Secret’s out! Writing isn’t all we do.
Don’t get me wrong, we write and re-write a lot. But that’s not all there is.
In addition to being your local language expert, we research, test and advocate for our users. Now, you might think that’s all part and parcel of any job (true). But as a relatively new discipline, and a role that often still needs definition in smaller tech markets like Sydney, it’s not always clear what else UX writers do besides write.
1. We rationalise language choices
Ever been confused by products riddled with so many inconsistencies? Me too! It’s our job to spot language inconsistencies and minimise them whenever we can. Consistency helps users recall information and it’s one way to maintain your brand’s professionalism.
Sometimes, inconsistencies appear when a product matures and as with everything, language and usage evolves over time. When these inconsistencies occur, we often go through a process of rationalising why a particular word was used over another or why one makes more sense than the other. It’s not just a matter of preference, it has to enable our users to move forward through the user flow (or in some cases, go back).
How do we rationalise? There’s no formal process or rules but there are a number of strategies you can use to rationalise your language choices. First, do a quick audit of where else in the product a word or term appears. Once done, you’ll have a register to help decide whether an alternate or new word or term fits with past or current scenarios.
I find these questions also help when rationalising language choices:
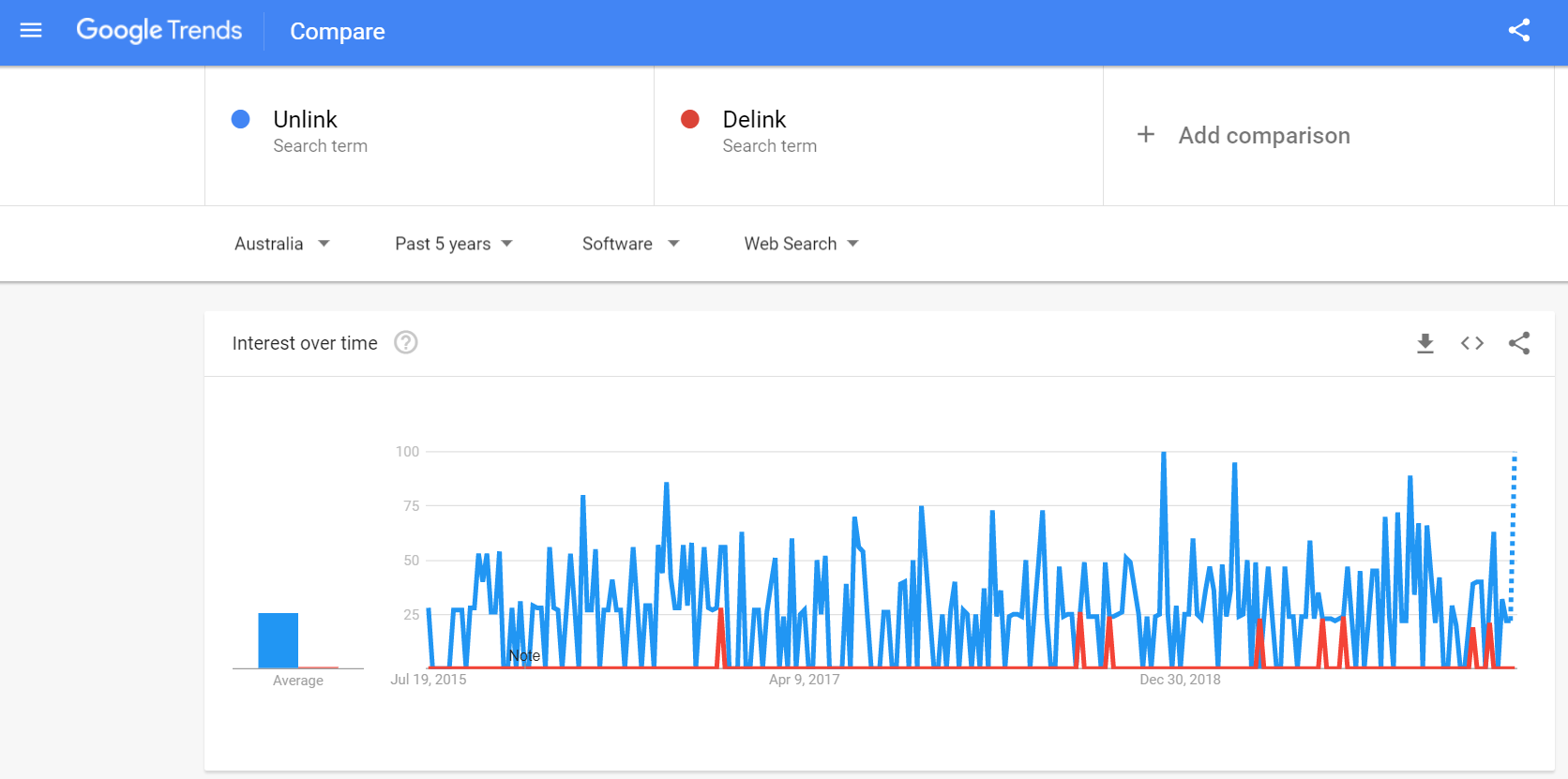
- What does Google Trends tell us about this word?
- If I change a word or term we use in the product, would it work for all existing, previous and potential scenarios?
- Does this new approach help our users move forward with the task at hand?

We also check in with a number of stakeholders to ensure a new direction aligns with their goals.
If we aren’t reviewing language choices with our team, we might also present language decisions to product managers or designers. That’s where our language expertise comes in. It helps to share grammar rules and findings from the audits you’ve created. Of course, the ultimate ingredient for rationalising language choices is insights from user testing but depending on where you’re at with the process, this data isn’t always available.
2. We help uncover scenarios
To come up with words, we have to be really clear about the scenarios at play. What options does the user have? What do we want them to do? Asking questions such as these helps solidify our understanding. But writing the answer to these questions or addressing the user story can raise questions and uncover potential gaps.
Consider this scenario. You’ve been asked to write a new error message. This is after a user story has been written, estimated and scoped. A UX designer has done their part to assist with the workflow. Now it’s your turn to add the words. So you come with a list of questions (like above), write the copy but you notice the existing design and scope has left out a way for the user to go back and self-correct. Sometimes this has been left out of scope intentionally and other times, it’s been missed.
Writing copy in situ makes information tangible in a way that user stories or prototypes may not. When this happens, we have the option to raise it or ensure it is addressed in a future iteration.
3. We’re user advocates
Working in a technical environment or in a company with endless internal lingo can sometimes desensitise you to jargon. But it’s our job to ensure we minimise this and avoid as much friction as possible.
In this way, we must ensure the words we choose are clear to the people using them. But it’s not just about the words (although that’s one area we may have more control and say over). Sometimes it’s about the entire workflow — the design and functionality — that we check for usability. While usability should be considered by everyone involved in building a product, UX writers play their part in making sure users are represented in the development of features.
What does advocacy look like? It depends on the culture of your organisation. But simply asking how a user can move forward or back (like in my earlier example) is one way of advocating for the user. Making sure the language in the product is consistent and inclusive is another. We can also build user advocacy into the standards and style guides we set.
4. We distil and prioritise messages
This may be an obvious one but sometimes you only get one error or confirmation pop up to explain some very complex and multifaceted issues that happen within the product. We break this up into different stages.
We might start with writing out the issue in full. Then we strip it back to what our key message is. Sometimes, we’ll break down three messages into one clear message, omitting information that’s not necessary at that point in time and directing the user’s focus towards an ideal outcome.
“If the amount of information that needs to be processed exceeds the user’s ability to process it, the overall performance suffers.” — Alex Margot
As part of this, we might also help prioritise messages. What’s the primary message? What’s the secondary message? What key information do we want them to continue with? Can we reveal the third message in a following screen? This is part of minimising cognitive load so that users can easily move onto the next step. As Alex Margot puts it in his article Cognitive psychology in UX design: Minimising the cognitive load, “If the amount of information that needs to be processed exceeds the user’s ability to process it, the overall performance suffers.”
5. We set standards and maintain style guides
As gatekeepers of language, we set and maintain style guides. Style guides can sometimes cover lots of ground such as words to use for specific components (like the Material Design guide), internal language, customer-facing language, tone of voice and accessibility best practices. They are important resources that can be used by many teams. Because products evolve and language changes, style guides are always in a state of flux. Which is a good thing! Style guides should be living documents that can change with the times.


6. We speak to SMEs
Earlier, I shared an example of a comparison between the word ‘Unlink’ and ‘Delink’. This was used to decide which copy to use for a button that removes association between two things. While ‘Delink’ accurately describes the action, ‘Unlink’ appears to be the more popular term between the two. In cases where this kind of data isn’t available, we might ask subject matter experts (SMEs) to help us decide.
SMEs can be someone from your legal department or if you’re building accounting software, talking to an accountant might help. Sometimes it’s necessary to use jargon specific to your users and it takes the right balance of using plain English with relevant jargon to make it work.
7. We test our copy
Lastly and most importantly, we test our copy with users! The great thing about the emergence of UX writing as a discipline that sits within the Product and Design function is that the copy we write is given more rigour.
Since language is such a key part of a product experience, it’s always ideal to include copy in the prototype for user testing. This ensures we validate the whole experience, not just the workflow.
We might also run stand-alone user tests for copy, particularly if there are any doubts with a specific screen or if it’s a copy-heavy UI.
Whether running 1:1 user interviews or A/B tests, testing copy with users helps us assess the usefulness of our copy and gain meaningful insights to share with the rest of our product team.
A growing discipline
This is certainly not an exhaustive list of things UX writers do. But as the discipline continues to grow and we gain more definition (particularly in smaller tech markets), it’s important to identify our skillset and the processes involved in crafting copy for user interfaces and beyond.