Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Multiple hat-wearer. Product development nut. I love wrangling complex problems and answering the why with qual/quant data.
Aug 9
Excuse spelling… its been a long day in the trenches!
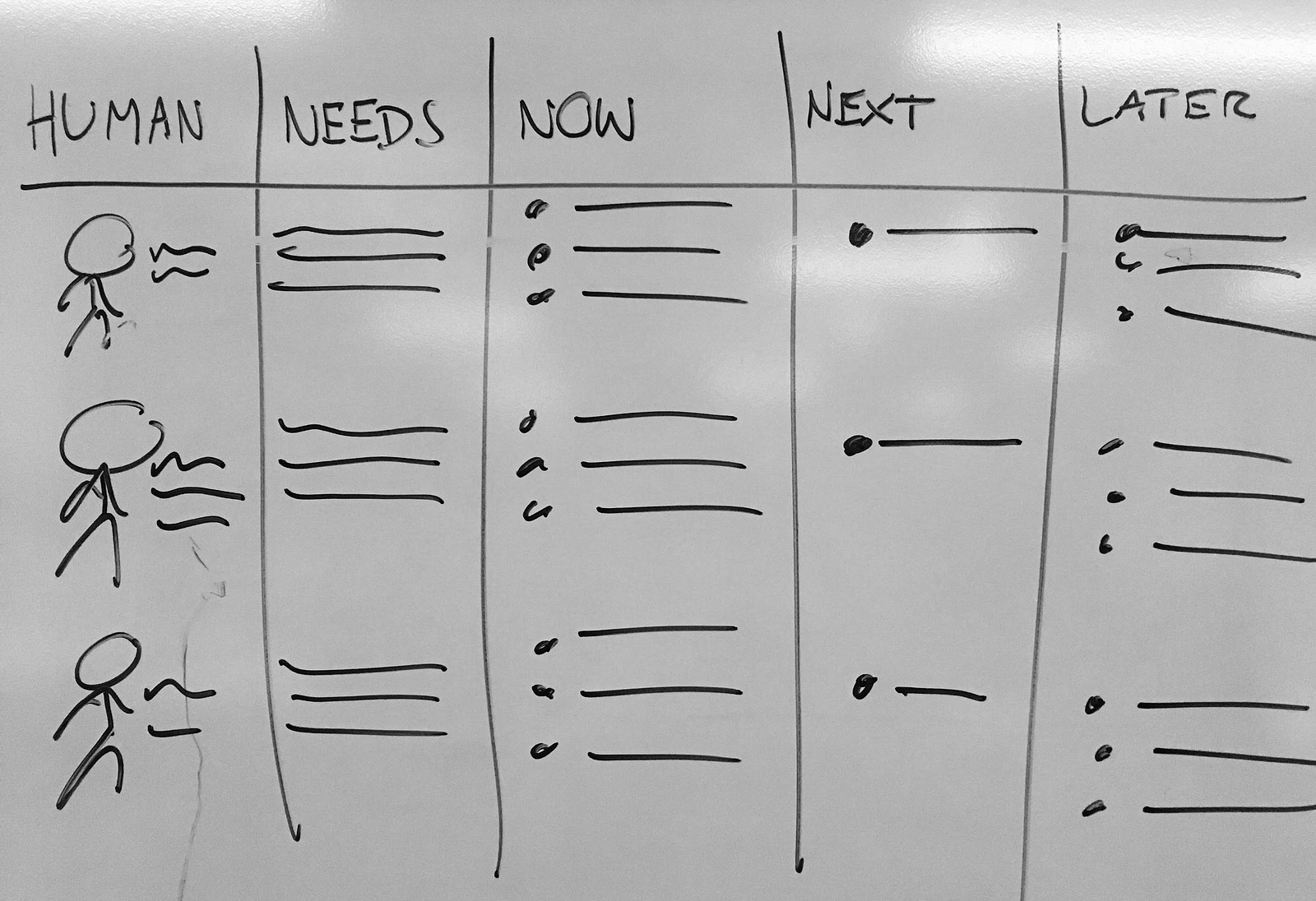
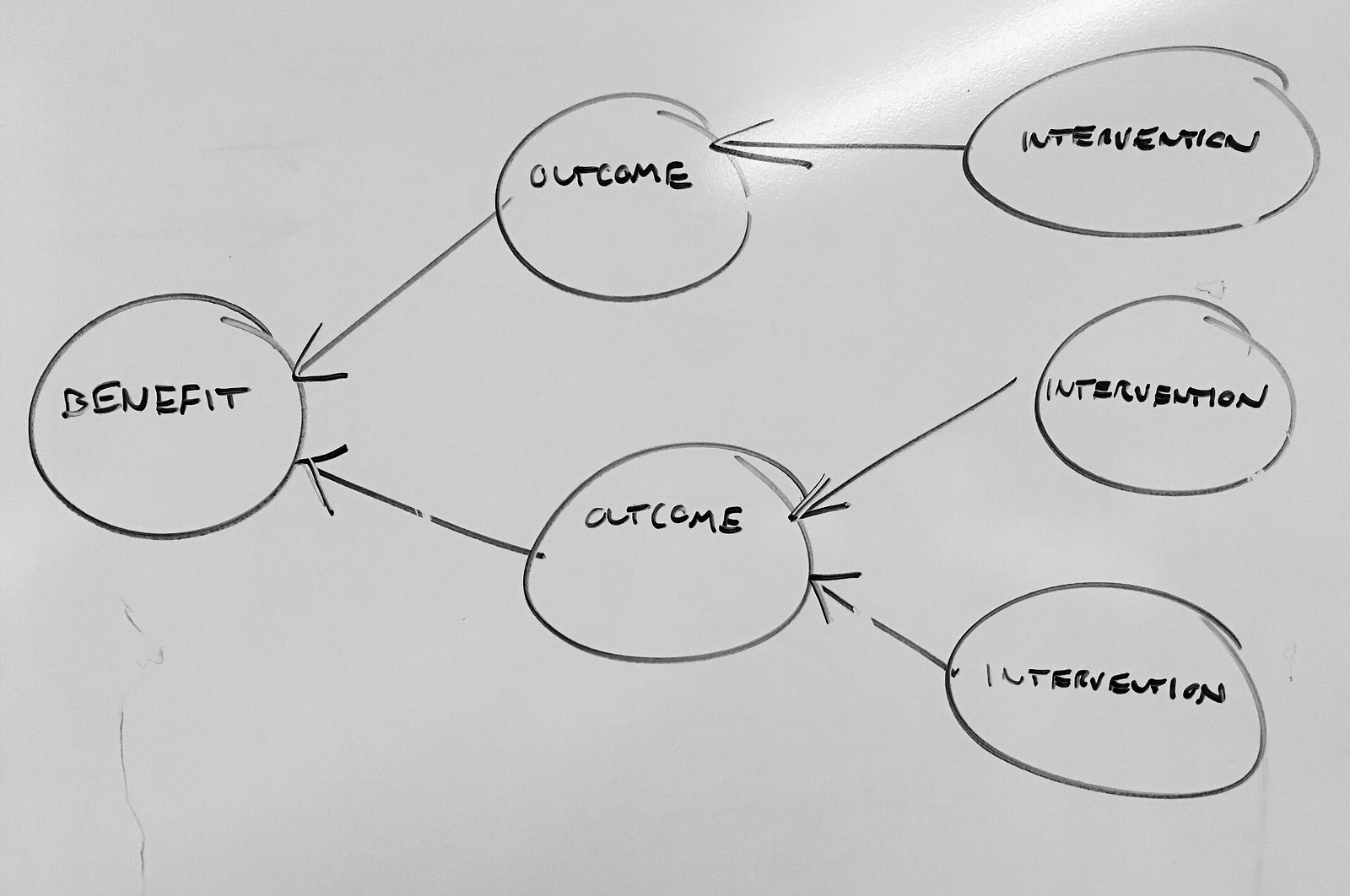
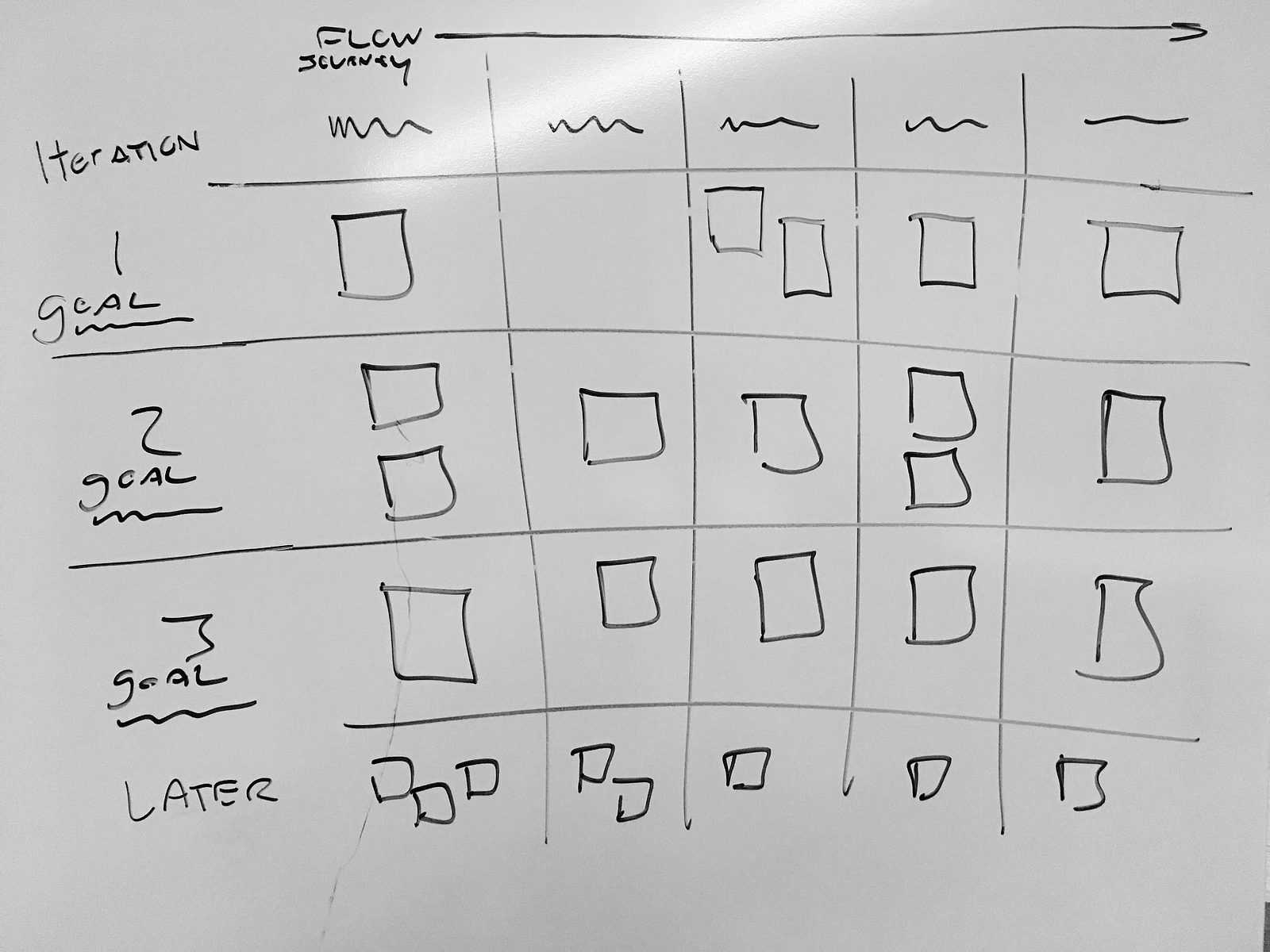
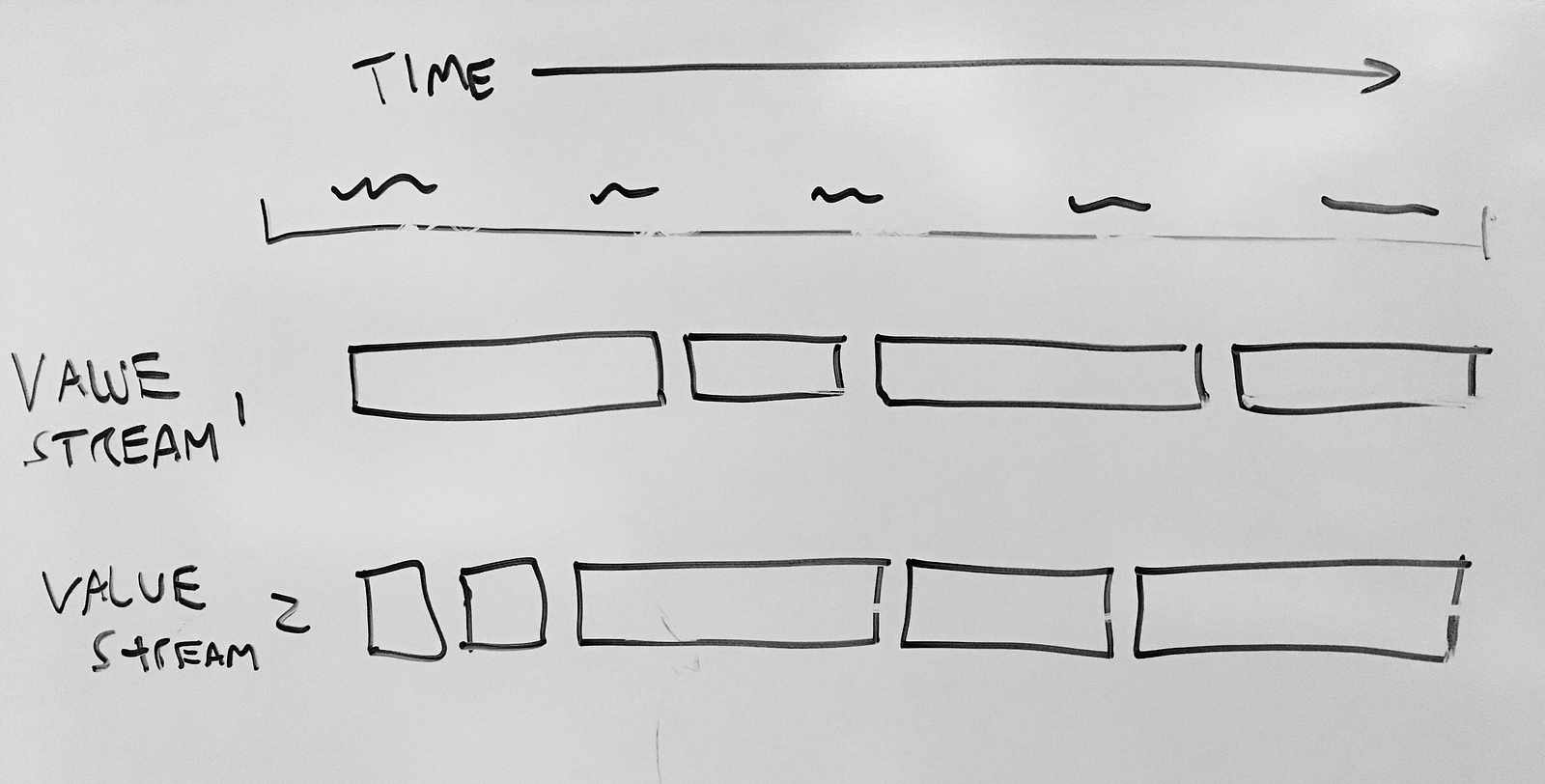
The topic was useful artifacts and visualizations (for PMs, product development teams, etc.)
As a PM you are always shifting context.
Whenever you’re thinking high level, someone will bring you down to earth and ask you to get into the weeds. Whenever you’re in the weeds, someone will complain that you’re not being high level enough. It’s the burden we bear. Just when you think you’ve figured things out, you’ll encounter a person who needs to see your roadmap, or backlog, or “sprint backlog”, or “project”, or “plan” in a whole new way.
So…changing delivery based on context is important. You could argue that it is the biggest challenge facing PMs. It is a design problem!
I’d like to share a couple that work for me. There are more, but these are some of my go-tos.
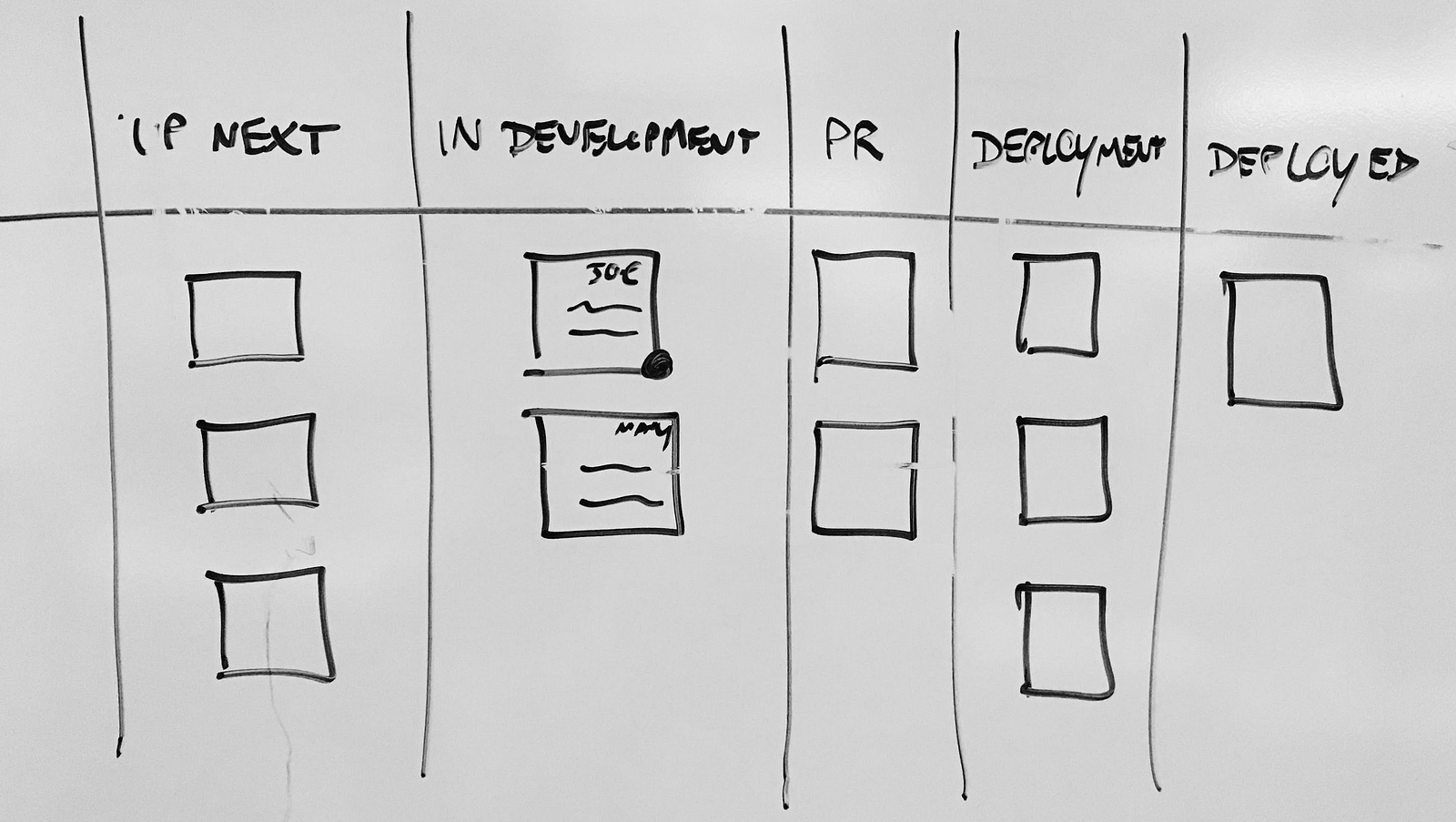
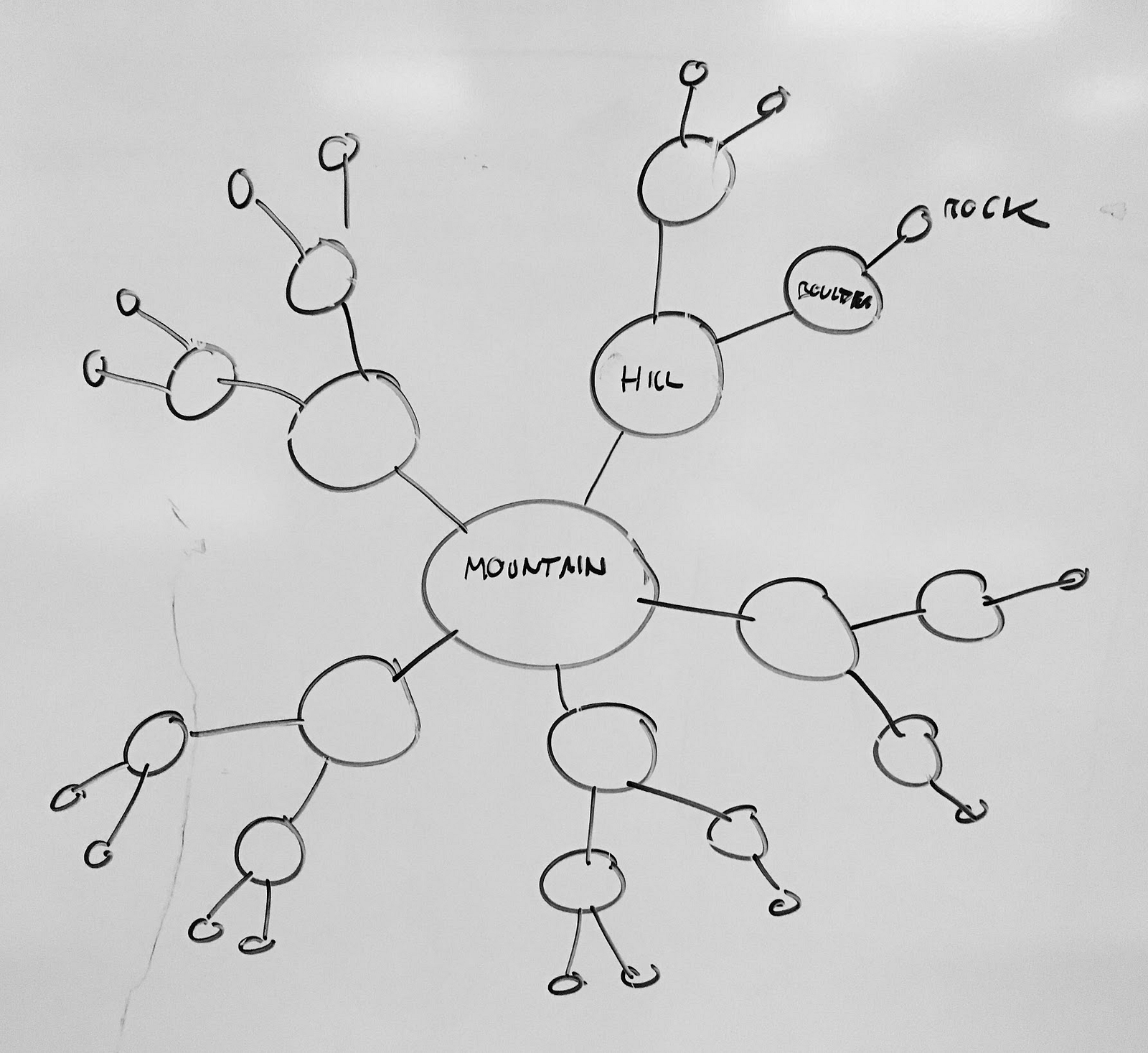
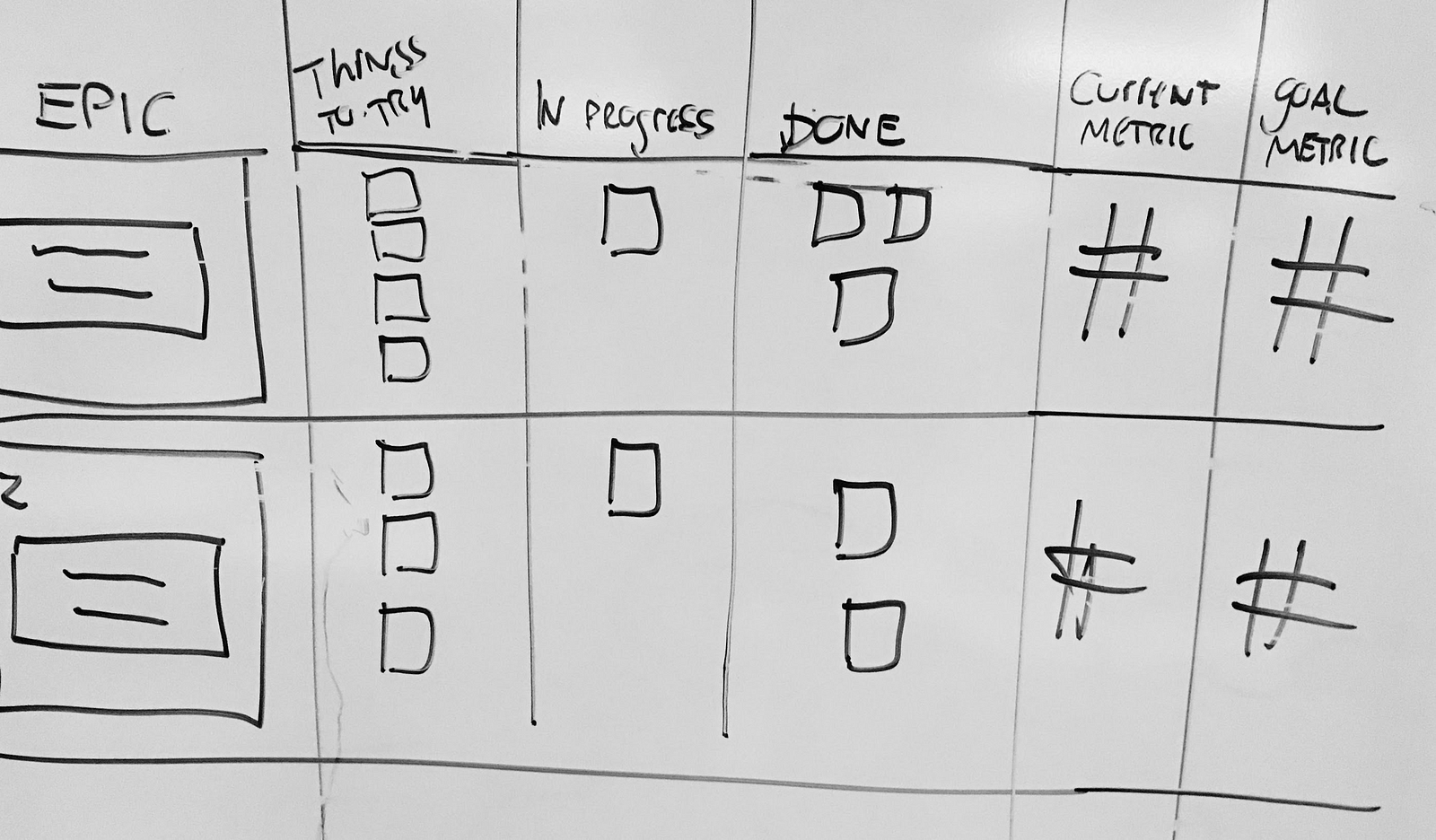
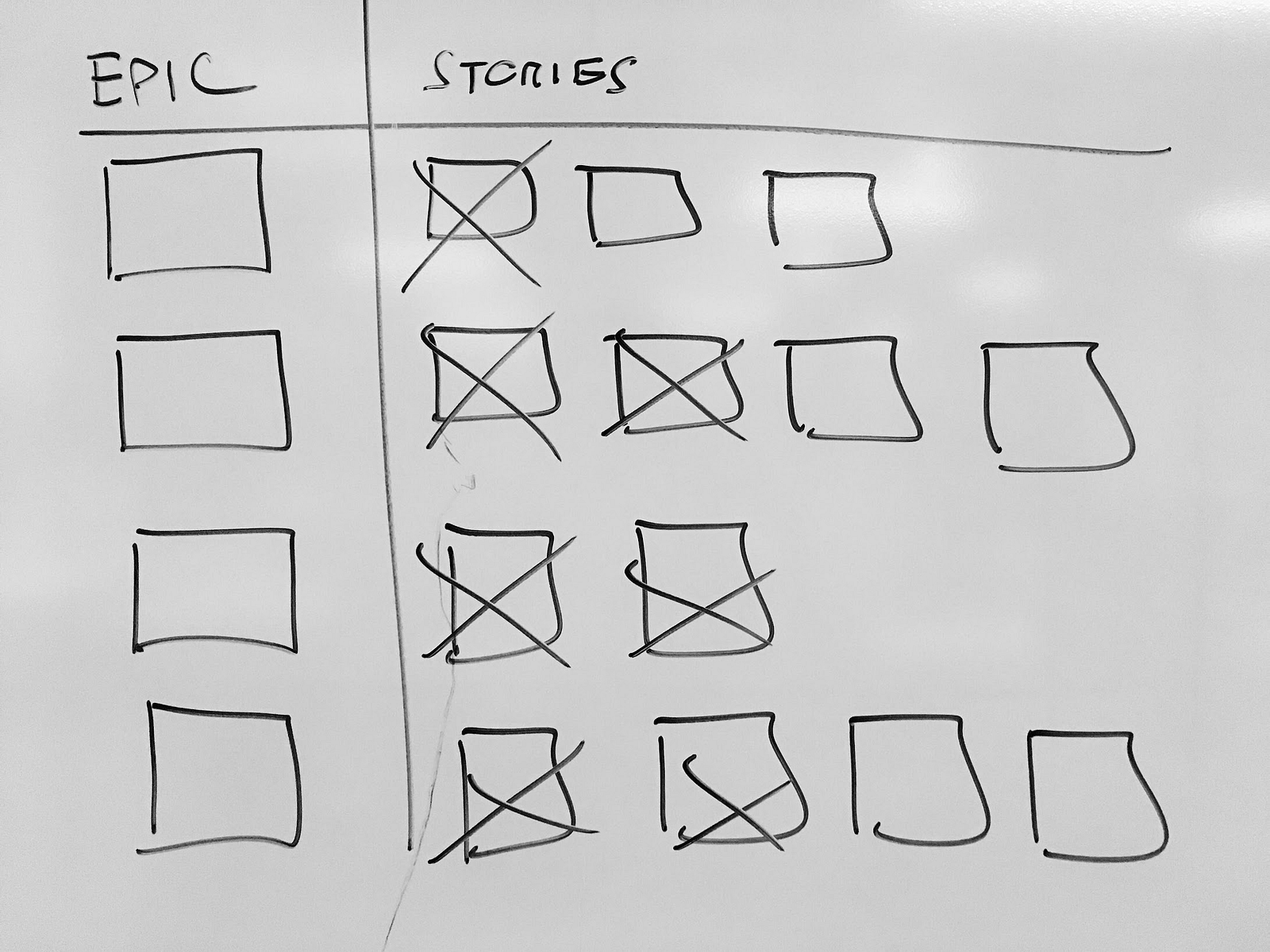
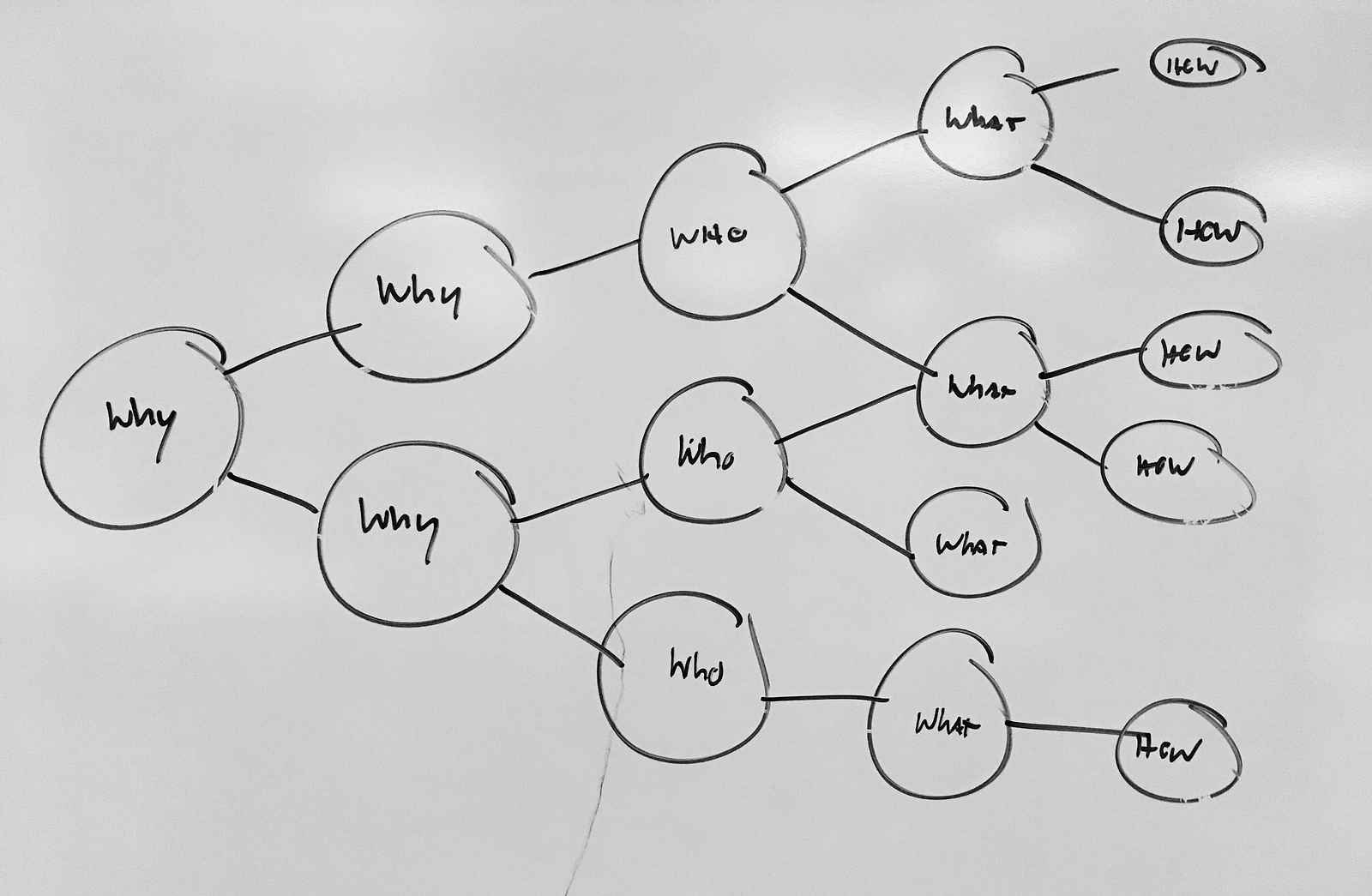
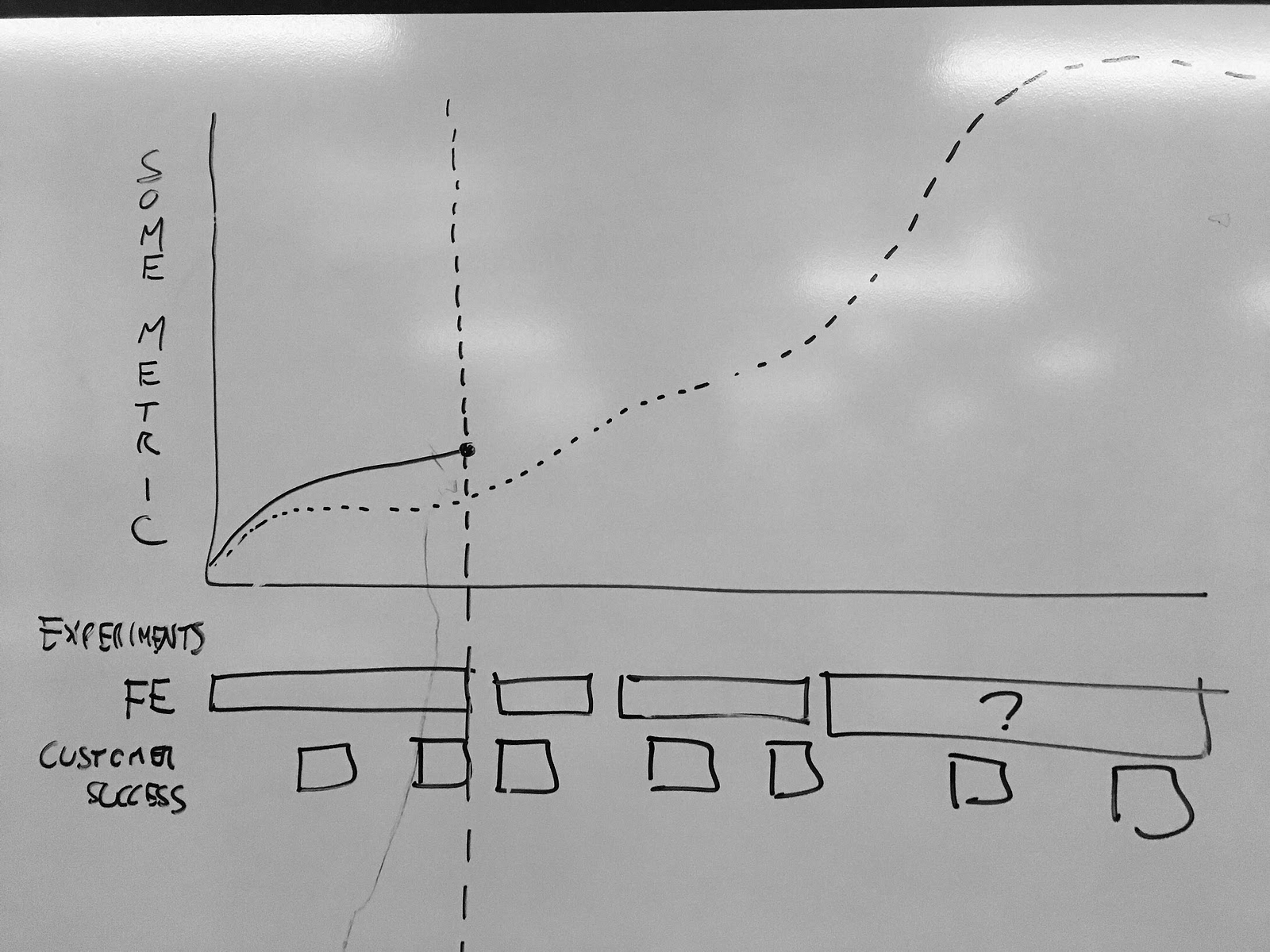
Note: Very importantly. These drawings are very, very purposefully rough. Don’t read too much into the words I use. I’m not in love with the word Epic, for example.

Good for…

Good for…

Good for…

Good for…

Good for…

Good for…

Good for…

Good for…

Good for…

Good for…

Good for…
AI-driven updates, curated by humans and hand-edited for the Prototypr community