Hey! 👋
A few days ago, I’ve launched this little web app to generate some business niches to explore. In the beginning, I’ve made this tool for myself and it lives in a dirty, raw code console. But one day, a weird thought comes into my mind:
What if I make my tool usable by everyone in a fun way?
So, let’s get into it 🤟
1. The design

Figma! Yes, i use this tool to make a lo-fi and then, a hi-fi design of the unique page of my app. Art direction is an important thing for me to build a cool product. For this one, i wanted to bring some retro moods with a retro Windows 95 style.
Key points that helped me to design it:
- Use references (really).
- Force you to keep things deadly simple.
- Don’t forget: design is just a tool, the problem is the thing.


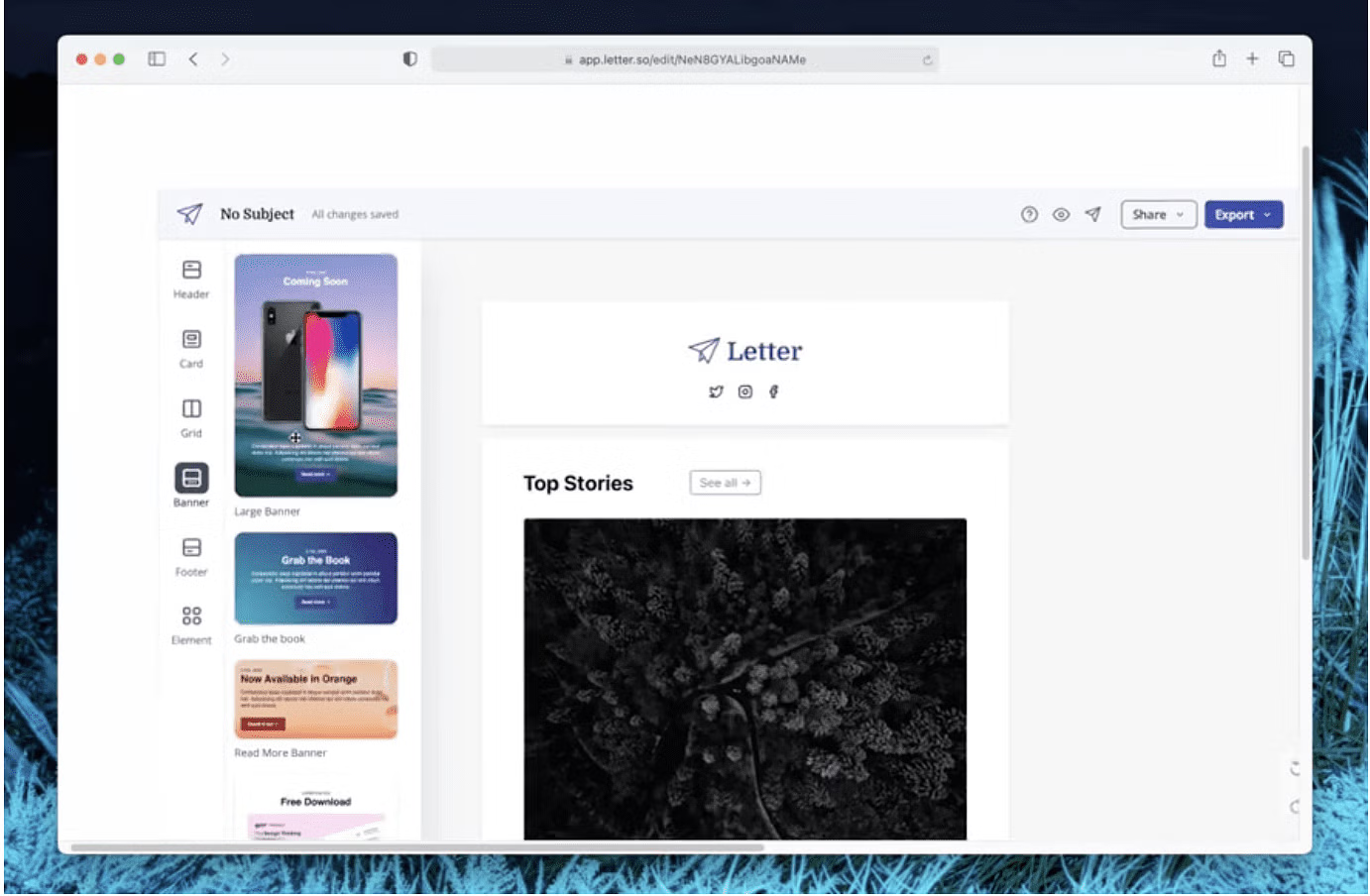
Letter
2. The implementation

Webflow! It’s now time to bring the design into a more real-world, this step can be a mess if you don’t make a strong design before. For me, there is nothing worse than making design decisions while implementing or coding.
Key points to transform a design into a real app with ease:
- Be sure about your design before start implementation.
- Keep your design as a strict recipe while you implement.
- Don’t be afraid to go back in your design software and redesign if some things go wrong.
3. The functionality

Coding! Okay, the sentence generation is a bit of coding but nothing hard! I’m not a dev anymore, is just arrays manipulations and few DOM interactions in JavaScript.
You may notice this global live counter of generated niches? I absolutely wanted this feature on my app! So i handle that with Integromat to increment an item in a Webflow collection when the button is pressed with (Webhook trigger).
That’s it! I’m happy to share my process but please don’t forget: Design, code, and software are just tools, the problem you want to solve is the thing.
Feel free to play with it and generate some niches to explore and ideate businesses around! 🙌
I’m happy to connect with you at [email protected]