Hitting that “Publish” button for the 12th time! 1 year of Toolbox! 🎉
In the last year we’ve curated over 700 resources and sorted them into a range of categories: from UX and prototyping to mixed reality and AI 🤖.
During the last year, we’ve seen a rising trend of free illustration libraries, and June was no different. This issue includes the latest of those, as well as the following categories:
👩🏽🎨 6 Illustration Libraries
🎒 3 Design Systems & Resources
💥 4 Mockup Tools
🎨2 Color & Icon Packs
🤝 3 for Collaboration
👩💻 5 Design To Code
🔍 3 for User Research
Let’s get started!

👩🏽🎨 6 Illustration Libraries
June seems to have been illustration month judging by the number of amazing illustration packs we found. Inspired by the original MIT Licensed Illustration Library, UnDraw, here’s 6 more:

Letter
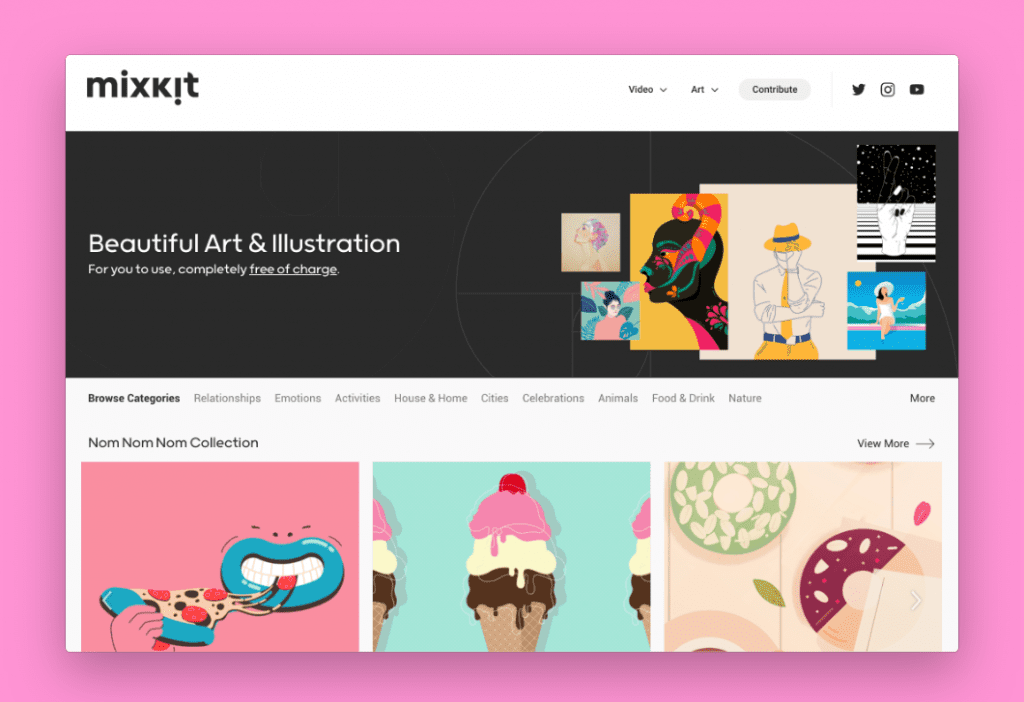
1. Mixkit Art →
Encouraging people to choose art in the space of photos, Mixkit has really raised the bar with this online community. The art is FRESH and… FREE! Now these are two words we all love to hear in the same sentence. 😄

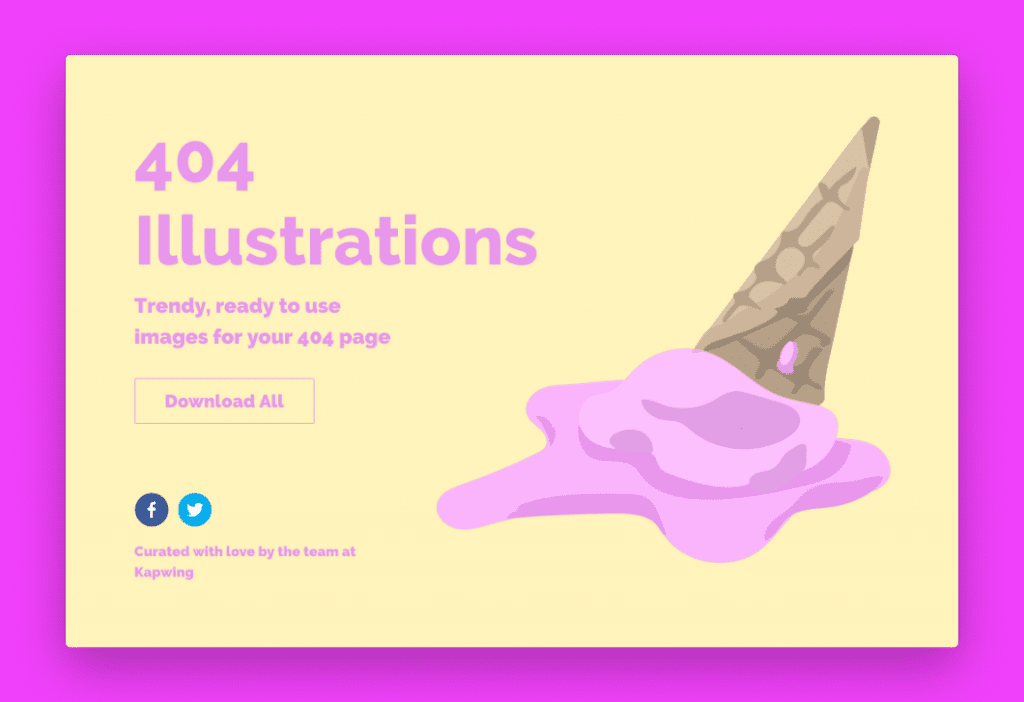
2. Trendy 404s →
Forget about those ol’ boring 404 pages. This pack gives you fun illustrations for those frustrating moments in the user journey.

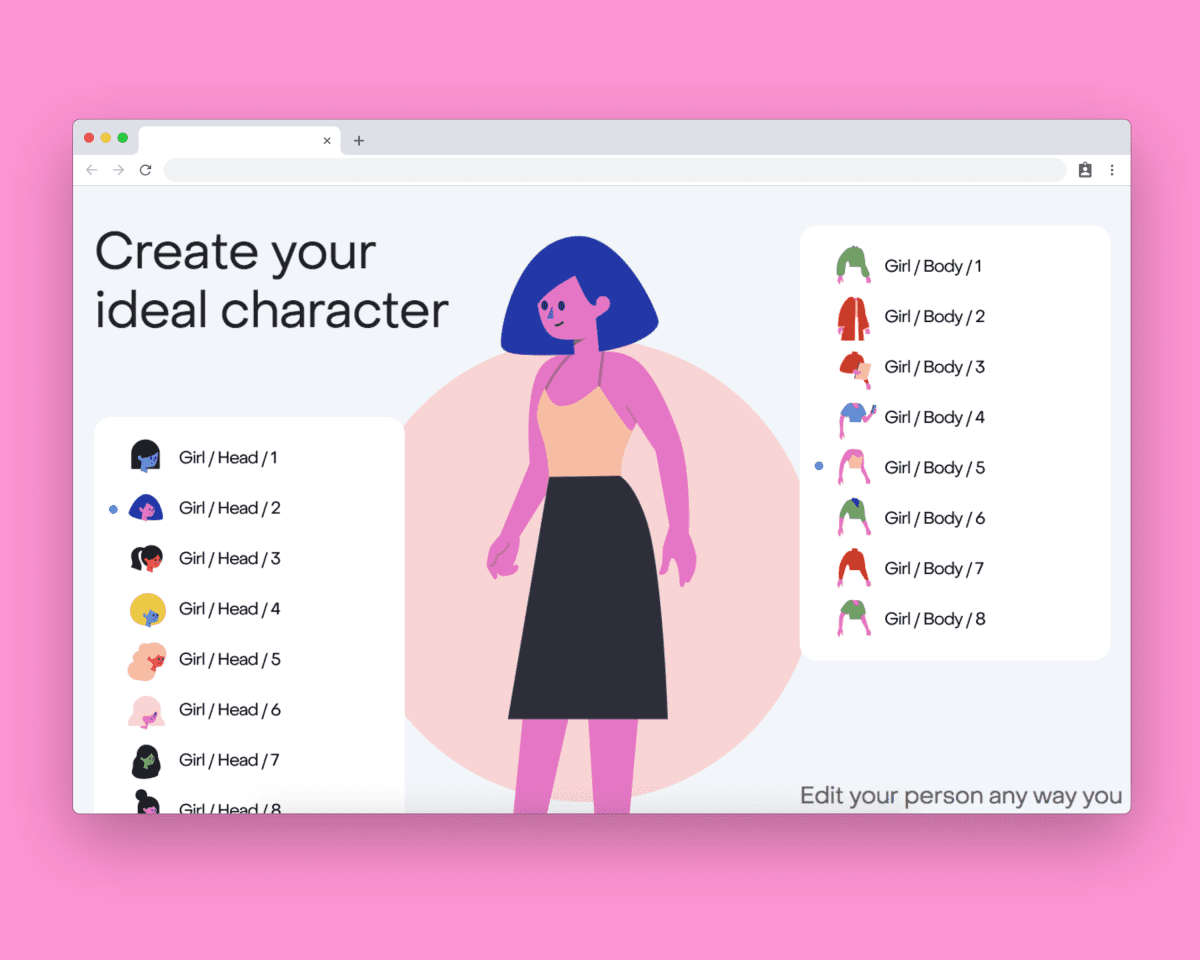
3. Stubborn Generator →
A free illustration generator that will help you create a unique story for your project. This pack includes 25 characters and 50 background objects that can be customised using Sketch or Figma.

4. Paper Illustrations 1.0 →
Iconscout seems unstoppable in the illustration world! This new paper like illustration pack is easily customisable, compatible with Adobe Illustrator and Sketch, and 100% free for both personal and commercial use. What more can we ask for?

5. Drawow →
Harness your child’s mind and use their creativity in your next project. Drawow lets you use your little one’s drawings and helps you to turn them into illustrations. Fun for all the family!

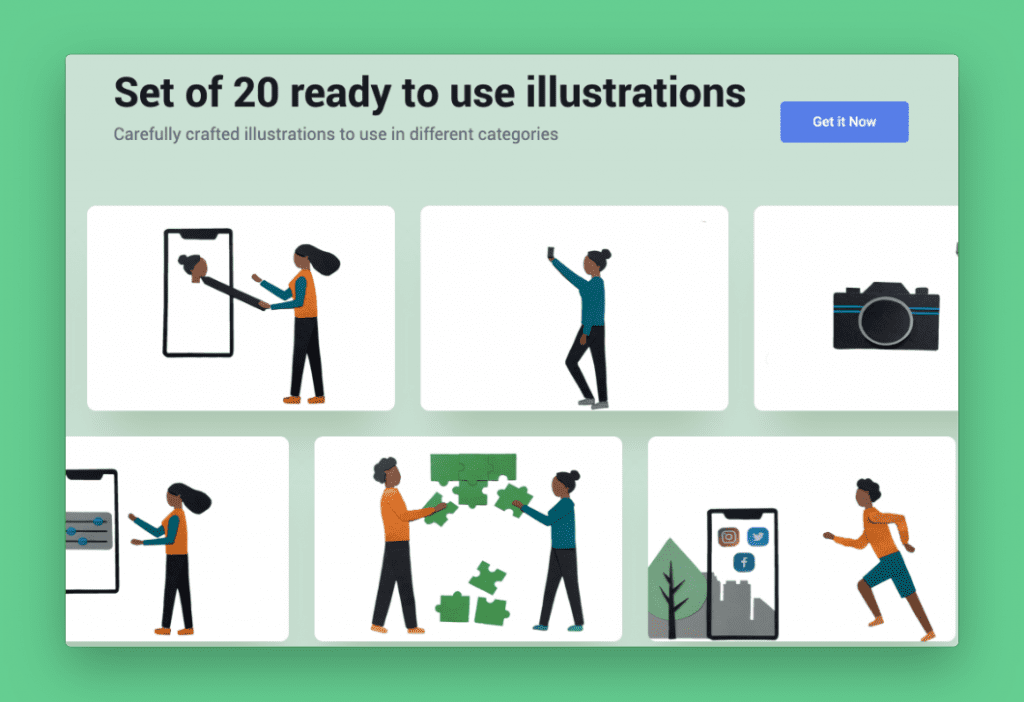
6. Grape Illustration Pack →
A pack of 20 friendly characters available in AI, SVG and EPS. All elements can be edited to match your branding – or you can even add some animation into the mix!


With this influx of new illustration libraries, don’t forget to check out UnDraw, who offer the largest collection of 100% free SVG illustrations available. They’ve even brought out a new Adobe XD plugin, check it out:


🎒 5 Design Resources & UI Kits
If you’ve been wondering how to build a design system, are in need of inspiration, or need a kickstarter for your designs, these resources are for you:
1. Getting Started With Design Systems →
An amazing eBook from Marvel to help you learn the basic principles of a design system and also help you build one.

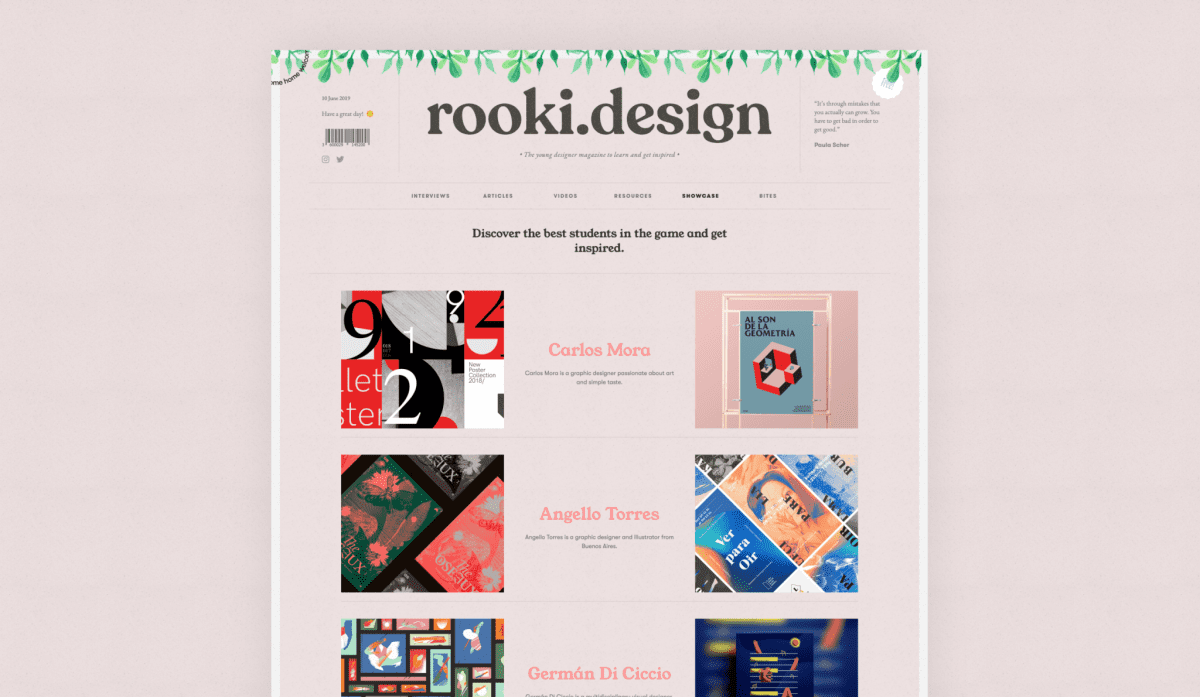
2. rooki.design →
It can be hard to find good, free resources, especially when you’re starting on design. Rooki.design is a young designer online magazine where you can find everything you need to learn and get inspired.

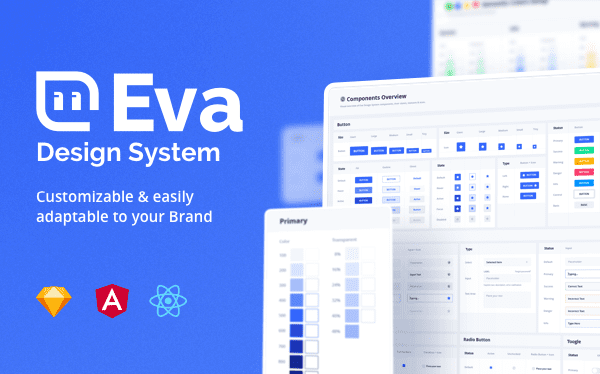
3. Eva Design System →
And because sometimes it’s best to start with existing systems, we present you Eva Design System. Customizable, easy to adapt and integrate your brand, including web and mobile implementations. Currently available for Sketch. Have a look!

4. UI Kitten 4.0 →
A React Native UI starter kit by Akveo including more than 40 screens, Light & Dark themes, as well as the possibility for backend integration.

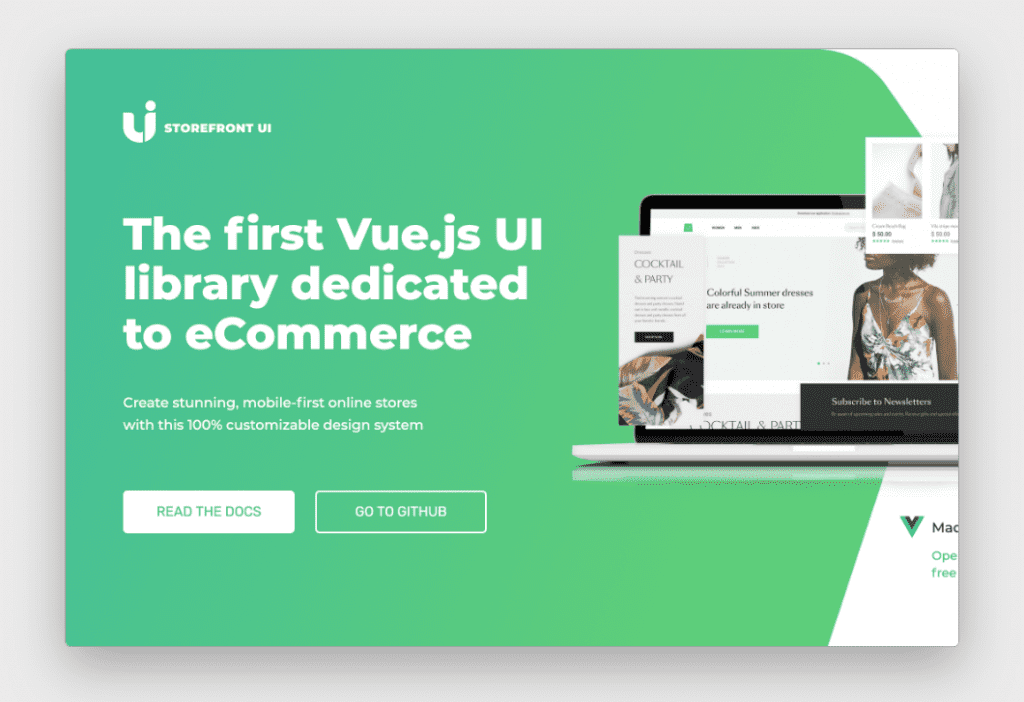
5. Storefront UI →
While Vue.js is relatively new, it’s become a powerful framework for UI development. Storefront UI is therefore a useful kit to help you build eCommerce websites and applications. Mobile focused.


💥 4 Mockup Tools
“Rule of thumb for UX: More options, more problems.”— Scott Belsky, Chief Product Officer
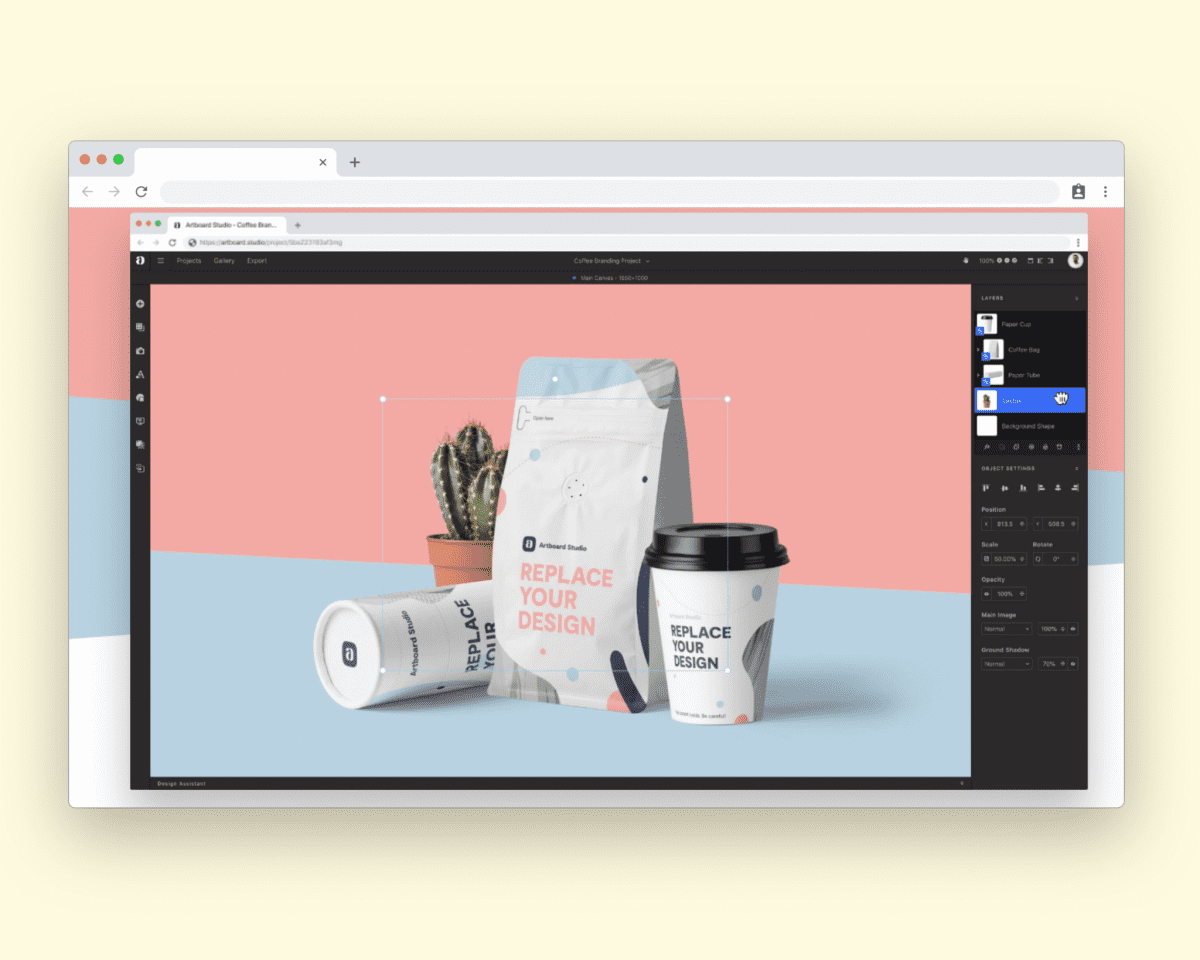
1. Artboard Studio 2.0 →
One year after its launch, Artboard Studio – online graphic design app – releases version 2.0, including new collaboration and real-time feedback features. Taking in-browser mockup design to teams.

2. Zdog →
Small, round and friendly. That’s Zdog in a nutshell. This Javascript engine for <canvas> and Javascript enables you to design and render simple 3D models on the web. Any flat shape can be rendered in this pseudo-3D engine. Try it out!

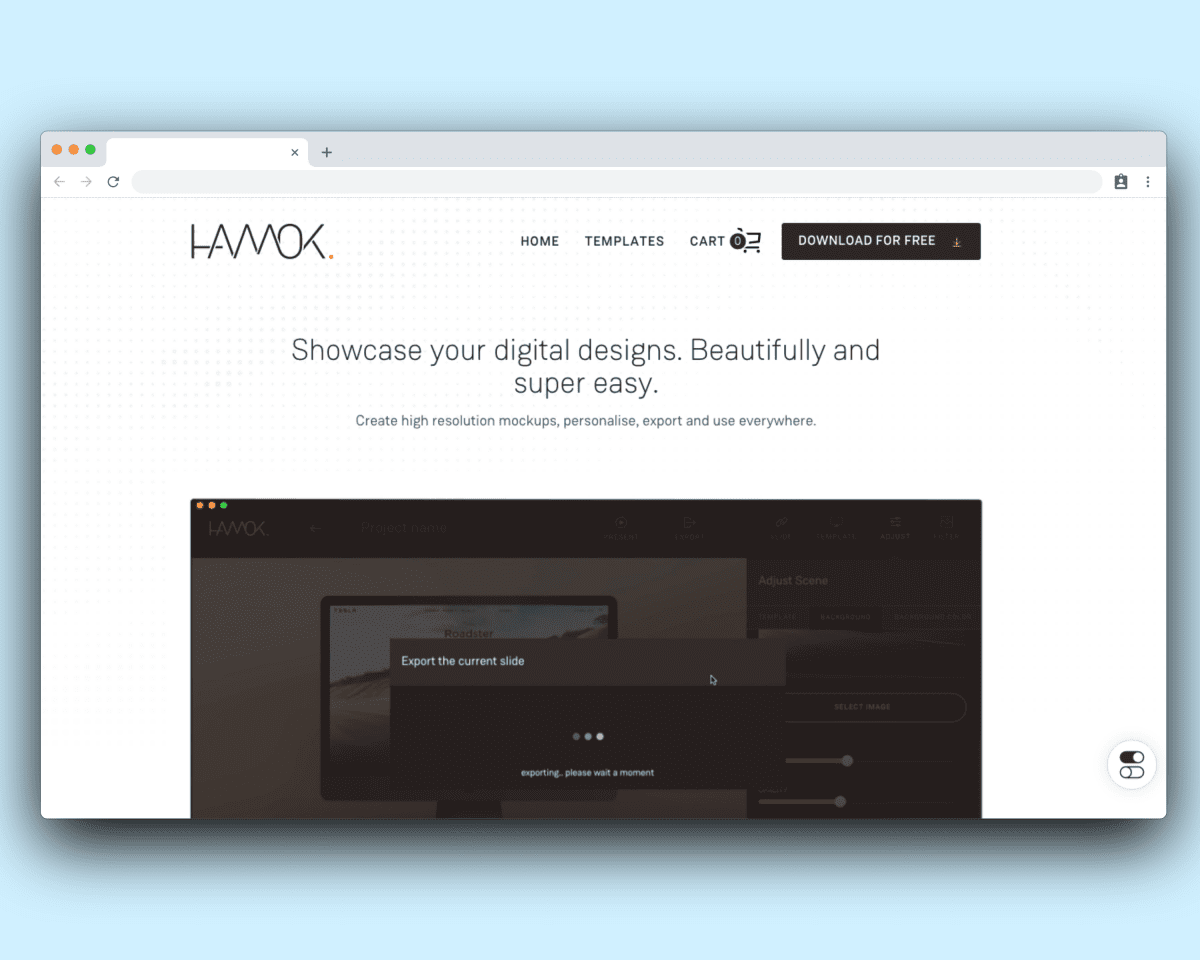
3. Hamok →
An easy to use tool to create mockups from a URL or an image. A set of templates is available and responsive websites will automatically scale to them.

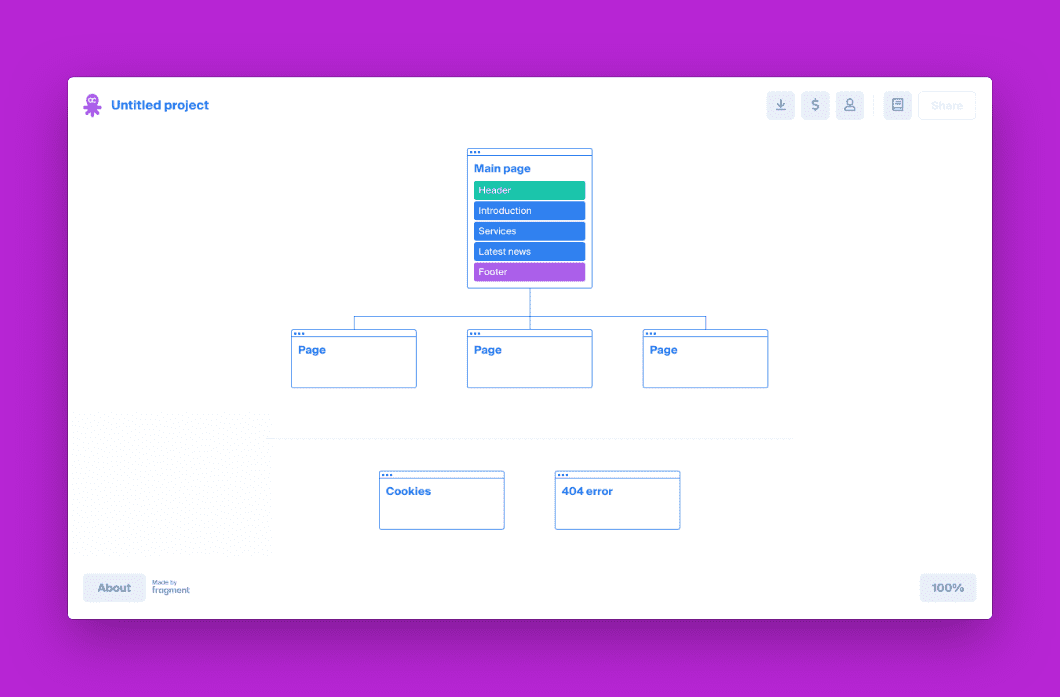
4. Octopus.do →
Getting the structure right is a big part of UX design and product building. This tool helps designers and product managers prototype detailed website and app structures, creating visual sitemaps, and calculating project costs on the fly. It’s lightning fast and easy to use!


🎨 2 Color & Icon Packs
Always good to start with the best visuals. These two packs bring polish and fun into your projects.
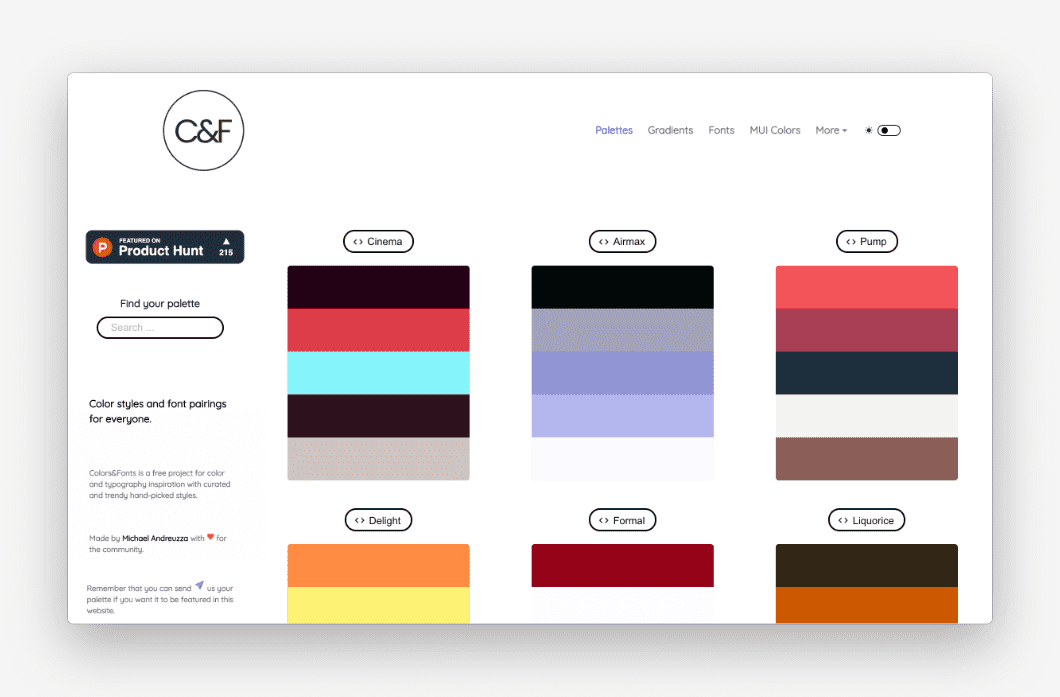
1. Colors & Fonts →
Colors & Fonts by Michael Andreuzza is a free project for color and typography inspiration with curated and hand-picked styles. You can get gradients, color palettes and font pairing inspiration, and add it to your projects in just 1 click (copy&paste)!

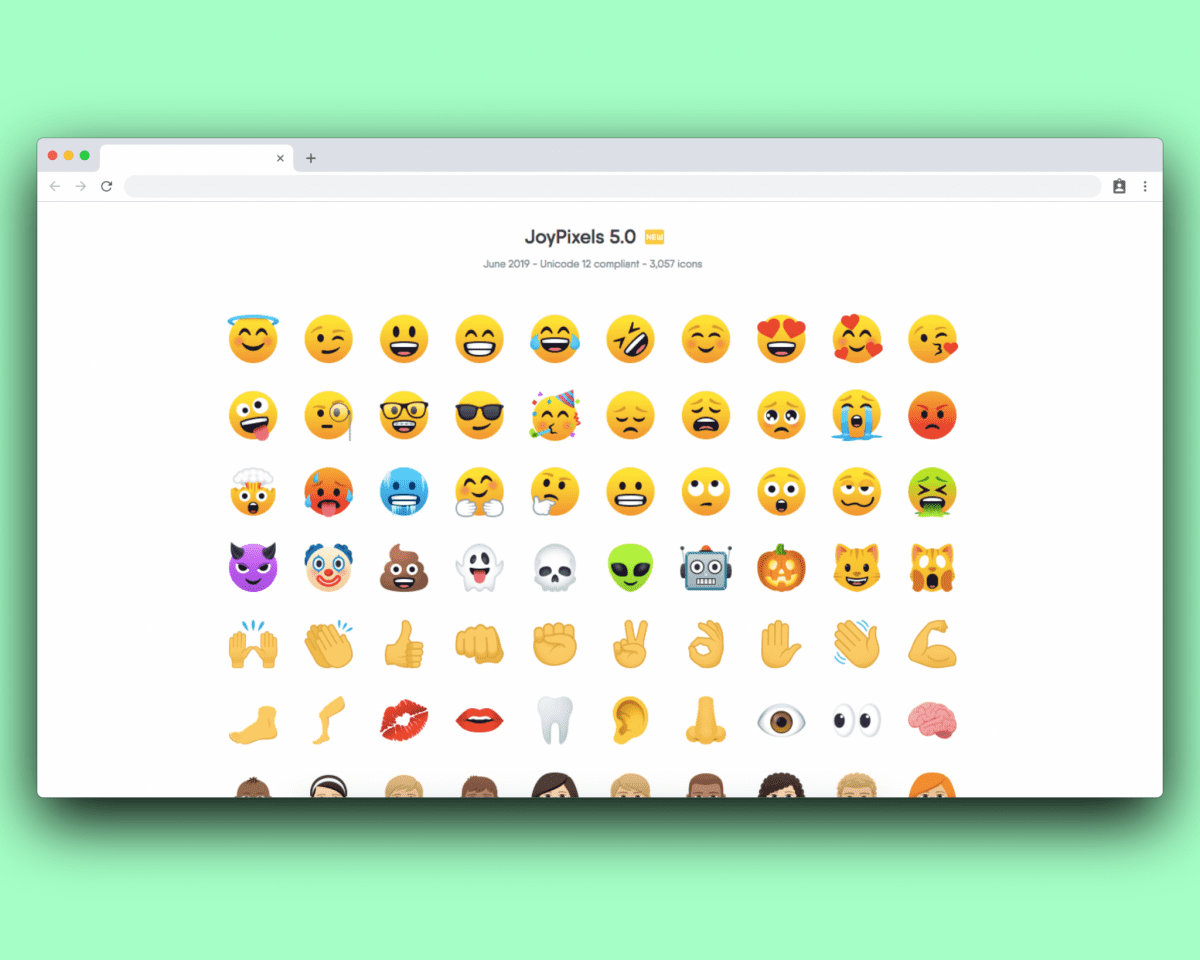
2. Joy Pixels 5.0 →
A fun icon pack with 230 new emoji and over 1500 “remastered designs”. All of it free (for personal use)!


📖 3 for Collaboration
We’ve said it before, but we love collaborative tools! It makes team work so much easier and more efficient. Check these out!
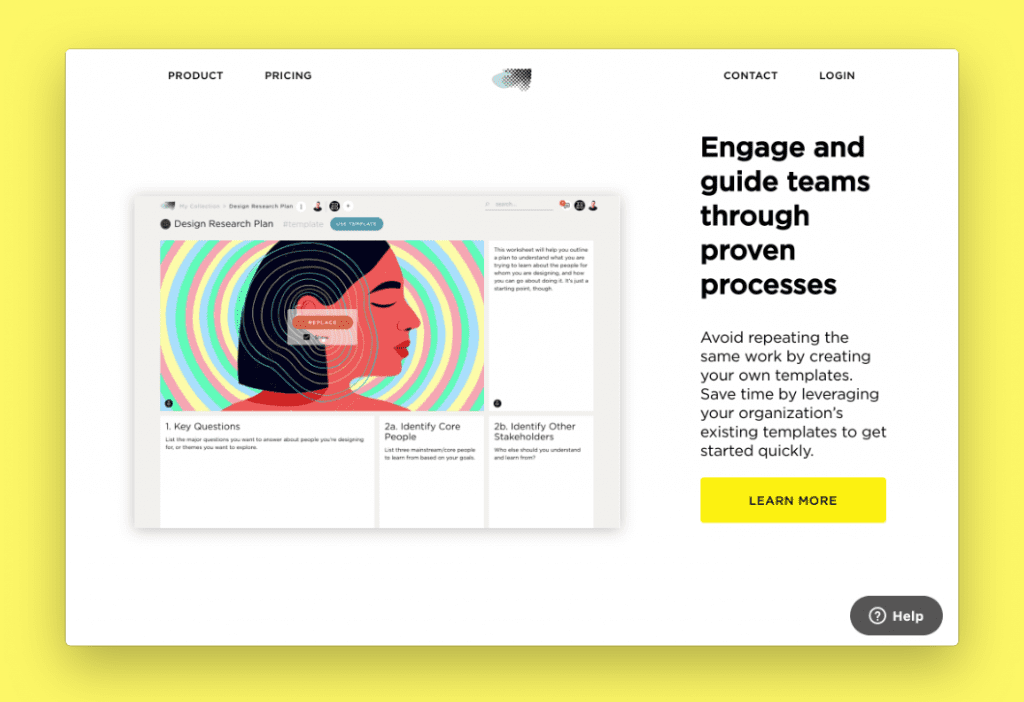
1. Shape by IDEO →
Shape is IDEO’s years of experience in open innovation distilled into a tool. A collaborative space to build, test and refine ideas, bound to make product creation more efficient.

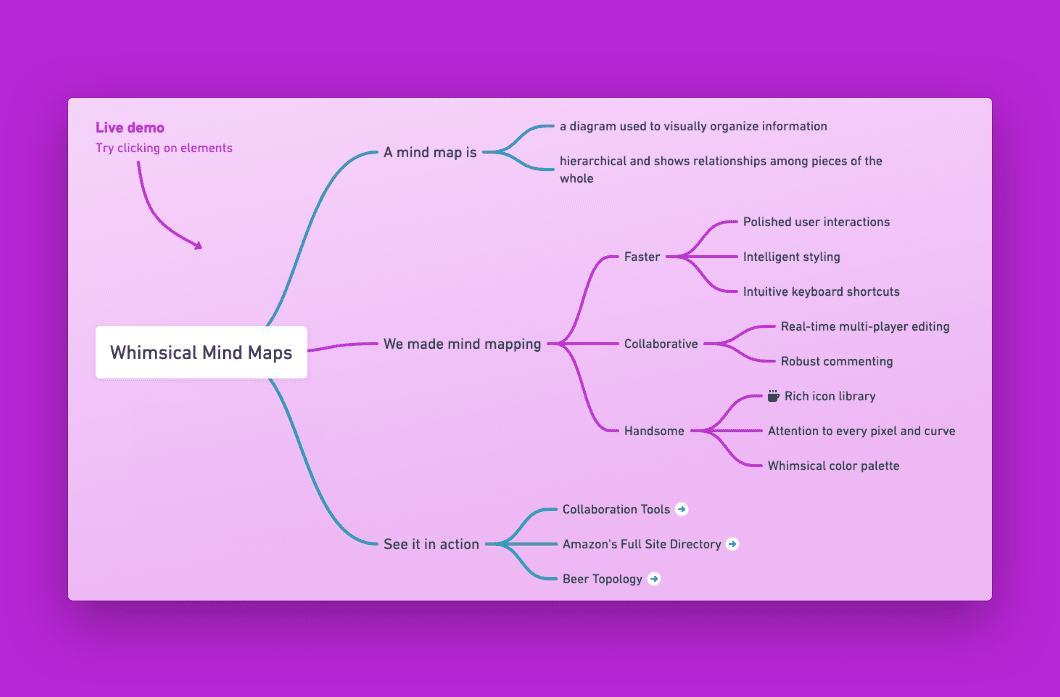
2. Whimsical Mind Maps →
Say hello to fast and beautiful mind maps with real-time collaboration. Organize your ideas and stylize your mind maps in seconds, whilst collaborating with team mates.

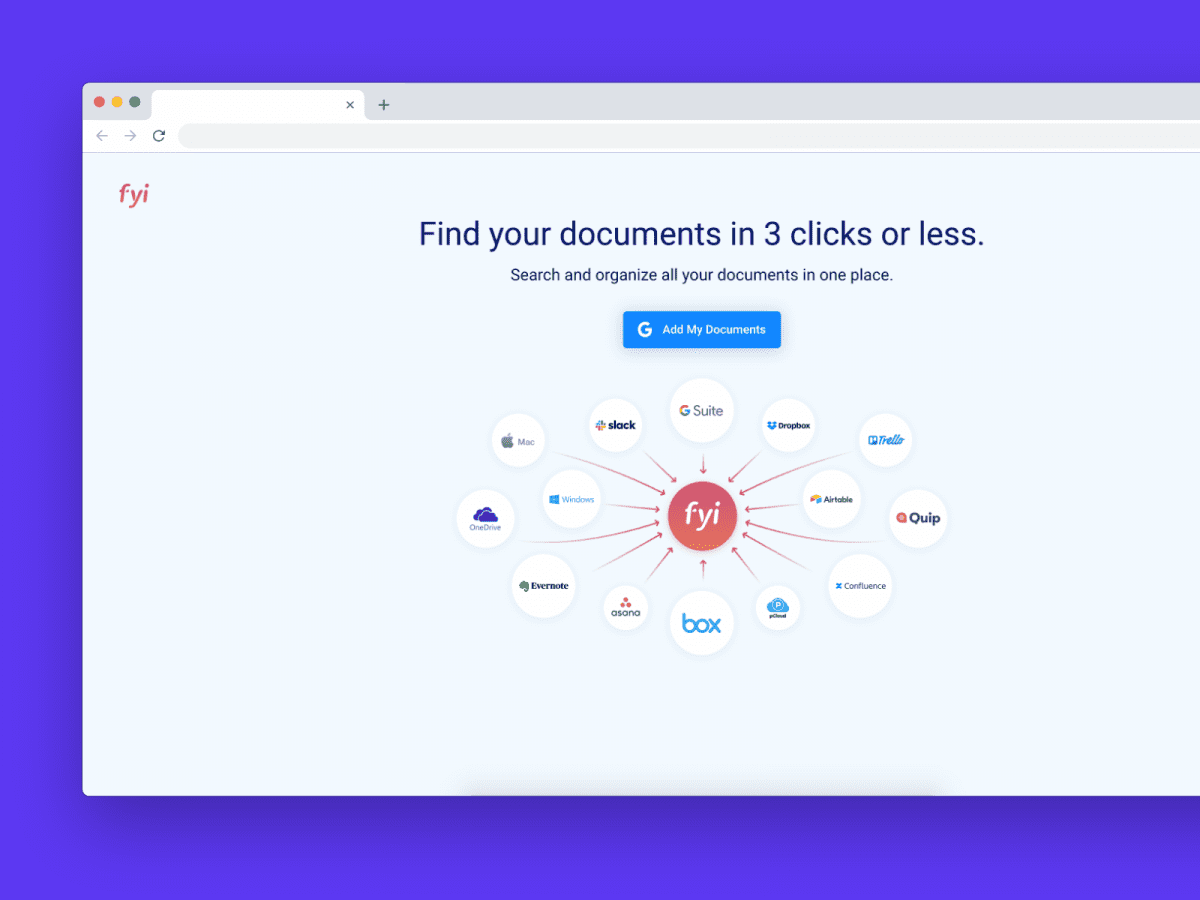
3. FYI →
FYI brings documents together in one place and connects the apps you are using. It only takes a few seconds to connect each app and offers a Chrome extension too. This allows you to easily find documents without wasting too much time searching in different places!


👩💻 5 Design To Code
There’s a fine line between design and code these days. And we’ve got plenty of tools to prove it.
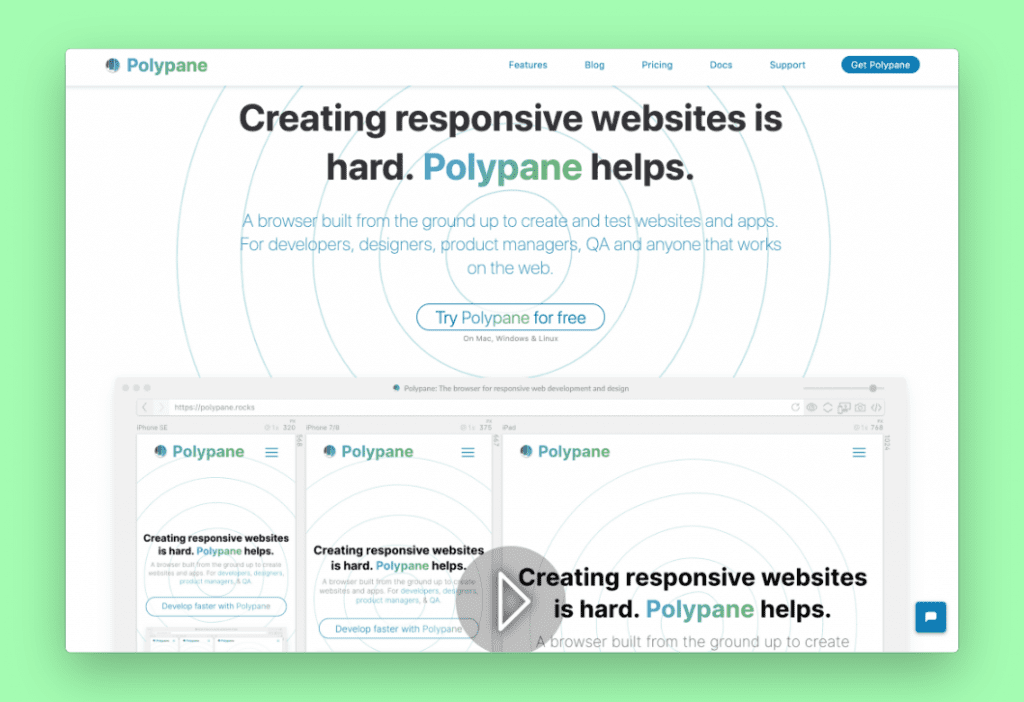
1. Polypane →
Quite popular this month. Polypane is a browser built from the ground up to create websites and apps. For developers, designers, product managers, QA and anyone that works on the web.

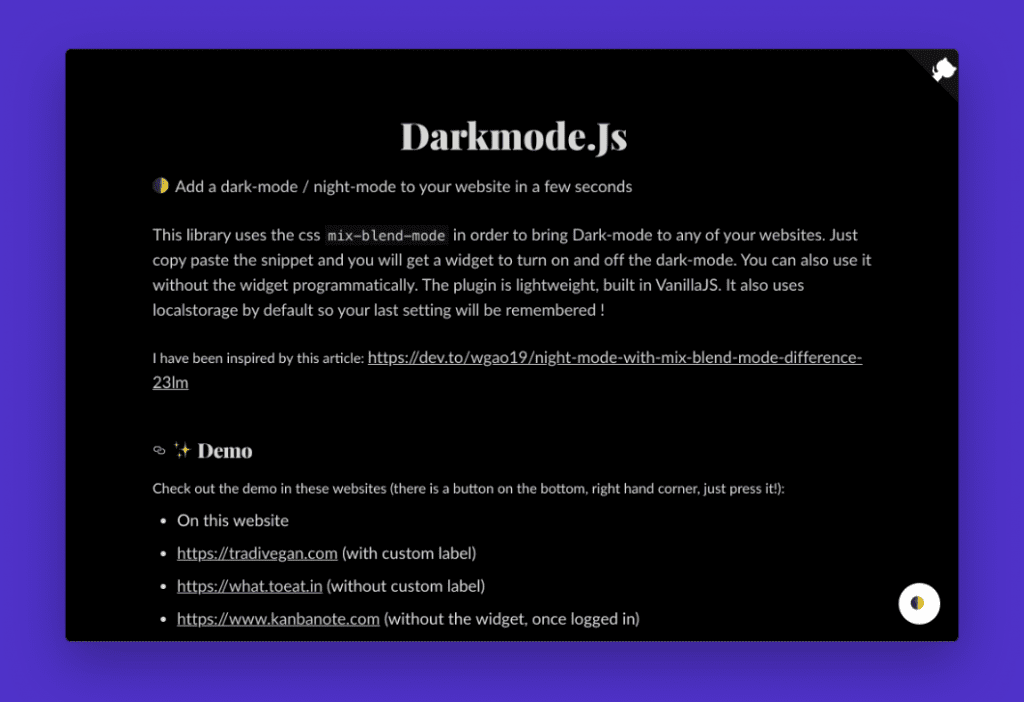
2. Darkmode Widget →
Here’s a great widget that adds a dark-mode toggle to your website. Copy and paste a snippet of code to embed the widget on your site, and you have dark mode!

3. CSS Wand →
An open source tool that helps you easily copy and paste beautiful CSS animations that can also be easily customized.

4. UIbot →
Ever heard of programmatic design? Well, now you have. UIBot is a web app that randomises design sizing, colours and typography creating designs programmatically.

5. Stylish →
Stylish is a simple in-browser tool that directly converts CSS components into React styled-components.


⚡ 3 for User Research
Understand your users, how they perceive your product, how they behave, what they think.
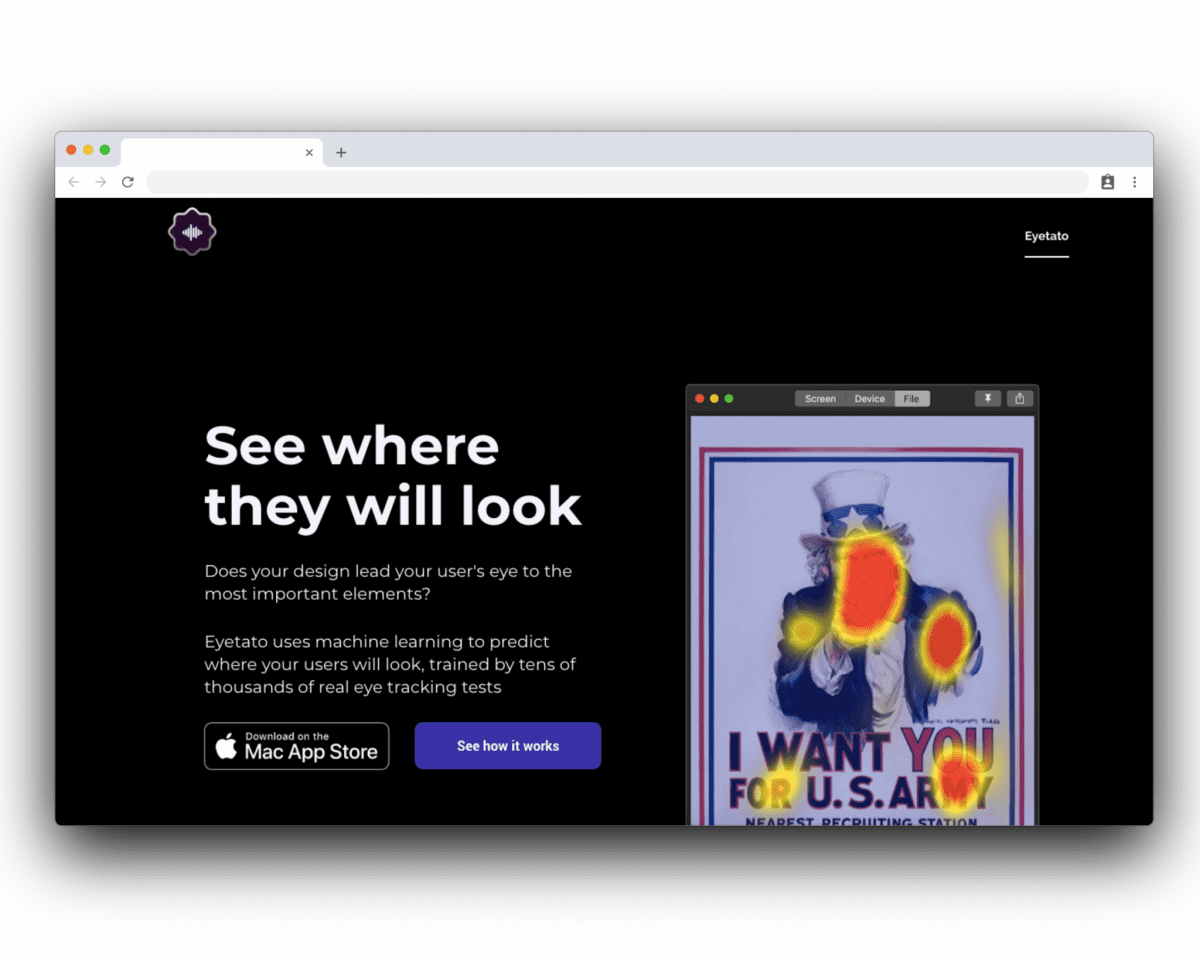
1. Eyetato →
Powered by machine learning, Eyetato predicts where your users are going to look on your app. Based on thousands of real eye tracking tests. Meant to provide you with deeper user insight.

2. RecordScreen.io →
Now you can record a video of your screen directly on your browser. Quite simple and useful too!

3. Shipright →
A tool to track product feedback from customers. Shipright ensures that all information you need is in one place. From feature requests, customer needs, and product pains.


Stay up to date with Time Machine
Whilst curating these roundups, we’ve also continued to keep the Design Tool Time Machine up to date – you can cycle back through all the biggest feature releases from top design platforms like Sketch, Figma, Adobe XD, Marvel and more:

Hope you enjoyed this issue of Toolbox. More to come next month!
In the meantime we’ll keep working on “Letter” 💌. If you’re not sure what that means, find out more and get early access 👇
You can also browse and filter all the tools listed in this article over on the Prototypr Toolbox app. Going forward, we’re currently working on Prototypr 3, an improved platform to continue inspiring and empowering you with great design tools, stories and news. 🤗

Author: Sofia
Curation/editorial: Graeme