Happy 2020, fellow Prototyprs!
We’re starting off with 26 incredibly fun and useful tools that summarize the year beautifully, and reflect the “design-to-code” and “no-code at all” trends. Honorable mentions go to Bravo Studio and Appratio. Both allowing you to create real, live apps using your design files only. No handoff at all!
On another hand, colour resources seem to remain a popular go-to. From gradients, to palette generators, to inspiration and more. Check them out!
Contents
🎨 6 Colour and Fonts
✍️ 1 Graphic Design
🐙 4 No Code
💎 5 Prototyping and Wireframes
⚛️ 5 Code
⚡ 4 Product and Project Management
🕹️ 1 Fun


Letter
🎨 Colour and Fonts
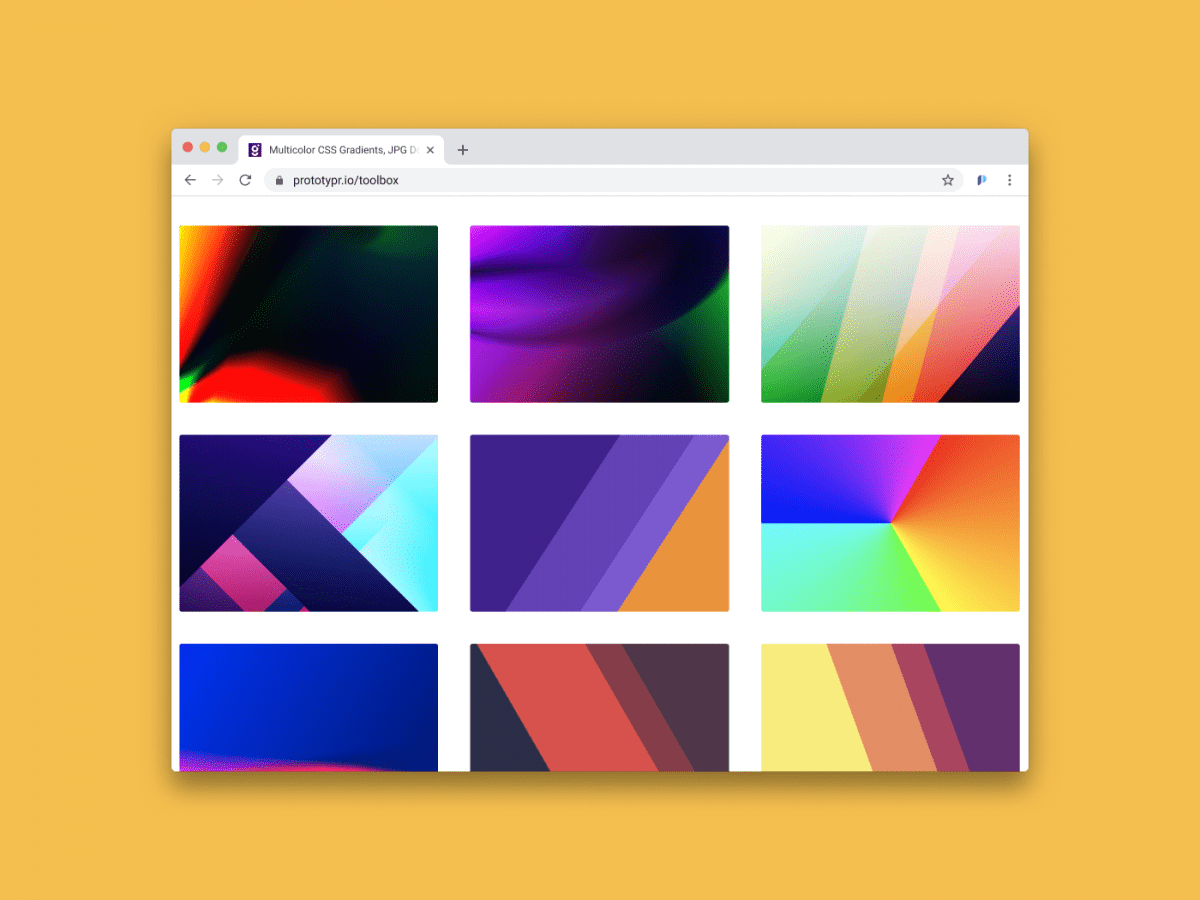
1. Gradienta →
Over 150 CSS color gradients for your projects. Gradienta is an open source tool that gives you gradients downloadable in JPG, PNG and SVG. Besides that, all gradients are MIT licensed and you can get them with your preferred dimensions.

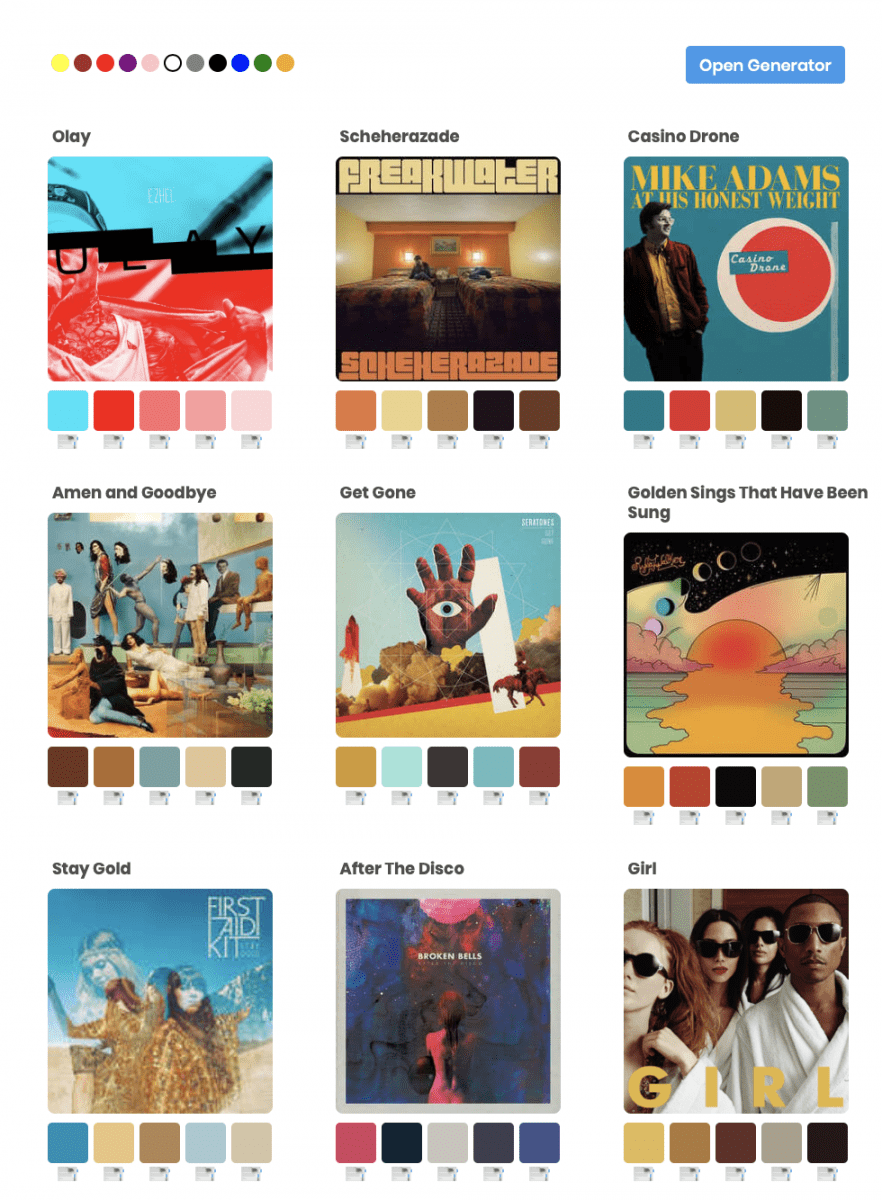
2. Cover Colors →
A color palette generator based on album covers. Cover Colors gives you inspiration in the form of 14 lines of code. This way, you won’t feel overwhelmed by endless options. So, click the button and get yourself a nice palette!

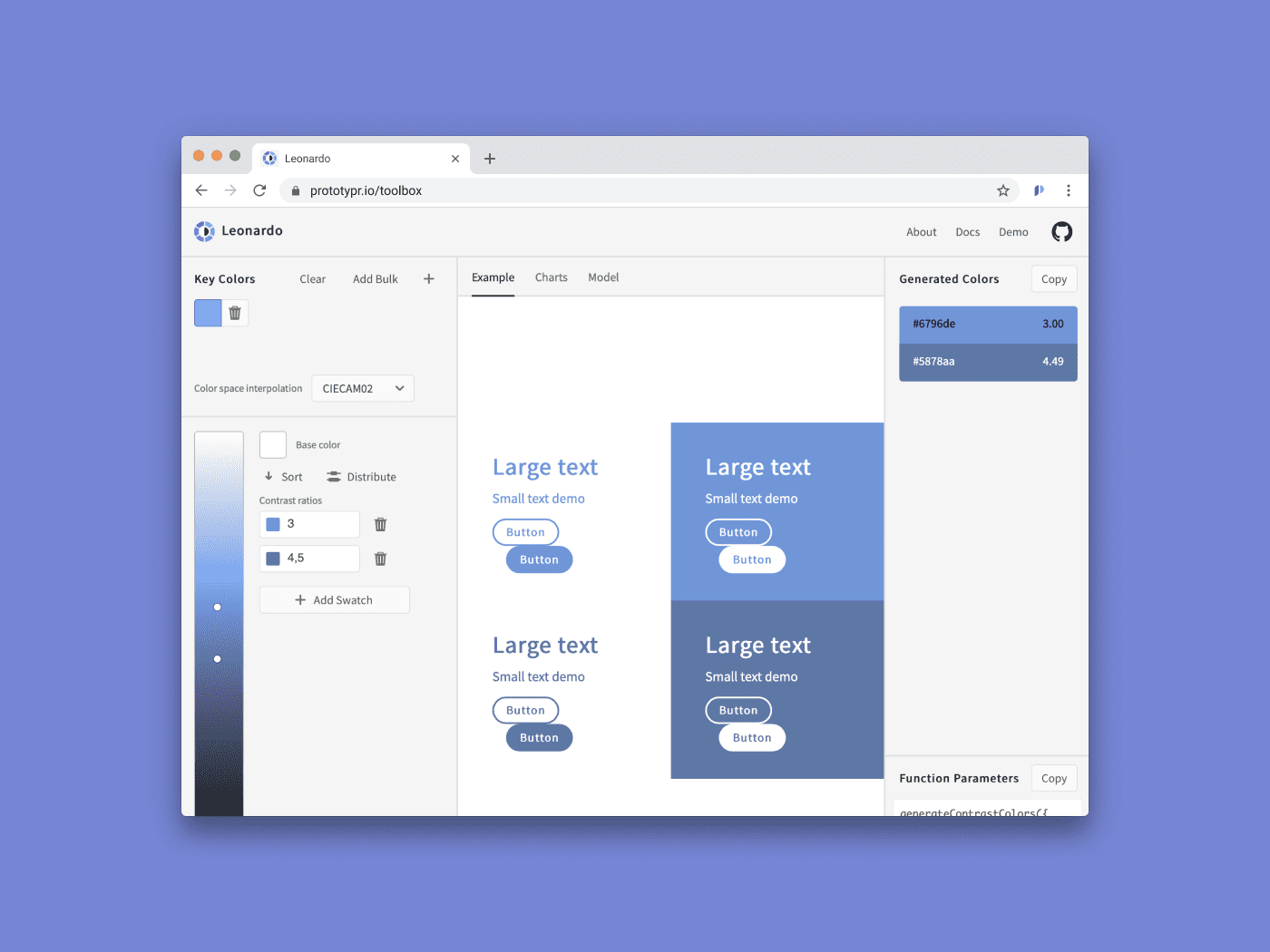
3. Leonardo →
An open-source colour generator. Create colour palettes based on the level of contrast that you want! Choose your colour and contrast ratio, and copy the result, so you can use it in your designs.

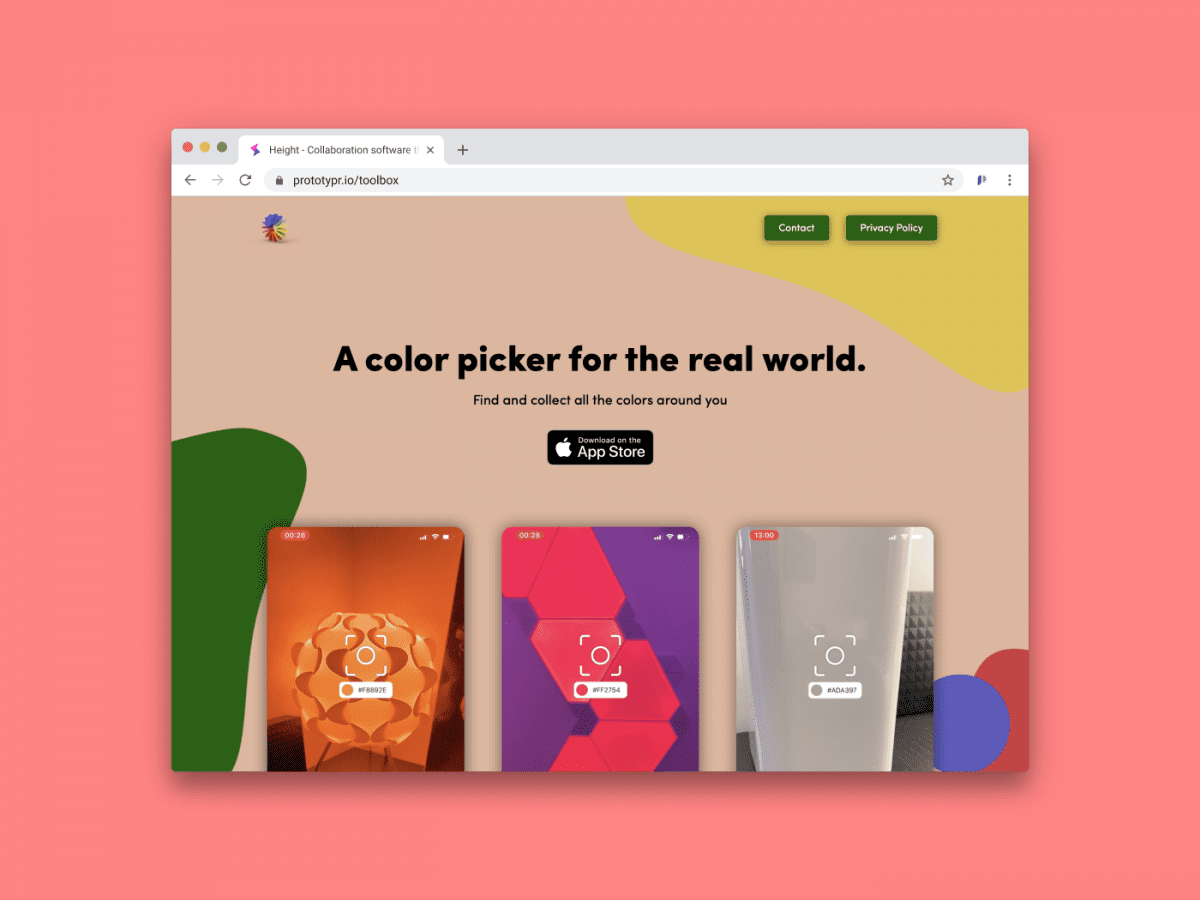
4. Litur →
This colour picker app for iOS let’s you collect the colours around you, wherever you are. It gives you different combinations based on the colours you picked. It also creates entire palettes, so that it’s easier to use those colours in your designs.

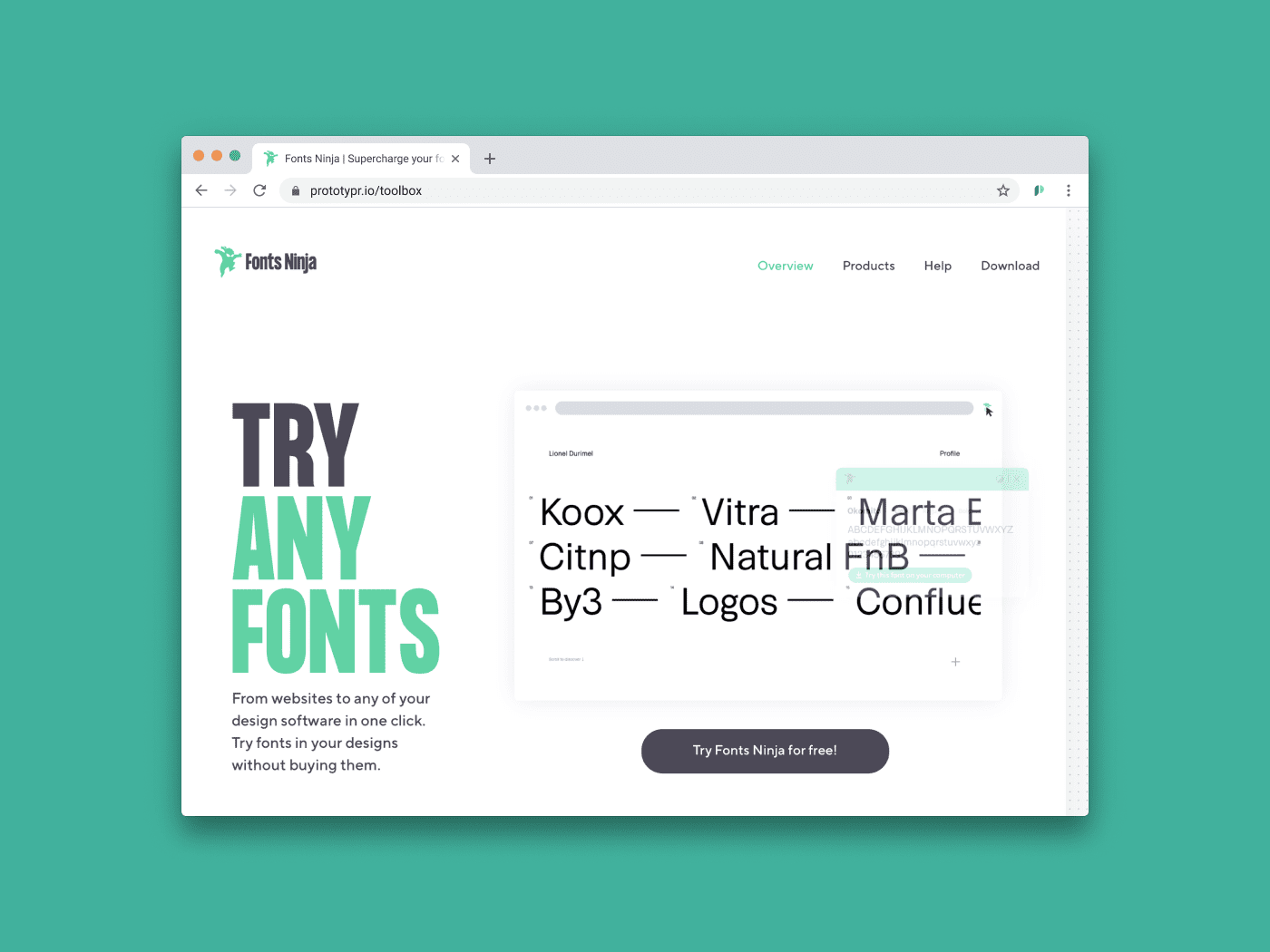
5. Fonts Ninja →
Like a font you saw when browsing? Fonts Ninja is quick to identify it, so you can then use it in your designs. Try it out!

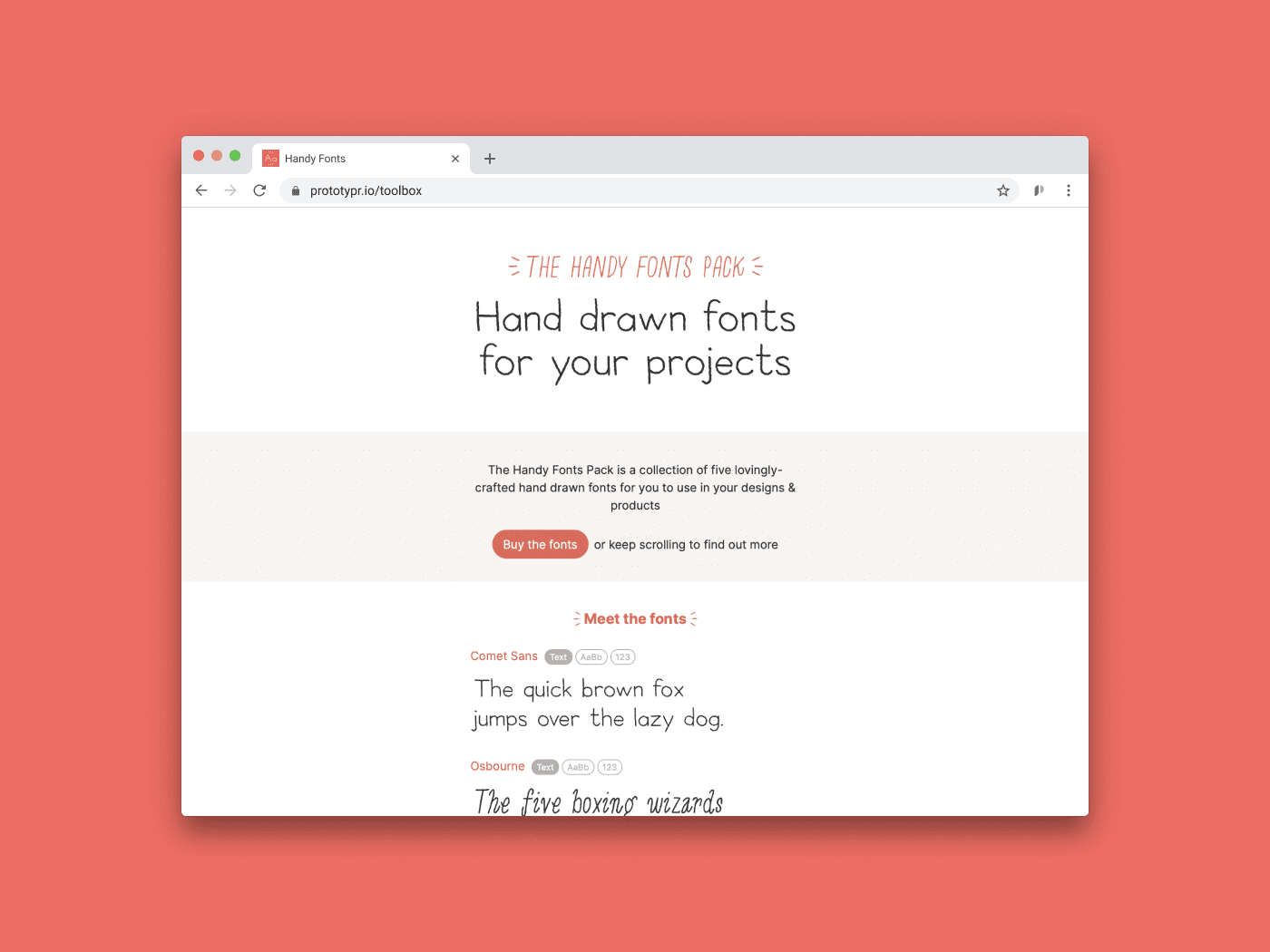
6. Handy Font →
A collection of five carefully crafted hand drawn fonts. Handy Fonts provides fonts in different formats, like OTF and WOFF, and includes:
- 🔣 300 kerned glyphs and symbols
- ‼️ Punctuation, and
- ✍️ All European accents


✍️ Graphic Design
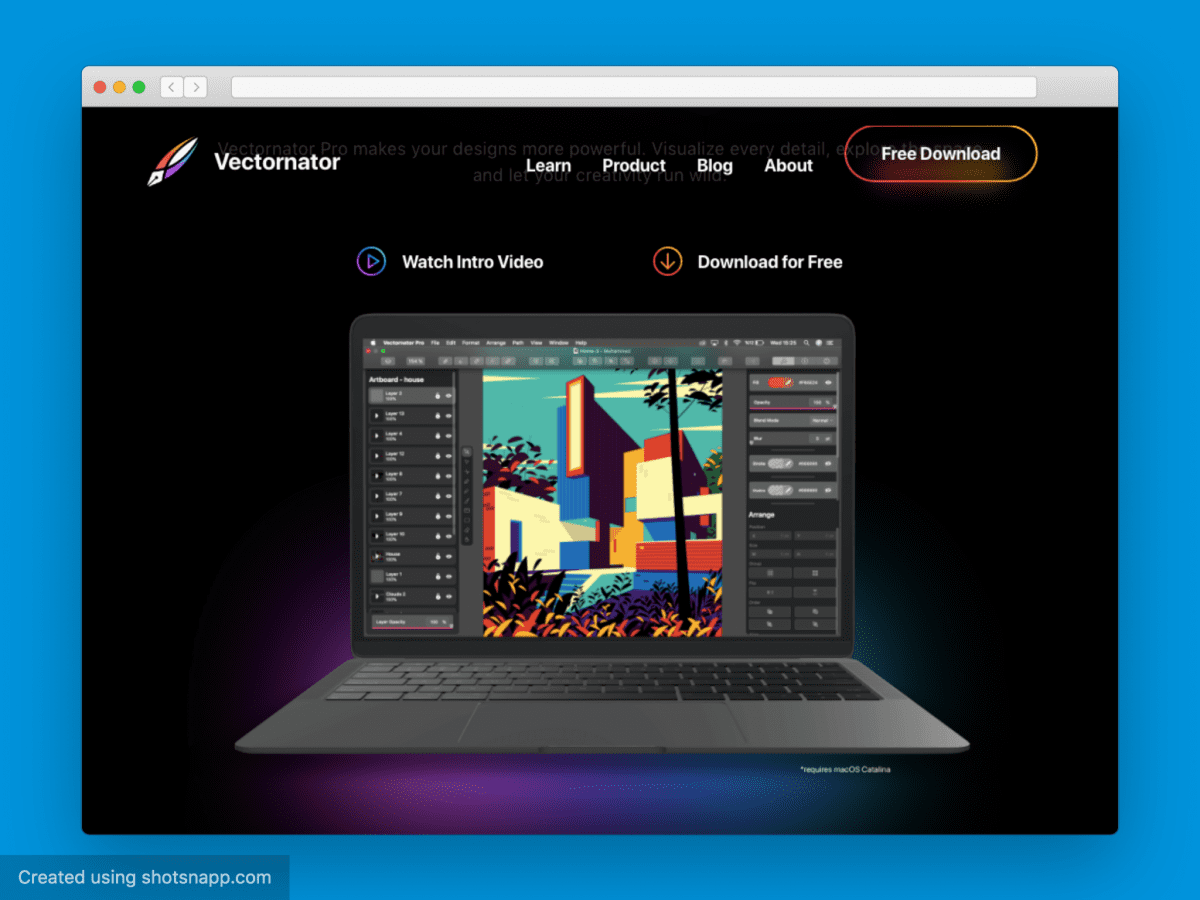
1. Vectornator Pro for Mac →
Vectornator is a free graphic design tool for Mac users. You can now use it on your Mac (it used to be iPad only), and power your creativity more than ever. The app includes a strong set of vector tools, and will soon also launch real-time collaboration.


🐙 No Code
1. Bravo Studio →
Turn Figma prototypes into native iOS & Android apps instantly. Bravo Studio is a no-code mobile app builder that goes from design to real app in seconds, so you don’t need to use code.
Highlights include: Native actions, connecting to real-time data, populating beyond one screen, and Bravo Vision – Instant design and data sync.
2. Appratio →
Appratio is a no code mobile app builder. Create iOS, Android and even web apps, using the drag and drop feature. This tool gives you the flexibility to customize anything on your app. Besides that, several plugins are available, so you can further extend its possibilities.
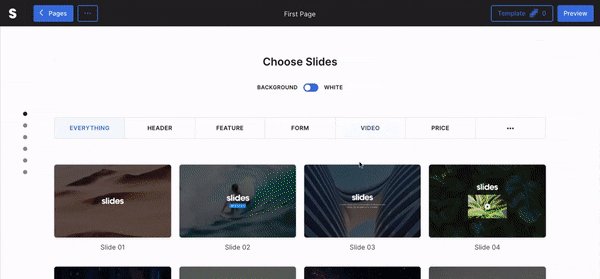
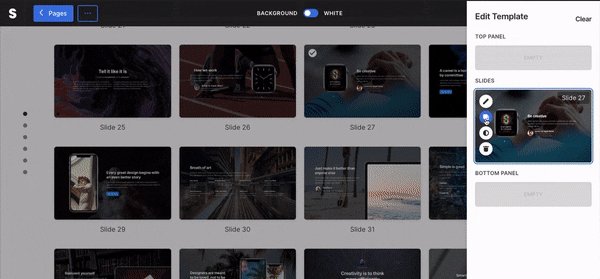
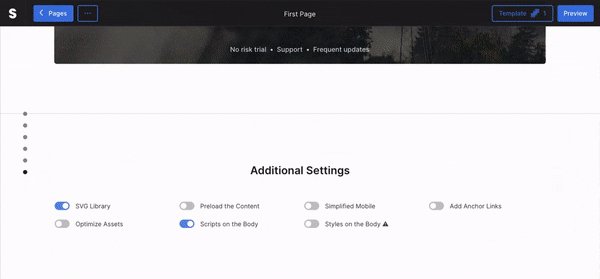
3. Slides 5 →
Slides 5 is a static website builder. The tool comes with different modules and templates that you can customize and use for your projects.

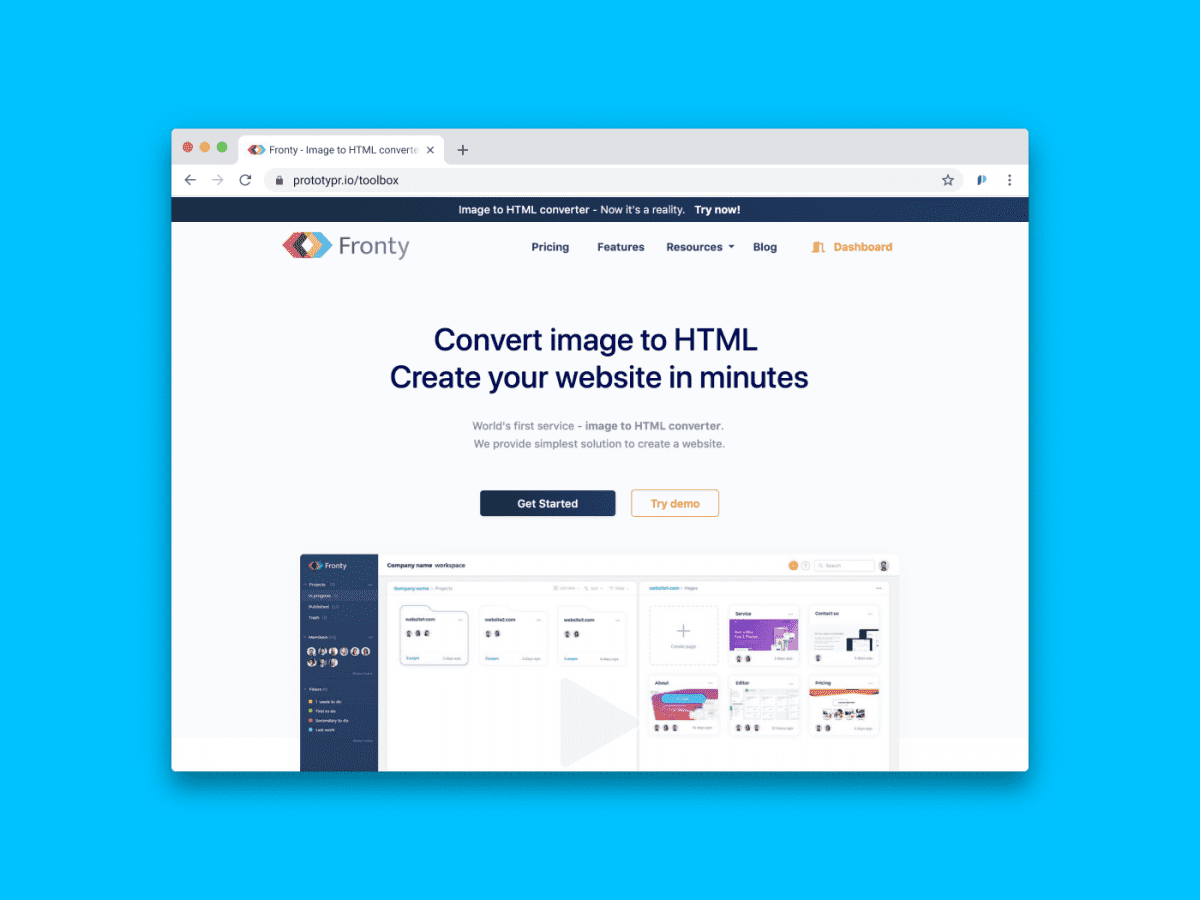
4. Fronty →
Fronty is an AI powered image to HTML converter! The tool works with both HTML and CSS, so you can easily turn your images into real websites. No need for coding skills, as the code is generated by AI. Besides that, you can fully manage your site on the platform.


💎 Prototyping and Wireframes
1. Figma Auto Layout →
Figma is listening to the design community and just keeps on growing. The tool’s Auto Layout feature is out, meaning that:
- 💎 Buttons resize with their text
- 💫 Lists rearrange themselves when items are moved around
- 🌈 Elements are nested to respond to their content
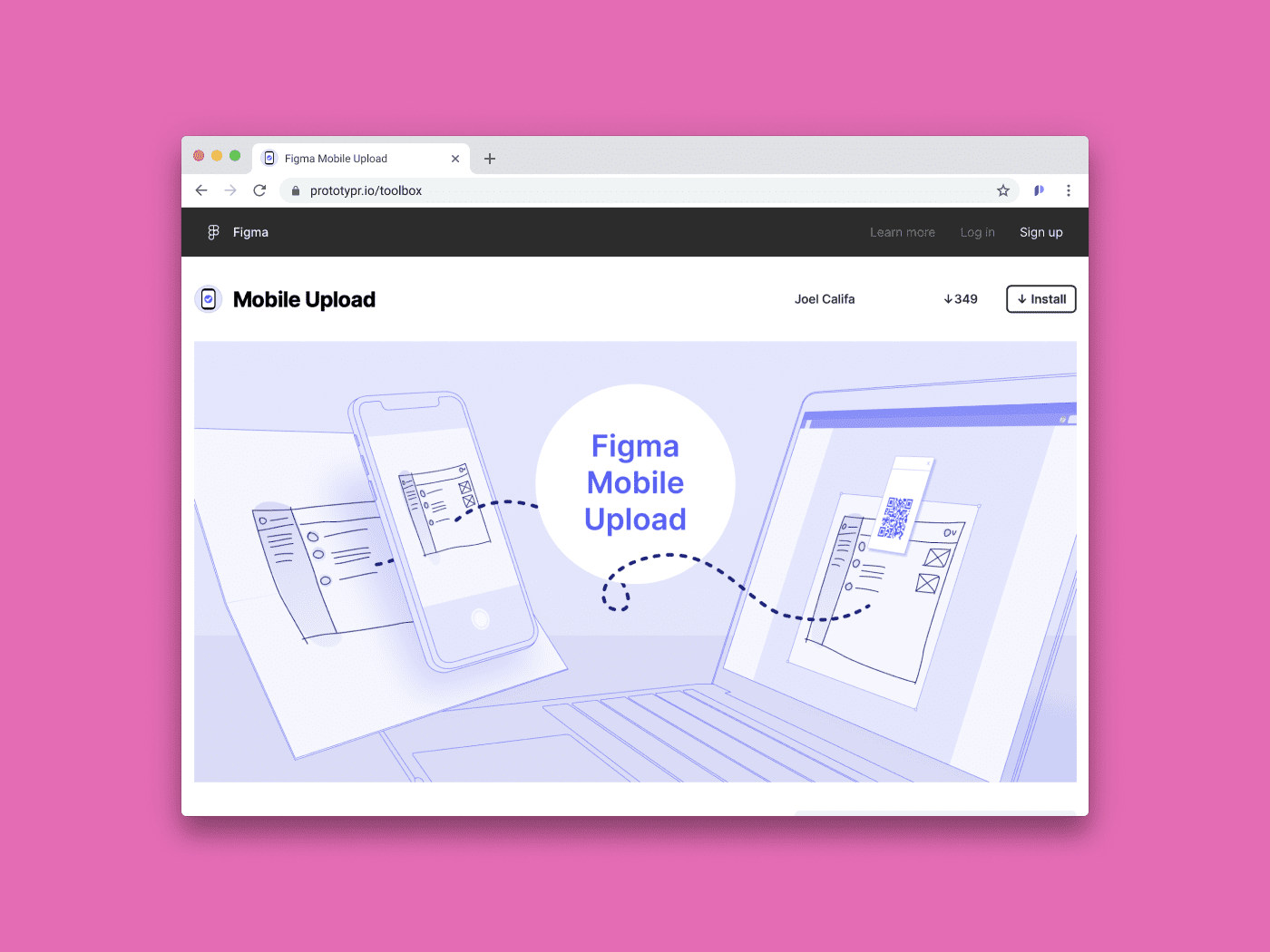
2. Figma Mobile Upload →
Take a photo of anything with your phone, and drop it in your Figma file! This Figma plugin is great for brainstorming sessions or notebook type of sketches. Besides that, it facilitates collaboration in remote teams, as it acts as a bridge between analog and digital.

3. Third →
Third is a plugin that let’s you import, lit, and render 3D in Figma. It includes features, such as:
- 🔥 High resolution and transparent rendering.
- 😽 Simple UI.
- ✨ Support for multiple 3D Object model formats.
- 🚀 Lightweight.
Made by Victor Aremu.
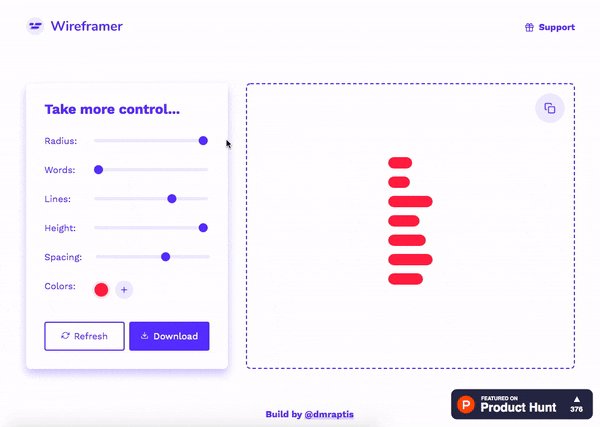
4. Wireframer →
Improve your wireframe text using this UI kit! Wireframer includes unique customisable SVG elements, so you can adapt their style to your project.

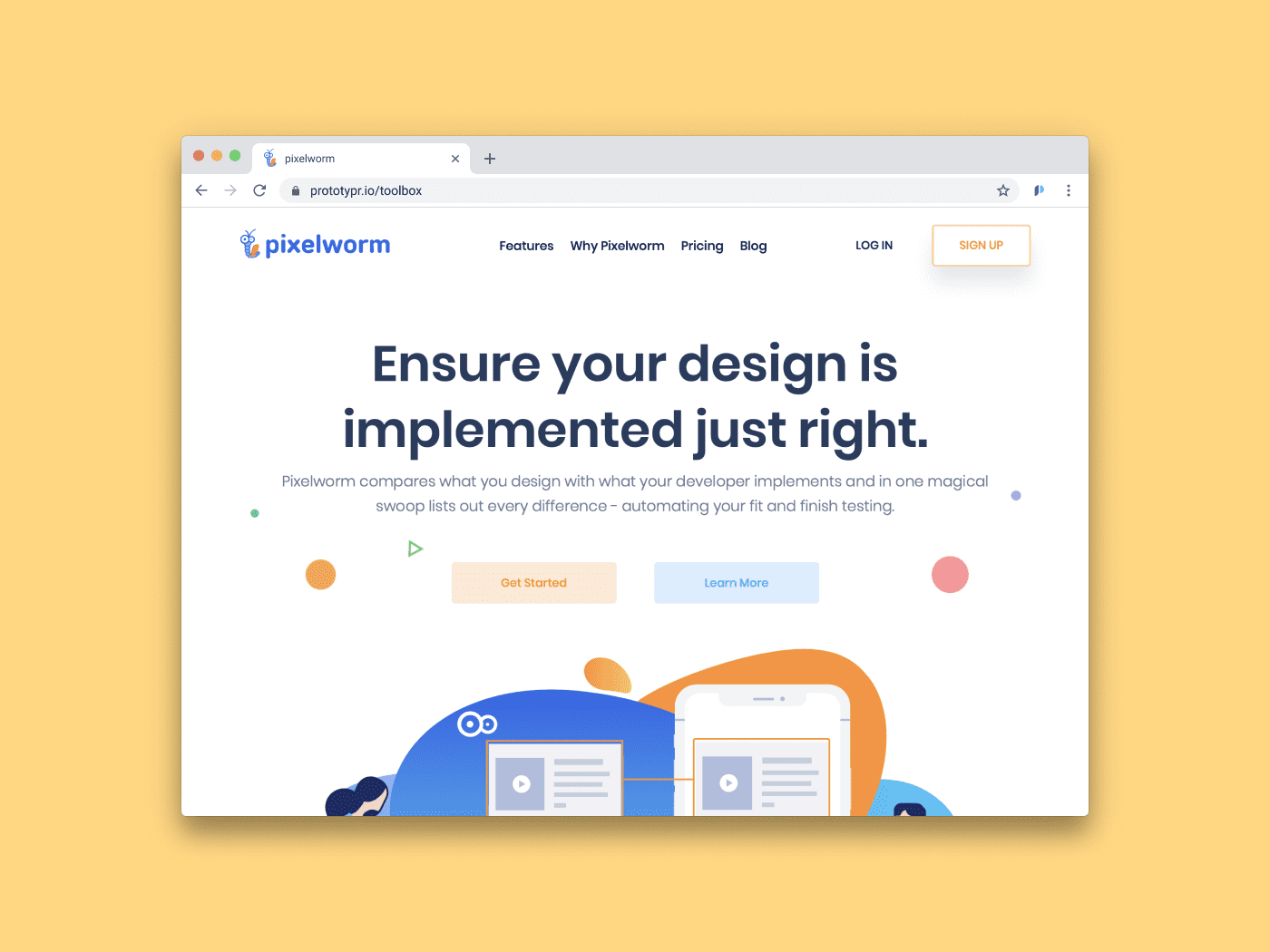
5. Pixelworm →
Ensure your design is correctly implemented! Pixelworm is built for mobile app designers, so you can check if the code matches your Sketch file.


⚛️ Code
1. React Cosmos 5 →
Build scalable UIs using React Cosmos 5. This dev tool enables you to:
- Test and iterate on React components
- Easily debug your code
- Create and publish component libraries
Besides that, React Cosmos helps you increase your productivity through its improved tree view, global search, props and state panels, and more.

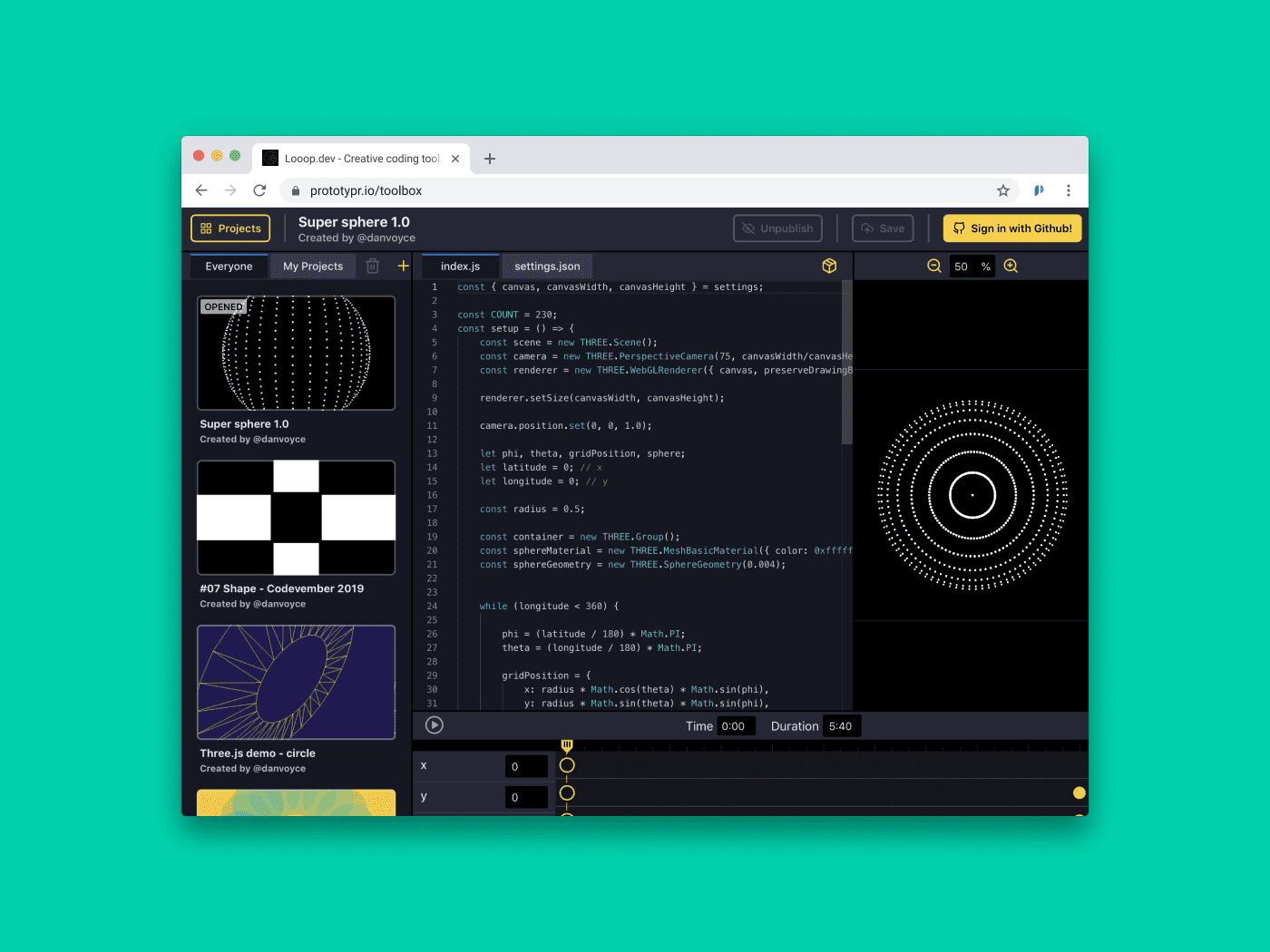
2. Looop.dev →
Prototype canvas / webgl animations with Looop.dev! This web based creative coding tool is a major resource for interactive learning and sharing. Besides that, both you and your viewers can play around with any project through a unique looping Timeline. So, test it, try it out and have fun!

3. Zecoda →
Zecoda turns your Sketch project into Vue.JS in no time. This means that you can automatically go from design to a fully responsive website.

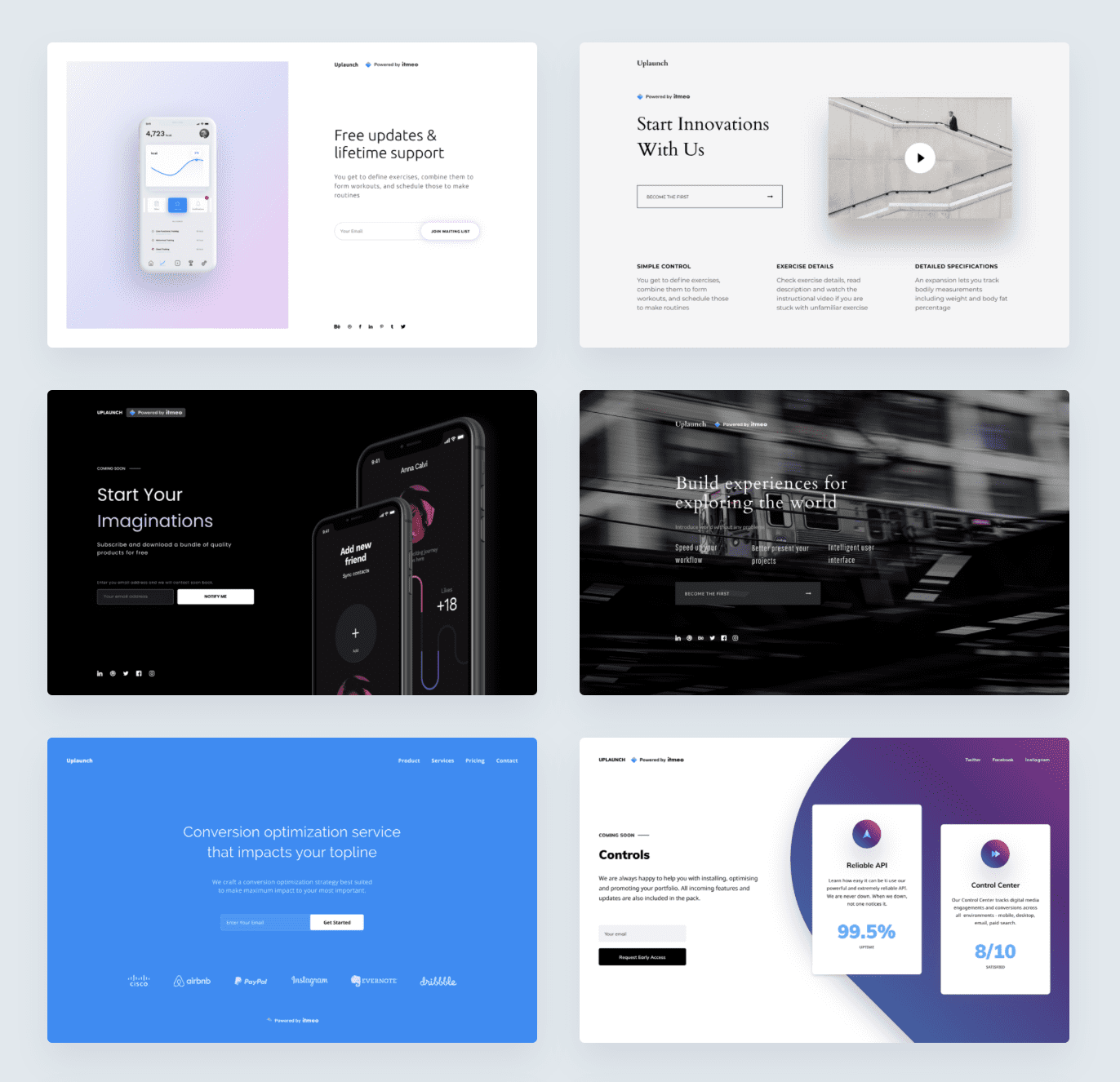
4. Uplaunch →
Uplaunch is a collection of amazing “coming soon” pages. The library includes HTML5/CSS3/JS templates that you can integrate with Mailchimp and Zapier. Besides that, Uplaunch also comes with Sketch, Figma and PSD files, so you can use the designs at your convenience.

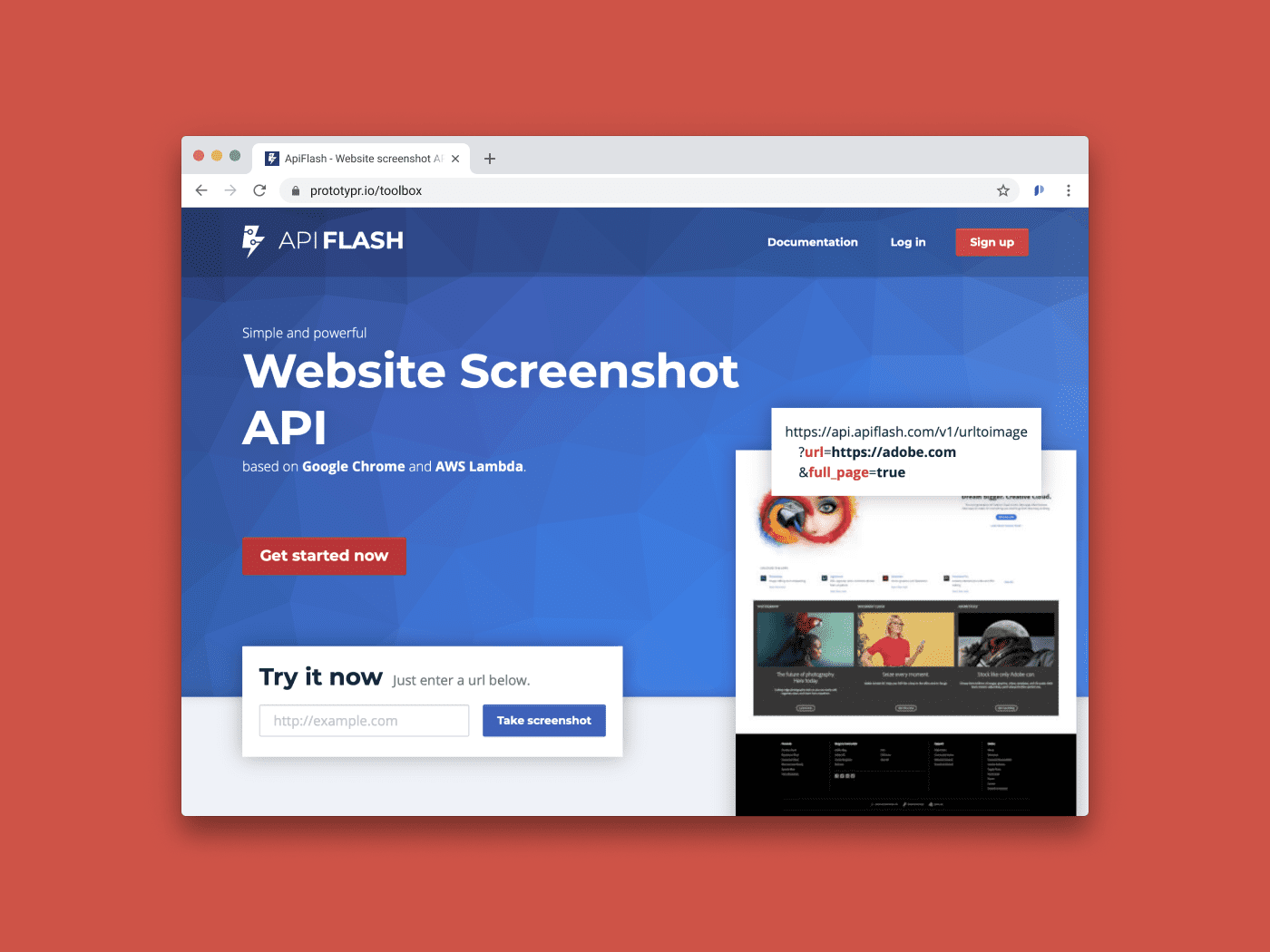
5. ApiFlash →
Capture full page and mobile screenshots from a url! ApiFlash is a screenshot API that gives you full control over viewport size, scale factor, CSS & JS injection, and more.


⚡ Product & Project Management
1. Product Management Tactics Vol. 3 →
A free ebook on product management tactics. This volume includes insights from product leaders at Basecamp, Superhuman, Walmart, and others, on different topics. Besides that, they’re all compiled from industry top talks at The Product Conference 2019.

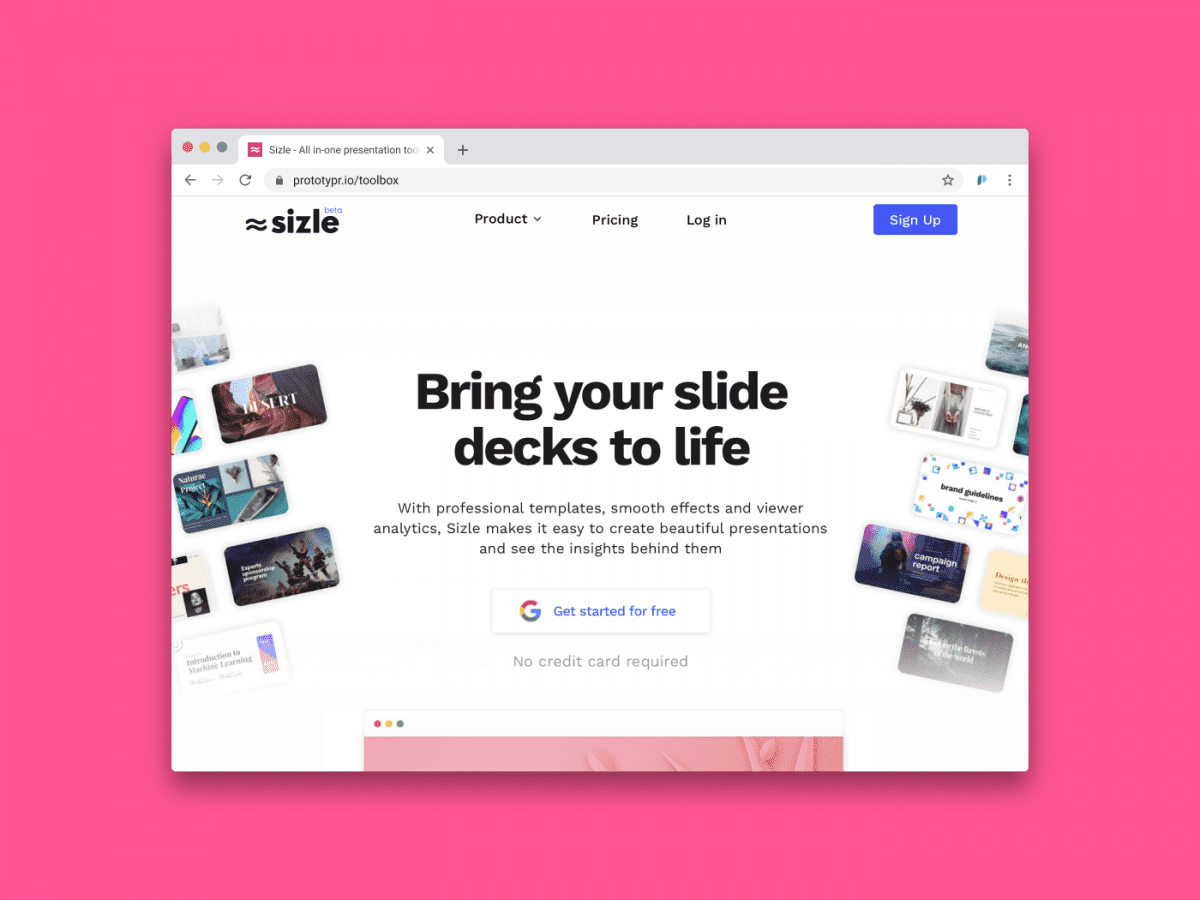
2. Sizle →
Sizle provides a quicker way to build great presentations. It includes professional templates, smooth effects and viewer analytics. Besides that, it has a minimal UI, so it’s easy to navigate. Sizle’s link tracking feature and high fps animations ensure your presentations have a nice and engaging flow.

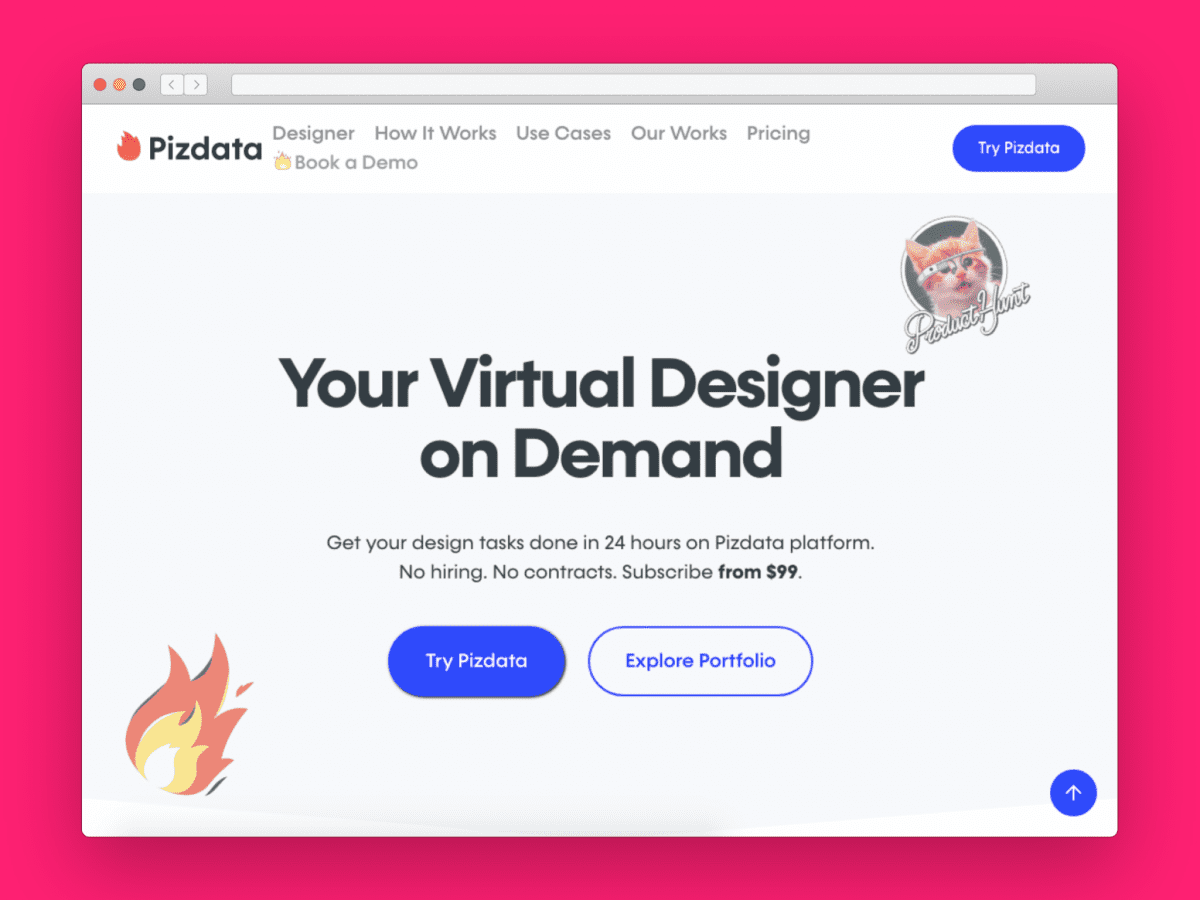
3. Pizdata App →
Pizdata is a web app built to help you get design tasks more quickly. Besides its 24 hour turnaround, the app works on a subscription basis, and it’s perfect for startups (major savings!). It’s like having your favorite designer there for you all the time!

4. Gantt →
Present your project timelines to your team in a beautiful manner. Gantt.io features different templates, an intuitive and efficient interface, multi-user editing, time-travel, as well as a high-res export. Quickly create a Gantt chart that will impress your audience!


🕹️ Fun
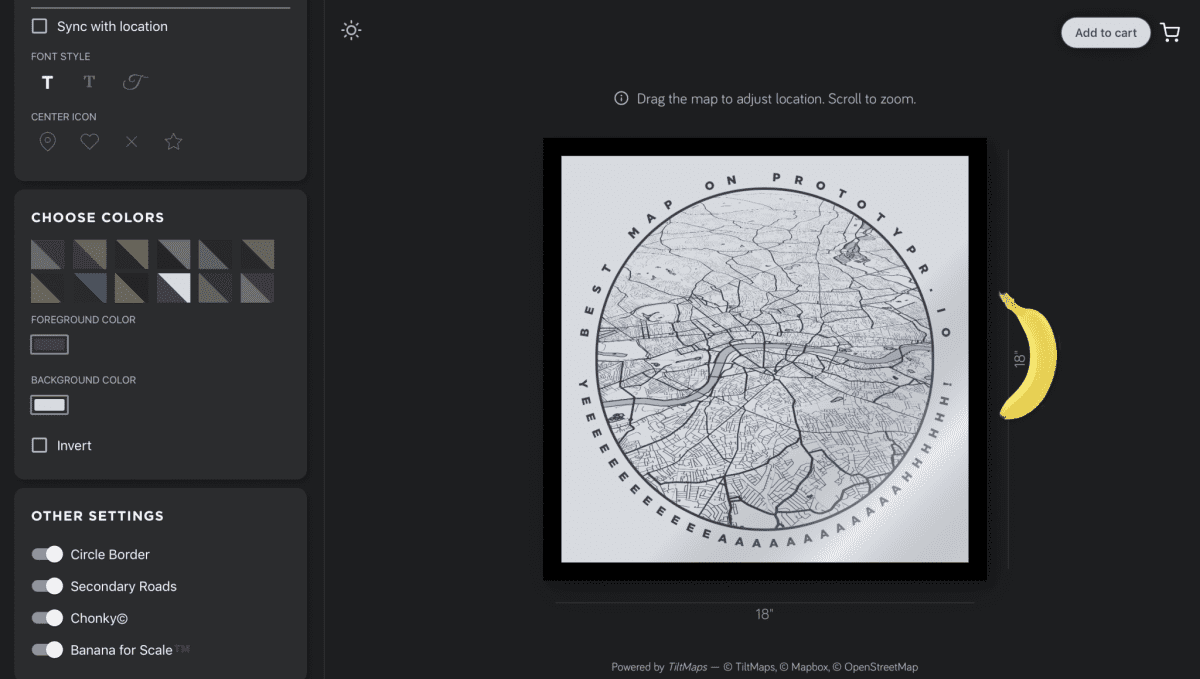
1. TiltMaps v2 →
This fun tool gives you the freedom to create a map poster of any place on earth! Just type in a location name, customize your map and ship it!


Thank you for reading! 🙏
Subscribe to our newsletter for a fresh batch every week.
Also, this is the year of Letter ! 💌
Keep an eye on your inbox because we’re launching Beta soon!👇