Adobe acquires Figma, cue the memes 🤪
Adobe set to acquire Figma for $20 billion. Here's all the funny reactions from the design community on Twitter.
Apple vs. Figma
Will Apple’s new whiteboard app kill Figma’s FigJam? Does Web5 spell the end for Web3? We’ve uncovered a lot of gems on our blog recently, and have even gathered some ‘design gurus’ who can guarantee they know the answers to all these questions.

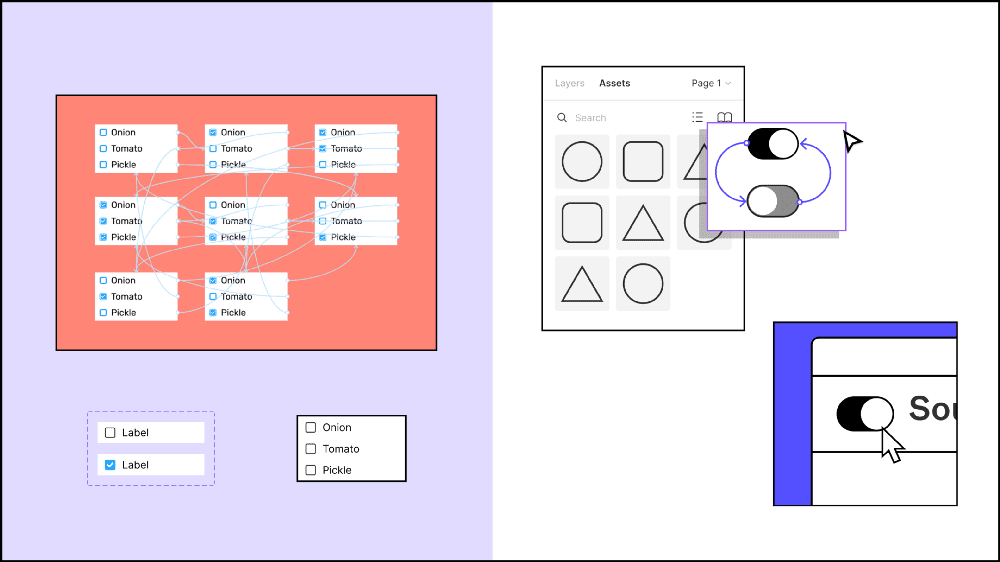
How to Use Interactive Components in Figma
Interactive components have just launched in Figma (in beta)! This feature has been highly anticipated since being announced last year at the official Figma conference, Config Europe 2020. Interactive components allow you to quickly and easily create reusable prototpye interactions, without having to link up tons of frames. Whenever you hadd an instance of an interactive component to your design, the interaction is set up and ready to go.

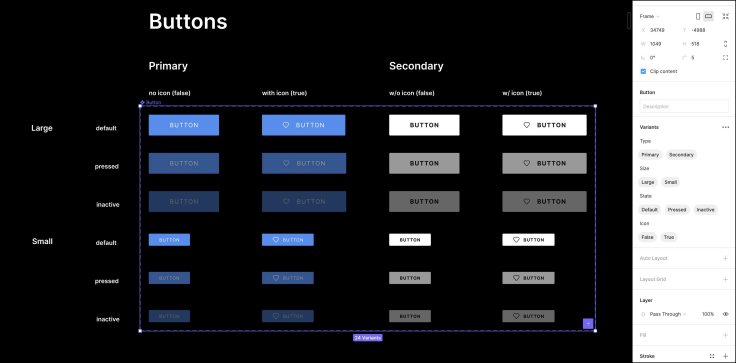
Figma Low Code – A new way to tackle design hand-offs
Figma-Low-Code is an open-source project that enables the direct inclusion of Figma designs in VUE applications. By ensuring that the Figma design stays the single source of truth, this approach reduces the need for design hand-offs and front-end code significantly.