Design to Code


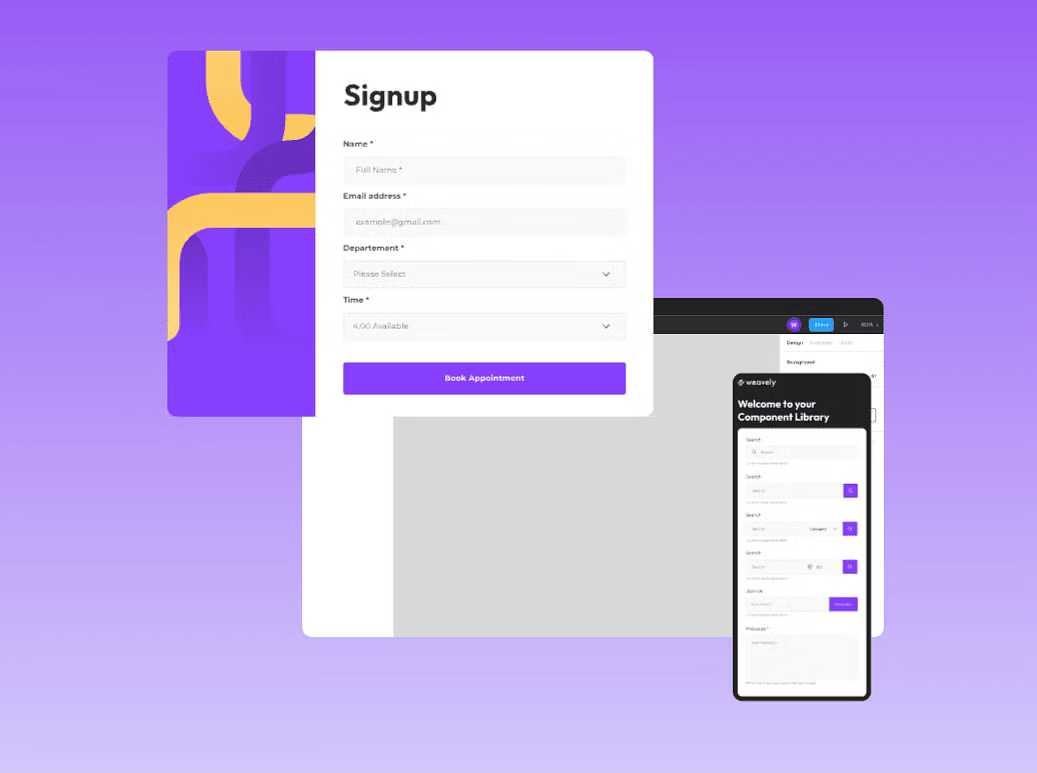
Weavely
Figma

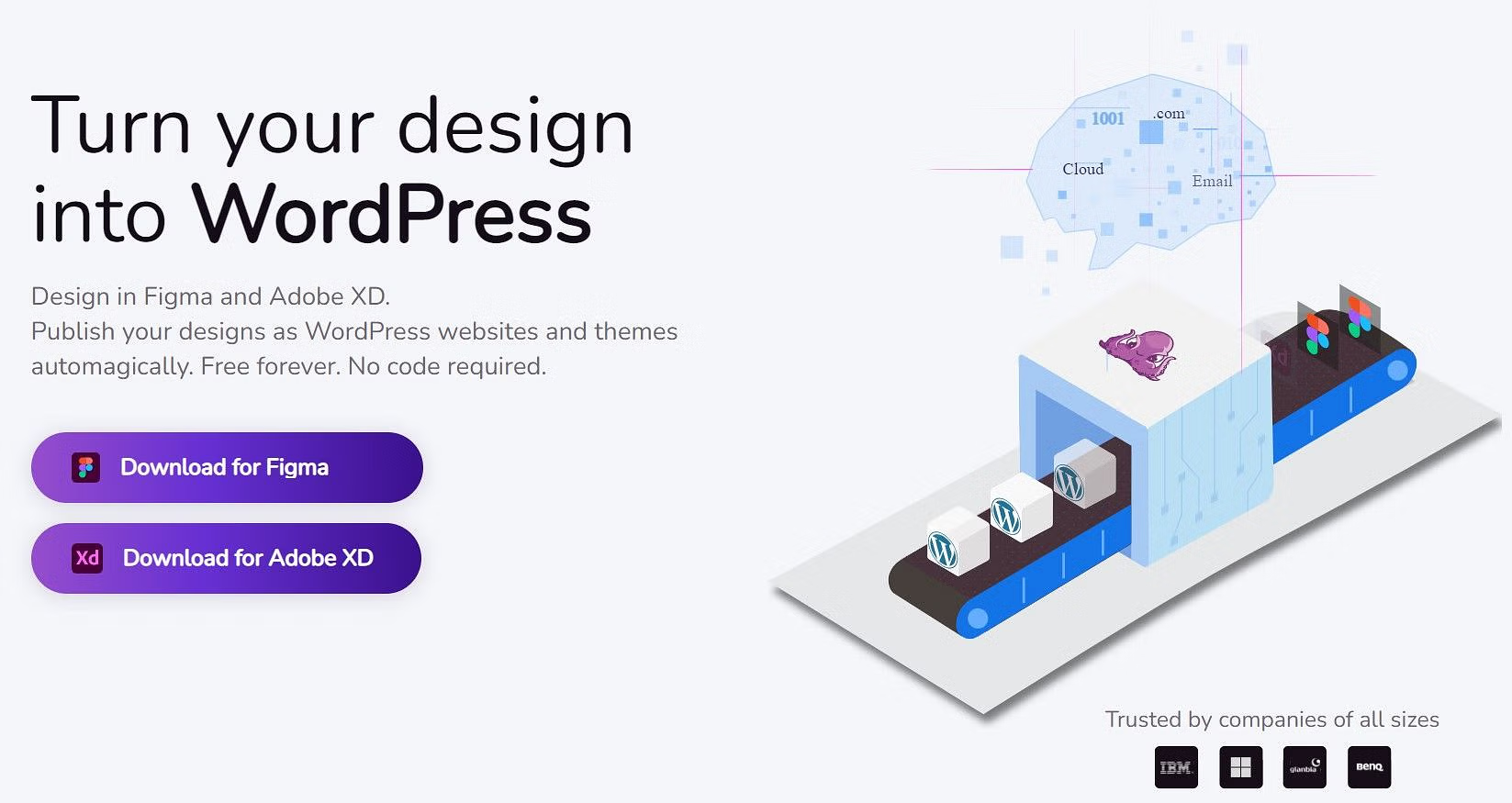
Figma to WordPress Beta
Adobe XD

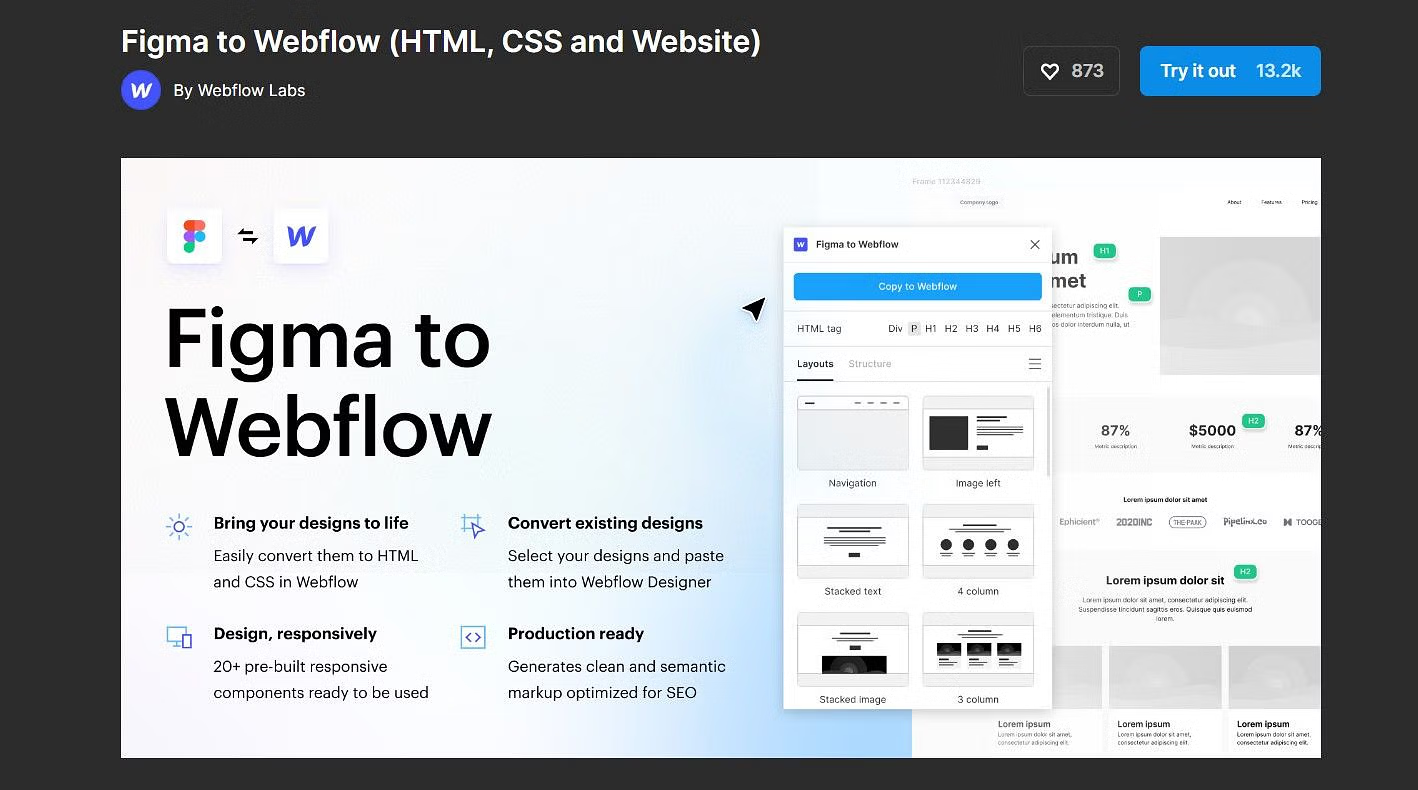
Figma to Webflow plugin
Figma Plugin

Letter
Ad

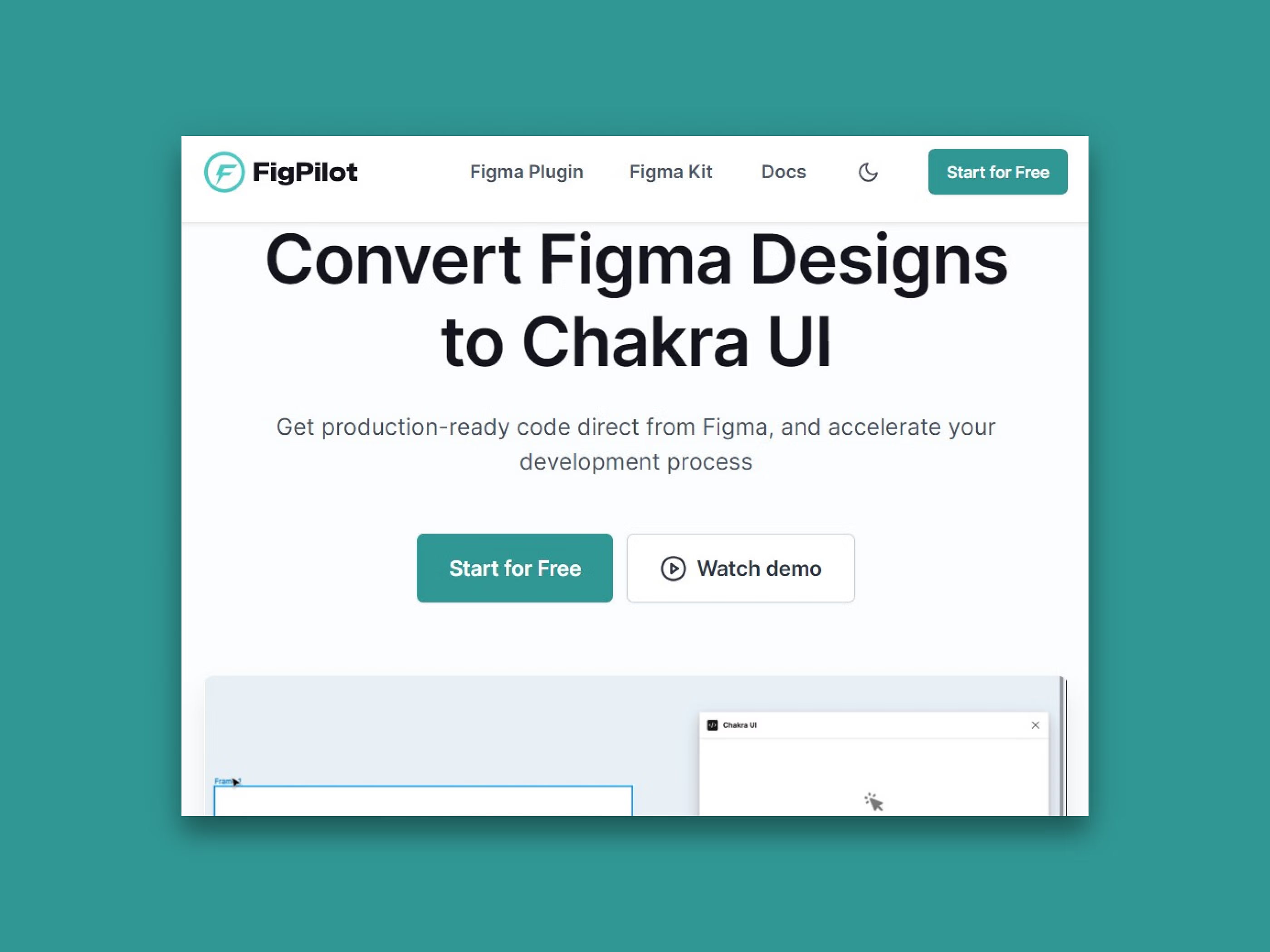
Chakra FigPilot
Figma Plugin

Ycode
No Code

Sizze Figma plugin
Figma

Mozaik
UI Components

Specify
Platform

Figment
No Code

Framer Sites Beta
Websites

Sketch2React.io
Sketch

Overlay
Figma

Noodl 2.1
react

Anima for Figma
prototyping

SwiftUI Inspector
UI
Get a weekly list of the best tools
Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to your inbox every week.
