The web should be an inclusive place for anyone to be able to learn, no matter their background or location. However, despite global reach, a huge part of the web is only tailored for western audiences – 52% of all websites are in English, and of the 4.72 billion internet users, only 25.9% are English-speaking.
That’s a lot of the world missing out on our writing, just because it’s in a language they don’t know. For educational content, this puts a lot of people at a disadvantage. As highlighted by inventor of the web, Tim Berners-Lee in W3Cs Internationalisation Initiative – we need to do more:
The key thing about the Web is that it is universal. One of the most important actions taken at the start – to make sure the Web was for everyone – was Internationalisation.
Tim Berners-Lee, inventor of the Web – W3C
There is a lot we can do as designers and developers to make sure our websites and products are welcoming and understandable for wider audiences. The best place to start, as highlighted by Berners-Lee, is with the two core concepts: internationalisation and localisation.

To start with a mental model, internationalisation lays the groundwork that enables localisation. This article will break both these terms down, and then take a look at the role that cultural norms play.
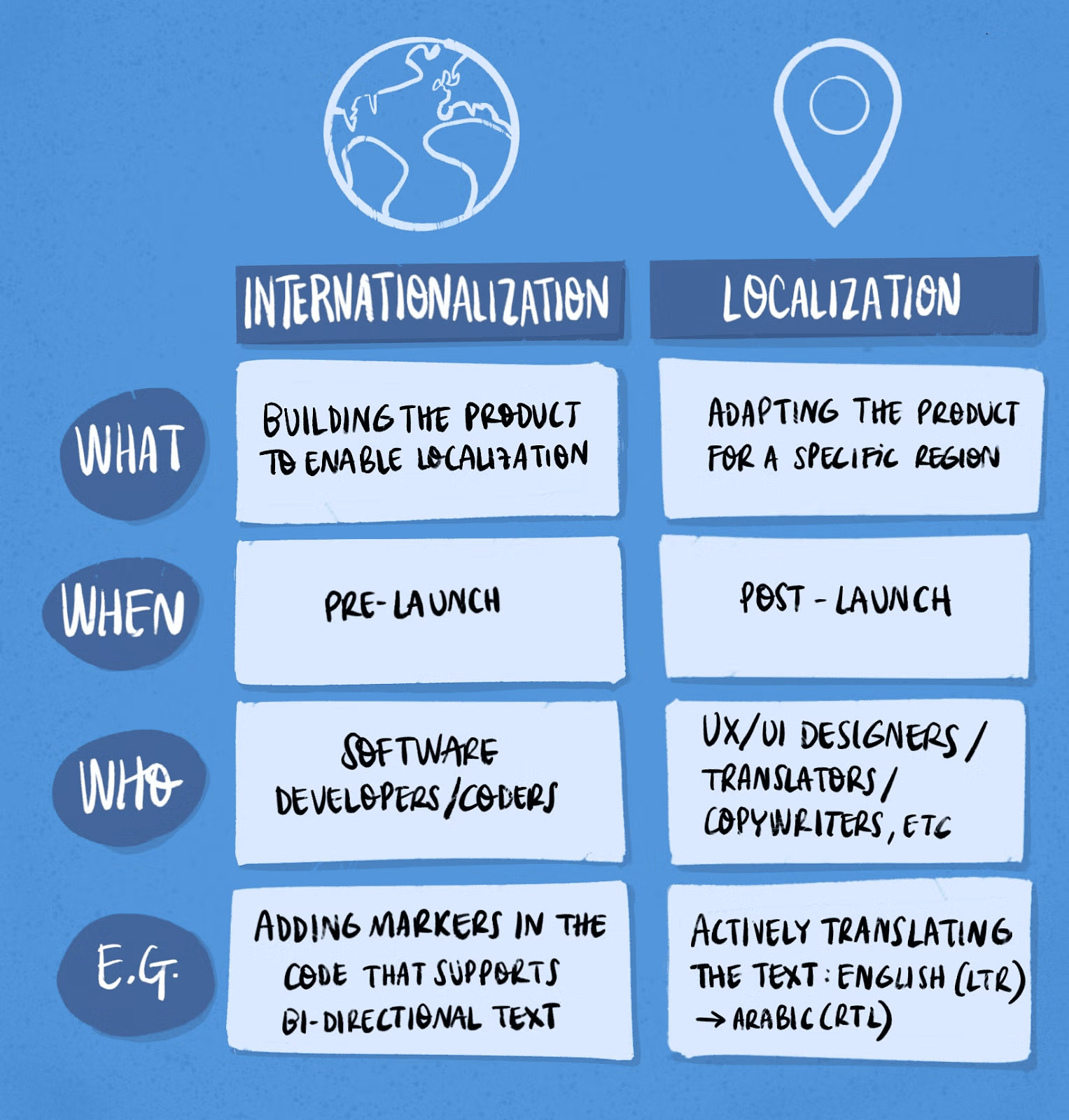
🌐 Internationalisation
Often abbreviated as i18n, with ‘18’ being the number of letters between i and n, internationalisation is the process of designing software so that it can be adapted to a wide spectrum of regional characteristics, languages, and technical specifications.
Internationalization is creating global-ready code. Without it, your content can’t be localized without writing additional code.
Without taking internationalisation into account in the early stages, localising your site later on will be much more difficult – ultimately leading to having to re-engineer your product.
This is a more of a technical requirement, but as designers, you can advocate that a website can support different types of content, depending on the audience. Being aware of what is needed can help ensure your project can be localised.

Letter
Tips for Internationlisation
According to W3C guidelines, a website can be primed for internationalisation by optimising as follows:
| Internationalisation Technique | Example/Links |
|---|---|
| Allow for text expansion and resizing, and bidirectional text |
 |
| Support alternative calendars, and names in native and transliterated forms |
 |
| Have Unicode support | 🔖 Unicode and Internationalization Primer for the Uninitiated |
| Use descriptive variable names | Hello {firstname_lastname} will be far more useful than Hello {0}
Informative variable names where language translation occurs will help future developers internationalise consistently |
| Don’t concatenate strings in your code* | 🔖 How to concatenate localized strings mindfully |
See a full set of internationalisation guidelines here.
🌟 Don’t Concatenate: Translations are not a word-by-word replacement
To find our why concatenation is not your friend, read Internationalization & Localization Tips – Concatenation by localisation expert Daniel Neumann. As Daniel explains, translations are not a word-by-word replacement. Take the following example phrase:
Jane liked/commented on your article, Internationalisation Tips.
The above phrase can be created programatically depending on the action taken by users, so the words in bold could be concatenated by the developer, leading to issues:
- “Your”, in Spanish, could be translated as “su” or “suyo”
- “Liked” can be participle or past tense, so may not translate the same across languages.
- “Article” can either be verb or noun, and can translate differently depending on the target language.
Essentially, internationalisation lays the foundation for localisation.
In all, your code can use techniques that make it global-ready, so it’s not constrained to one language. This is seen with concatenation above, but another may be to leverage libraries when outputting dates, times, and currencies. For example, moment.js can convert dates and times to the correct locale depending on who’s visiting your site.

📍 Localisation
If internationalisation is designing your software so that it can be adapted for a wider audience, then localisation is the actual process of adapting for said audience. Localisation is often abbreviated to ‘l10n’ because, you guessed it, there are 10 letters between the l and n.
The following image adapted from John Saito demonstrates how design details can get lost in translation. The subtitles on the video can’t be understood by English-only readers:

So in the internationalisation leg of the procedure, you may include a markup in your code that allows for right to left (RTL) or vertical text. During localisation, you’ll then deal with the translation of the user interface for your intended audience(s).
People who come from different cultures and use different languages work to make sure that all kinds of languages, whether read from left or right, can be shared and used on the Web.
Tim Berners-Lee, inventor of the Web – W3C
It’s not just language that often doesn’t translate well, but features too. Say your mother tongue is Arabic, Urdu, or any of the other 12 languages that are traditionally written RTL – translation of a website alone is not enough (or sometimes even possible) without the software’s ability to support bidirectional text in the first place.
‘Mirroring’ and RTL Reading
When designing, this is commonly referred to as ‘mirroring’. Here, the reading pattern starts from the top right, and zig-zags, affecting where you place CTAs, image progressions, and product colocation, in contrast to the western F pattern of reading.

More Localisation Tips:
| Localisation Technique | Example/Links |
|---|---|
| Numerical formats (e.g. currency, date & time) |
 |
| Legal specifications for a particular region | GDPR notices in Europe became a requirement for sites collecting user information |
| Adapting the UI with cultural sensitivities in mind | Removal of images/text that may have different, negative, connotations in another jurisdiction – or that may even be illegal! |
| Regional language or spelling (BrE/AmE), and cultural-appropriate tone | 🔖 Localisation and Translation on the Web |
| Multilingual SEO | 🔖 Multilingual SEO best practices |
Understanding and preparing for various cultural nuances helps you serve more people around the world, and from a business perspective, it can also give you a competitive international edge. In addition to increasing the availability of information, it’s also no longer an option not to have internationalisation; without the ability to localise your website later down the line, you could be alienating potential users, reducing your reach, and increasing your dropoff rate.

Designing and building for wider cultural norms
On a podcast by ShopTalk Show, technical writer Rachel Andrews talks about editing work for an international audience: “One of the things you learn…is the number of things that are completely baffling outside of your own culture.” For example, according to Hofstede’s country comparison tool Chinese and US users differ massively in individualism, indulgence and power:

What makes sense in one culture or region doesn’t necessarily in the next; with localisation, your aim is to address their specific needs and queries. You don’t just want a word-for-word translated product, you want your content to be understood as it was intended.
Be Culturally Concious
What should we be culturally conscious about when designing? Some standout examples include:
- 🇨🇳 China API Access: Many APIs (such as Google) are blocked in China
- 🇯🇵 🇪🇬 Japan/Egypt = RTL: Text direction (vertical/RTL) differs, and so the layout of your text, as well as your content (logos, navigation etc.), should take this into account

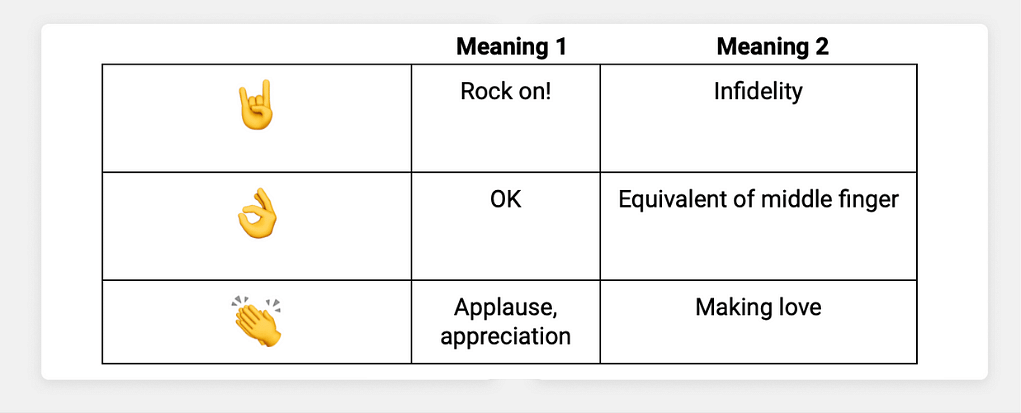
- 🎨 Eastern Bloc Colour Association: The colour red can still stir up associations with communism (and, in Latin America, the colour yellow is linked to death and mourning)
- 🍔 China Discover Button: on mobile apps, a ‘discover’ button is used instead of the western’s Hamburger button.
Discover is the new hamburger menu where, instead of this hamburger menu, you see an icon of a compass and that’s appearing in most of the popular Chinese apps. – Jenny Shen
The more your product caters for cultural preferences, the more likely people will engage with it. So where to begin? If you’re a one-man-band, this can be quite a feat, but you could start by researching “cultural considerations when building a website in [country name here]”, for example.
Better still, bring someone onto your team who is from/has some experience working in that particular area, and who will be able to let you in on the ins and outs of the region and identify potential issues before they snowball.
And best of all, get someone/a group of people to beta test your app:
I think the design of WeChat is really usable. . . when I started to use Facebook Messenger I thought it was really hard…WeChat has more functions than messaging. . .
I don’t know why I can’t open messaging (directly) on Facebook, when I click the icon it takes me from Facebook to Messenger and it’s annoying.
ResearchGate.net
For more on cultural norms, check out this article from Jenny Shen: UX Design Across Different Cultures — Part 1 | by Jenny Shen | Prototypr.

TL;DR
Internationalisation (i18n) paves the way for localisation (l10n). Lack of internationalisation at the start can = regrets at the end. By forfeiting your ability to adapt your product for a wide range of regional requirements, you’re limiting its potential pool of users. Not to mention wasting valuable time (and in some cases, money) unpicking and relaying the foundations of your design.
So add those markers, enable that code, and thank yourself (and me) later.
* * *
Useful links:
- Think globally, act locally: Elianne Schutze talks about i18n on the web
- Let’s get technical: Internationalization techniques – Authoring HTML & CSS
- Internationalization Coding Guidelines: The Developer’s Guide
- What’s the latest? W3C Internationalization (i18n) Activity
- How To Internationalize Your Typography



 Buy me a coffee
Buy me a coffee