Design System


Cult/ui
react

Neurodiversity Design System
Accessibility

Stylebit 0.1
Collaboration

Letter
Ad

Design System Automation by Anima
Design System

Tetrisly Design System
component library

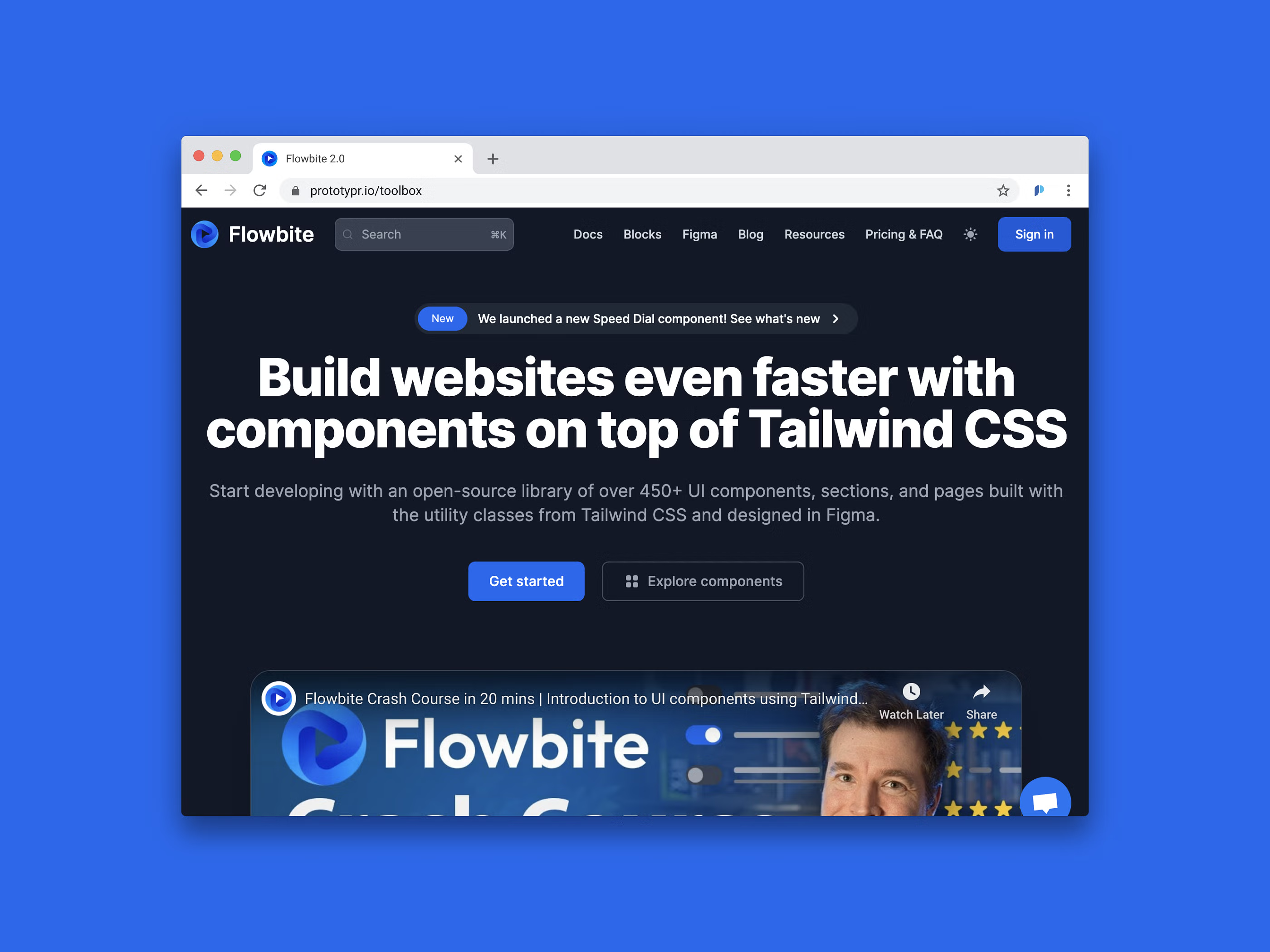
Flowbite 2.0
Tailwind Css

Reshaped
react

The Component Gallery
UI Components

Prime 3.0 Design Starter Kit for Sketch
Sketch

Cabana for Figma
Figma

Cabana 4
Sketch

The Design System Encyclopedia
Resource

RevKit
ui kit

Frontify
Collaboration

Symbol Browser – Sketch Plugin
Sketch
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.
