prototyping

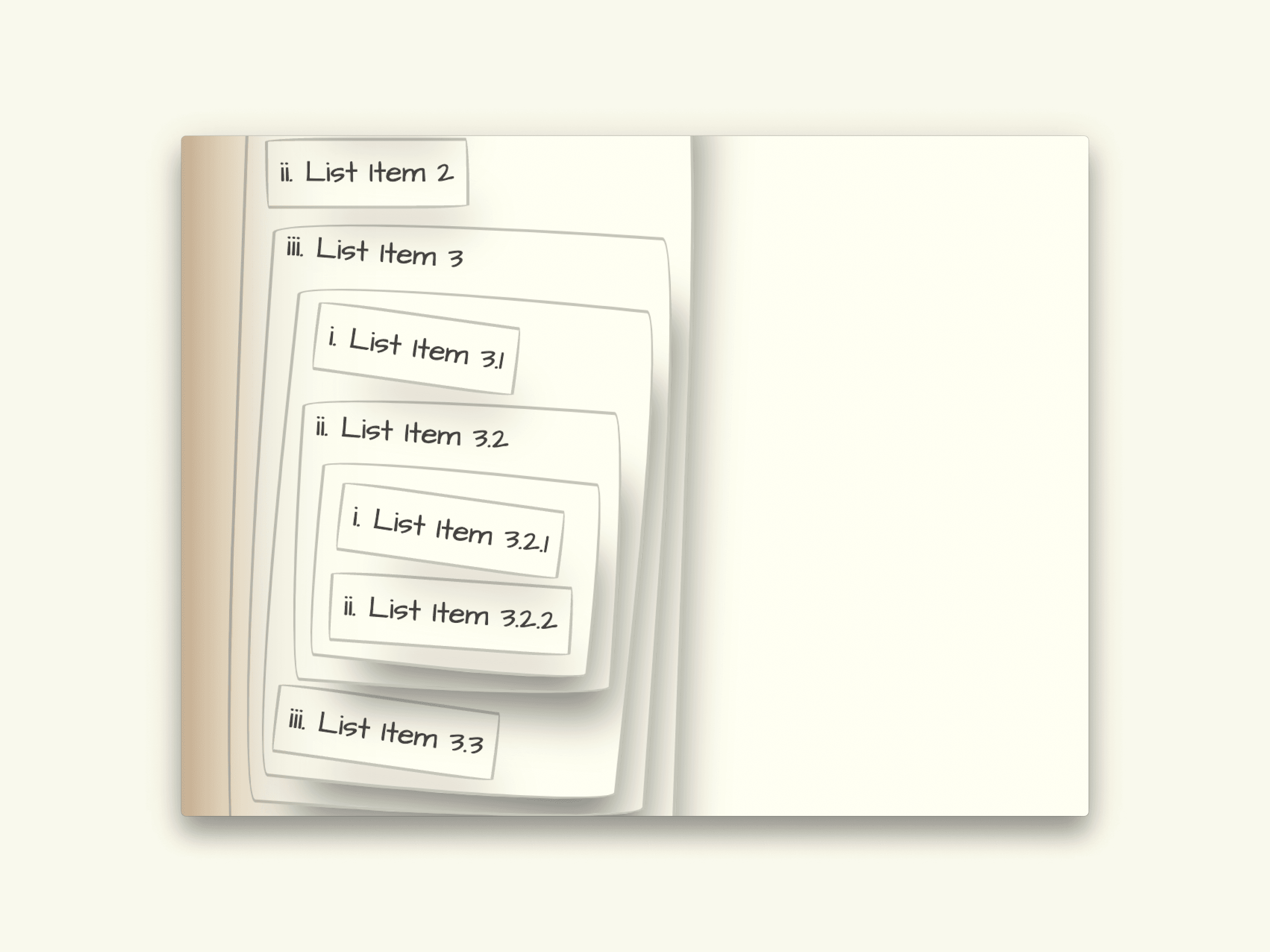
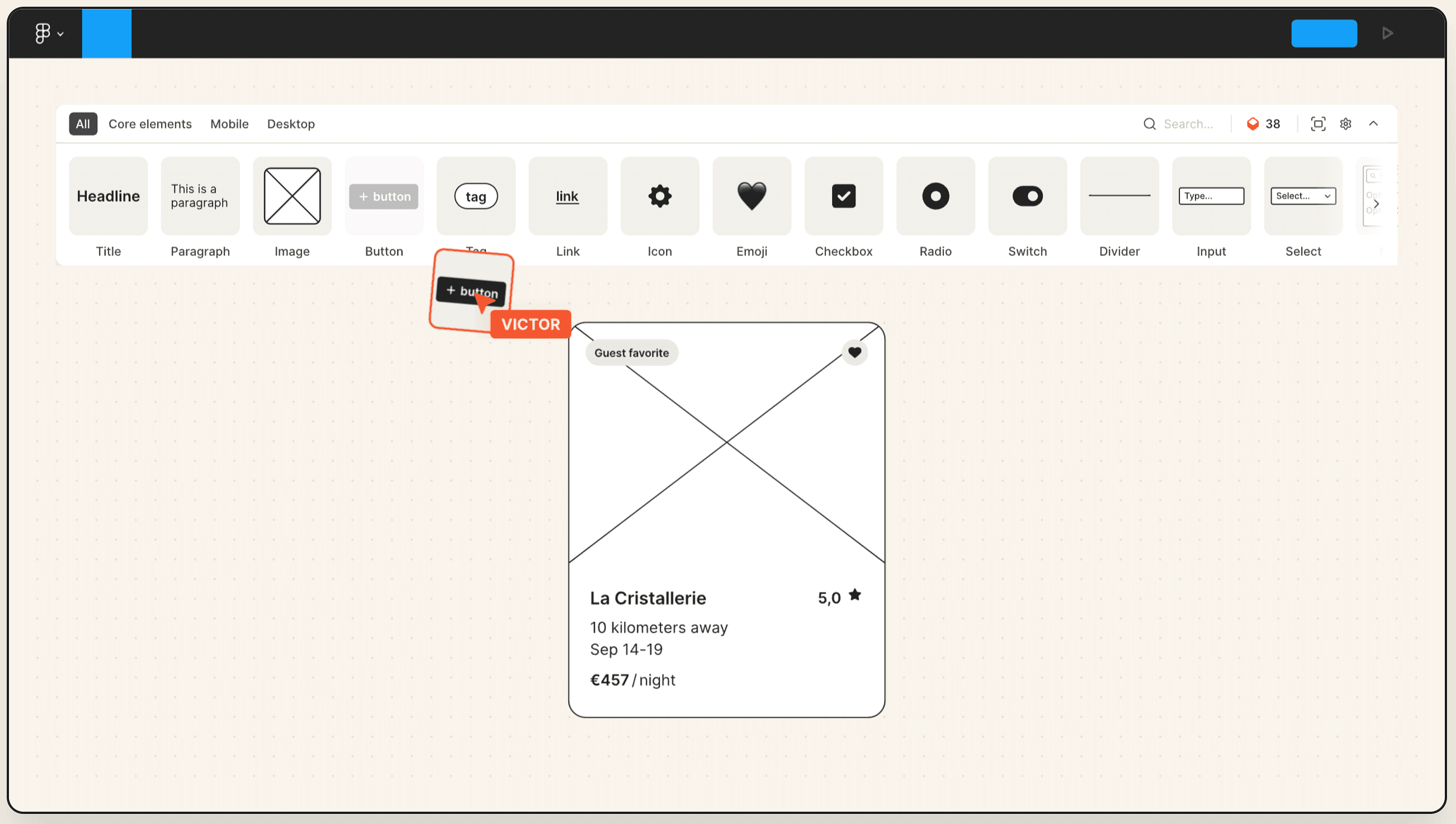
Blocks
Blocks is a Figma plugin that offers a library of components for low-fi prototyping.
prototyping
Figma
prototyping

Letter
Ad
Ad

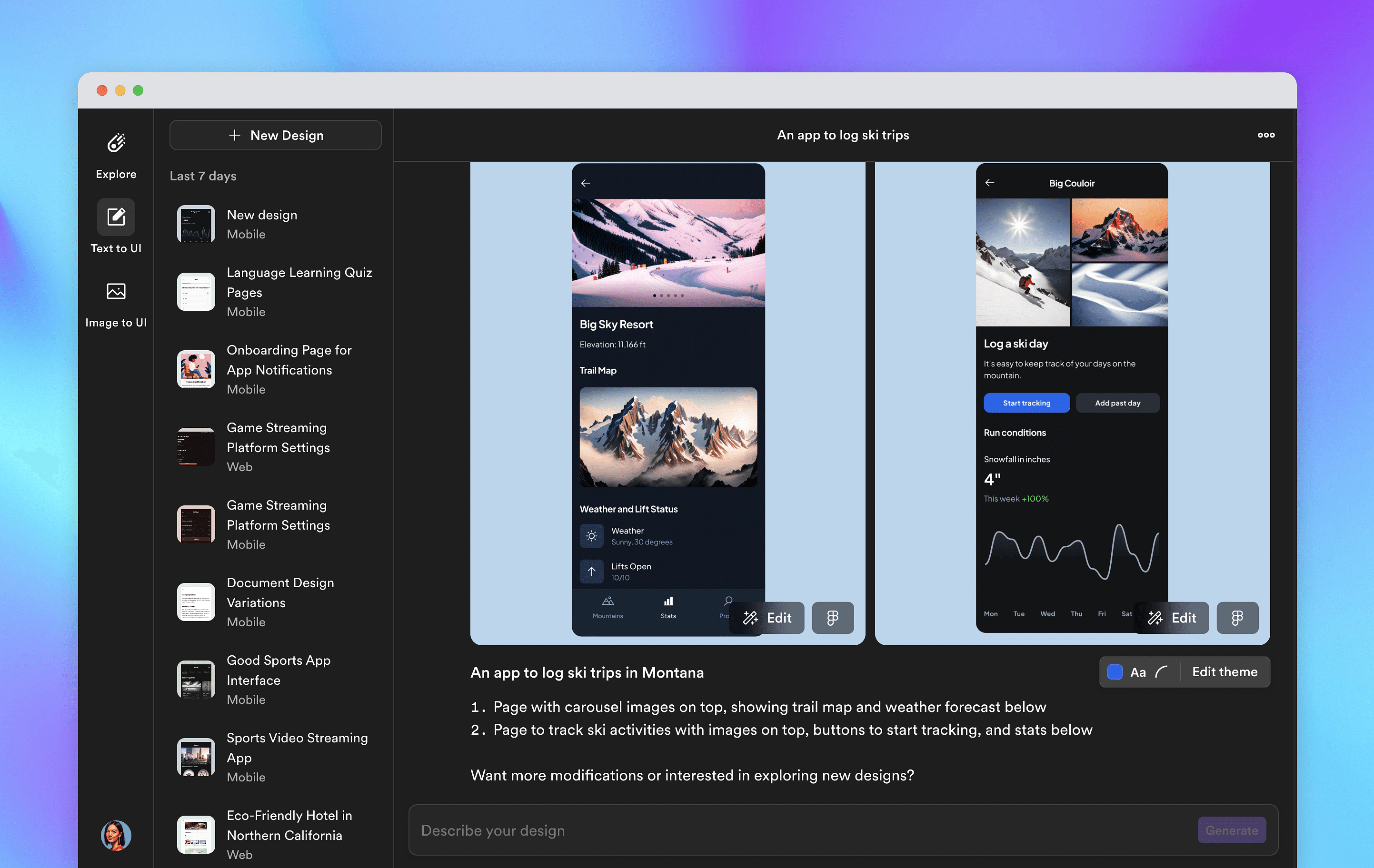
Galileo AI
Discover the power of Generative AI for UI design with Galileo AI.
AI
prototyping tool
AI

Sections 2 Wireframe Kit
Wireframe
Web
Wireframe

Penpot
UI
prototyping
UI

CodeSandbox for Teams
CodeSandbox
Collaborative Prototyping
CodeSandbox

Mockitt Wondershare
prototyping
prototyping

ProtoPie for Figma
Conversation Design
Figma Plugin
Conversation Design

ProtoPie
responsive
microinteractions
responsive

Desktop Prototyping for Framer
No Code
prototyping
No Code
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.