Nowadays, a designer portfolio is a must-have when applying to UX jobs. However, there are many things you need to consider when crafting your portfolio. The ideal UX portfolio is:
User-friendly: and aesthetically appealing
Responsive: Usable on all devices
Personalised: Customised to your style
Hosted: available online with on a custom domain
Professional: Professionally looking, with no attributions
Achieving all of the above can be very tough, especially if you have no coding experience. This is why I have created 2 free UX portfolio templates to get you started that meet all of the above requirements.
At the end of this post, I'll show you how to publish and host them for free with Netlify!
HTML Templates
These templates are crafted with pure HTML & CSS, meaning you can customise them to your heart's content. They also come with a page for your case studies. Browse and download the portfolio templates below:
1. Estandarte

This UX portfolio follows a standard, minimal layout. Lots of attention has been paid to various micro-interactions. A great plug-and-play choice.
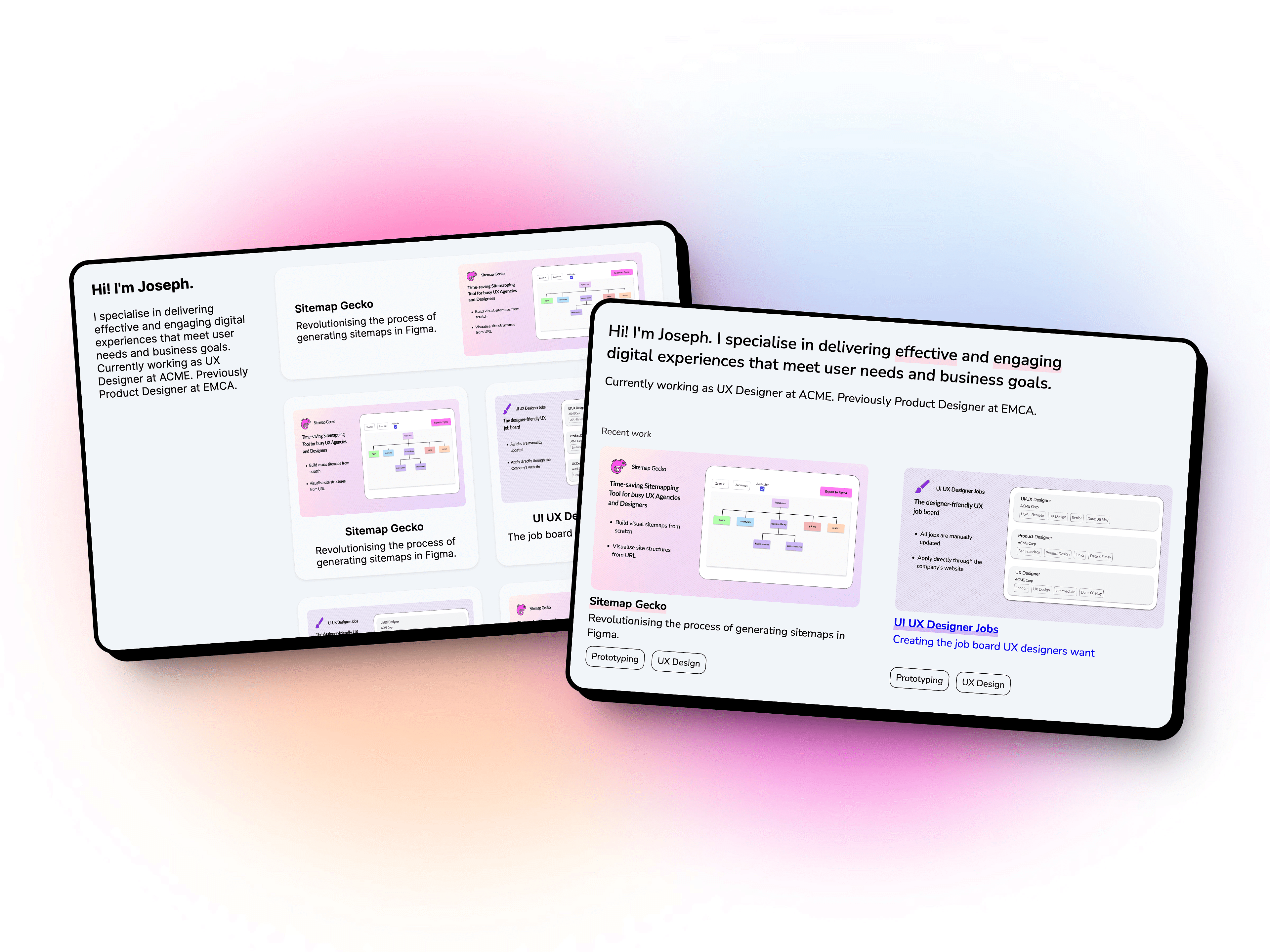
2. Vertifolio

This template lets you highlight a specific case study by putting it at the top. Notably, everything looks just as good on mobile as it does on desktop.
Made with best practices in mind
Each template above is responsive and infinitely customisable without attribution. Here's some of the benefits:
Follow UX best practices with a clean UI
Usable on mobile, tablet & desktop
Infinitely customisable with HTML & CSS
Can be easily hosted on your domain
No attribution needed- do with them as you'd like.
How to publish a template for free using Netlify
Once you fill in the template, you can publish it using any service you'd like. If you are unsure of how to do this, Netlify is a beginner-friendly option that comes with a free plan.
To publish your portfolio on Netlify:
Create a free Netlify account and log in
From the left menu, select "Team overview". Then, click on "Add new site"
Select "Deploy manually"
Drag and drop the folder containing your portfolio
After your website is deployed, click on "Site overview" on the left.
From here, view your portfolio's URL (ending in .netlify.app)
You also can edit your portfolio URL by going into Site configuration -> Change site name.
Making the most of your portfolio
Think of your portfolio as your designer business card. Share it on professional networks like LinkedIn, Behance and Dribbble, as well as on any job you apply to. If you are unsure where to find job opportunities, check out UI UX Designer Jobs, a curated UX designer jobs board.