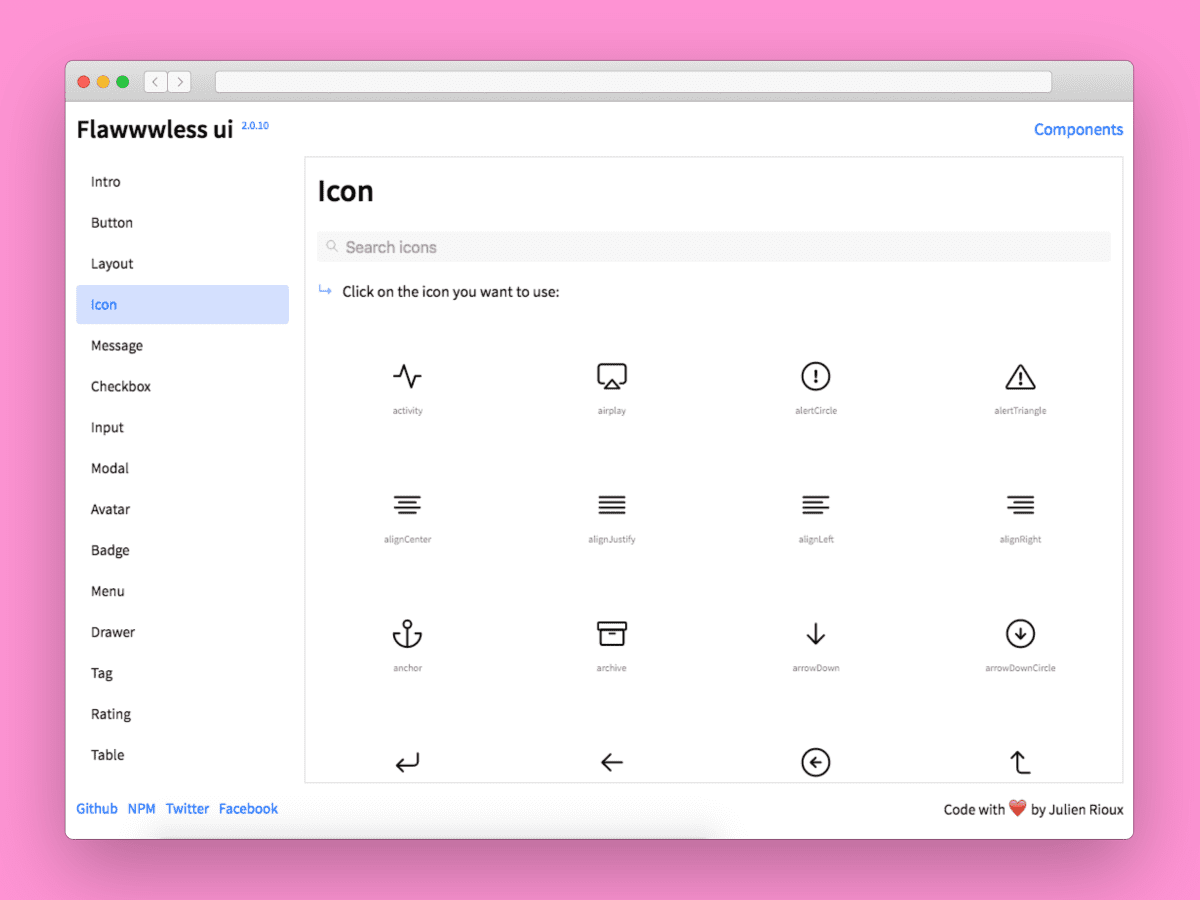
2. Flawwwless UI Icons →
A great library of over 250 open-source React.js icons to use in your designs. Just click an icon and paste the code on your site or app. Easy!

3. Leon Sans →
Leon Sans is a geometric sans-serif typeface made with code in 2019 by Jongmin Kim. It allows to change font weight dynamically and to create custom animations, effects or shapes in the Canvas element of HTML5. He designed the font to celebrate his newborn baby Leon.
Check it out on GitHub.

4. Humans →
Find inspiration from some of the best personal websites worldwide. From React to Angular, WP and more, get ideas, build your own site and showcase your talent.

5. Freebies.ByPeople →
A collection of free commercial-use resources for designers and developers. Find hundreds of icon packs, UI kits, fonts, and more.


💎 Prototyping
This issue’s prototyping section seems to have been overtaken by Figma apps and plugins. But that’s not all! Find out for yourself.
1. Figgy →
An improved native Figma app for Mac with dark mode. It includes Mac native system fonts and tabs, as well as new menus and buttons. Works with all plugins.

2. Figmac →
Figmac is a lightweight Figma desktop app that delivers a more natural Mac experience – completely free!

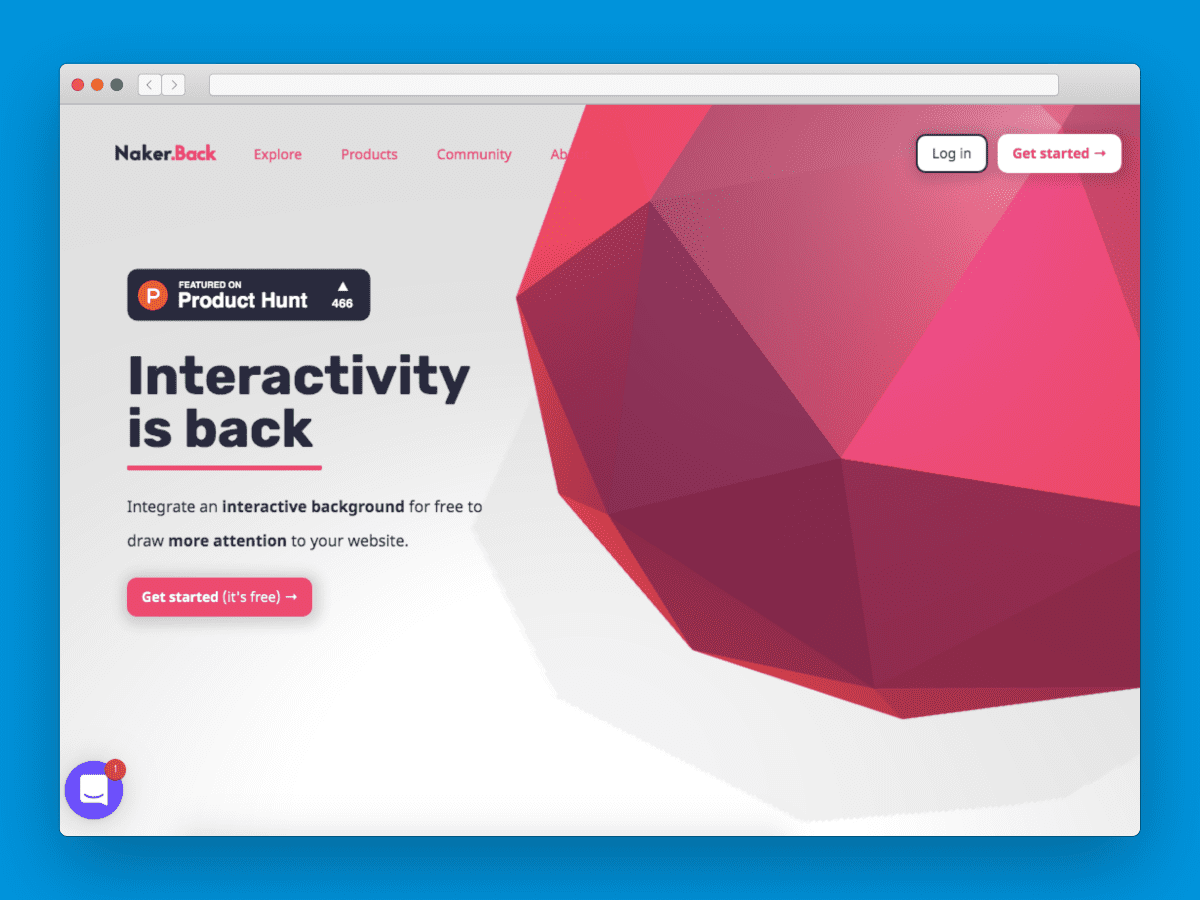
3. Naker.Back →
A simple editor to create interactive backgrounds and gradients. You can use existing templates or create your own, and then embed it in your websites. Works on mobile, tablet and desktop too!

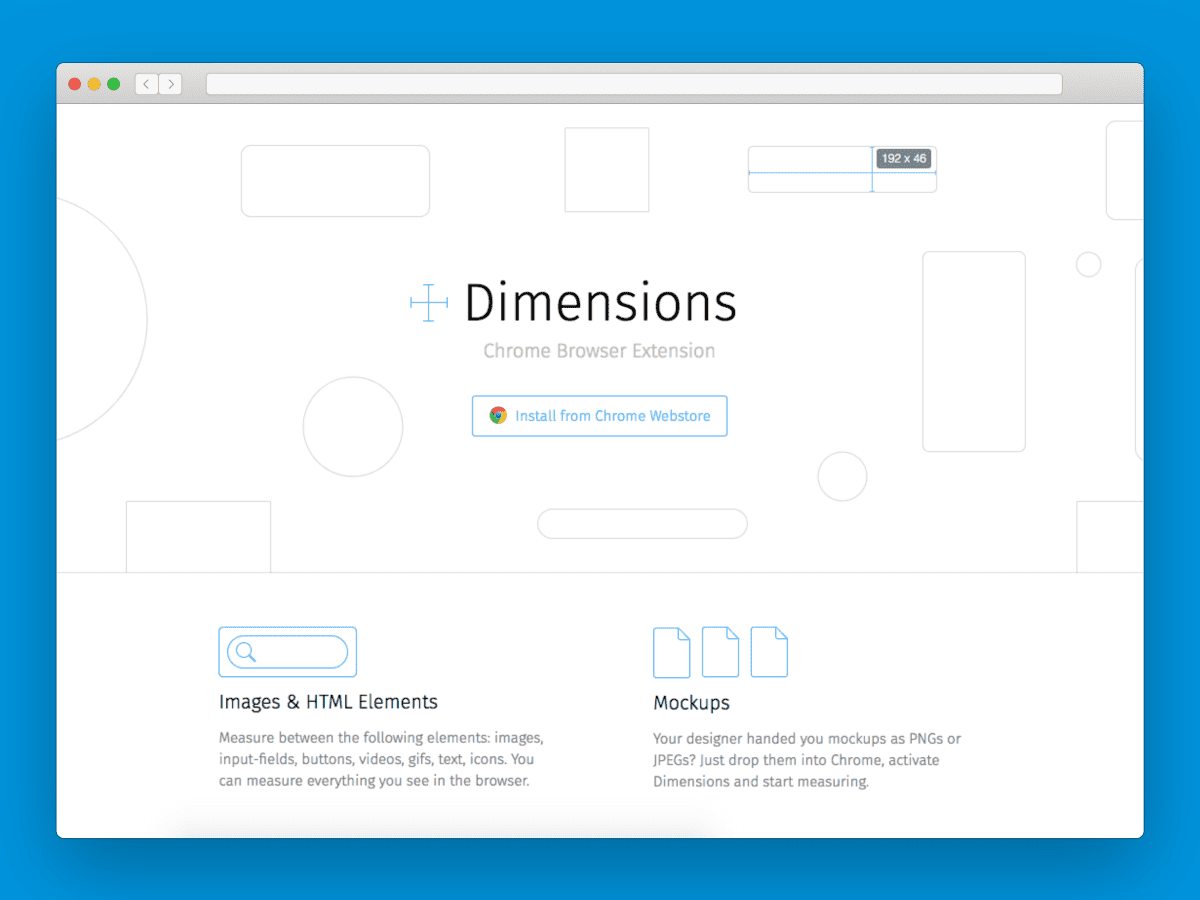
4. Dimensions →
This tool measures different elements of a page directly in your browser. From images to video, input-fields, buttons, gifs and more. So, even if anything stands in the way, you can measure it with Dimensions.

5. Easometric →
Create isometric designs in Figma with Easometric. This plugin uses one of the most popular technologies for creating isometric art, called SSR30⁰. With SSR30⁰ you can quickly create top, left and right isometric views.

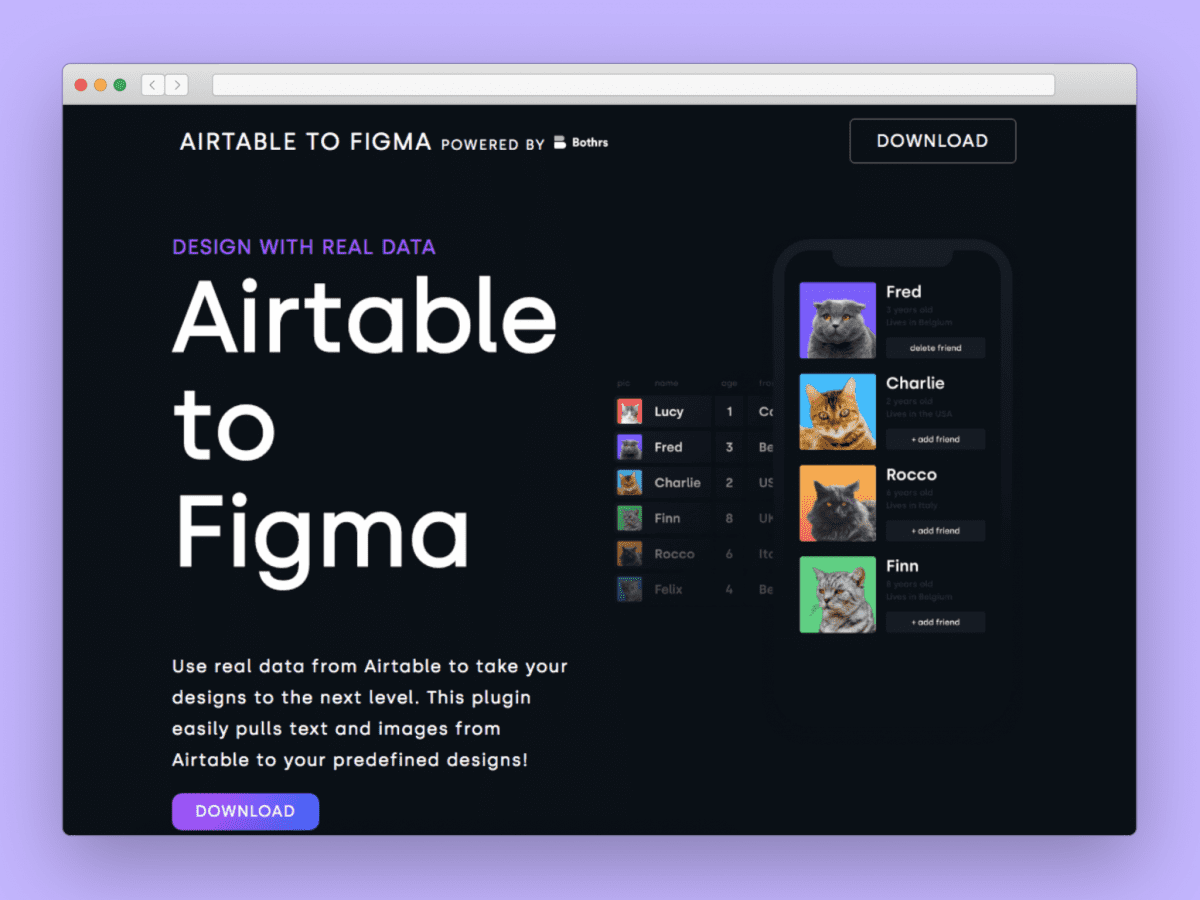
6. Airtable to Figma →
This Figma plugin uses Airtable’s database, so you can pull text and images directly into your designs. You can map the Airtable data fields to a component’s layers and even choose your preferred layout.

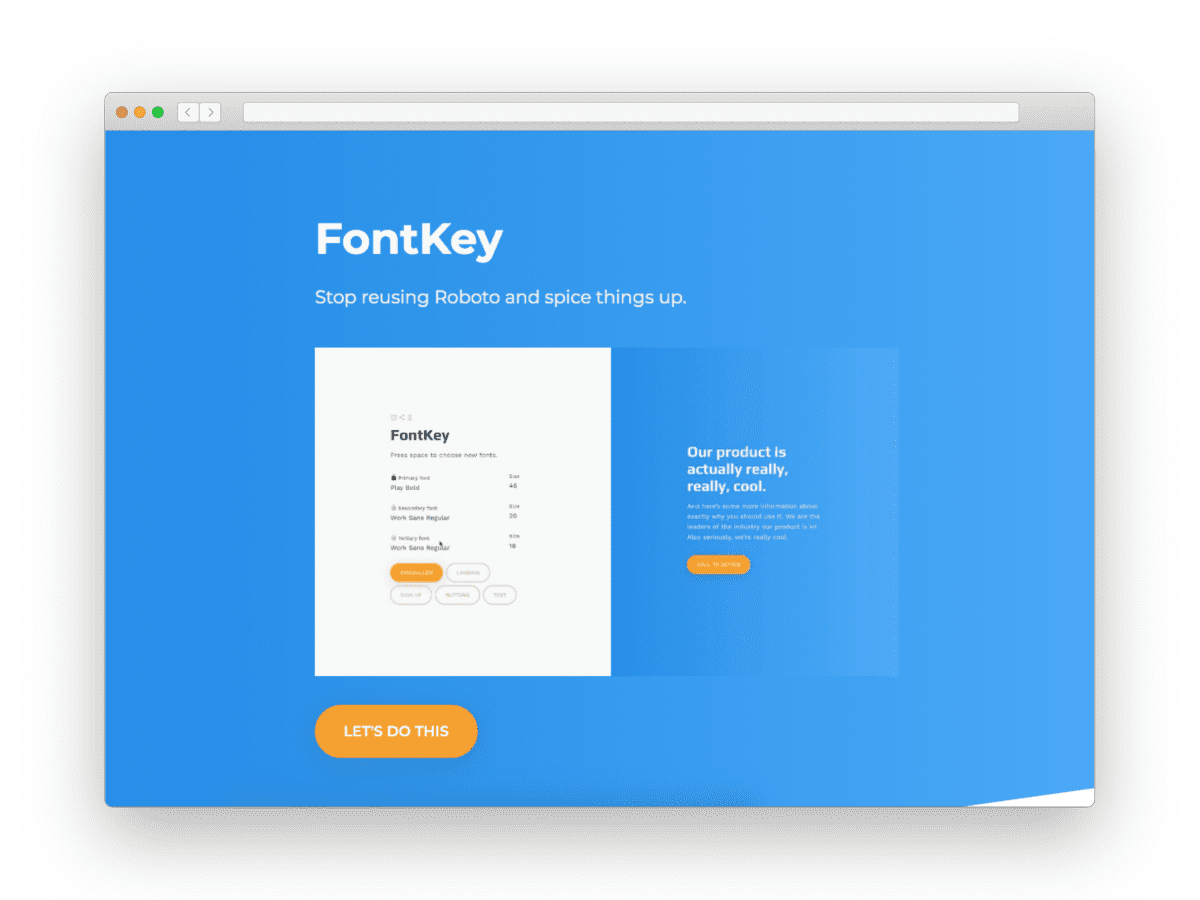
7. FontKey →
A new way to find, prototype and share fonts. FontKey randomly shows you different font options until you find the one that suits you. Also, you can quickly get code for your site and share it with your colleagues.


⚡ Design Systems
Improve your efficiency with these 2 tools for design systems.
1. InVision DSM →
InVision’s Design System Manager connects the designer-developer workflow, so that you can power your creativity.

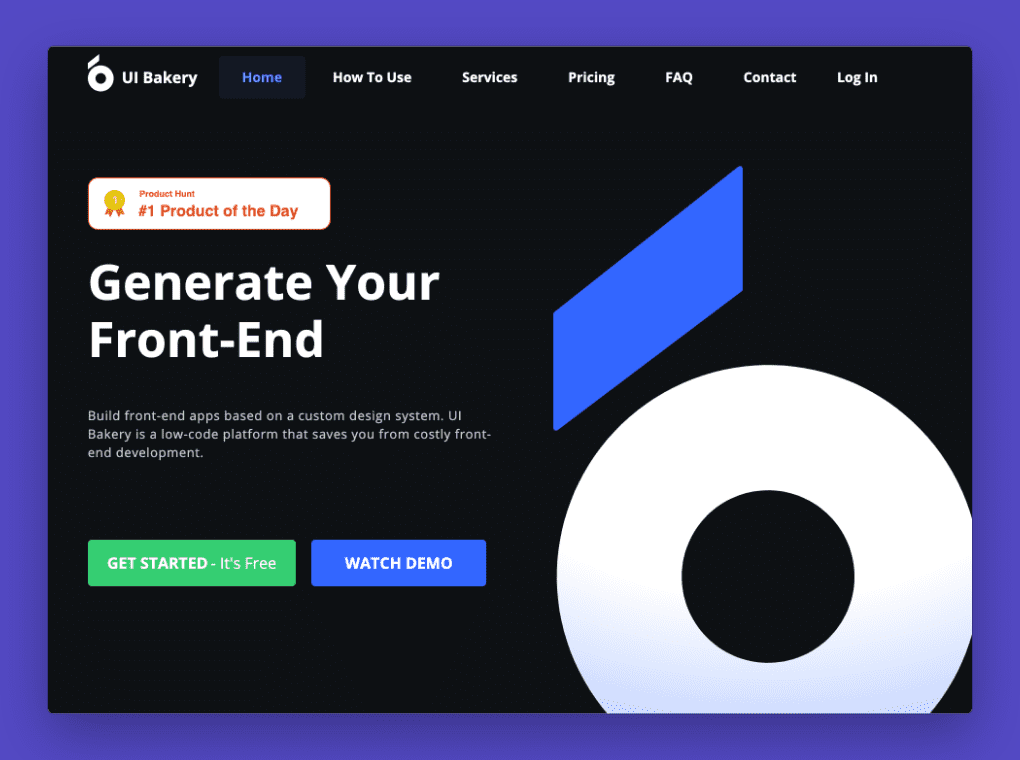
2. UI Bakery →
Build front-end apps based on a custom design system. UI Bakery is a low-code platform that saves you from costly front-end development.


💻 Design to Code
The fine line between design and code keeps blurring and blurring. So, the following tools are here to help you shift more easily.
1. React Figma →
Render React components to Figma.
- 💡 Inspired by react-sketchapp.
- 🎨 Designed to create manageable design systems.
- 🦄 Flexible layouts support with Yoga Layout
- ♻️ Hydration support.
- ⚙️ Built on Figma Plugin API.

2. Builder →
A drag and drop page building for any website! Builder is great for landing pages, marketing sites, FAQs and more. It has a flexible API that aims to support any site.

3. Shade →
Free landing pages for startups 🚀. Shade HTML templates are built with Bootstrap, and help you quickly build professional landing pages.

4. Froala Pages →
A fast and easy way to create and edit Javascript web pages. Froala Pages uses a modular design system, removing any extra work from the process.


📸 Mockup Tools
Quickly mockup and present your ideas to your team with the following resources.
1. Apple Mockups →
Download beautiful mockups of Apple devices. You can get them individually or as a pack. Apple Mockups includes both free and premium mockup sets.

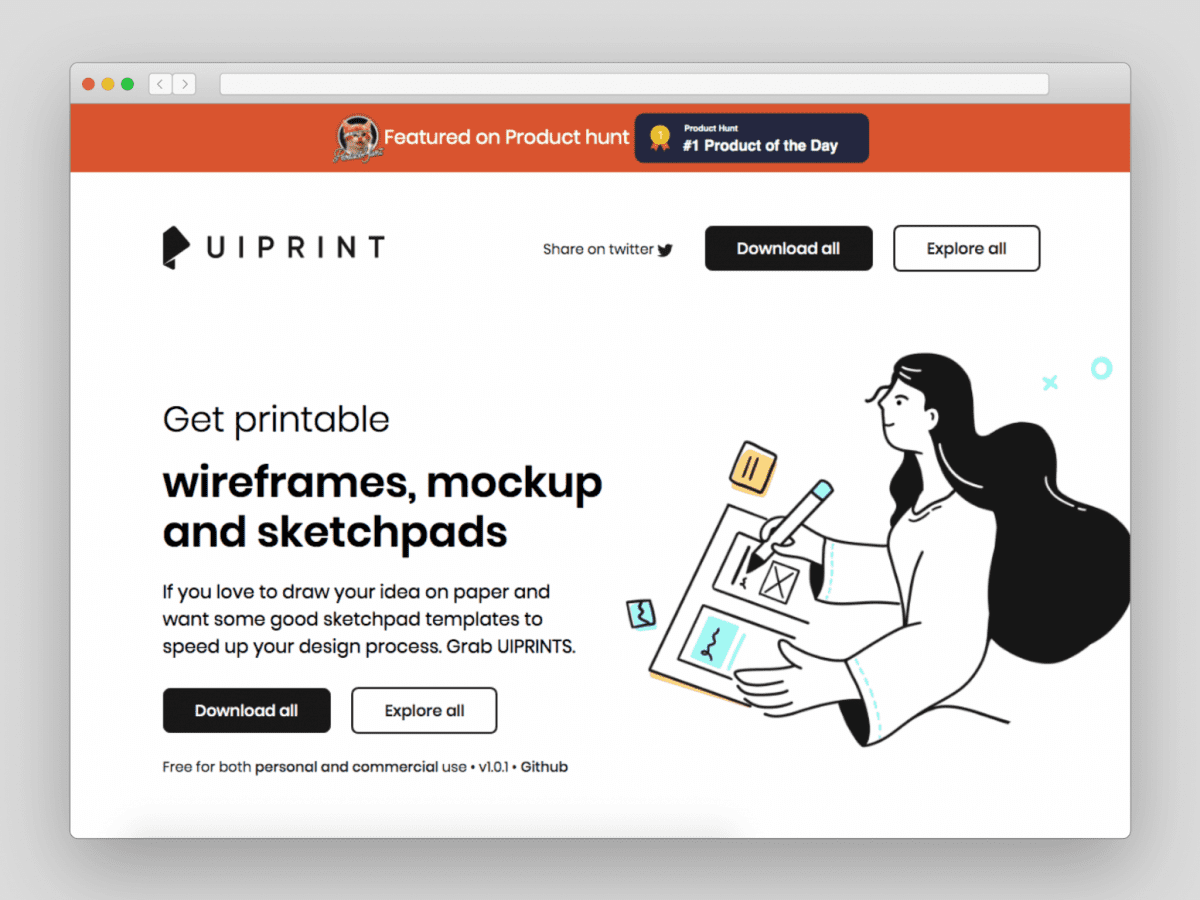
2. uiprint →
uiprint gives you printable mockups and wireframe templates, so you can quickly sketch your idea on paper. Made by Vijay Verma.

3. Shots Mockups →
Free shots mockups for Dribbble and Instagram. Works with Sketch, Figma, Adobe XD!


📊 Feedback, Metrics & Accessibility
Feedback, metrics and accessibility principles are key in providing the best possible user experience. This month, we got 4 tools that will effectively help you do just that.
1. Flawless Feedback 2.0 →
Leave visual feedback on your iOS apps. Flawless Feedback 2.0 includes faster app mirroring, feedback grouping and more, so you can collaborate more efficiently.

2. VisualEyes →
An AI powered attention heatmap to help you build better UI. Plugin available for Sketch, Figma, and Adobe XD.

3. Epilepsy UX →
In design accessibility is key. So, this Figma plugin helps you check if your designs are safe for people with epilepsy.

4. Feedback by Pixelic →
Directly add feedback to your designs and UI screens, while keeping your files organized with simple version control.


🚀 Product Management
Finally, say goodbye to boring, cumbersome product presentations. Represent and Poda provide a better, more efficient visual experience, so that presenting your product and strategy to clients is simple.
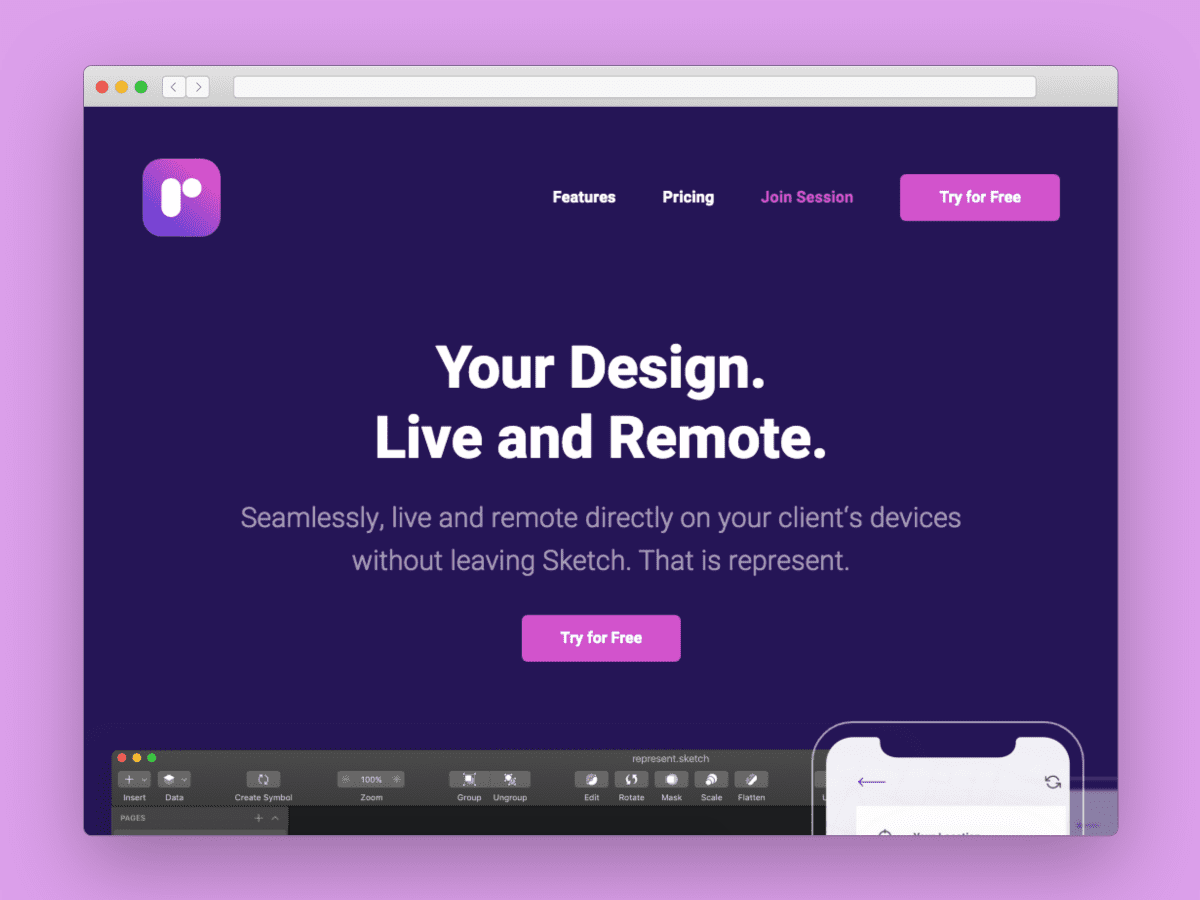
1. Represent →
Represent gives you the possibility to seamlessly show your designs to clients, without ever leaving Sketch. Live, remote, and efficient.

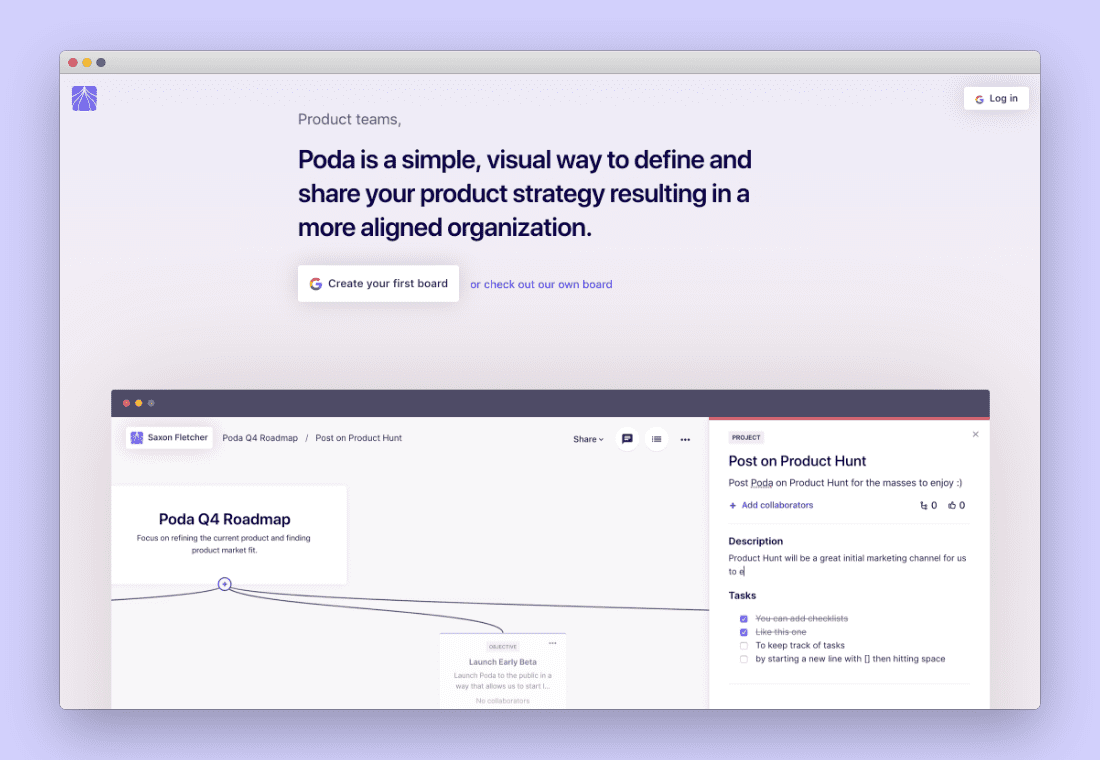
2. Poda →
Poda is a simple, visual way to define and share your product strategy resulting in a more aligned organization.


That’s it for today. 👀 You have reached the bottom of the page. If you’re looking for more, browse the Prototypr Toolbox app, which contains over a year’s worth of tools.
Also, Letter 💌 keeps getting better and better. As we approach launch, keep up with all the major updates and announcements 👇

Author: Sofia
Editorial: Graeme