In Hadron, we’re always thinking about what we can do to empower designers and make them regain control of the products they build. And these past months, we’ve been quite busy! It was about time that we update you on the progress.
Designing digital products can be enjoyable and fulfilling. But sometimes it feels like that joy is taken from you. I’m talking about those times when products grow, and nothing seems to be in sync anymore. You start to realize that you need a system in place. And maybe you build one. No more headaches, right? Consistency, speed of delivery, better internal communication… you name it! But that great system introduces its pains too. Sometimes so big that it fails.
Where is the source of truth now?
If your designs are pictures from Sketch or Figma, how do you keep those design files in sync with the code, sites, documentation, and the people behind them? Each minor change or addition to the system will create an inevitable cascade of work. The level of coordination needed across the company can be overwhelming.
You have to minimize sources of truth. Why keep a separate library of components manually drawn in Sketch when you already have the real thing, anyway?

Letter
Designing with the real thing
Your coded design system should be the sole source of truth. However, you can’t design with them in Sketch or Figma. They use different technology. Unlike Hadron.
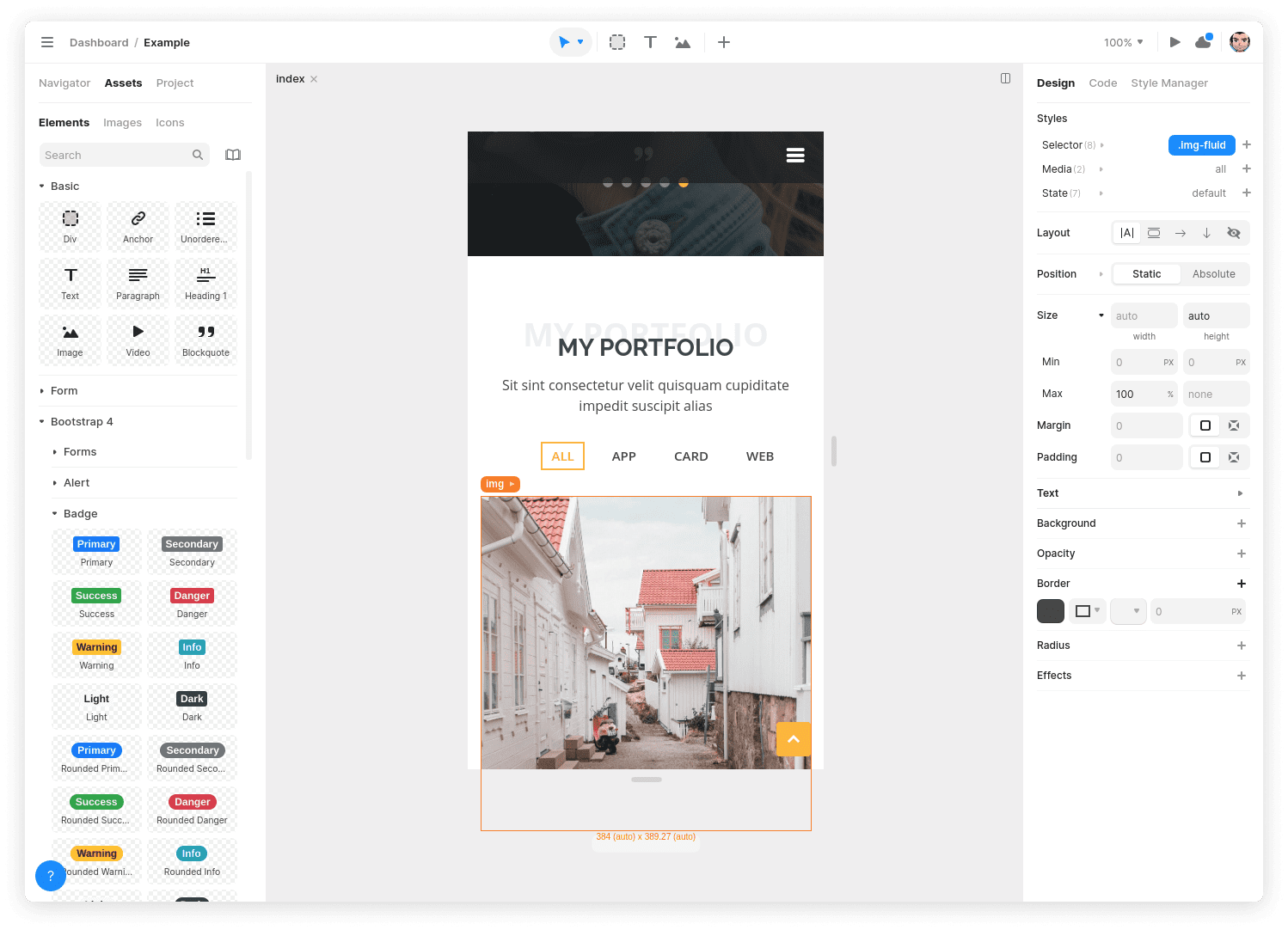
Hadron is the design tool where code is the foundation of your designs. It feels very familiar for designers. But when you design with it you’re coding, not painting. We only had to learn how to read design systems. So we wrote a minimal specification for that. It’s like Storybook but much simpler. Because instead of creating complex scenarios, it’s a simple spec which goal its to describe what’s there and how to use it.
You can have your components definition files along with them or as a separate package.
How does it look like?
A design system is comprised of anything that will help teams efficiently develop consistent interfaces that scale. They can include:
- Components, snippets, templates or starter projects
- A styles guide
- Design patterns for colors, typography, iconography or animation
- Assets like icons, images or fonts
- Rules for branding voice and tone
- Design usage, documentation, and guidelines
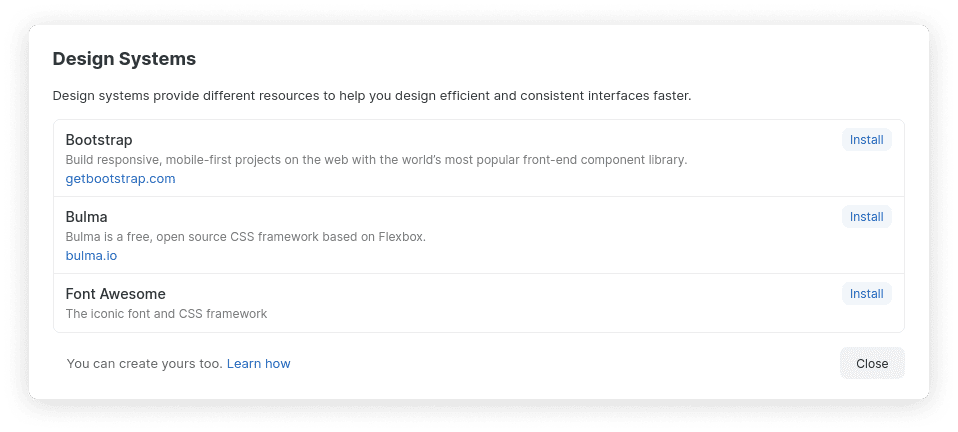
Some of those can now be used at Hadron, like components, snippets, or other assets like images or icons. Others, like the documentation, can potentially be autogenerated from the definitions. It’s a great start and we’re very excited to hear what you think.
You can create yours, or contribute with one for anyone to use it. Those will be listed in Hadron. You can read how at https://github.com/hadronapp/design-systems

There is more
Not everything is about what you can accomplish. The how is extremely important too. Conceptualizing a product in a vector-based tool is very different from building it. That’s why we spend most of our time working on the experience of designing with real code.
This update comes with lots of changes. I’ll list some of them not to overextend this post. But you can read more on the hadron release page.
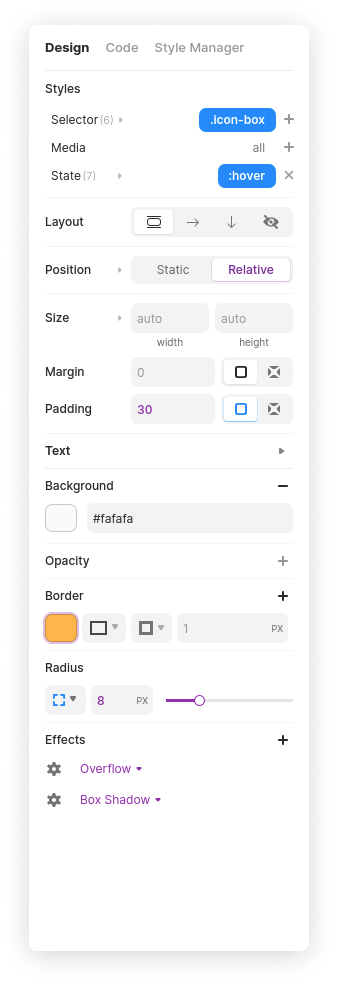
- We’ve reworked the UI. Especially the design panel.
Selectors, states, and media queries are now much easier to work with.

- There is a new nice way to pick where to insert static elements.
- NPM support. You can install public packages by just changing the “package.json” file.
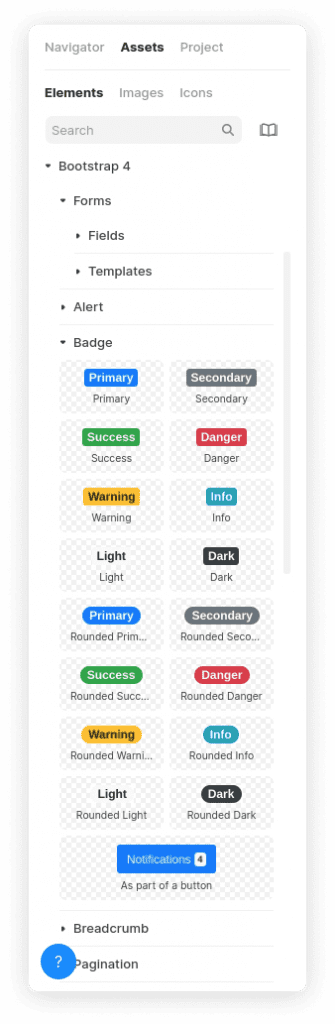
- You can now use images from Unsplash, icons from Font Awesome, and elements from Bulma or Bootstrap. Thanks to their public design systems.
- A few new features on the Elements Explorer Panel
- A new Styles Manager to list all style sheets used on your document. From there you can also:
– Select what style sheet is the default to create new rules.
– Clean up unused rules.
– Move rules between style sheets.
– Add, remove, and move CSS imports.
Join the Hadron community
- Spectrum: https://spectrum.chat/hadron — Give us some ideas or ask us about anything.
- Twitter: https://twitter.com/hadronapp