Well-defined leads to well-designed.
Object-Oriented UX (OOUX) fell into my lap a couple years ago during a brief Lunch and Learn at work. At the time, I was still getting my feet wet in UX, but I knew this OOUX stuff was on to something. I’ve since learned a great deal more and have designed an app with OOUX, and I seriously can’t imagine breaking into a new problem space without it.
Ad
Letter
An AI-assisted newsletter builder for content creators, designers, and developers.
This article is supported by Letter.
A quick intro to OOUX:
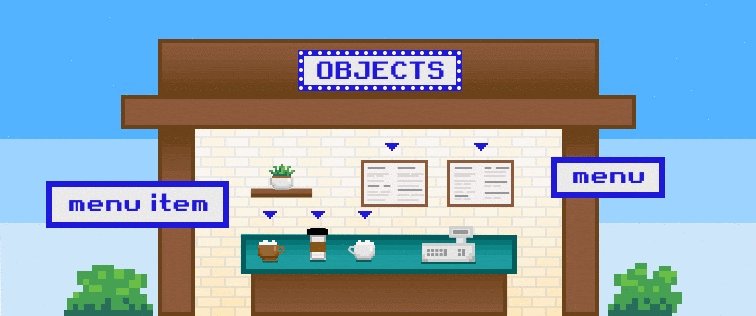
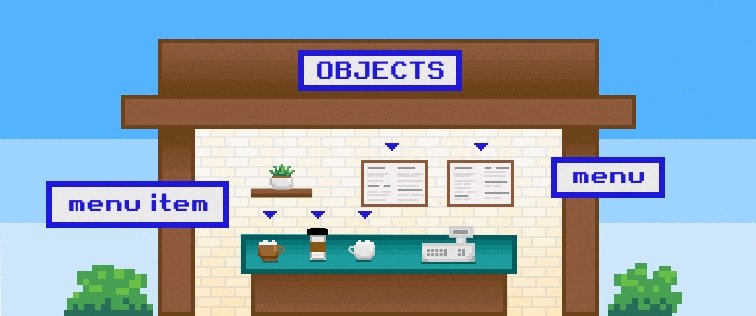
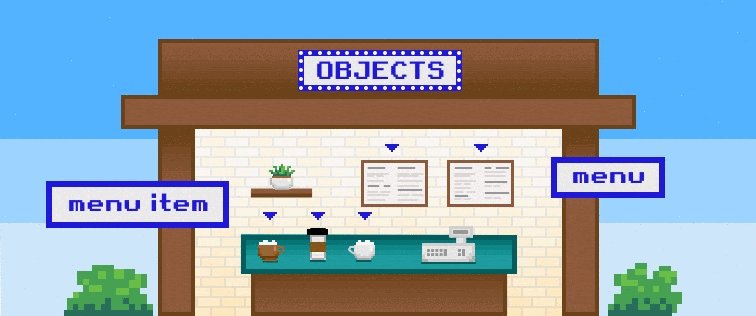
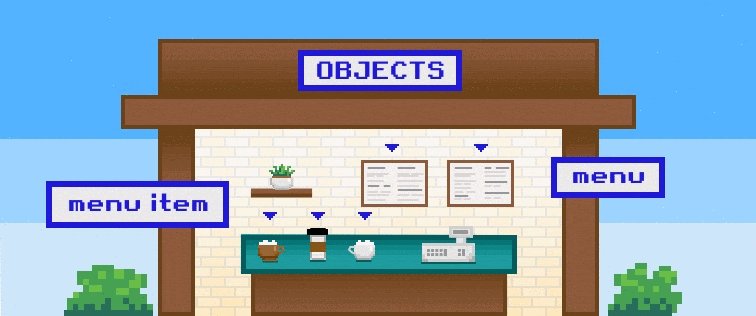
OOUX is a method for structuring a problem space that emphasizes the objects, the things people interact with. Sophia V Prater, OOUX evangelist and teacher, gives the example of a coffee shop. If you were to enter a new coffee shop, what would you look for when first walking in the door? The menu, maybe a table, the register perhaps? You’re going to look for these things, these objects, before you even think about any actions you might take (how to order from the menu, how to sit at a table, how to complete your order at the register). Only after you get your bearings on the things available to you will you decide what you’d like to do with those things. The objects of a problem space are the things that users are there to interact with. Online environments are the same. When users first approach a new digital space, they’re also looking for relevant objects first. Where are the shoes? Where are the tickets? Where’s my playlist? It’s only after getting their bearings that they’ll start thinking about how to interact with those objects. Now imagine further. What if all the objects in this new coffee shop looked the same, some were even hidden in the backroom, and you couldn’t tell how to move from one object to the next? If that’s what our real-life situations were like, we’d hardly ever want to visit a new restaurant or store. Sadly, this is how way too many digital spaces treat users. Often, users visit apps that don’t prioritize the objects the users are actually visiting the app for, leading to disorganization, confusion, and frustration. If users are visiting your app for the objects, why not start designing your app around those objects? If we had to boil OOUX down to its simplest form, it would be “objects first.” This is exactly what OOUX does. It prioritizes the objects and, consequently, simplifies an app’s creation and design as well as its experience.A breakdown of the ORCA process
OOUX has been around since the ’90s when it was called “modular design,” and it has since evolved, expanded, and been renamed. Even newer is the ORCA process Prater created, which maps out the entire OOUX framework and walks you through each round step by step. ORCA stands for Objects, Relationships, CTAs, and Attributes, and the process takes you through iterative steps for each of those categories, culminating in the sketching phase that brings it all together. As we walk through this next section, I’ll use examples as if our problem space is an app for a chain of coffee shops.1. DISCOVERY: Explore and select possibilities.
2. REQUIREMENTS: Nitty. Gritty. Defining.
- Definition: A menu item is a consumable that guests can purchase
- Instance examples: chai latte, blueberry lemon scone, decaf coffee
- Purpose: Users visit coffee shops for community, ambience, and food and drink, but food and drink are the most important pieces that make it a coffee shop. Our online menu items make our business work.
- Required attributes: Menu items must have a title, description, and image (core content). They must also have the following metadata: in stock/out of stock, food/drink/other, customizable/not customizable. If the menu item is a drink, here is additional metadata it will have: size, cold/hot, caffeinated/caffeine-free, tea/coffee/other. And here’s some extra metadata for food menu items: vegan/vegetarian/gluten-free/other, hot/not hot.
- Mechanics: Menu items can be created/edited/deleted by coffee shop managers and admins.
- Cardinality: A menu item can be related to 1 menu, and a menu will have many menu items, roughly 10–30.
- Dependency on host: Menu items will be contained in a menu (the parent object) and if the menu is deleted, the system should prompt the manager with the option to either delete the menu items or move them to a different menu.
- Default sort/filters: Any menu items that a user has favorited will show at the top of the list, then drinks will show next by least to most complex (example: black coffee, decaf coffee, Americano, latte, cappuccino, frappes, etc.).
- Add a menu item to the order: Users will want to do this when browsing. Their goal is to buy and enjoy the menu item.
- Modify a menu item (adding whipped cream or substituting almond milk for cow milk, for example): Users will do this after adding a menu item to the order. Users will want to do this if they want or need customization or accommodation for their drink or food. Note: this CTA will only be available on customizable menu items.
- Favorite a menu item: Users will do this while browsing to keep track of their favorite items.
- Stage: This refers to when an object goes through progressive stages of a process. When an order is submitted, for example, it could go through the stages of “order received,” “we’re crafting your order,” and “order complete and ready for pickup.” These example stages would be seen by the user and employees, but other stages could be only for behind the scenes use.
- State: A state is metadata determined by an action taken by the user. When a user “favorites” a menu item (the action), that menu item becomes “favorited” (the attribute). When a menu item is added to an order by a user (action), it becomes “selected for purchase” (attribute).
- Status: Objects may have special statuses at different times like a menu item could be “featured” through the season. Starbucks’ pumpkin spice latte would be the perfect example if it were available throughout the year but was featured during autumn.
- Type: “Type” refers to the different kinds there might be of an object. Menu items can be either a food type or drink type, for example, and there are pieces of metadata that are only relevant or food items (vegan/vegetarian/gluten-free) and some that are only relevant for drink items (caffeinated/caffeine-free, coffee/tea).
3. PRIORITIZATION: Cut the fluff and rank.
- Add a menu item to the order: Users should be able to do this from the list of menu items, and they should be able to add many menu items to the order at a time. Priority: MVP-critical.
- Modify a menu item: Users should be able to modify a menu item from the item’s detail/ordering page and maybe also from the order cart page right before submitting the order. There should also be a prompt available at checkout asking if they would like to modify the menu item before submitting the order. Priority: MVP-critical.
- Favorite a menu item: The button to favorite an item will need to be available while viewing a list of items and on the item’s detail page. Priority: low priority (nice to have).
- Title — most important, will show on list modules
- Image — will show on card
- Caffeinated/caffeine-free — will show on card
- Description — will show on card
- Hot/cold — will show on card
- Everything else — will show on the detail page
4. SKETCHING AND PROTOTYPING
Well-defined leads to well-designed.
“Well-defined leads to well-designed.” I think that’s the best way to describe the ORCA process. After all the work you spend on the objects and honing in on the fine details, the result is an experience that is easier to navigate and understand because it reflects real world spaces and objects. You’ll arrive at a digital experience with clearly defined objects that are easily distinguished from each other and an easy-to-follow navigation between objects that won’t lead to dead ends. I want to hear feedback from those of you who are new to UX and those who’ve been around UX for a while. Do you use similar methods? Do OOUX or ORCA sound like they could offer you something valuable? Personally, I can’t imagine not starting from these foundations, but tell me what you think.Want to learn more about OOUX?
- Read this more in-depth piece on A List Apart article from 2015.
- Check out these OOUX training workshops and courses. I highly recommend the OOUX strategist certification course if you want to get all the ins and outs of how best to incorporate OOUX into your work. (You can let me know if you’re interested in a referral discount code.)
- Join the OOUX Happy Hour Meetup. At the time of writing this piece, everything’s remote over Zoom calls these days, so this is a great way to find the object-oriented community, no matter where you are. (And if you’re reading this in the far future, how are things going?)
- Watch this 1-hour long webinar featuring, you guessed it, Sophia Prater.


 Buy me a coffee
Buy me a coffee



