Don’t do this, do that! (this article is probs clickbait too, tbh)
UI Tips are everywhere – is it me, or is it my twitter feed? Since around 2020, I’m seeing lots and lots of ‘UI/UX Tips’. Lists of “Don’t do this, do that” advice emerging all over Twitter, Medium, and Instagram – tips that promise to quickly improve my UI design skills.
Is it wise advice, random opinion, or have UI Tips become the latest form of clickbait?

Letter
Why are UI Tips so clickable? 👁👅👁
The “don’t do this, do that” format is easy on the eye, quick to digest, and comes across pretty informative at first glance. For those reasons, regardless of their content, they easily catch attention…kind of like clickbait:
Content whose main purpose is to attract attention and encourage visitors to click on a link to a particular web page.
Clickbait definition – Wikipedia ^̮^
Like Tomas Nosek’s honest tweet above, I often got drawn into reading these tip articles and then follow the author for more, only to end up disappointed to learn little more from them. Many start off quite promising, and then lack real substance when you get past the surface. I’m not advanced in UI design, far from it - but even for me, many of the tips feel basic, ambiguous, and even misleading as opinions often get portrayed as facts.

I still click on the new ones though – they always have 100s of likes, how can I resist? In the end, it often feels like the authors made the tips for clicks, clouts, and audience building. It sometimes feels like they’re scraping UI tips out from bottom of the barrel. Anything will do to create that magic clickable title:
10 UI Tips to Improve Your Design!
\ (•◡•) /
And then the sequel articles have yet more ambiguous tips. Where are the quality ones I used to read?
I'm seeing more and more "quick UI tips" actually promoting the wrong approach.
It's kinda funny and sad at the same time 🤣
— Michal Malewicz (@michalmalewicz) May 30, 2021

Where did ‘Do vs Don’t’ come from?
I first remember seeing the do and don’t format in a UI design sense from styleguides such as Material Design from Google, and maybe stuff from Apple:

The best ones I read came though came from Steve Schoger back in 2018 with the Refactoring UI design tips and blog posts.
Those older ones are the often the best ones in my opinion. Articles such as, “7 Practical Tips for Cheating at Design” were what I think inspired so many people to start making their own tips. Tips like these were awesome:
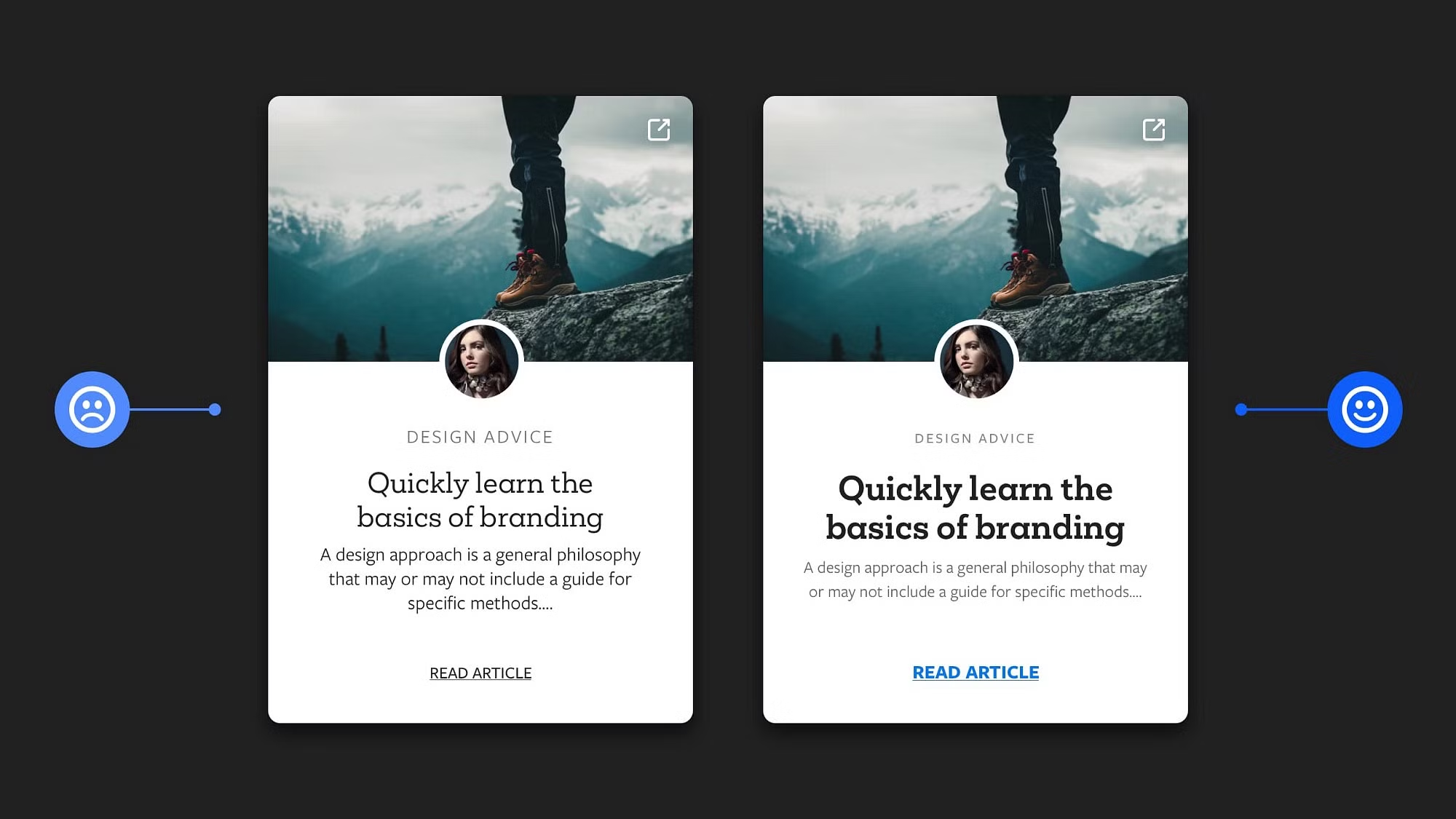
Use colour and weight to create hierarchy instead of size
7 Practical Tips for Cheating at Design by Adam Wathan & Steve Schoger

Rise of the Bait Tips
The above examples came from very experienced teams and designers, and were great because they weren’t contrived:
- ✅ Good tip: They start with a common issue that really existed as the ‘don’t‘ part, and then told you how to fix it in the ‘do’.
- ❌ Bait tip: Bait UI tips feel like they’ve come up with the ‘do‘ part first, and create an intentionally dodgy looking design as the ‘don’t‘ counterpart. (I may be wrong, but that’s the feeling I get)
Both the above (good vs contrived tips) look the same, but the clouting versions lack authenticity and often don’t make sense to me. Anyone can create these tips and share them, so check where they’re coming from, as Michal Malewicz puts it:
I think I have to rethink UI tips and start my own series, but without these mistakes.
It's not going to be easy, as there's a lot of factors to take into account.
— Michal Malewicz (@michalmalewicz) June 2, 2021
And he’s actually started his own series of research-backed tips. Here’s his latest that are “not copied from Instagram”, and based on real world products he’s designed in his 20+ years career:

Or…Just use Comic Sans
I don’t think there’s any bad intention from anyone creating UI tips, but if you are learning, make sure you get them from reputable sources:
- ✅ Check their previous experience
- ✅ If they’re sharing UI tips, make sure they are UI designers
- ✅ See if they have a portfolio of this work
The above points are especially important because there’s a lot of copied material out there. For instance:

In the end, the best way to get better with anything is practice. To paraphrase Refactoring UI:
UI Tips improve your designs with tactics, not talent.
And for a final important tip, ❌ don’t ask me for UI tips:

The intention from this article is just to spark some thought, and guide people to trustworthy resources. Keep making your tips and keep learning!
Thanks for reading, good luck!




 Buy me a coffee
Buy me a coffee