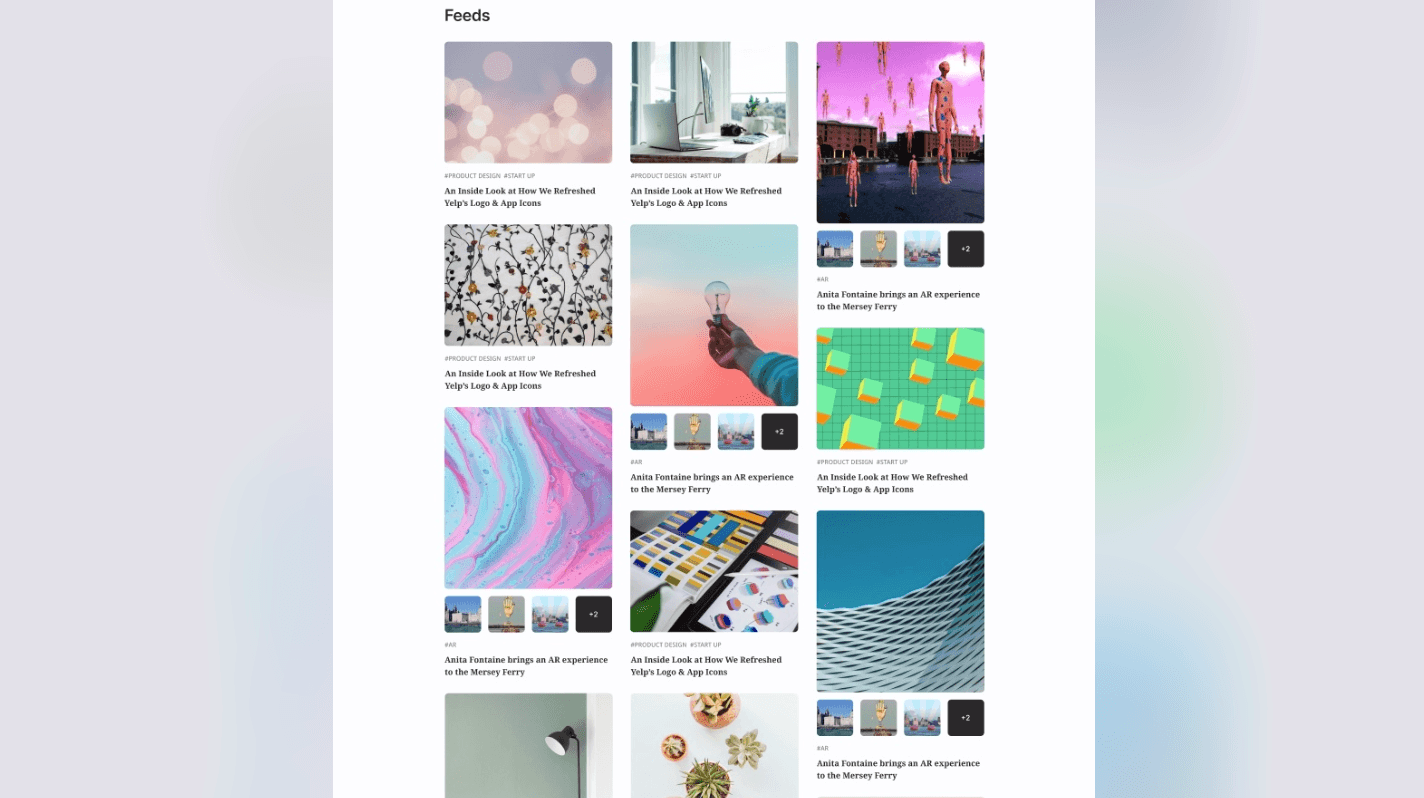
It's 2022, how would you implement a masonry layout that looks like this? Back in the day, we'd have to use a JavaScript library, but today it's a lot easier (especially with Tailwind)...

Tailwind Masonry
If you're looking for a quick answer, in short, masonry layouts can be made with minimum code using Tailwind CSS. Maybe this is obvious to some people, but with a sprinkle of Tailwind utility classes, you can have a nice flowing grid really quickly. To code the above design, I literally copied this example from Tailwind's docs:

I was blown away that it's just pure CSS. Here's a Tailwind play pen, showing that you just need a couple of classes:
'columns-3' – create 3 columns
'gap-8' – the gutter between the columns


CSS Columns
If you inspect the 'columns-3' Tailwind class used in the example code, you'll see that it acts as shorthand for 'CSS columns' - a property that's about as old as flexbox:
The CSS columns property is about as old as flexbox, but it never got the praise of its cooler sibling, since flexbox was such a revolution in web layout. – Tobias Thorin
As Tobias highlights in his article 'CSS Columns, an underrated layout tool?', CSS Columns are awesome for creating masonry layouts. That's what I've found anyway, as demonstrated by the outcome on the Prototypr homepage:

Here is a Gist for the code I used - a full version can be found here on GitHub (along with the rest of the front-end code of this site).

Masonry Throwback...10 years ago
Let's go down memory lane - the masonry layout is something that's plagued developers since Pinterest's inception.
The most well-known example of masonry is on Pinterest, and you will sometimes hear people refer to the layout as a “Pinterest layout”. Rachel Andrew, Smashing Magazine
Historically, you'd need a JavaScript library to create such a layout – the most popular back in the day was Desandro's Masonry, which always seemed to come with really fancy effects. This Grid Loading example from Manoela Ilic is a good demo - can you believe it was 10 years ago, and it still works today:
You can toggle between a range of different effects in the demo page. As you might notice, even back then, masonry layouts were commonly combined with Infinite Scroll. And 10 years later, things haven't changed much - just check out Unsplash today:
Well, apart from moving the footer into the header, nothing much changed here.
Another decade-old masonry layouts trait is when they're paired with fancy filter animations:
I'm not sure if today's CSS methods could create this effect (correct me if I'm wrong).

CSS Grid, Flexbox and all that
Since those historic JavaScript implementations, a range of CSS approaches became available, mostly using CSS Grid and Flexbox. Here's a couple articles that go into more depth:
Native CSS Masonry Layout In CSS Grid
by Rachel Andrew goes into depth of Masonry Layout with CSS Grid.
Approaches for a CSS Masonry Layout by Chris Coyier is a great reference of all the methods you could take, including demos of CSS-only methods, and CSS+JavaScript approaches.
I suppose it comes down to what you need, and how much time you have. I went with Tailwind's CSS columns for masonry since we were already using Tailwind, and because it was least effort for me!


 Buy me a coffee
Buy me a coffee