When no feedback = good feedback
I’ve just spent an entire workweek doing work that no one will really see. Nobody will care about it, nobody will thank me for it… people will just use it.
If you’ve ever struggled to make a dropdown menu drop down, or just get an image to upload and save, you’ll know the feeling.
You can get stuck on a tiny part for hours or even days – and the end-user will only notice if it doesn’t work. No one is going to say ‘I love your render speed”. For these features, no feedback is great feedback! The less said the better.
Deep delight can only be achieved in functional, reliable, and usable interfaces.
Therese Fessenden in A Theory of User Delight [1]

Letter
I love your render speed ✨
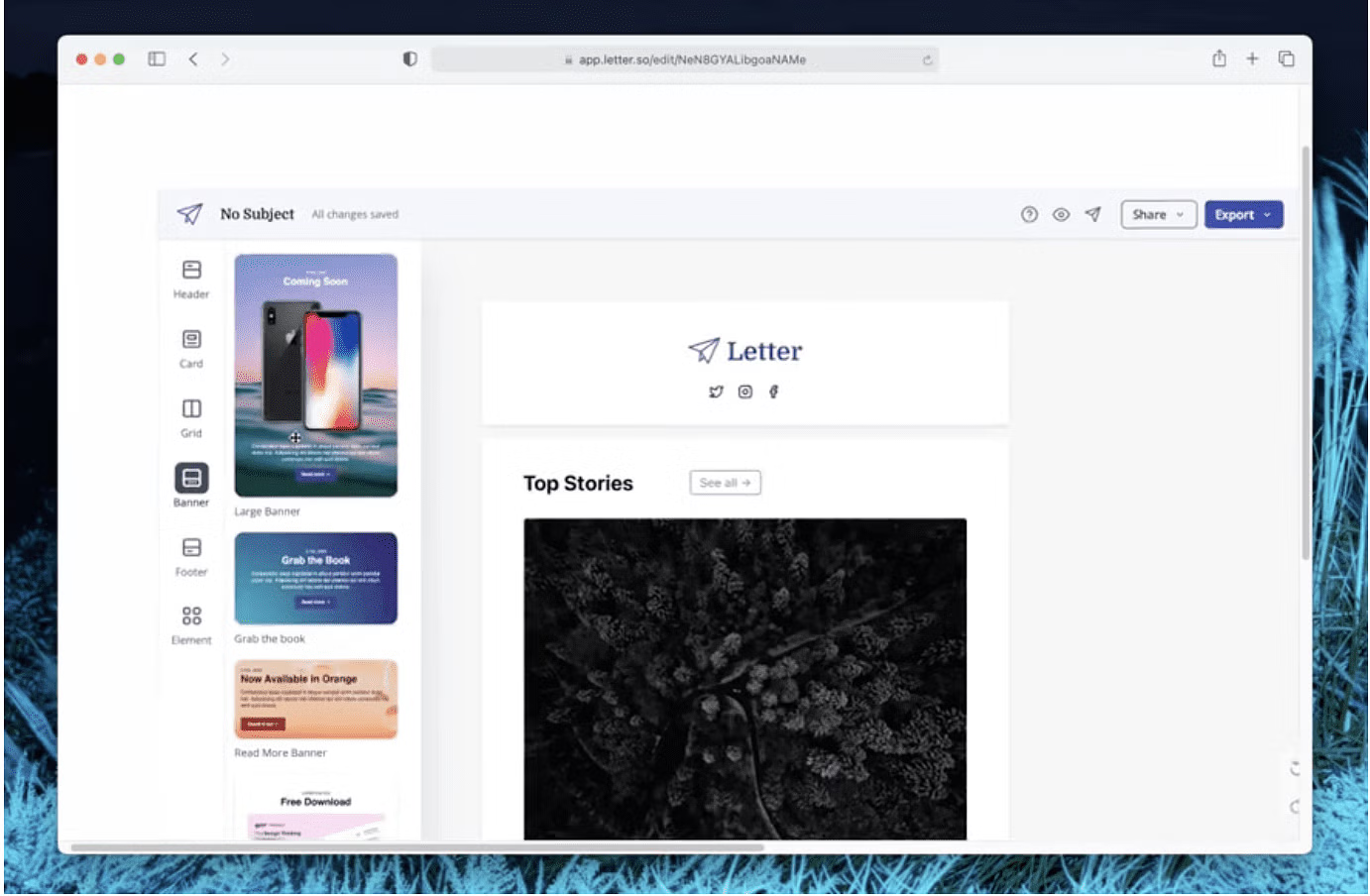
Unless you’re a psychopath user like me, you probably don’t dig into the browser dev tools to inspect the rendering of an animation. Here I am on FigJam:
Ever since discovering the Highlight Updates feature in Chrome, I’ve been using it to observe more about rendering. I was impressed with the smoothness of dragging objects in and out of the dock, and wondered how the components render, as I found my app getting slower with each new feature I added.
All the green squares above highlight when components re-render. The more unnecessary re-renders, the slower the app feels. Additionally, the number of components an app has can slow it down. Here’s a better look at the interaction:
Can’t wait for everyone to discover all the small interaction details and animations built into the #FigJam toolbar that I helped work on.
Big shoutout to the rest of the @figmadesign toolbar team, such a blast to work with @keeyeny @RobbieZhuang @sawyerhood pic.twitter.com/8P6MoeXSCL
— William Wu (@willyvvu) April 21, 2021
After more rendering research, I found that you need lightweight components, and to carefully control when they update to make it feel smooth for the end-user. I applied my learnings to Letter, improving the render speed 3-4 times. It’s now much nicer to use on older computers, but for those with shiny fast new Macs, nobody will notice 🤷🏽♂️.
The Undo History is a charm ✨
10 years ago, MS Word and Windows Notepad were limited to only one undo! Apparently, it caused so many problems that one undo is enough. Nowadays, being able to undo and redo is a given.

For Letter, each drag and drop card has its own collection of nested editors for editing text and images. You can also drag, drop, and move both elements and cards around. Making all those cards and elements share the same overall undo history was really confusing.
My starting point was this CodeSandbox from Gabe, but it still took a lot of thinking about:
I love your Autosave ✨
For most products, there seems to be a baseline of core features that users just expect to work. The Undo History shared above was one of those, and another for me was autosave.
-demvq.png)
Everything happens bit by bit, improving in response to how people use it. In making the app incrementally better, I also had to spend quite a bit of time on saving and autosaving 😴.
Make it work, then make it work better
Making an app work, or even a dropdown list do what it’s supposed to do is hard! You can get stuck on 1 thing for hours or even days – and the end-user will only notice if it doesn’t work.
For those functional features, no feedback is the best feedback – it either works, or it doesn’t. They’re more important than the fancier features, as the app needs to feel reliable before it can delight.
At the same time, the hardest part for me about working on this type of stuff is that it’s thankless and boring to share.
Unlike Adaptive Images, it’s not really something cool or novel, or interesting for people to learn about. So, instead of making a nice video, this post is more peek behind the scenes into the boring features that make the awesome stuff possible.
Thanks for following
For a full rundown of the latest updates and improvements, check out the Letter Release page.
Disclaimer: some people do appreciate a good Undo/Redo:



 Buy me a coffee
Buy me a coffee