Should design tools code?
GPT-3: Describe what you want, and let the computer design and build it for you! 👀👇
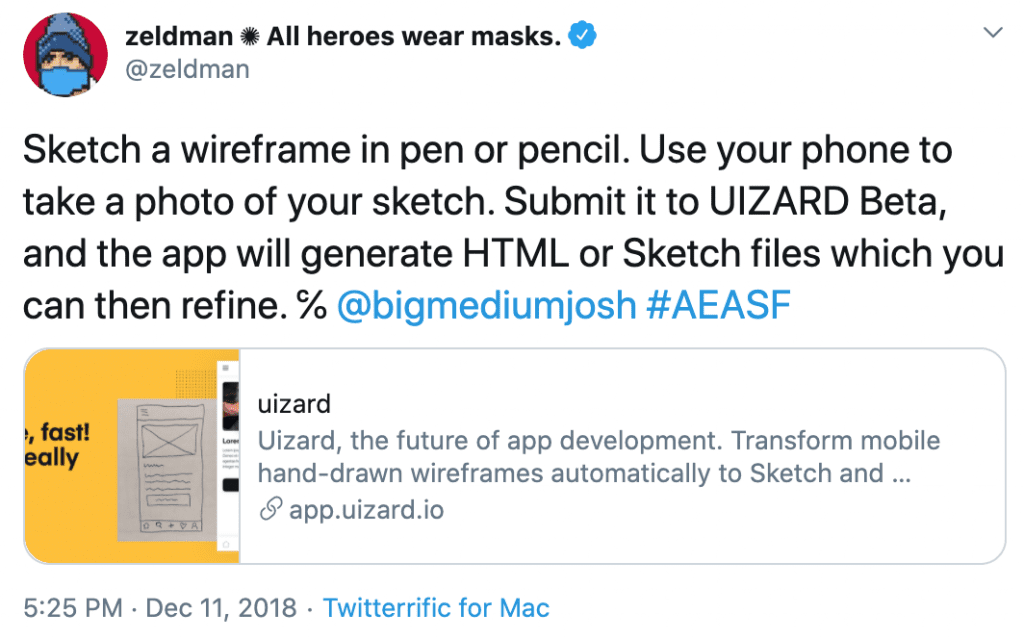
Over the last couple of years, we’ve seen the odd design tool pop up that brings a touch of AI to design. One of the most anticipated in this category was UIzard, a tool that turned paper sketches into designs. Minds were blown all over #DesignTwitter as we saw an increasing number of AI-powered tools for web designers:

Then in early 2019, instead of the cliché question “should designers code?“, people started asking “should design tools code?“.
And now in 2020, minds are being blown again! This time though, instead of paper sketches, we’re turning words into UIs with a cool technology called ‘GPT-what’? Here’s a definition:
GPT stands for “generative pre-training transformer”, a language model which can generate world knowledge by training on a diverse corpus of text. GPT-3 is the third iteration of this model. It’s basically a language predictor: you feed it some content, and it guesses what should come next.
Anne-Laure Le Cunff in GPT-3 and the future of human productivity

⚠️ GPT-3 Hype
Here’s some of the hype around the internets and twitters about GPT-3 and design:
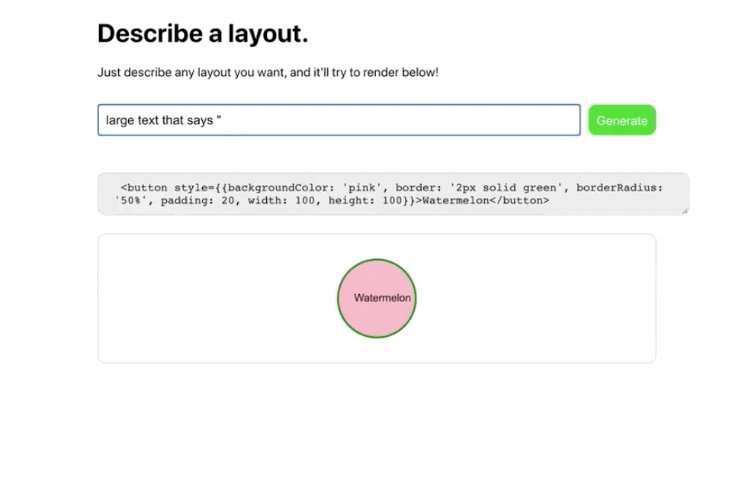
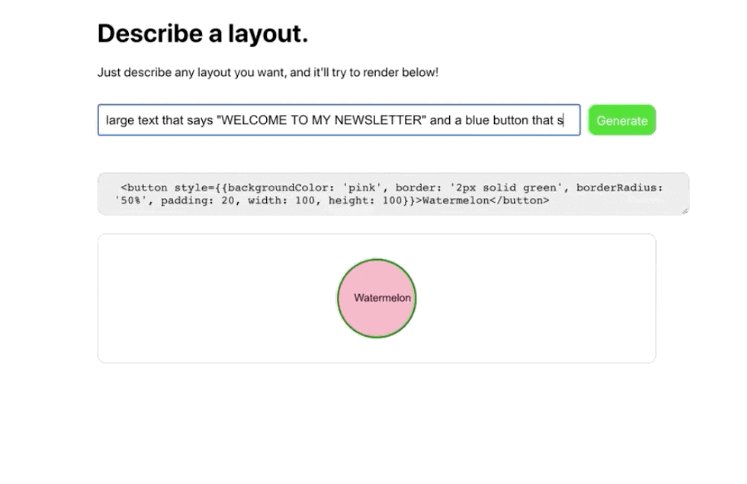
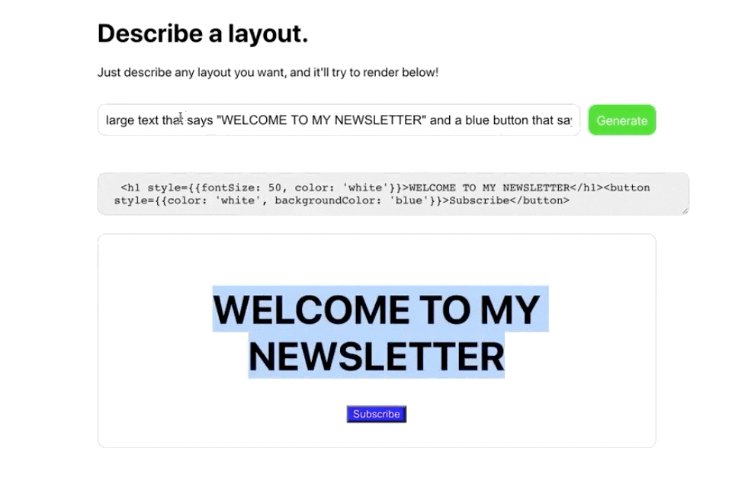
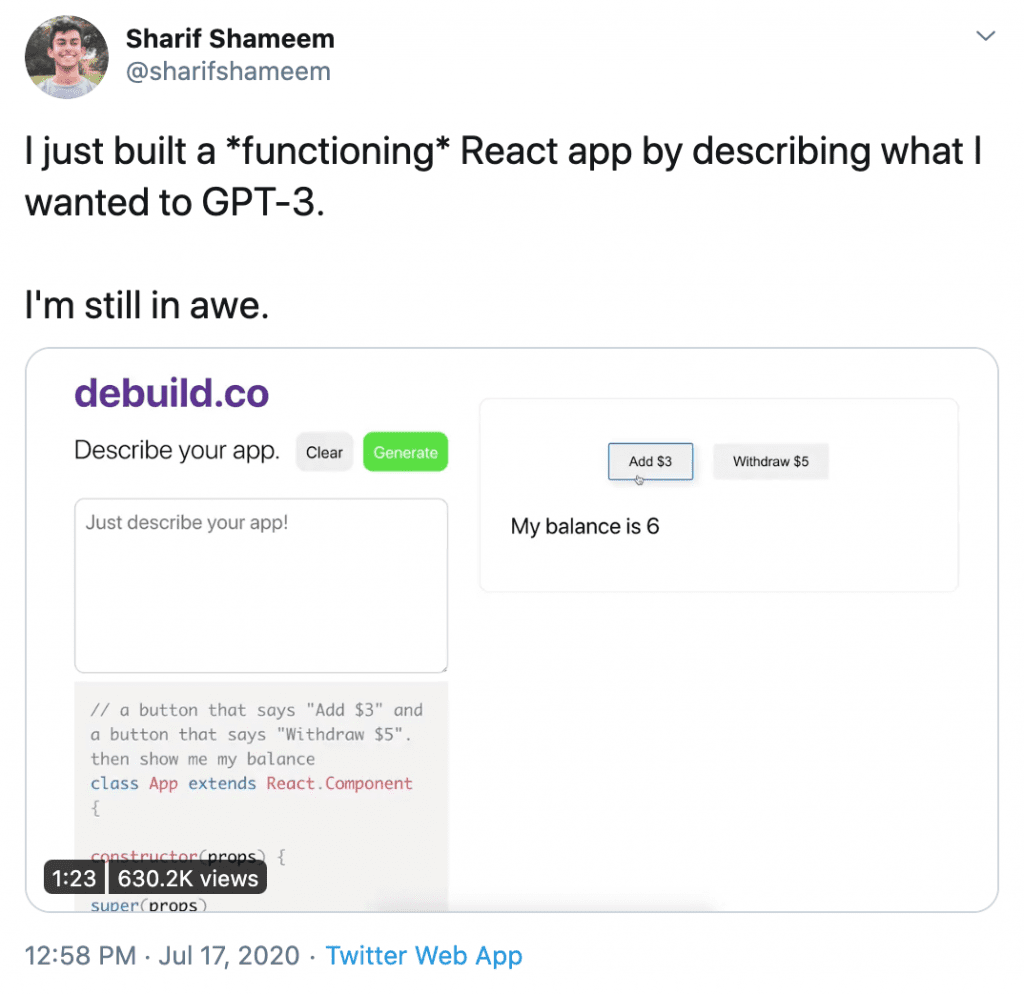
1. Sharif started with this GPT-3 layout generator:

Sharif is the founder of debuild.co, where he’s trying to provide this technology as a ‘faster way to develop web apps’:

A couple more of Sharif’s demos include:
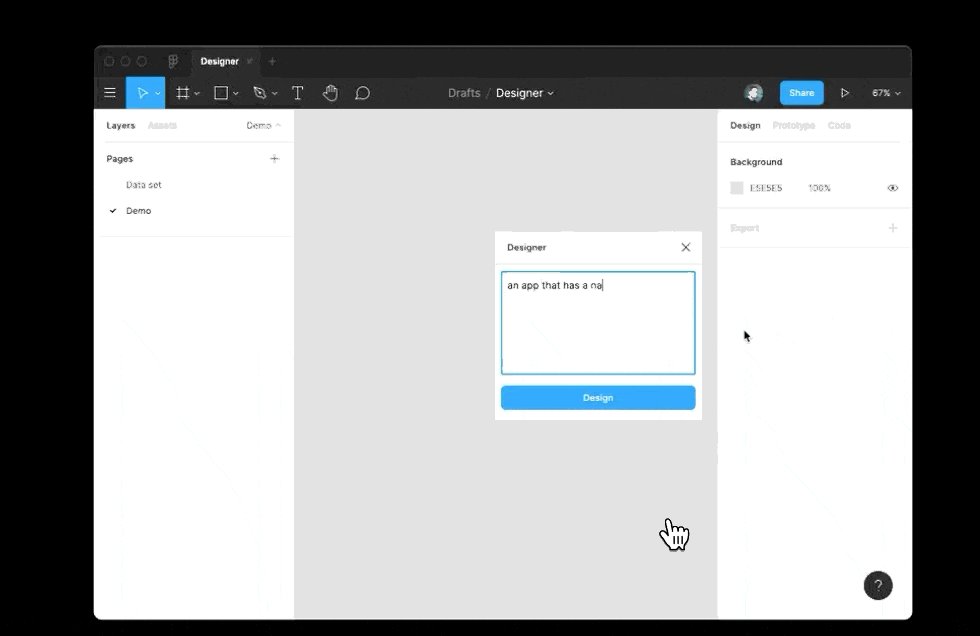
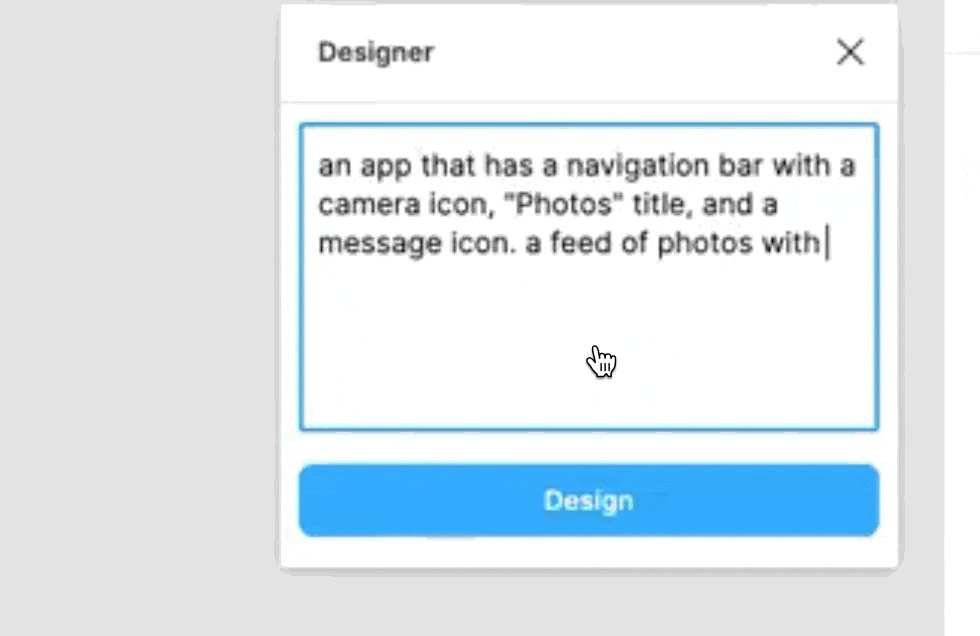
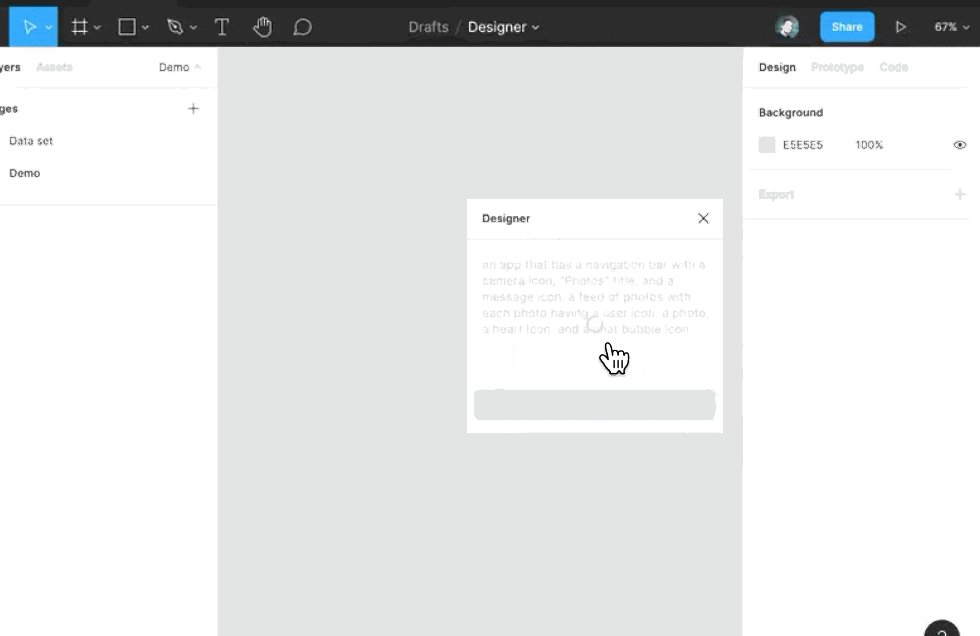
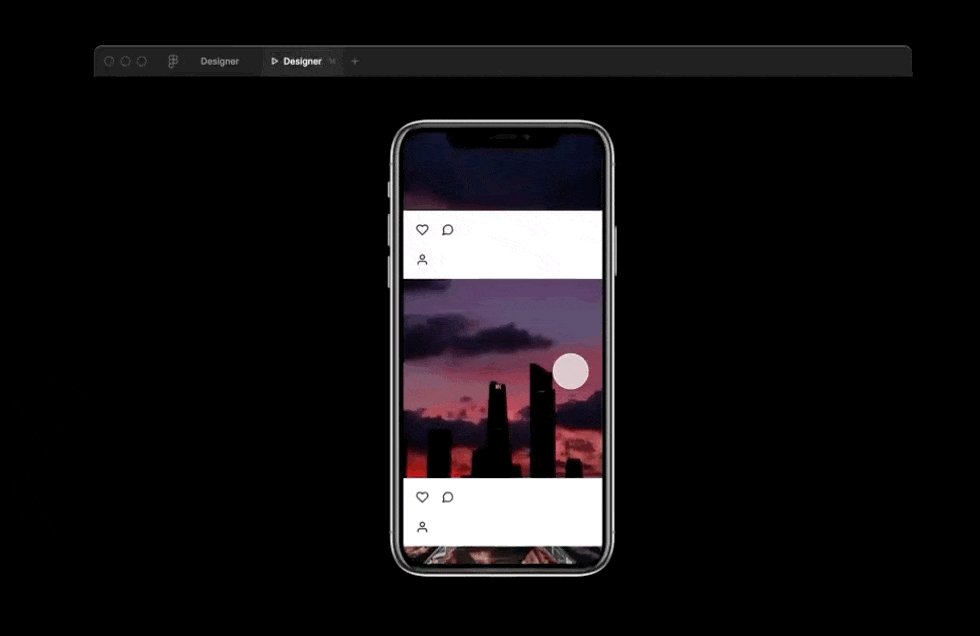
2. Next, Jordan Singer built ‘Designer’, a GPT-3 Figma Plugin:

Check out more in his twitter thread, and this excellent article where he goes into details on GPT-3, and how he trained his app to create UI layouts.
When I saw all of the GPT-3 concepts going around, I just had to get my hands on it.
Jordan Singer
3. Then The Independent covered it!

4. Harley Turan shared GPT-3 generated color scales

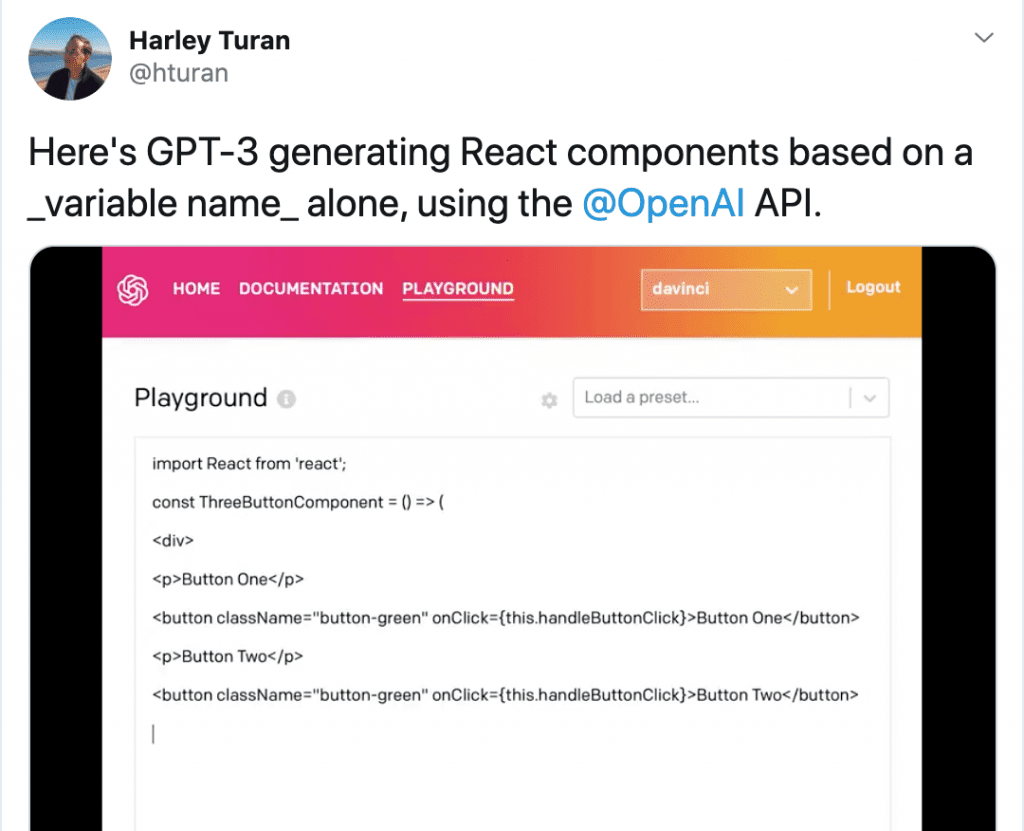
5. …And GPT-3 generating React components:

6. Daniel Davis resurfaces his article on GPT-2: Generative Design is Doomed to Fail

[Update, Mon 27 Jul 2020]
7. Dhvanil builds another UI creator for Figma using @OpenAI’s GPT3.
Inspired by Sharif and Jordan, Designer and generalist, Dhavnil couldn’t stop himself from building his own GPT-3 UI creator in Figma:

He highlights 2 levels where GPT3 comes in: Text classification, and JSON (text) generation. Check out his Twitter thread for a step-by-step explanation..
Define your UI component in simple English, and GPT3 + @figmadesign will create a full-blown mockup for you. With accurate text, images, and logos.
Dhvanil (@dhvanilp), Designer and Generalist

Those are just a few popular links floating about, and there’s probably a lot more to come. For more GPT-3 demos (maybe less design related), check these out:
2023 update, check out this article for more on Generative Design: