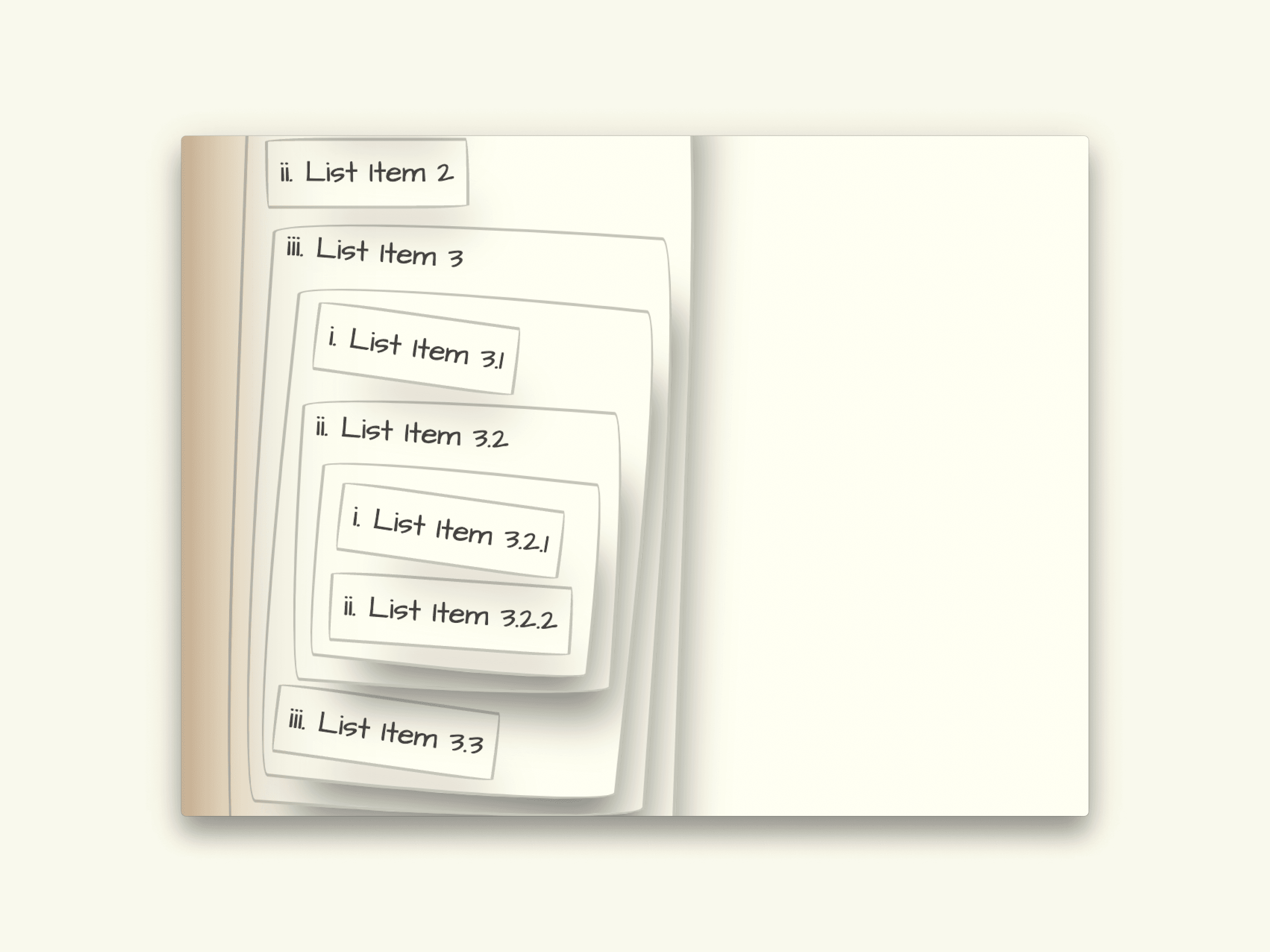
Make your websites look like actual paper prototypes with this comprehensive Style Sheet - Paper Prototype CSS.
Created by digital troublemaker, Terrence Eden, Paper Prototype CSS ensures your beta testers understand your project is a prototype. No more irrelevant remarks on colour and fonts - get the feedback you're actually looking for!
Paper Prototype CSS is available on GitLab, and Terrence has a written up an introductory post on it to get you started.