Welcome to Toolbox #11! This month saw new launches from popular design tools such as Framer, Adobe XD, and Marvel as they enable us to create better design systems and improve collaboration. The community has remained busy too, with independent creators working on new plugins and tools too.
This is the first Toolbox issue published outside of our Medium publication, and we’re kicking-off with 31 new tools that we’re sure you’re going to love:
✨ 6 Color & Icon Packs
🌸 3 Design Collections
💎 5 Prototyping Resources
📱 2 Mockup Tools
🕹️ 4 Design Plugins
📖 4 Collaborative & Documentation Tools
👩💻 1 Design To Code
📈 5 Analytics & User Feedback

✨ 6 Color & Icon Packs
Starting off with some interesting colour and icon packs.

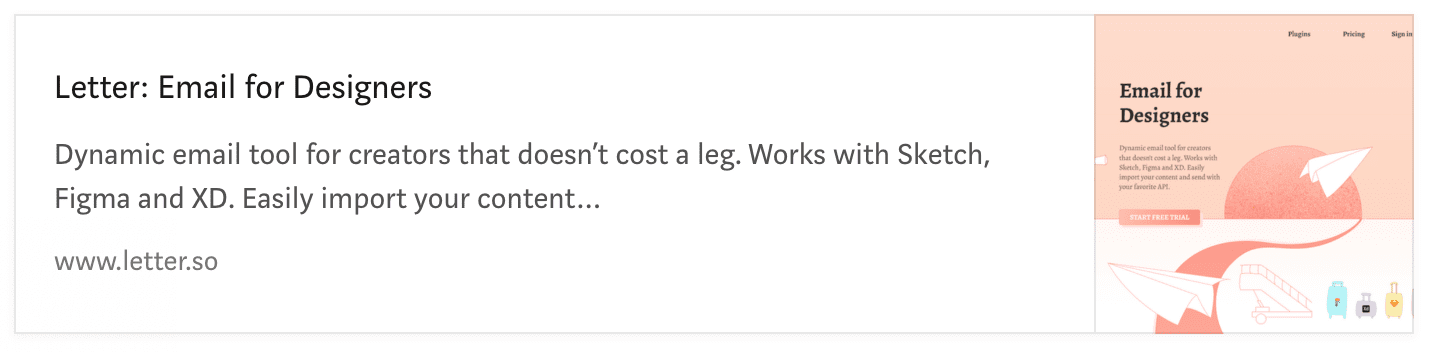
Letter
1. Color Dot Font →
Not really a colour pack at its core. But Color Dot Font gives us font in an entirely new way, presenting it as a composition of coloured circles. Each colour replaces a Latin character, this way making…
…visible the structures and patterns of written language.
2. Colorinspire.io →
Finding out what colour suits your project the best is always a struggle. With that in mind, Colorinspire by Ales Nesetril gives you a curated selection of colour palettes to inspire you whenever you need.
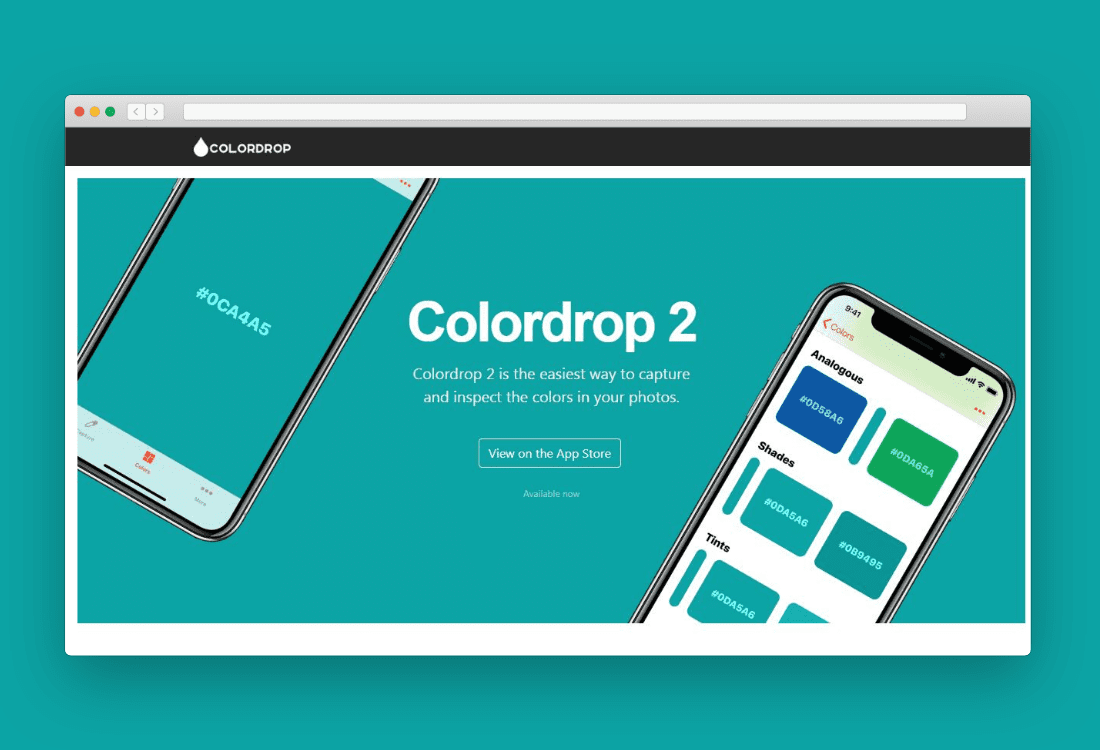
3. Colordrop 2 →
Ever wondered what the hex code for that photo you like is? Wonder no more. This iOS app makes it easy for you to capture and inspect the colours in your photos. That way, you can use them elsewhere right away.
4. Flight Icons→
Forget about static. The world is interactive. So, when we saw Flight Icons, we knew we had to include it this roundup. This icon pack brings animation into our everyday icons, turning up the fun!
5. useAnimations →
Following the animation trend, Patrik Svoboda has put together a cool micro-animations icon library to use on your apps and websites. Have a look!
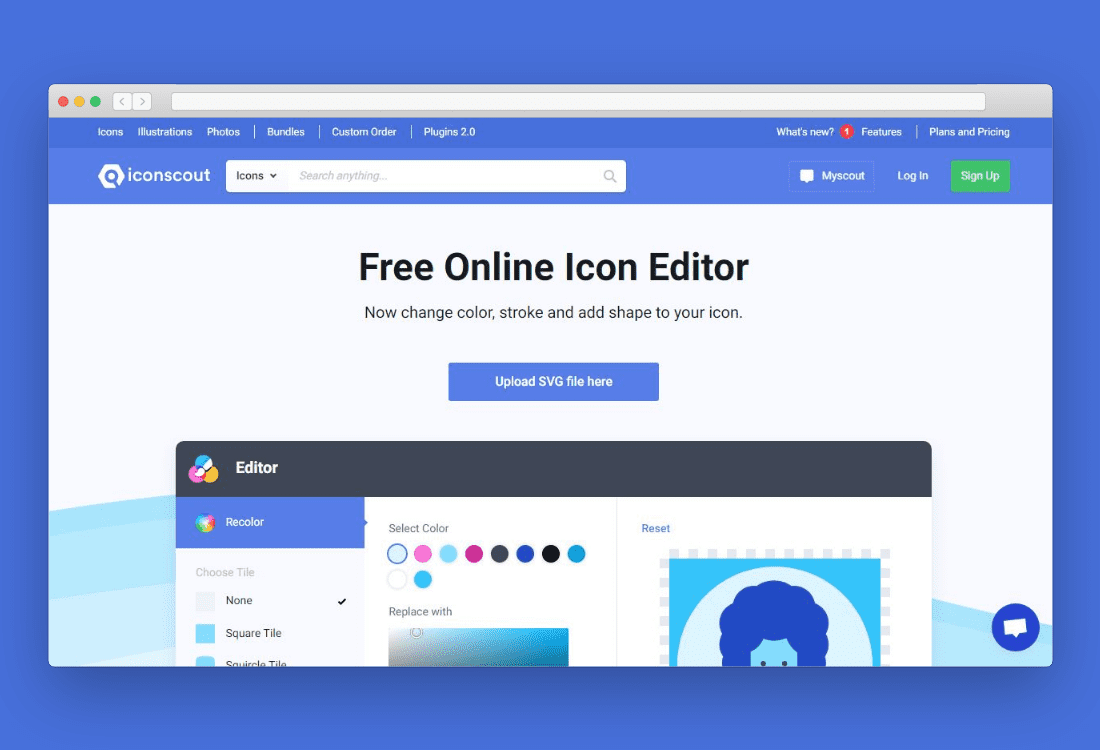
6. Free Online Icon Editor →
Customisation is another big trend right now. This free icon editor by IconFinder allows you to change your icons colour, stroke and even shape.
🌸 3 Design Collections
Design collections. Always a great starting point for inspiration. The 3 next resource repositories and APIs are definitely no exception.
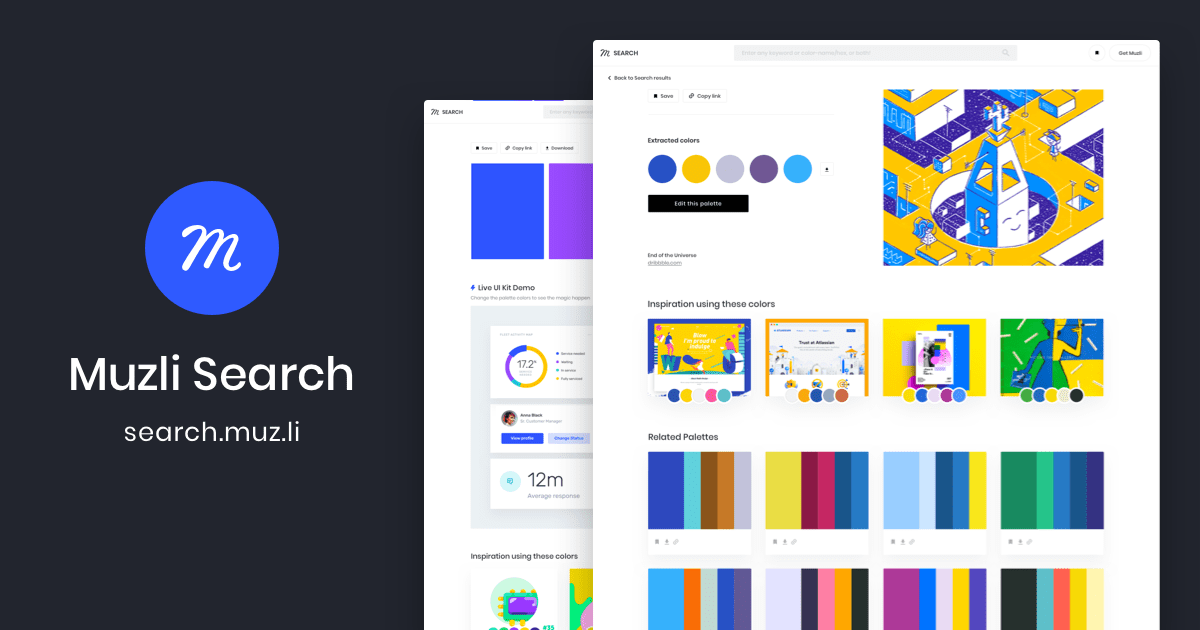
1. Muzli Search →
We’ve all surrendered to Muzli’s beautiful designs a long time ago. It’s probably one of the most popular and high-quality inspiration go-tos in the web. Now Muzli Search has made the quest for inspo much easier, enabling you to quickly find exactly what you’re looking for.
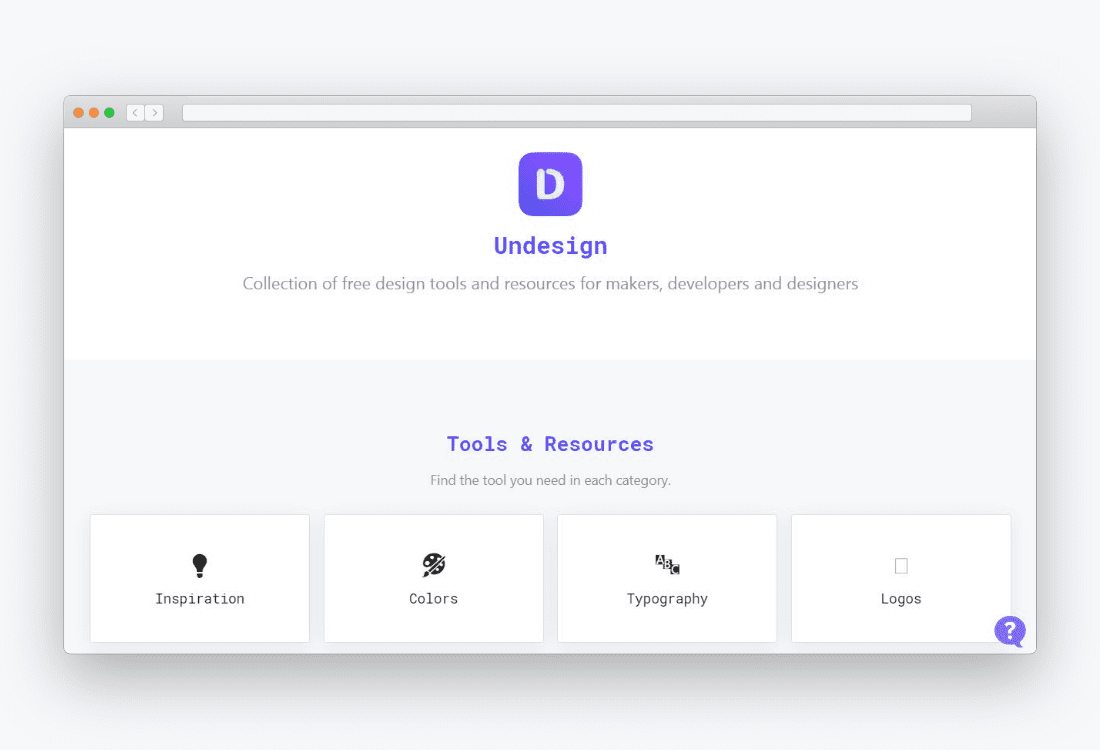
2. Undesign →
Whether you’re a developer, designer or maker in general, this library is for you. Undesign compiles the different available free tools and resources out there to help you bring your work to life.
3. Design API →
An interesting way to gather design assets. This API takes any domain and returns with logos, colours, fonts, and nearly everything you need to start a project.


💎 5 Prototyping Resources
May was particularly exciting on the prototyping front, much thanks to big releases by Adobe, Framer and Marvel. Check out our top 7.
1. Adobe XD 19.0 →
A force to be reckoned in the UX world of tools. Adobe XD 19.0 proves that Adobe is listening and paying attention to its users, shifting the focus to design components and design-to-developer collaboration. We’ve written a little piece on it. Read it all here.
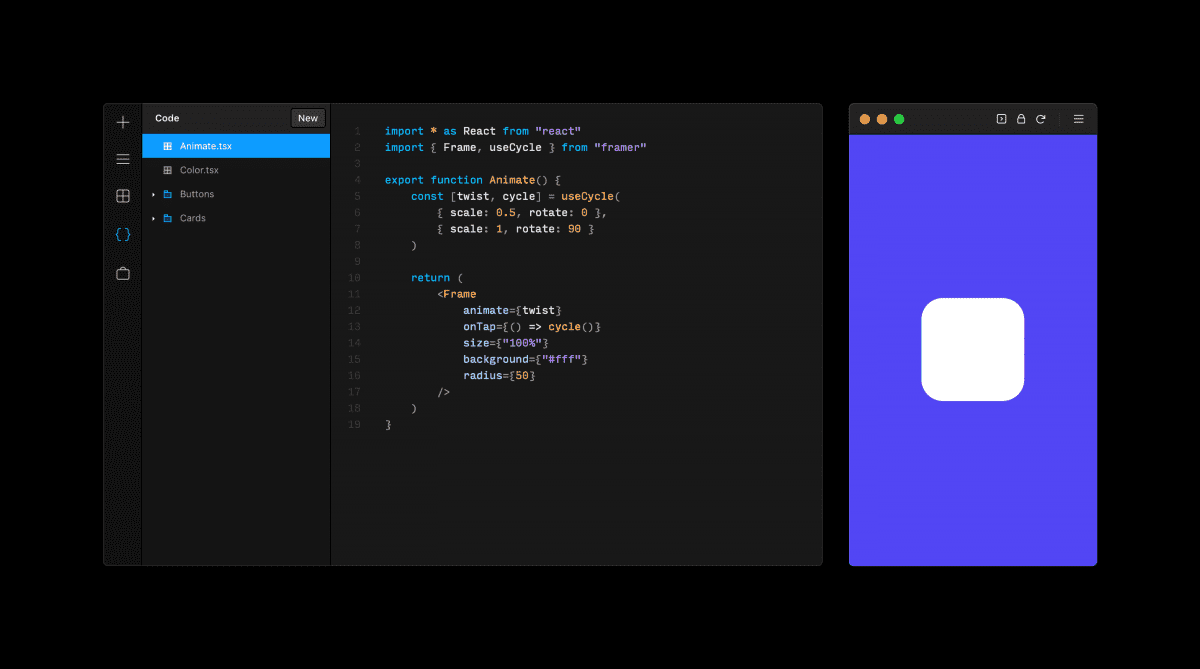
2. Framer Playground →
Framer’s biggest release in 2019 so far. Playground introduces the possibility to write your own components in code without limitations. Besides the new built-in code editor, Playground also adds other great features to Framer, including a complete prototyping library and documentation.
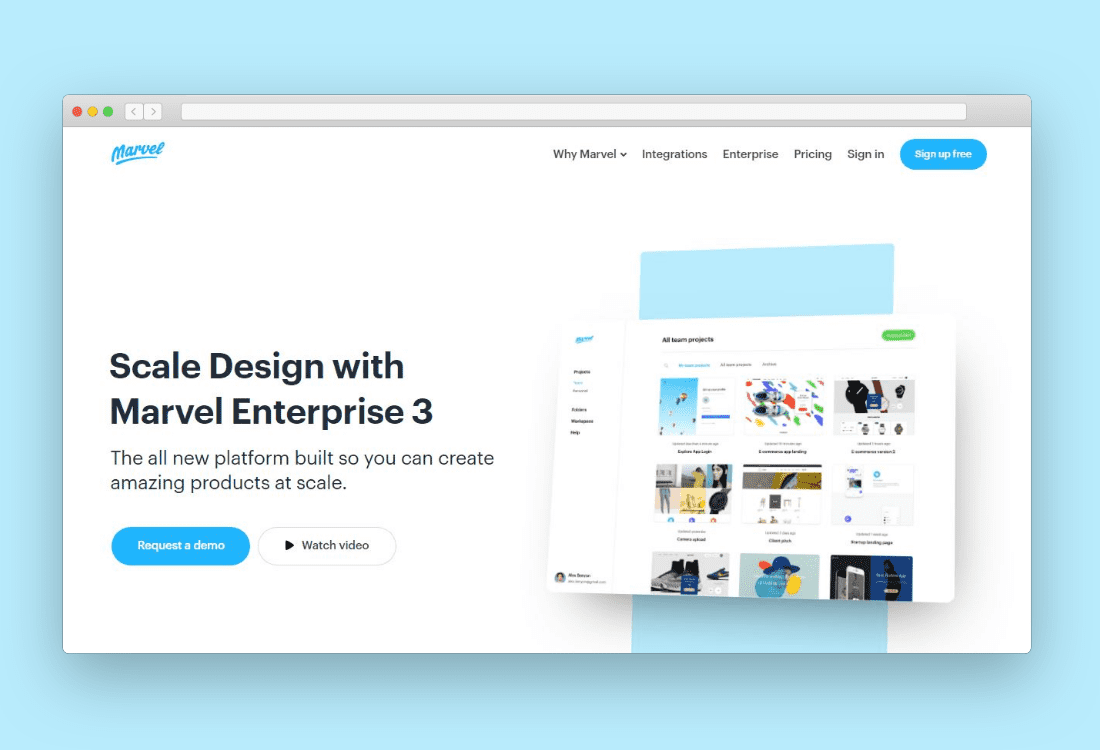
3. Marvel Entreprise 3 →
An interesting and logical addition to Marvel’s toolbox. The new version of Entreprise facilitates product design at scale, mainly through its enhanced collaboration and organisation features.
4. Amadine →
A new vector graphic design tool with an intuitive and easy to use UI. Amadine is a good one for visual designers and illustrators.
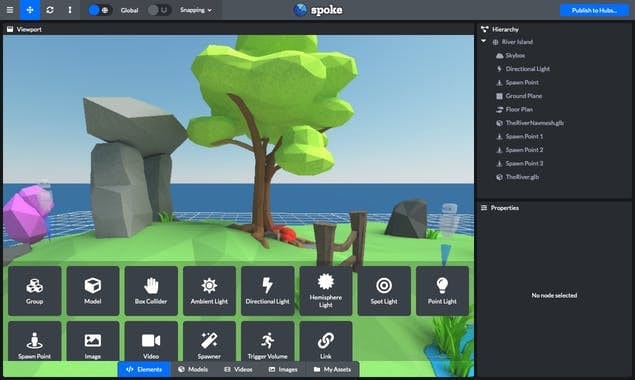
5. Spoke by Mozilla →
If you’re a Mozilla user, you might want to check this one out. Created with Mozilla Hubs in mind, Spoke allows users to create 3D social scenes and experiences. Interesting to play around with.
📱 2 Mockup Tools
The next two tools help you turn your ideas into visuals.
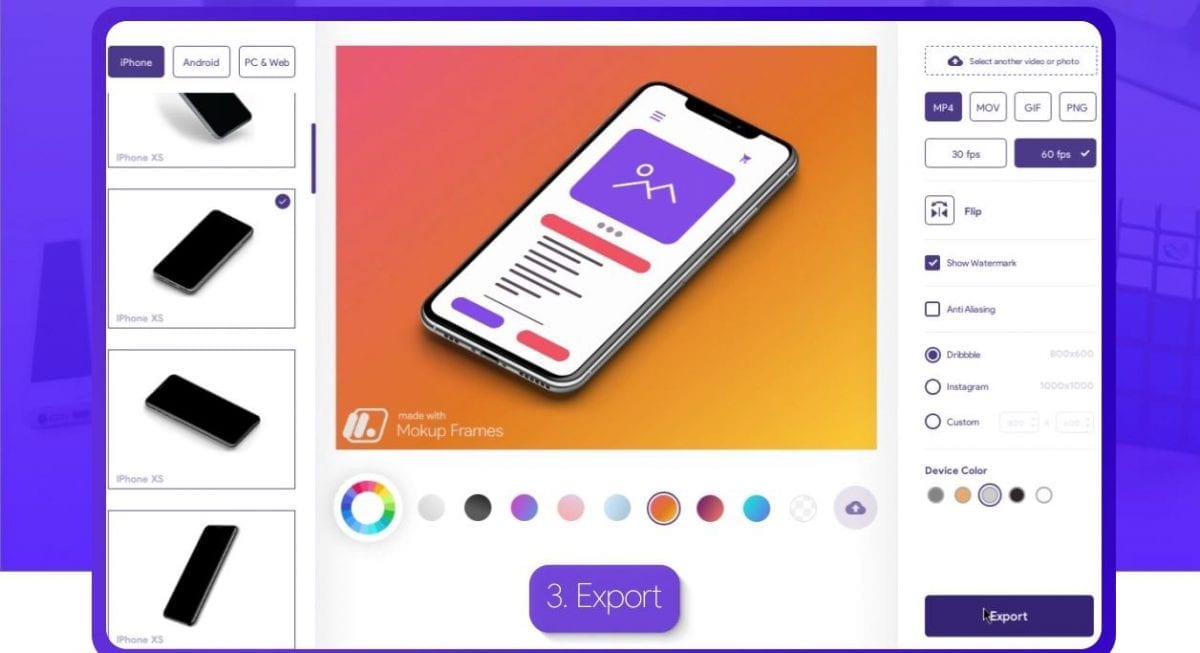
1. Mokup Frames →
Video mockups are getting more and more common in the design sphere. Mokup Frames picks up that concept and gives designers the possibility to create Dribbble ready video and GIF mockups for any device.
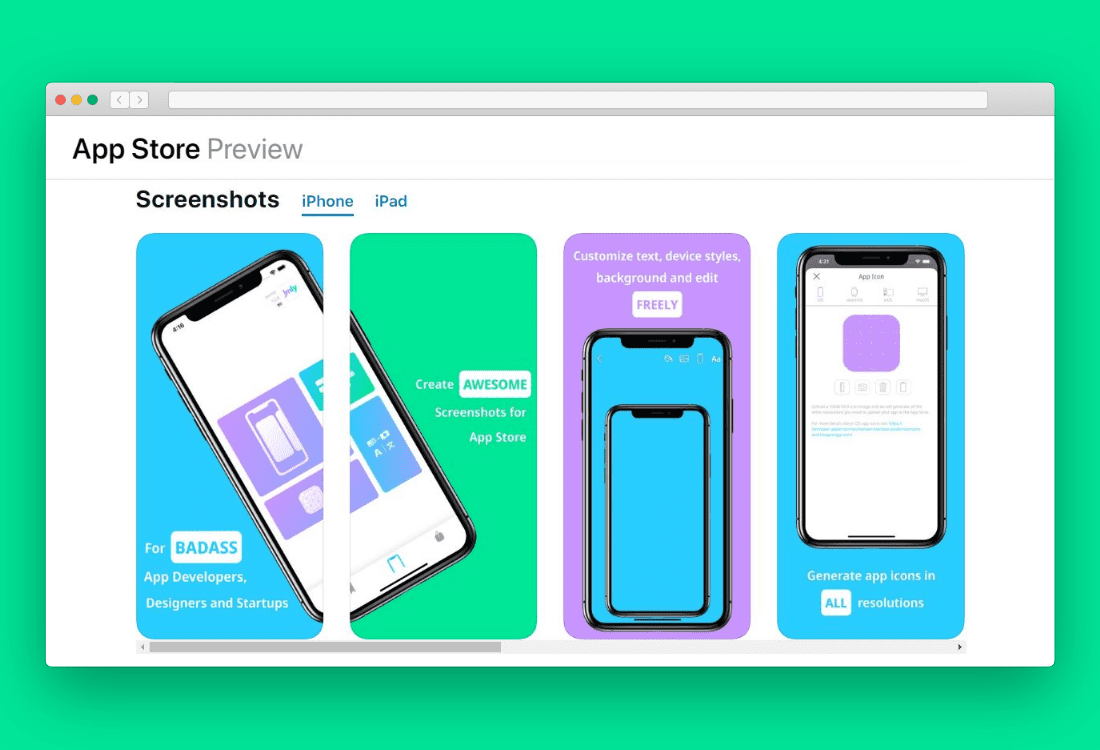
2. Jaamly →
Available for iOS only, Jaamly helps you create app store screenshots and generate icons for your apps.
🕹️ 4 Design Plugins
We love a good plugin! And these 4really make Sketch and Figma even more powerful.
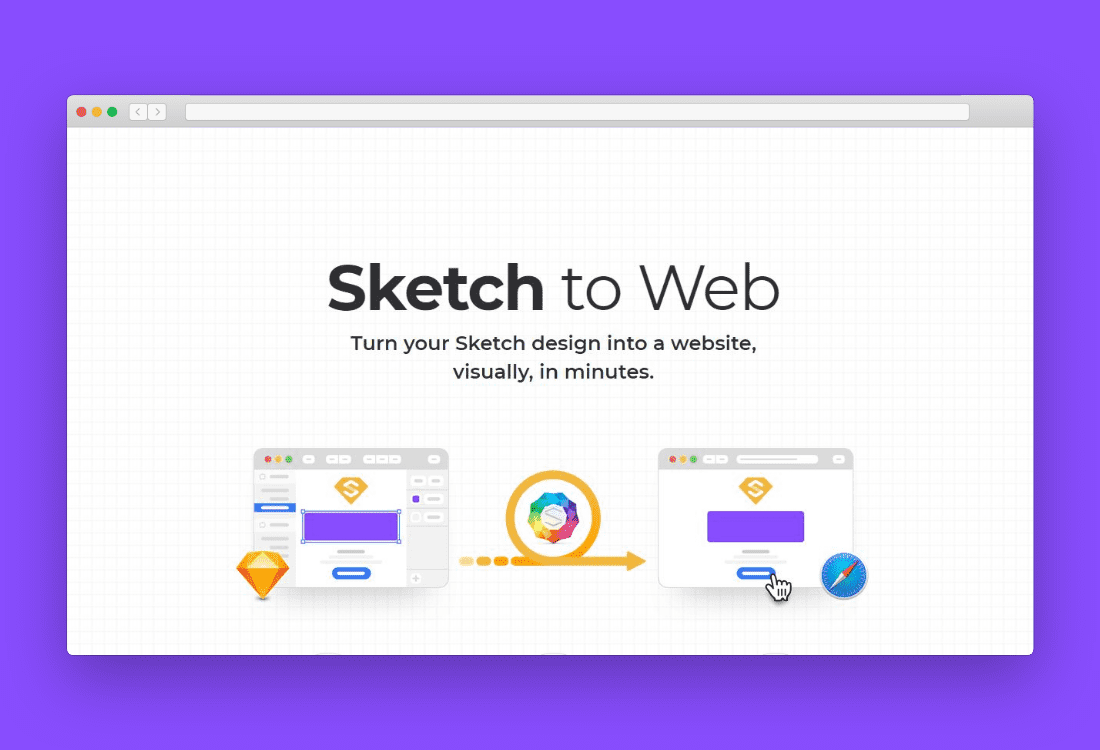
1. Sketch to Web →
This plugin by Sparkle automatically turns your Sketch designs into full websites. A practical and easy to use design to code solutions that will save you a lot of time.
2. Design Starter Kit For Sketch →
This kit for Sketch is based on atomic design principles and it’s the perfect starting point to a new project. The Starter Kit includes pre-prepared guides, and symbol structure, and the packs can be customised to fit your project.
3. remove.bg for Sketch →
An open source plugin for Sketch that lets you directly remove unwanted backgrounds from your photos.
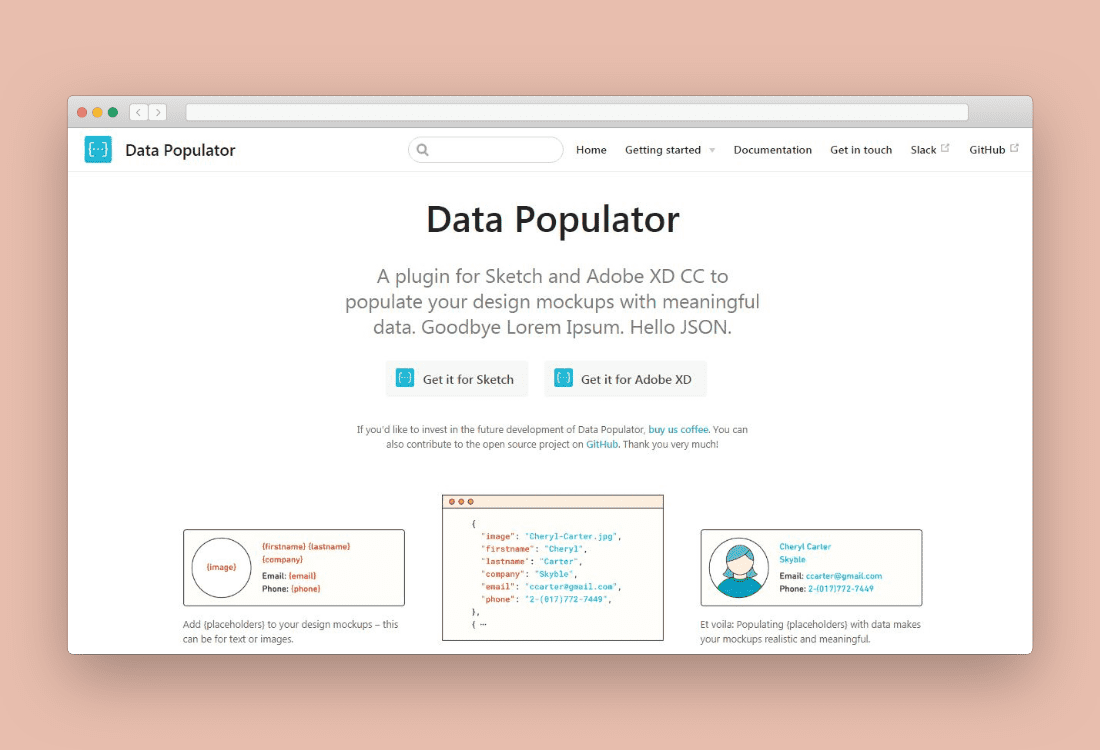
4. Data Populator →
Available for Sketch and Adobe XD, Data Populator waves goodbye to Lorem Ipsum and welcomes dynamic data to your mockups.


📖 4 Collaborative & Documentation
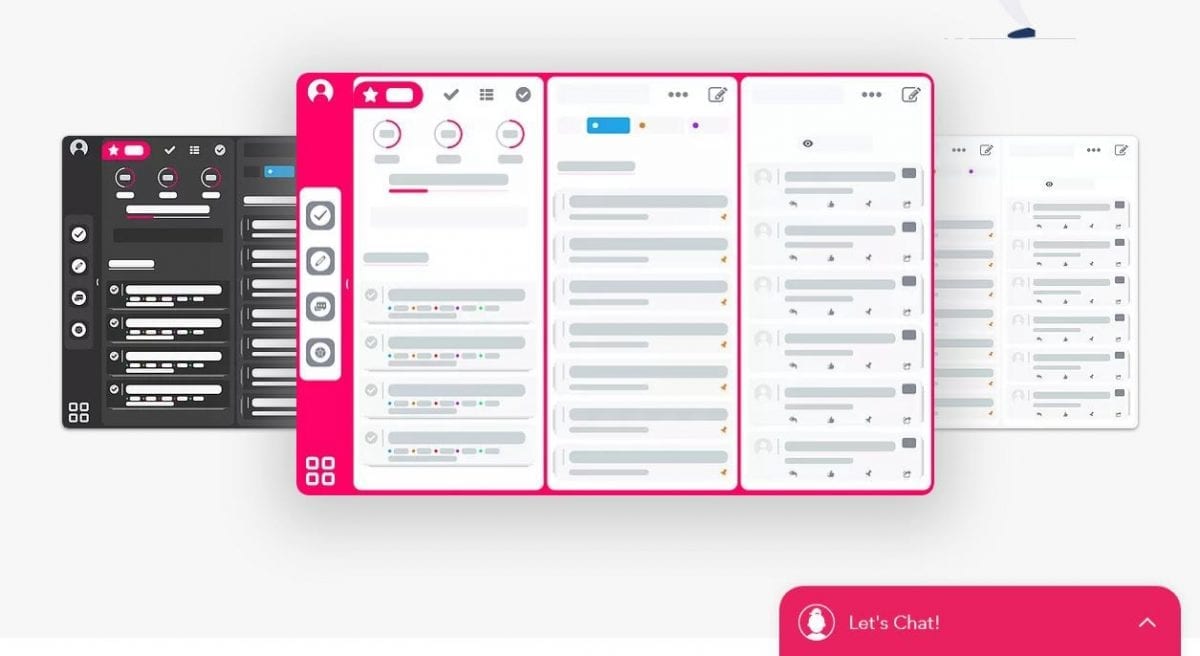
1. Taskade 2.0 →
With a clean, fun and an easy to use UI, Taskade has earned its place in the world of collaborative workspaces. It’s available on browser but also as an app for both desktop and mobile, so you can work anywhere you want or need.
2. Nural →
Launched earlier in 2019, this tool puts the focus back on efficient project management. Organize projects, easily communicate with your team, and ensure your deadlines are met.
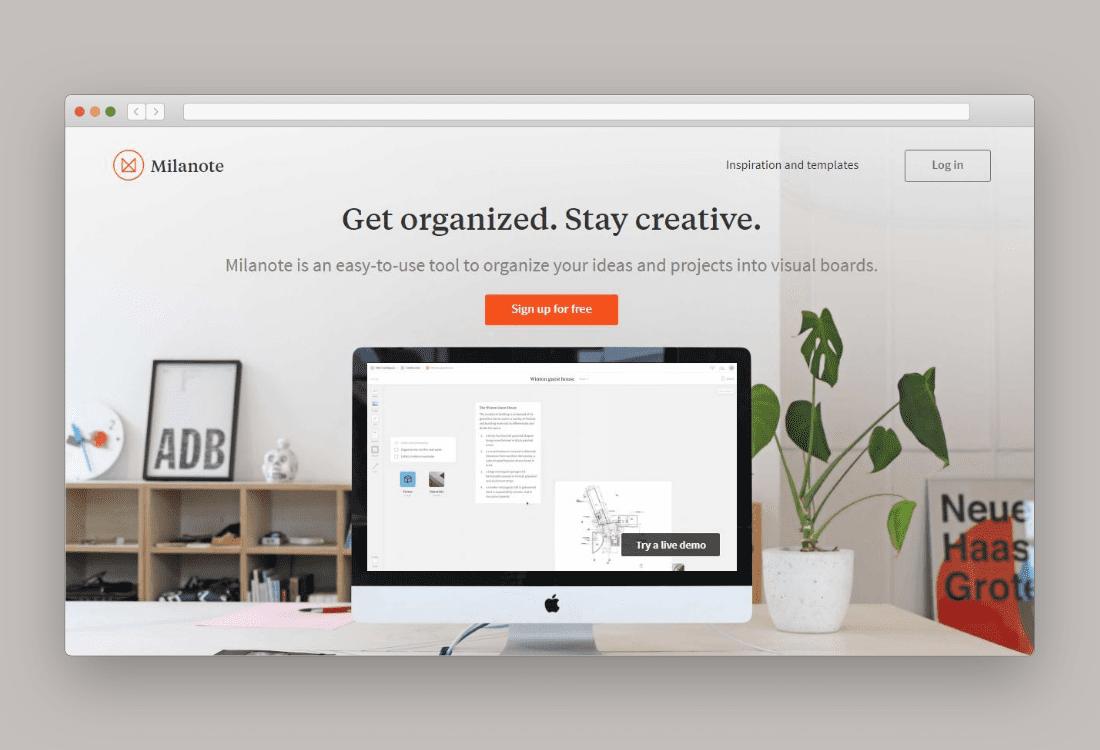
3. Milanote iOS →
A simple app to help you organize your notes and ideas and turn them into visual boards.
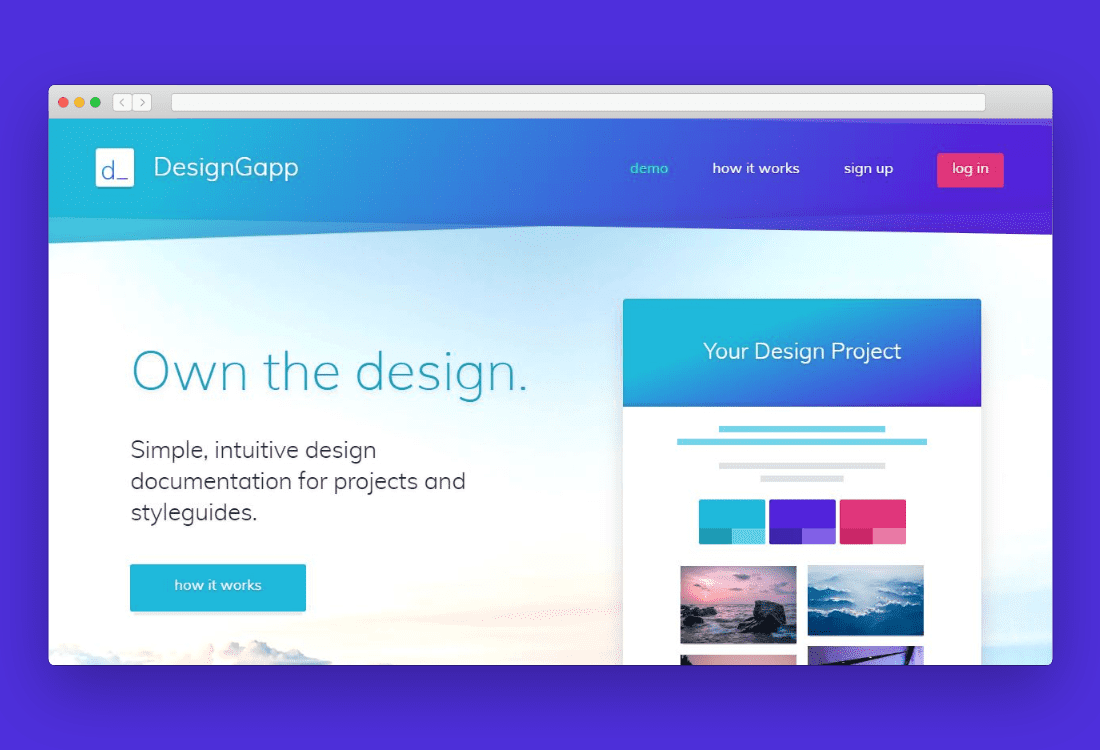
4. DesignGapp →
Documentation is key in ensuring consistency across projects. DesignGapp makes it easy for you to create design styleguides while working alongside your clients.
👩💻 1 Design To Code
Design and code are more closely connected than ever. The next tool puts the theory to test.
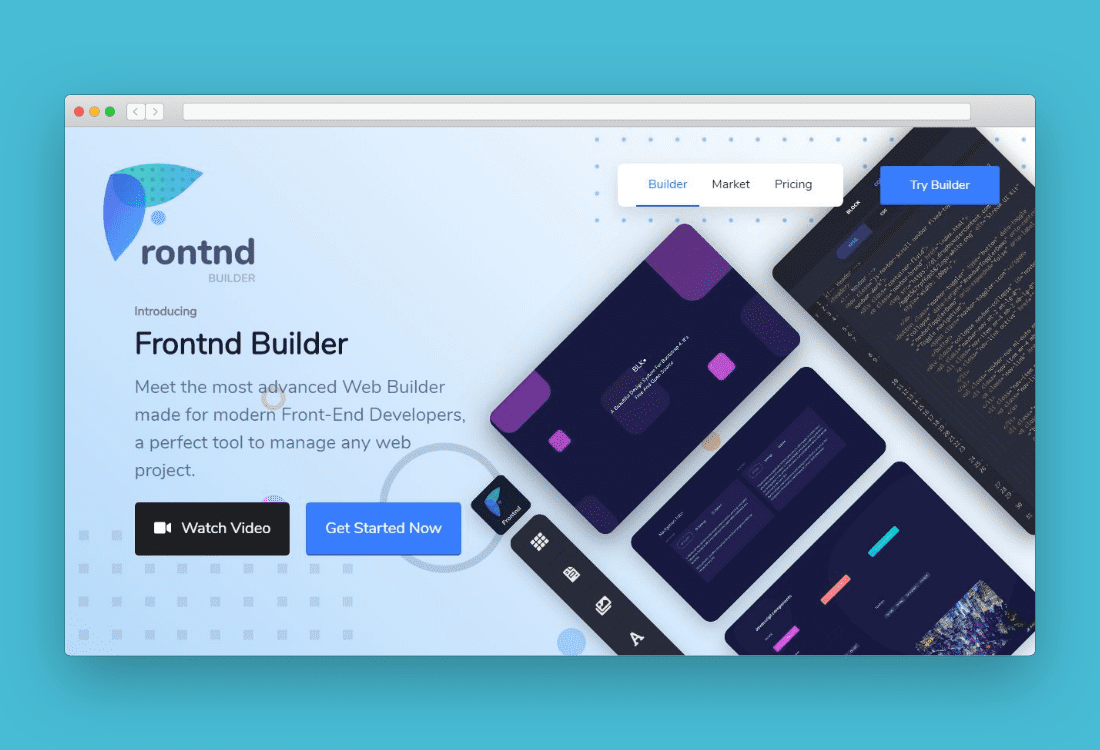
1. Frontnd →
If you thought your designs would not leave the sketch book, think again. Using an advanced drag and drop builder Frontnd Builder gives you a new way to create, edit and manage web applications. It also comes with a live coding feature, so you can test your code as you go.
📈 5 Analytics & User Feedback
1. Useberry 2.0 →
User testing never looked so good! Useberry gives you user feedback right at the prototype phase. This way, you don’t have to waste money, time and effort on coding something that does not work for your users.
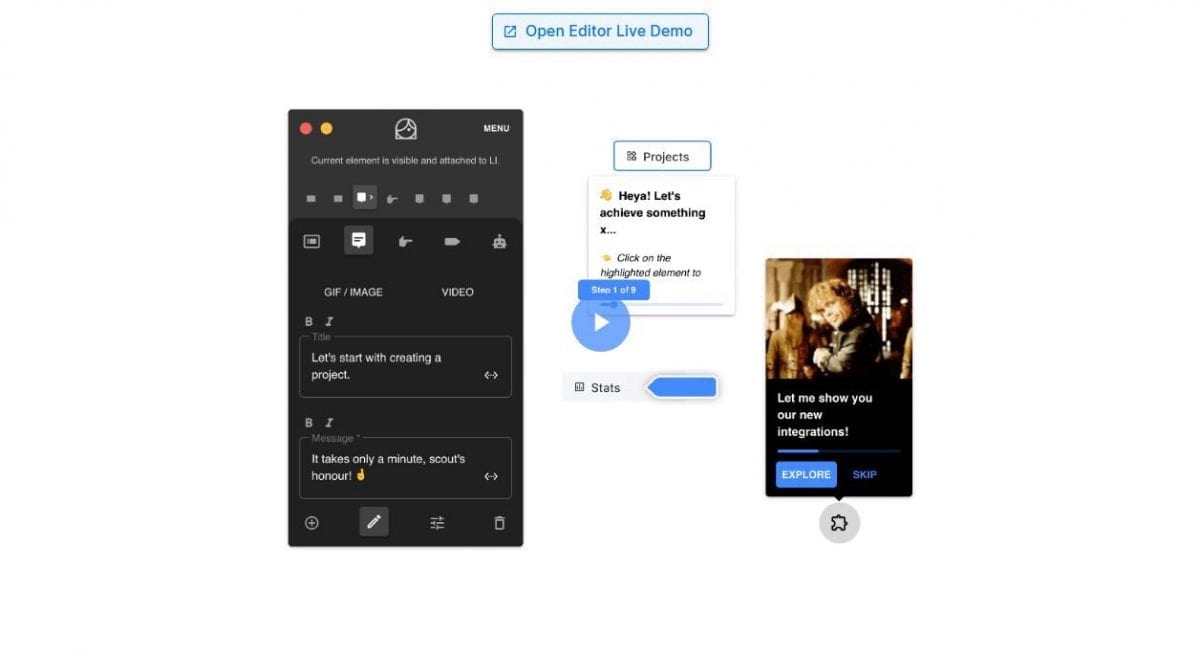
2. Eyelet →
Design the perfect onboarding experience for your users with Eyelet. The tool helps you guide your customers in your product and requires no coding skills.
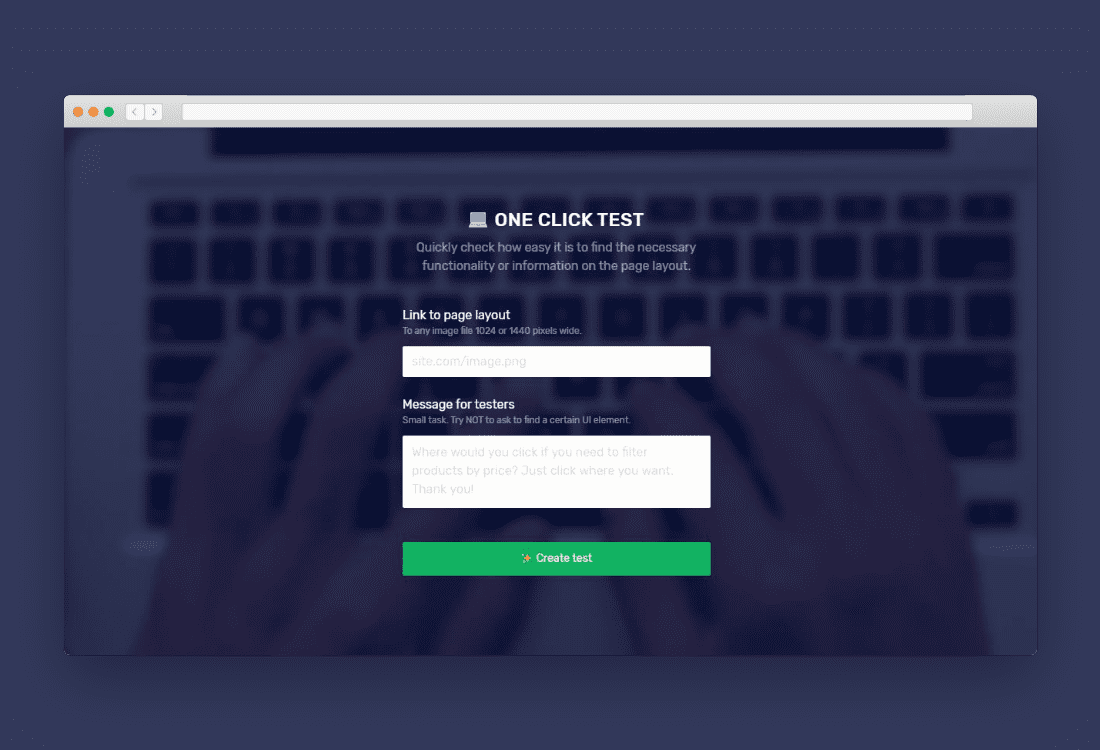
3. One Click Test →
With this tool user testing is really just 1 click away. Simply add a link to your design layout and describe the task you want your user to carry out. Sit back and observe.
4. involve.me →
Interactive content is the way to users’ hearts. And involve.me knows it well. This app helps you design content that grabs the user’s attention at every point in your funnel.
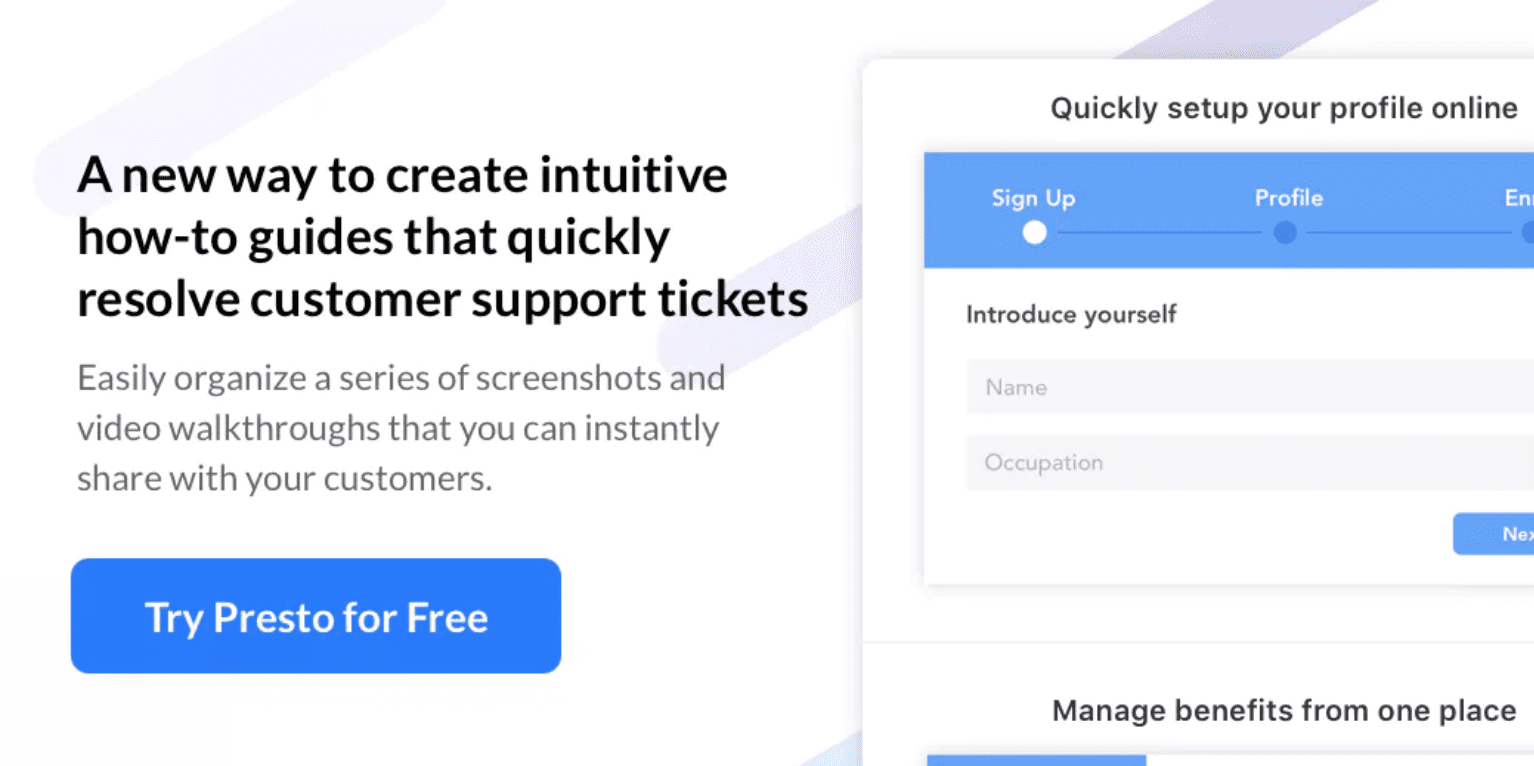
5. Presto →
Focusing on answering your users’ problems. Presto enables you to organize screenshots and product videos to create intuitive how-to guides and make customer support more efficient.

That’s all of them!
Hope you enjoyed this issue of Toolbox. More to come next month!
In the meantime we’ll keep working on “Letter” 💌. If you’re not sure what that means, find out more and get early access 👇
You can also browse and filter all the tools listed in this article over on the Prototypr Toolbox app.