Originally posted on uxtools.co.
The UX industry puts a lot of emphasis on process.
As a result, I hear from stressed-out designers all the time asking questions like this:
- Where do I start on a new project?
- How do I know what to do next?
- Which process should I learn?
It’d be great if UX design was as simple as, “do this, then do this, then do this.” In practice, unfortunately, it’s not that simple.
So what method do we use to answer these questions? What is a better way of looking at the practice of UX design?
What about XYZ process?
Design Sprint, Double Diamond, Lean UX, UCD, Standford D, Frog Design… the list goes on. Do a Google image search for “design process” and you’ll get an endless list of graphs and diagrams.
I’m not here to bash any process framework. They have their benefits and usually have good principles embedded inside. It’s good to have a high-level awareness of the major ones.
But they can also be prescriptive, linear, inflexible, and touted as the only way to do “good” design.

Letter
The reality
Experienced designers usually come to realize that clinging to a process framework is incompatible with the reality of the everyday work of a designer. Why?
One process does not fit all scenarios. Everyone does it differently (even if they follow the same process):
- Design is different across teams. Every company and team within a company has its own way of doing things. There are unique roles, established practices, assignments, and priorities. Things are even different across industries (fin-tech is different than e-commerce, and so on). No two teams do things the same way.
- Design is different across projects. There isn’t a cookie-cutter list of requirements for every project. Each one you work on will have a different scope, goal, constraints, context, background, budget, complexity, timeline, starting point, and resources.
- Design is different across designers. You will personally connect more with certain ways of doing things. There are good practices to stick to, but trying to force yourself to fit into other people’s ideas of a good process might not work well. You’ll naturally gravitate toward certain ways of doing things over the course of your career. And designers with different processes who are working together can teach each other, learn new tricks, and cover more gaps.
What’s the better way?
Considering the above reality, what is the process? Where do we start? It’s important to base your work on good practices, so when we’re given an assignment, how do we know what to do?
The first key to understand is that design is not a process, it’s a practice. It is based on judgment, critical thinking, relationships, adaptability, and craft.
Instead of thinking of design as a procedure, think of it as a toolbox. For different projects, you need different tools. If you’re asked to pound in a nail, grabbing a screwdriver isn’t ideal.
But if you have an understanding of first principles, you can apply them to any scenario. You can reach for the right tool in the right situation.
Designers should be thinking fundamentally in terms of principles, not a specific process.
Does this mean no processes?
Nothing’s wrong with processes. They can be great for making things predictable, building a shared vocabulary, and ensuring you cover all the bases. But processes are just implementations of basic ideas, which is why they don’t end up applying to every situation.
Sometimes teams just blindly follow the process, going through the motions of checking off boxes in a list without really understanding what’s going on under the hood. Memorizing terminology and tactics will only get you so far because they’re useless if you don’t know how to think.
It’s valuable, even essential, to understand the underlying principles at the foundation of the processes. Then you’ll understand why the process works and how you can adjust it to fit the needs of your project.
The principles
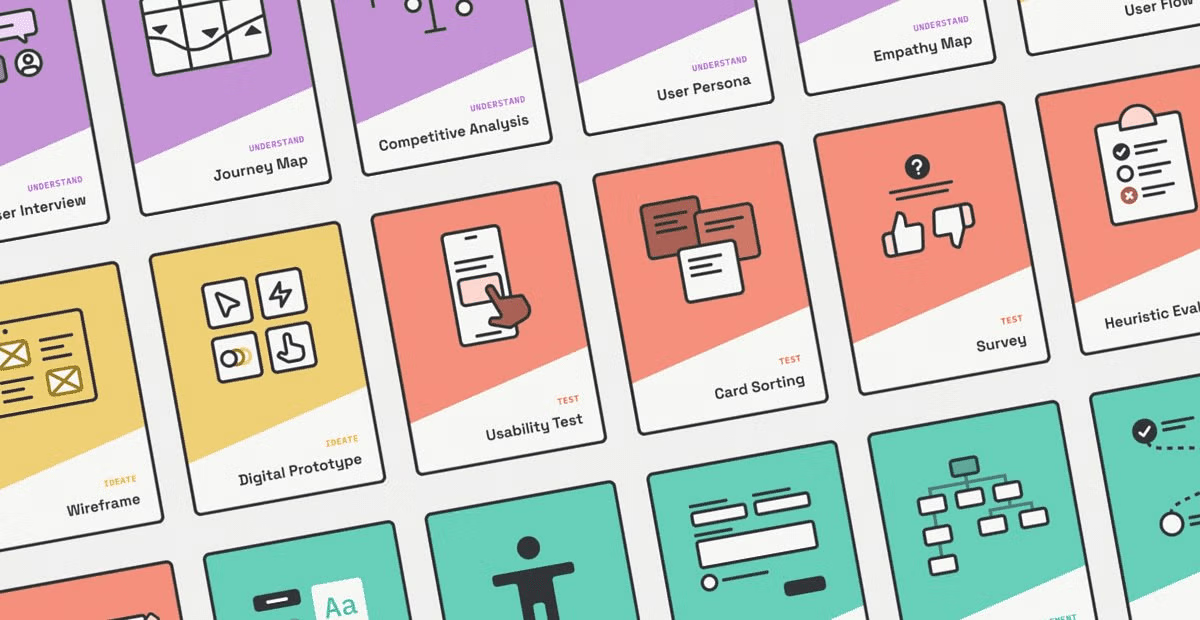
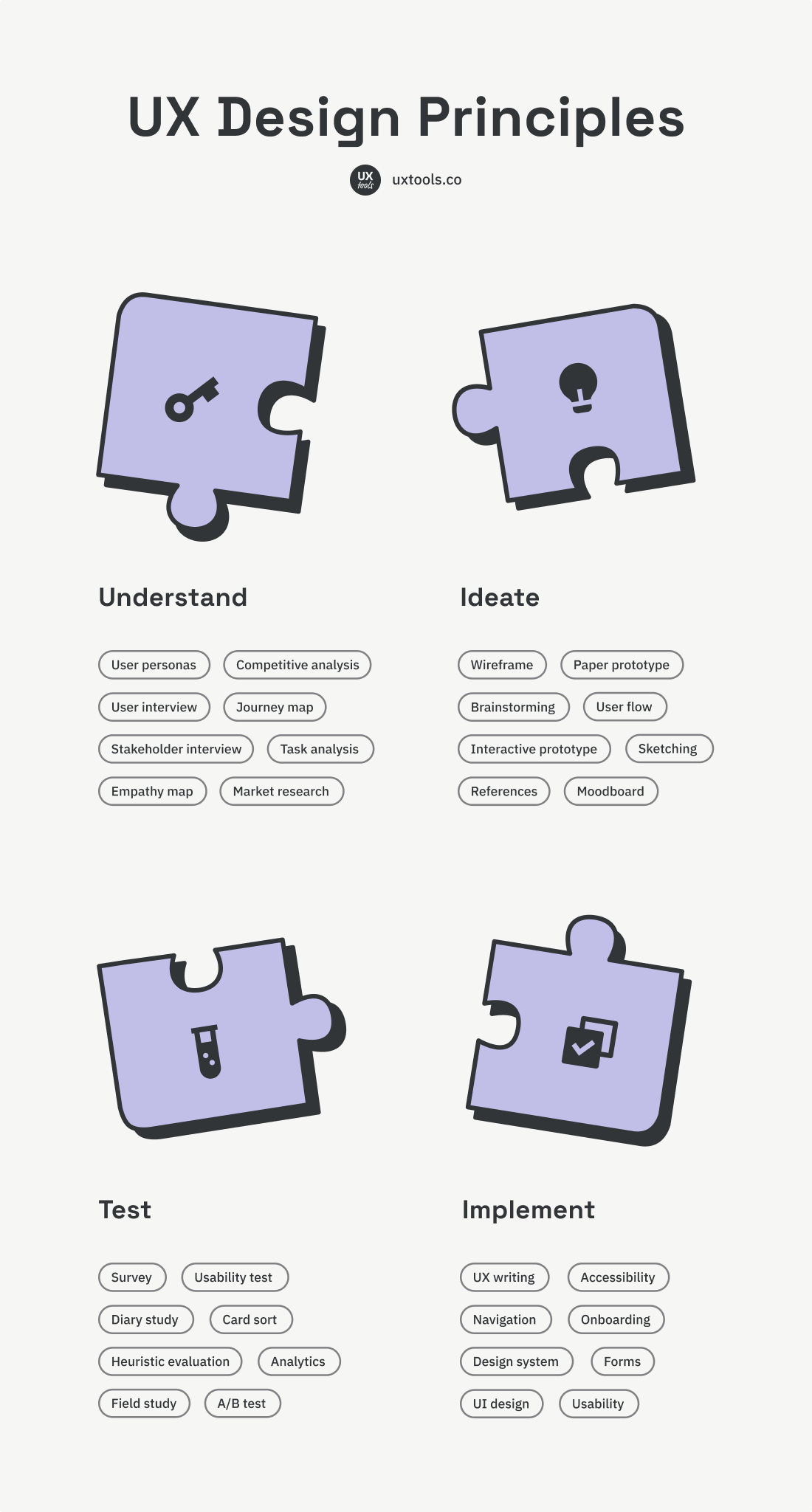
Each process framework does things a little differently, but they all have four underlying principles in common: understand, ideate, test, and implement. These are the tenets that have emerged over time in the design field and been advocated by big minds like Don Norman and Tim Brown.
If you’re learning about design or just want to make sure you’re following the best practices, you should think fundamentally in terms of these four principles. You can adhere to them and check your work against them. They encompass the daily work of UX.
Understand

We work for two people: our employer and the user. To create a great design, we must understand where both are coming from. This means we’ll need to gather and analyze information, which usually means we have to perform research. Other times, we can just rely on research done previously.
This research enables us to put ourselves in our users’ shoes: to understand their likes, dislikes, context, needs, pain points, and so on. Meanwhile, we learn about the business side of the project: what is the goal? What metrics will we use to measure success? What are the challenges we’re facing? What are the technical constraints?
From all this, we figure out problems we need to solve and opportunities we want to take advantage of.
When do you do this? When you have major questions that are blocking you from moving forward.
What skills and tools do you use in this principle?
- Competitive analysis
- Journey map
- User interview
- Stakeholder interview
- Task analysis
- User persona
- Empathy map
- Market research
What is the expected result? Reports from research with foundational takeaways and knowledge.
Ideate

As we build a solid understanding of the project, we need to start coming up with ideas. These ideas should materialize in the form of prototypes — something tangible that models the idea. There are lots of levels of fidelity that a prototype can take, and they’re an expression of what we learned in the “Understand” principle.
Prototypes are essential because they allow us to explore (and eventually test — in the next step) possible solutions and figure out what works. We could never do that properly in our heads. Having something concrete to work with is much more effective and allows for better collaboration amongst our team. It’s a more interactive, cheaper, faster way of creating.
When do you do this? You understand the requirements and underlying information of the project, and you need to start coming up with initial ideas.
What skills and tools do you use in this principle?
- Interactive prototype
- Wireframe
- User flow
- Sketching
- References
- Brainstorming
- Moodboard
- Paper prototype
What is the expected result? Prototypes that represent our ideas.
Test

This is where we take the tangible ideas we’ve drafted in the ideate principle and run tests on them.
Testing is about generating confidence that something is working — this could be a fresh new idea, or something that already exists. We put it under strain and observe real behavior or analyze its metrics to validate performance.
Testing is the backbone of good decision-making. It’s the only way to reveal what works well and where all the problems are, in a way that you can’t simply think through in your head. Measuring always trumps intuition. We’ll learn new things we never would have otherwise.
When do you do this? You’ve created prototypes, but now you need to see if they really work.
What skills and tools do you use in this principle?
- Usability test
- A/B test
- Diary study
- Analytics
- Card sort
- Field study
- Heuristic evaluation
- Survey
What is the expected result? Reports from tests with recommended solutions.
Implement

At a certain point, we’re going to have to put together the final product. In this principle, we take what we’ve learned from the principles before it, and build the final product that will be launched to our users.
Crafting the finished product involves lots of skills that aren’t utilized in the other principles, including the finer points of aesthetics and preparing your designs for the real world.
When do you do this? You’ve gathered enough information and research to be able to make final decisions and launch to the public.
What skills and tools do you use in this principle?
- UX writing
- Accessibility
- Design system
- UI design
- Forms
- Navigation
- Onboarding
- Usability
What is the expected result? Full designs ready for the finished product.
Things to keep in mind
Designing, like most forms of creation, is best as an iterative practice, not a one-and-done kind of thing. It’s a cycle of creating something, seeing how it feels, discussing it, testing it out, and making it a little bit better.
That means that the principles above aren’t linear. They can (and are) done out of order, or in a cyclical nature.
For example, you could start ideating something, then go back to understanding, then jump ahead to testing, all the while chipping away at implementation. But the point is the principles are all there. That’s often important than a particular order.

Wrapping up
Understanding and applying the principles of UX design opens up more possibilities. You can be flexible and adaptable no matter the team or project and ensure you get the best work done.
If you found this useful, please consider sharing with your design friends or giving some love on Twitter:
👩🏻💻 I hear from designers all the time asking me which process they should learn.
Here’s a thread explaining why that might not be the right question… 👇 pic.twitter.com/4aBoGr7lgQ
— UX Tools (@uxtoolsco) March 17, 2021



 Buy me a coffee
Buy me a coffee