
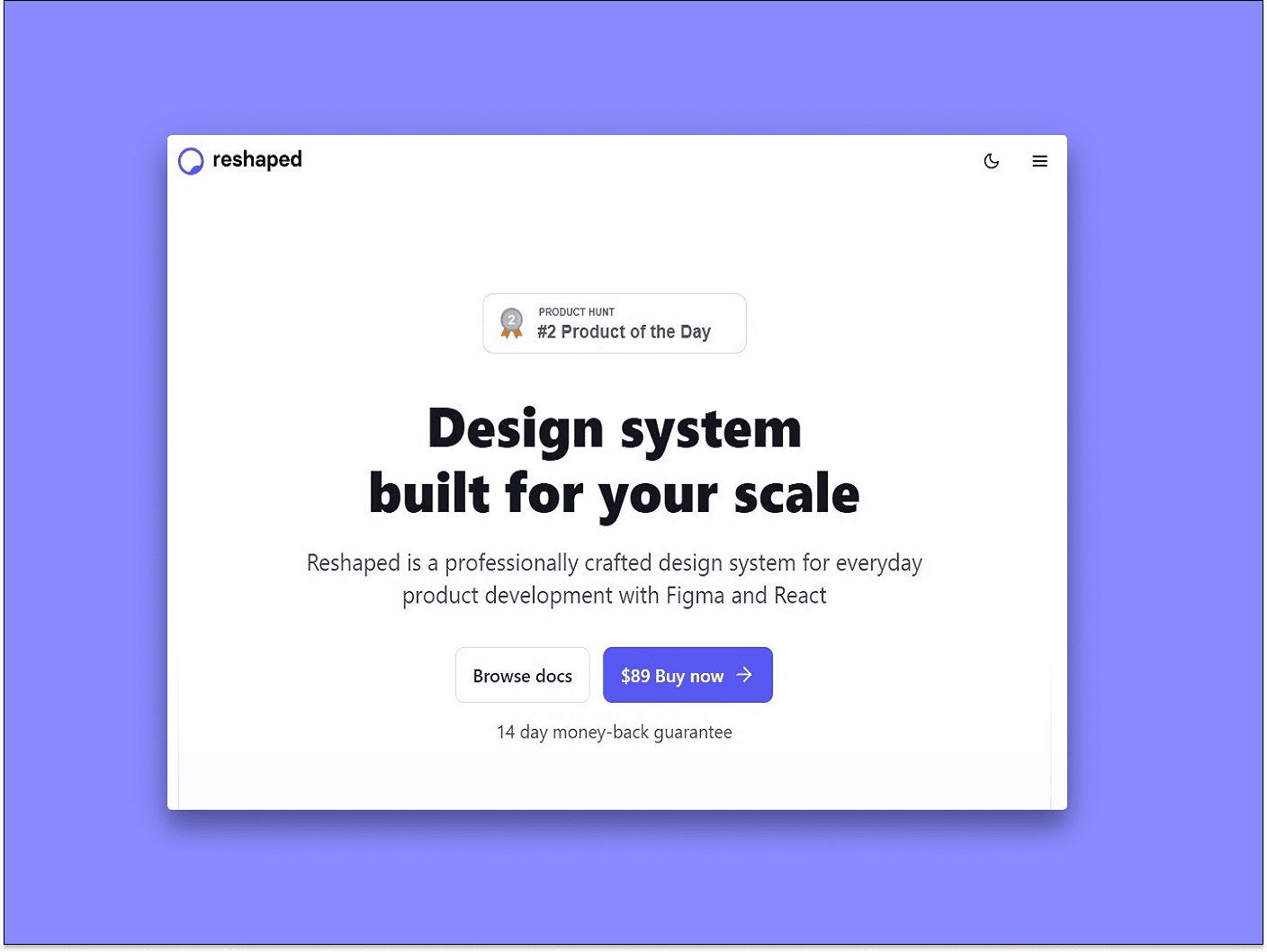
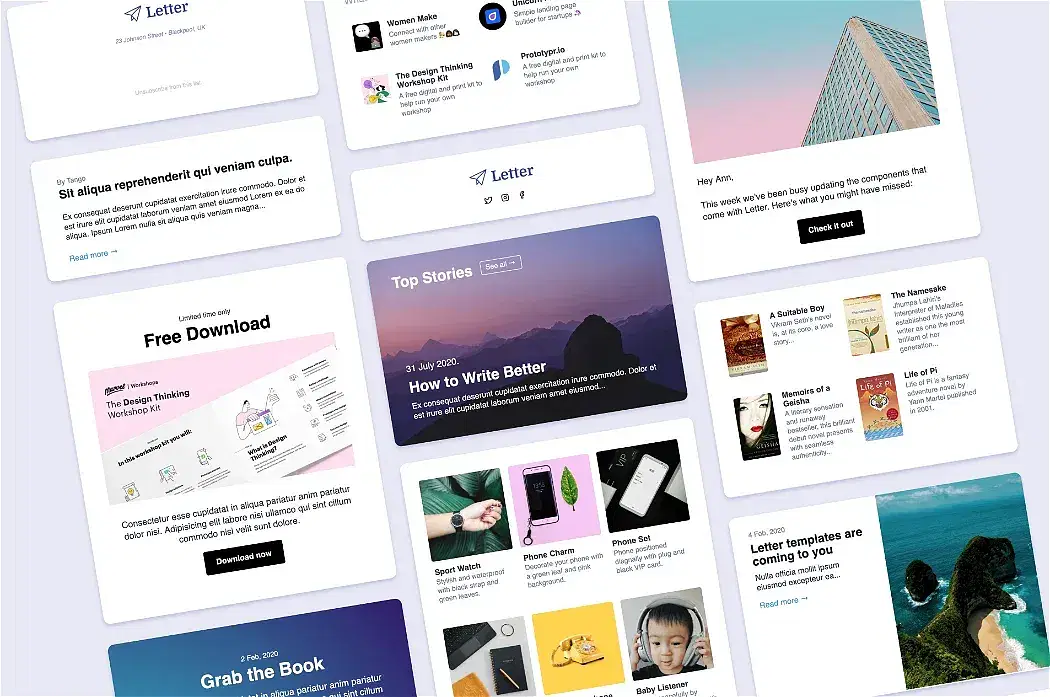
Letter
Ad
Ad

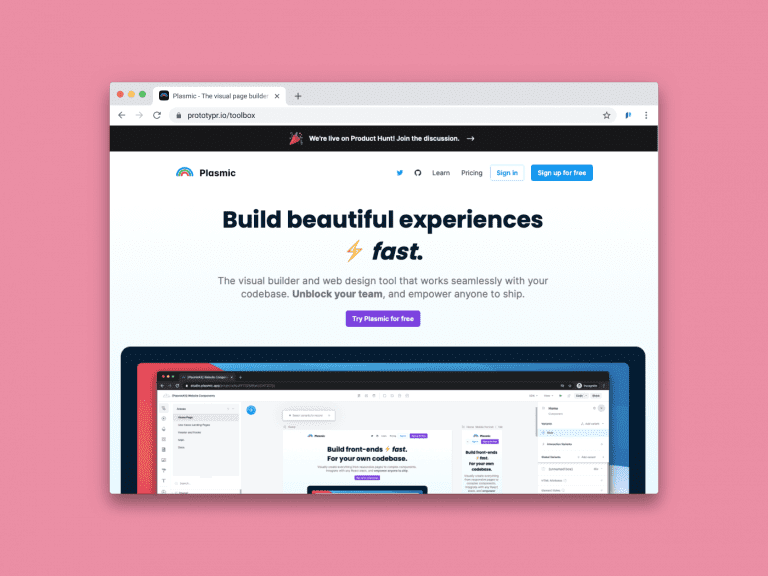
Plasmic
Next
Design tool
Next

Divjoy 2.0
react
react

Quarkly
react
react

Method 4
react
react

Overlay
Sketch
vue.js
Sketch

Design+Code 4
Design Courses
swift
Design Courses

Noodl 2.1
react
Design to Code
react

react-announcement
react
react

React Cosmos 5
UI
react
UI
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.