We’ll decipher where they fail and what can be fixed about it.
This story was originally published on Markus’s Medium page.
By now you have probably seen Google’s new app icons for its Workspace (formerly G Suite) productivity tools like Gmail, Drive and Meets. Maybe you’re also struggling with them like so many others who find them confusing:
the new Google icons hurt my brain
like
my visual processing abilities are beyond maxed out pic.twitter.com/2aIVPHUFvE
— Dani Donovan 🧑🏻🎨 ADHD Comics (@danidonovan) October 31, 2020
I can’t begin to express how much I disdain and detest the new Google icons pic.twitter.com/r97EhLcD9u
— Anushree Deshpande (@anu_gram) October 27, 2020
It will become clear why so many of us are struggling with the new logos if we change the frame of reference how we look at them: Those logos need to be treated as icons because that’s how we use them most of the time, eg. to quickly find the browser tab we’re looking for. Unfortunately they badly fail the fundamental requirement for good (usable) icon design:
An icon’s primary goal is to communicate a concept quickly. — 7 Principles of Icon Design
In the case of a suite of icons, which are often used in conjunction with each other, this means distinction of the icons is crucial!

Letter
How to create distinct icons?
Let’s explore in detail where the new icons fall short of their purpose and what we could do about it. We have multiple tools at our disposal to create distinct icons for each app:
- Shape & Proportions
- Colours
- Familiar Concepts
- Visual Style
We still want all icons to feel google-ish, therefore they should share a consistent visual style. However, we must not lose their primary purpose out of sight. If the style is fixed, we need to create clear distinction in the other areas of shape and colours, especially when such icons are likely to be used in close proximity!
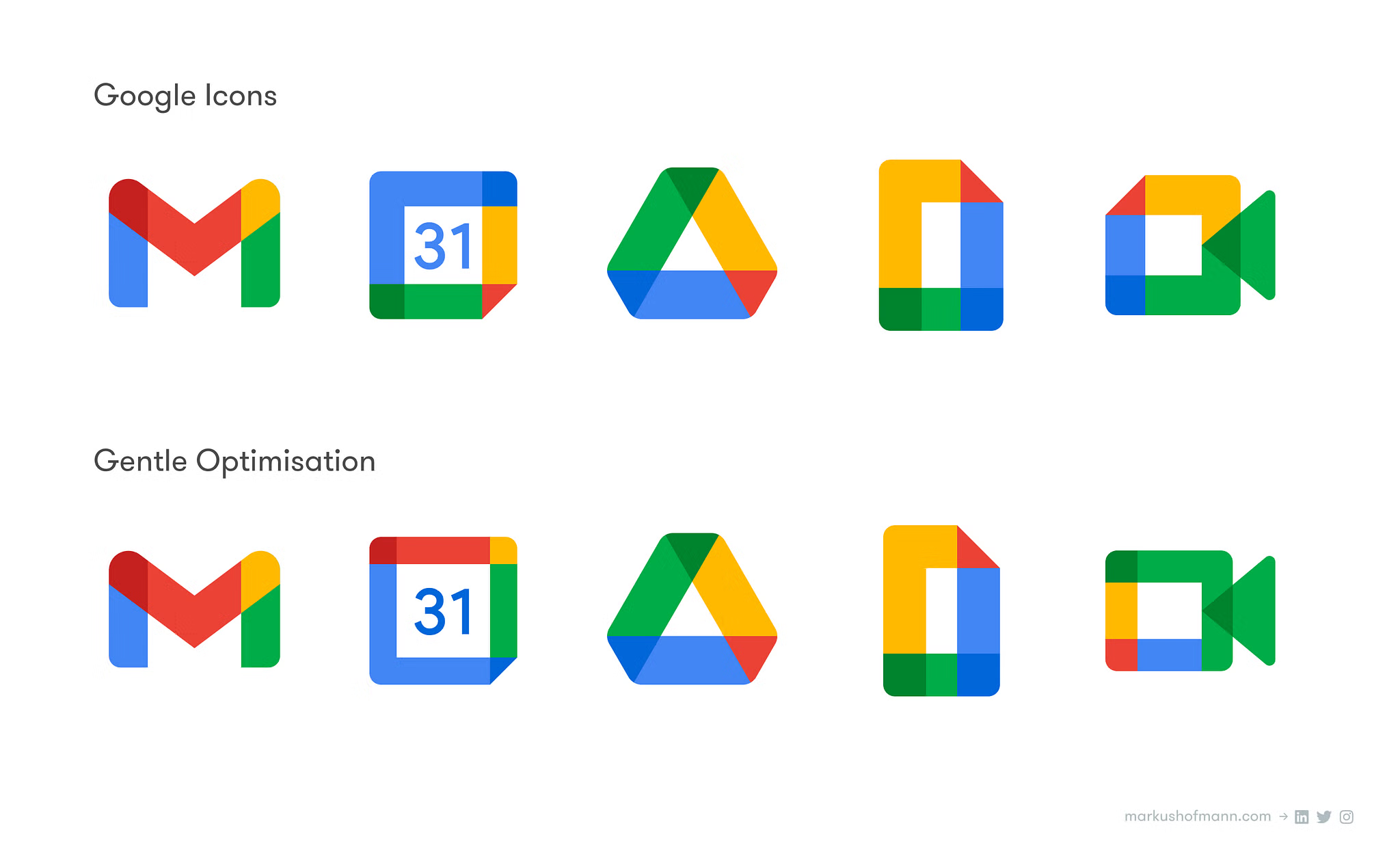
Here’s an attempt at a gentle optimisation in the details, while trying to maintain Google’s new icon style as much as possible:
On first glance they look relatively similar (there’s an even bolder version at the end of this article!), however let’s explore how changes in details can sum up to important improvements in usability:
Shape
As pointed out in one of the tweets above, all icons basically look like hollow squares, which makes distinction by shape almost impossible.
I tried to implement minimal corrections to the proportions for each app logo so they will look more distinct, while sticking to Google’s style of thick outlines with negative space in the middle:

The changes are subtle but noticeable, especially in common use cases like browser tabs, where the size of the icons is very small.
Colour
The easiest way to see how distinct the colours of the icons are is to blur them, so that the dominant colour for each becomes visible. Unsurprisingly — apart from the Gmail icon — all icons end up being an indistinguishable rainbow soup.
I tried to give each app logo more of a distinct colour, while still maintaining the ‘rainbow’ which makes Google products feel google-ish. I tried to
- give back the defining green to the Meets logo,
- the defining blue with some red accent (more on this further down) to the Calendar logo, and
- leave only the Drive and Docs icons colourful. The latter are essentially the same app and the Docs icon is never used in browser tabs, therefore I felt it reasonable to have them look similar:

Compare this with app icons from Microsoft, which are easily recognisable just by their colour, yet still have a coherent, on-brand look & feel:

Familiar Concepts
Design doesn’t happen in a vacuum. We use 100s if not 1000s of apps and physical items each day. For icons to be instantly recognisable, they need to borrow familiar concepts from these, which we know unconsciously.
Let’s look closer at the new Calendar icon: It’s just a square which — apart from the number in the middle — has no visual resemblance to a calendar. To make matters worse, it’s also very distinct from the old Google Calendar logo which users are familiar with both in terms of shape and colour.
Here’s an attempt of a more meaningful design for the new Calendar icon while sticking to Google’s new icon style:

The culprit: A very restrictive design system
After spending a while trying to create usable icon designs within Google’s icon design framework, I realised it’s just too restrictive for its purpose. Icons are often used in small sizes of just 16 x 16 pt in case of the favicon in the browser. For such a small area, an icon design system needs to leave enough flexibility to create clearly recognisable icons in at least one of the categories of distinction listed above. — Let’s look at the issues in Google’s approach:
Problem 1: Use all the colours
Most other brands use colours to differentiate between their apps. Each app gets one primary colour—a system that is established and works very well. Google misses this opportunity by forcing all of its primary colours into each icon. It’s nearly impossible to create distinct icons when every icon ends up being a rainbow.
Google could fix this by having a better distribution of colours, where each app gets assigned a primary colour which needs to make up around 80 percent of the colours in its icon.
Problem 2: Always use outlines
Every icon must be constructed using thick lines and all should have a negative space in the middle. — How many distinct shapes does this allow to create in the limited space of an icon? You’ll always end up with something square-ish or circle-ish. Not enough variety.
Google could fix this by allowing a greater variety of stroke widths, allowing more distinct shapes (as seen in the Gmail icon), creating a finer grid allowing for more weighted colour distribution, etc.
The core of the problems: Brand over Usability
The bottom line is simple and very surprising for Google: The icon design system is designed so users can easily differentiate any Google app from a non Google app. It’s not designed to differentiate various Google apps from each other.
I think that’s the wrong approach. Users are rarely using multiple providers equally. Google users will primarily use the Google tools, therefore primarily need to distinguish between the Google apps, rather than distinguish them from say Microsoft Office apps.
Such blunder is especially uncommon for Google, which usually priorities usability above almost anything else (apart from profit?). This goes to the extent where even shades of colours are tested instead of having a designer chose. It’s really surprising Google didn’t test and spot the issues with its new icons before releasing them.
Even more problems: Frame within a frame
Unfortunately there’s even more problems with the new icons. Google is very conservative in how it places its new app logos within the ‘app icon box’ in iOS: Within Apple’s frame, Google creates a huge protective zone around its icons, instead of fully using the available space. In many cases this leads to Google’s icons looking out of place or even being plain unrecognisable. Just have a look at the Calendar icon in a notification:

Let’s get more creative
I couldn’t resist experimenting a little more, taking more liberty with Google’s new icon style:
- I tried to give each app a clearly dominant colour.
- I wanted to create icons which are even more recognisable in small sizes.
So, here’s a third, bolder variant:

Key Takeaways
- When designing ‘logos’ it’s important to understand their context. In the case of the Google Workplace logos they are mostly used as icons instead of brand logos, and should therefore be designed primarily with usability in mind.
- Icons which are used in conjunction with each other should have clearly distinct shapes and one dominant colour per icon.
Would love to hear your thoughts on the new Google icons as well as my quick attempt of optimising them!